源碼推薦(12.29):10秒鐘快速集成下拉刷新和上拉加載,多行可滑動action sheet
編輯:IOS開發基礎
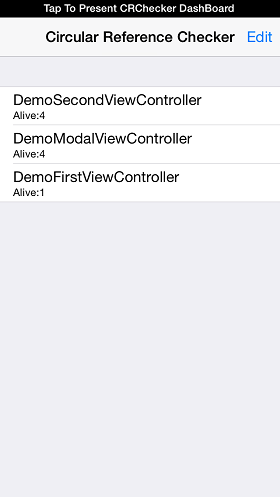
循環引用檢測器--CRChecker(論壇會員ponycui)
CRChecker 提供了另一種檢查程序是否存在循環引用的方法,以往,我們需要使用Leaks工具檢測此類問題,但實際使用起來,十分困難。本工具使用的是Method Swizzling的方式,對init和dealloc方法替換,以檢查對象的生成、銷毀計數的方法進行循環引用探測。
測試環境:Xcode 6.0,iOS 5.0以上

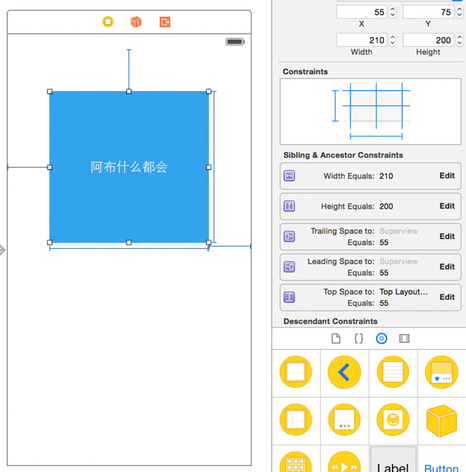
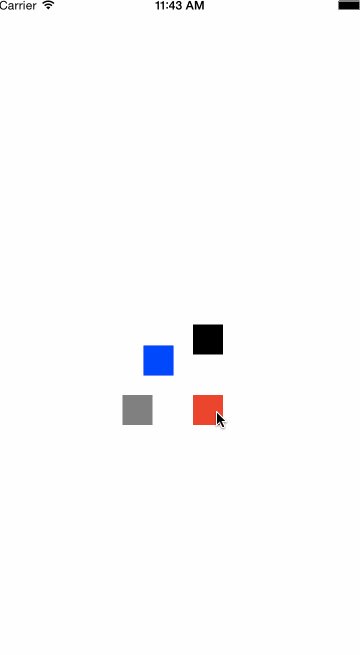
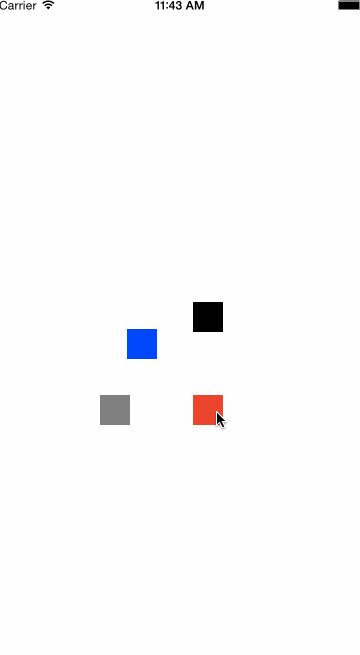
帶有彈動效果的菜單按鈕(論壇會員pig18478966)
該項目是一個菜單按鈕,點擊紅色按鈕,彈出3個可選菜單,再次點擊收回菜單,並帶有流暢的彈動效果。
測試環境:Xcode 6.0,iOS 7.0以上

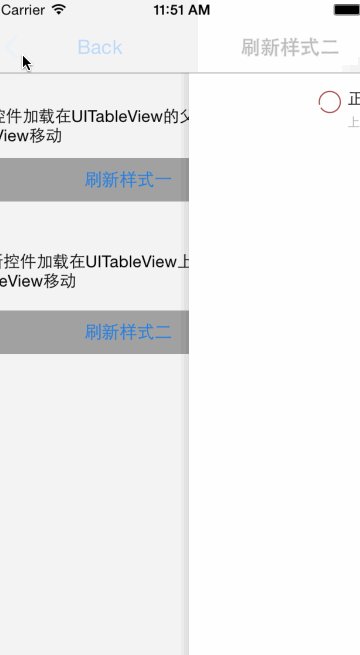
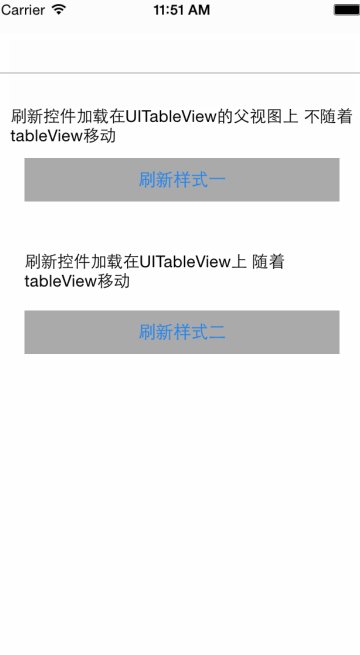
10秒鐘快速集成下拉刷新和上拉加載更多(論壇會員949977202)
10秒鐘快速集成下拉刷新和上拉加載更多刷新控件。
測試環境:Xcode 6.0,iOS 6.0以上

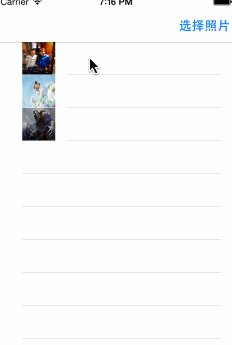
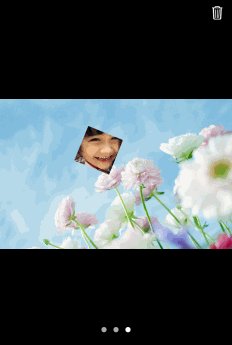
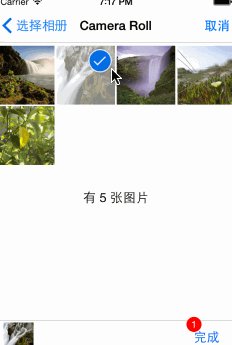
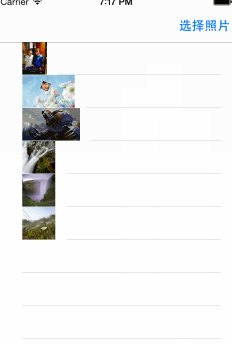
iOS相冊多選/圖片游覽器(論壇會員MakeZL)

// 創建圖片多選控制器
PickerViewController *pickerVc = [[PickerViewController alloc] init];
// 默認顯示相冊裡面的內容SavePhotos
PickerVc.status = PickerViewShowStatusSavePhotos;
// 選擇圖片的最小數,默認是9張圖片最大也是9張
pickerVc.minCount = 4;
[self presentViewController:pickerVc animated:YES completion:nil];
// block回調或者代理
// 用block來代替代理
pickerVc.delegate = self;
/**
*
傳值可以用代理,或者用block來接收,以下是block的傳值
__weak typeof(self) weakSelf = self;
pickerVc.callBack = ^(NSArray *assets){
weakSelf.assets = assets;
[weakSelf.tableView reloadData];
};
*/
// 代理回調方法
- (void)pickerViewControllerDoneAsstes:(NSArray *)assets{
self.assets = assets;
[self.tableView reloadData];
}
// 圖片游覽器
ZLPickerBrowserViewController *pickerBrowser = [[ZLPickerBrowserViewController alloc] init];
// 傳入點擊圖片View的話,會有微信朋友圈照片的風格
pickerBrowser.toView = cell.imageView;
// 數據源/delegate
pickerBrowser.delegate = self;
pickerBrowser.dataSource = self;
// 是否可以刪除照片
pickerBrowser.editing = YES;
// 當前選中的值
pickerBrowser.currentPage = indexPath.row;
// 展示控制器
[pickerBrowser show];
#pragma mark - 自定義動畫
// 你也可以自定義動畫
// 參考BaseAnimationView
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
UIView *boxView = [[UIView alloc] init];
boxView.backgroundColor = [UIColor redColor];
NSDictionary *options = @{
UIViewAnimationInView:self.view,
UIViewAnimationToView:boxView,
};
[ZLAnimationBaseView animationViewWithOptions:options animations:^{
// TODO .. 執行動畫時
} completion:^(ZLAnimationBaseView *baseView) {
// TODO .. 動畫執行完時
}];
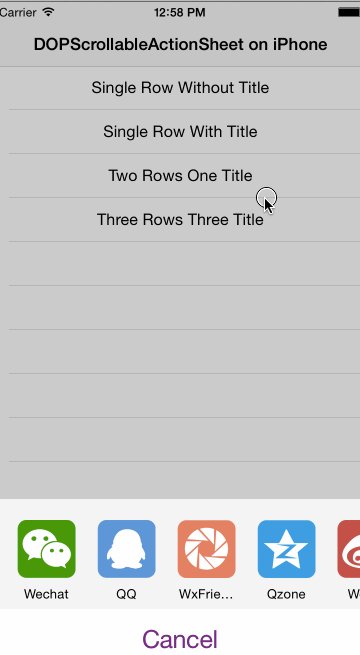
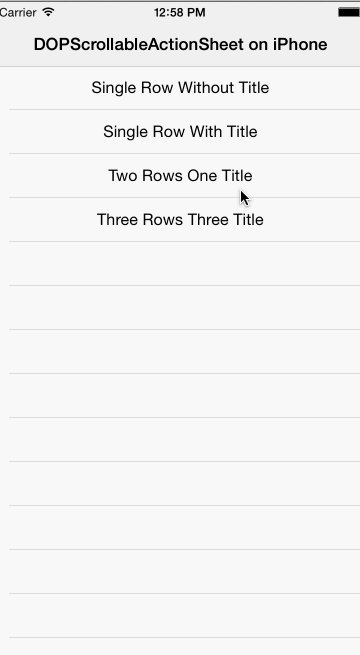
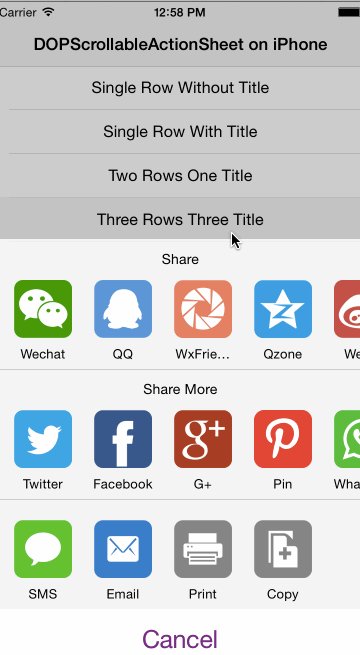
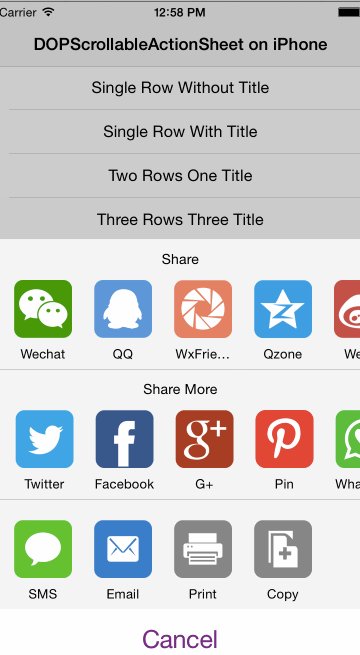
}多行可滑動action sheet(論壇會員dopcn)
多行action sheet,支持帶標題和不帶標題兩種形式,並且可橫向滾動。
測試環境:Xcode 6.0,iOS 6.0以上

相關文章
+- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]