Xcode 6視圖調試小貼士
蘋果在Xcode 6中做了不少明顯的改善和優化,視圖調試就是其中之一。通常,App用戶界面的行為不會符合開發者期望的那樣,比如或者不展示視圖,或者沒有正確地展示。本文講解如何使用Xcode的新的視圖調試功能來簡化開發者對問題界面的確認和修復。
1.Demo 工程
開始之初先從github(https://github.com/tutsplus/ViewDebugging)上下載示例工程並打開ViewDebugging.xcodeproj。該工程包含一個簡單的包含少數視圖控制器的可點擊的應用程序、應用程序委托以及一個storyboard。該app是為iPhone而設計,但受益於iOS 8的自適應布局,所以界面展示在任何設備上都沒有問題。
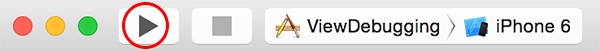
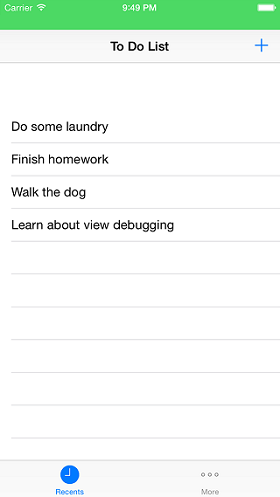
您剛剛下載的應用程序示例工程是一個簡單的to-do list應用程序,包含可查看其他信息的簡單屏幕,比如該示例工程中的項目數,用戶頭像以及@***的推特操作。點擊Xcode左上角的運行按鈕將展示在iOS模擬器中運行的應用程序。

很快會注意到用戶界面中存在問題-表視圖中沒有展示任何數據。在工程導航面板中打開FirstViewController.swift並找到以下代碼:
var mockNotesDataSource: [String] = ["Do some laundry", "Finish homework", "Walk the dog", "Learn about view debugging"]
{
didSet
{
self.tableView.reloadData()
}
}可以看到mockNotesDataSource變量是表視圖的數據源。使用Swift的屬性觀察者功能,在數據源發生改變時,表視圖會自動重新加載。通過查看以上代碼片段,你會發現應該應用中應該有4個項目需要展示,但現在不展示數據就說明某些地方出現了差錯。
啟用視圖調試
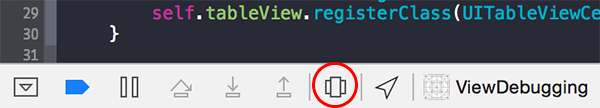
問題似乎與用戶界面有關。運行app過程中,按下底部的Debug View Hierarchy 按鈕,或者從菜單中選擇Debug > View Debugging > Capture View Hierarchy 來啟動視圖調試。

啟動視圖調試後,Xcode會對應用程序的視圖層次拍一個快照並展示三維原型視圖來探究用戶界面的層級。該三維視圖除了展示app的視圖層次外,還展示每個視圖的位置、順序和視圖尺寸,以及視圖間的交互方式。
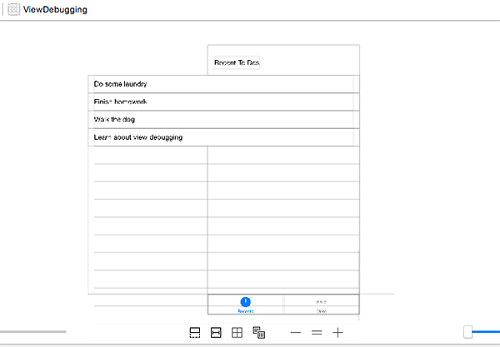
示例工程在Xcode中的三維視圖展示正常,但表視圖單元格似乎有點太寬了。

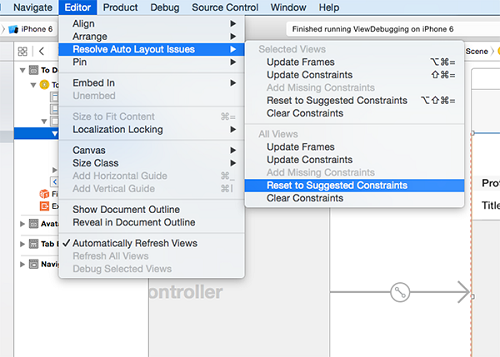
暫停應用程序調試並在左側選中Main.Storyboard來修復問題。點擊表視圖並選中Editor > Resolve Auto Layout Issues > Reset to Suggested Constraints.

編譯並再次運行應用程序以確定用戶界面展示正常。點擊Debug View Hierarchy按鈕更進一步了解視圖調試的功能。
視圖調試功能
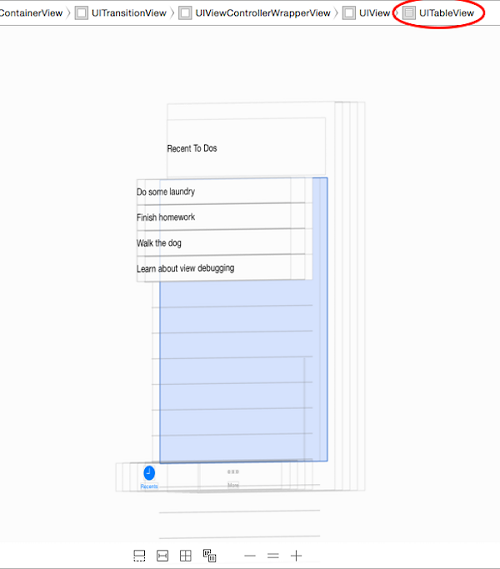
點擊並拖拽三維渲染圖的任意一邊,可旋轉或者傾斜用戶界面,向左或者向右傾斜可選中某個表視圖。
選中後,Xcode會高亮該視圖,並在會在右邊展示Object 和Size檢查器。查看在跳轉欄頂部並確認UITableView是右邊最後一個項目。

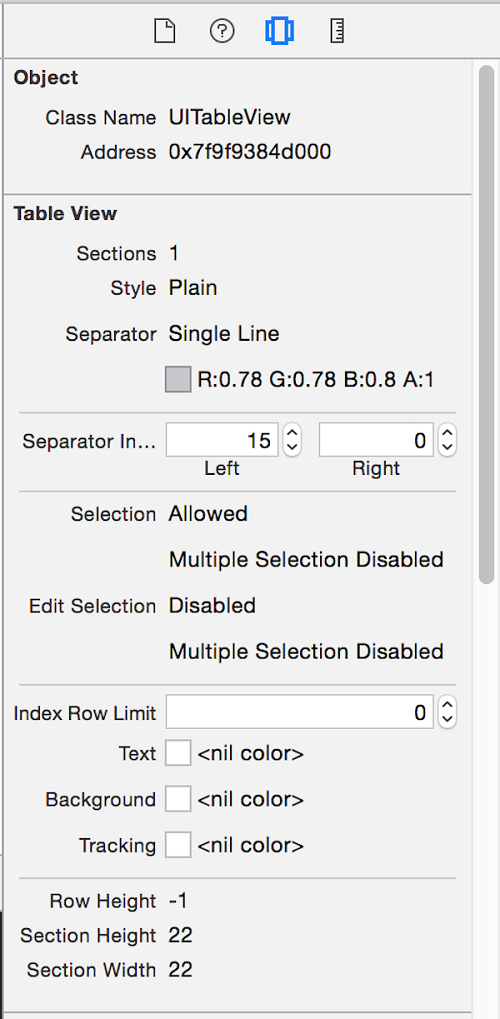
Object 和 Size檢查器包括大量有用的信息。過去開發者需要依賴日志語句或者斷點來檢查視圖的配置。
打開右邊的Size inspector(規格檢查器),下方是Auto Layout,可以看到視圖上已經應用了正確的約束。在Object inspector中,我們可以檢查所選視圖的屬性。

在Xcode的調試區有9個視圖調試過程中要用到的按鈕和滑塊兒。

從左到右控件排序:
調整視圖間距:調整不同視圖間的間距。
展示被剪切的內容:當前展示視圖中被剪切的部分。
展示約束:展示選中視圖的約束。
重置查看區域:將3D渲染透視圖恢復至默認狀態。
調整查看模式:選擇性地展示3D渲染透視圖,比如僅展示內容,僅展示框架以及同時展示內容和框架。
縮小:縮小3D渲染透視圖
恢復:將3D渲染透視圖恢復至默認尺寸。
放大:放大3D渲染透視圖
調整可視視圖范圍:隱藏視圖或展示視圖,一步步解析3D渲染視圖,向左或者向右滑動滑塊兒有相反的效果。
建議花一點時間上手操作下這些空間,並理解各自的用處。
視圖層排序
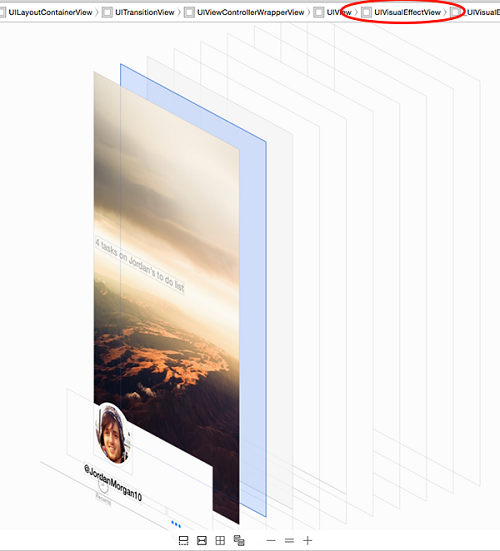
再次編譯和運行應用程序,並點擊用戶界面底部的"More"標簽。第一眼看去界面看起來還OK,但是它沒有按照開發者的定義准確執行,圖片上的模糊效果沒有展示出來。我們可以通過調試視圖層次來更好地確定問題所在。
向左或者向右拖拽視圖來查看具體情況,接著將view spacing slider向右拖動。

這樣一來,不同視圖間的間距變大了,層次也更加清晰,我們看到在圖片"下方"還隱藏著另一個視圖,選中隱藏的視圖,它就是"丟失"的視覺效果視圖。

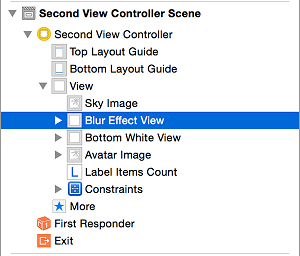
打開Main.storyboard 並選中Second View Controller Scene。在左側的文檔概覽面板中,展開Second View Controller的視圖對象以查看子視圖的排序。
Xcode在文檔概覽中按照遞升順序堆疊視圖,換句話說,列表頂層的視圖是視圖層次的基礎。
修復問題很簡單。運行時,Blur Effect View隱藏在Sky Image之下,因為它是視圖層次的第一個視圖。在文檔概覽中點擊並拖拽 Blur Effect View,結果會如下圖展示一樣:

再次運行應用程序就能看到模糊效果了。應用程序的用戶界面看起來符合設計的初衷。我們還可以查看iOS模擬器的其他調試功能,看看還完善了其他什麼地方或功能。
5.iOS模擬器調試功能
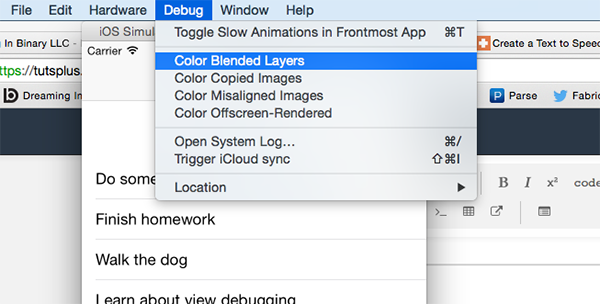
編譯並運行應用程序,選中模擬器,從 Debug菜單中選擇Color Blended Layers選項。

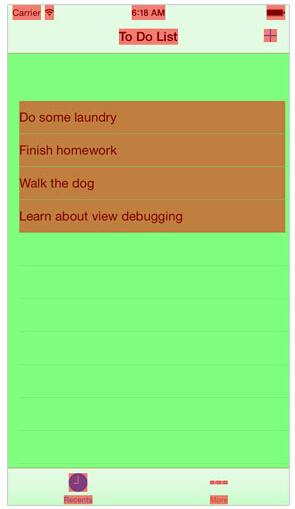
然後會看到app的用戶界面被紅色和綠色覆蓋,顯示了哪些圖層可以被疊加覆蓋,以及哪些圖層是透明的。混合層屬於計算密集型視圖,所以推薦盡可能地使用不透明的圖層。

蘋果在其文檔(iOS Simulator User Guide)中對此進行了注明,並在表視圖處理上使用了不透明圖層。滾動視圖時會有些表現不大好的地方,一個重要的原因就是使用了混合圖層,而如果內容背景是不透明層,那麼頁面滾動效果就會非常流暢和平穩。
對於這款應用程序來說,假使用戶有數百個項目要展示,可能會出現滾動性能不一致的情況。表視圖單元格當前使用的是混合層。由於視圖控制器的視圖背景是白色,所以不管表視圖單元格使用的是混合層或者不透明層,終端用戶不會覺察到有什麼不一樣。
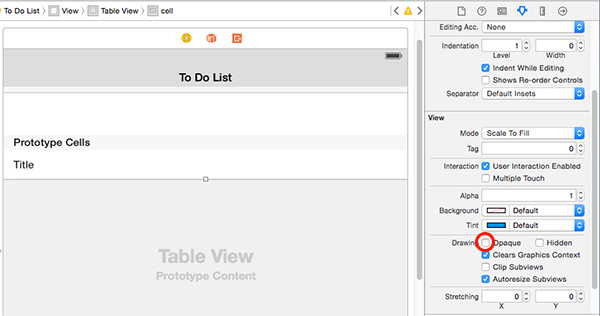
打開Main.storyboard並選中To Do list Scene中的表視圖單元格屬性。在屬性檢查器(Attributes Inspector)中,向下滾動Drawing分區並勾選Opaque。

在啟用Color Blended Layers的狀態下編譯並運行應用程序。由於表視圖單元格現在使用了不透明層,所以會用綠色覆蓋,以指示它們是不透明的。
除了標記圖層外,還有其他一些有用的功能可幫開發者在iOS模擬器中調試應用。以下是其中一些比較有用的:
Toggle Slow Animations in Frontmost App: 選中模擬器,打開Debug菜單選中Toggle Slow Animations in Frontmost App,該功能可以降低app中動畫的運行速度,適合調試包含復雜動畫的應用程序。也可是使用快捷鍵Command-T來操作。
Color Copied Images:該選項可以給繪制時被Core Animation復制的圖片添加藍綠色疊加層。
Color Misaligned Images:如果圖片邊界沒有與目標像素完美對齊,該功能可為圖片疊加上一層品紅色。如果圖片使用確定的比例大小繪制,那麼該功能會為圖片添加一層黃色疊加。
Color Off Screen Rendered:.該選項為離屏渲染內容添加一個黃色的疊加層。
很多開發者會忽略接入電話時應用狀態欄的設計問題,你可以通過觸發通話中狀態欄來簡單測試。在iOS模擬器中,從Hardware菜單中選中Toggle In-Call Status Bar。
想查看app如何響應事件,可按下Command-T來啟用slow animations,並按下Command-Y來展示電話接入時的狀態欄。倘若你的應用程序使用了導航欄,那麼操作系統會為你兼顧到這一塊兒。

除了給視圖著色外,還要記住iOS模擬器也可以調試Core Location問題。你可以在特定經緯度模擬設備,
如果你的應用程序使用iCloud來管理數據,你也可以手動觸發同步事件。
總結
本文中使用的demo app非常簡單,使用文中提到的技術可以幫你在未來節省不少時間。視圖調試可以幫你修正很多用戶界面中出現的問題。
除了Xcode和InterfaceBuilder之外,使用iOS模擬器的調試功能可以提升應用性能和識別開發過程中的瓶頸。蘋果的人機交互指南(中文版 英文版)強調了積極響應對app的重要性,能讓用戶覺得應用易於使用和操作。蘋果對InterfaceBuilder的提升讓視圖調試變得前所未有的簡單。
(本文由CocoaChina翻譯自tutsplus,原文:View Debugging in Xcode 6)
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載