iOS 8 AutoLayout與Size Class自悟
前言
iOS8和iPhone6發布已經過去蠻久了,廣大的果粉終於迎來了大屏iPhone,再也不用糾結為大屏買三星捨蘋果了…但是對於iOS開發人員來說,迎來了和Android開發開發一樣的問題—>各種屏幕的適配(是不是可以要求加工資的節奏).對於適配,網傳各種有關Size Class的論點,前段時間太忙,一直沒去研究,套用+總的話,蘋果在適配方面提供的方法做的比安卓好太多了.自己實測之後,確實很方便0.0(不過,還是想說,適配的核心始終是AutoLayout)

概念初探
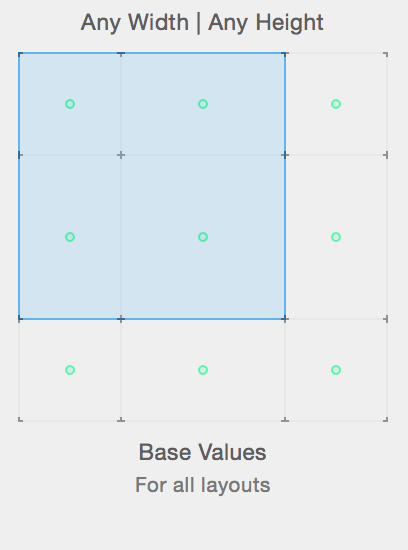
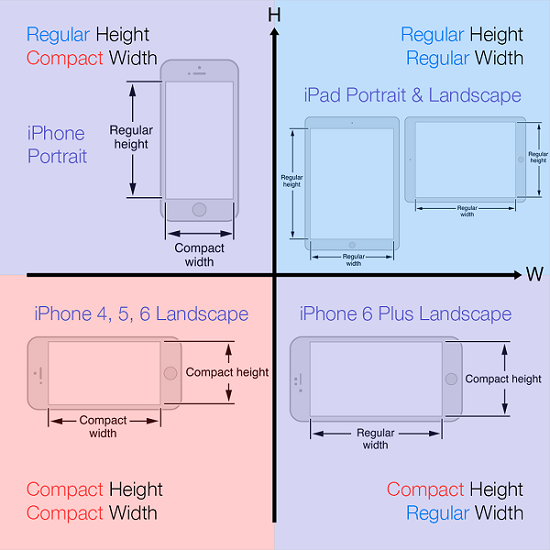
iOS8之前,公司在開發項目時,先做的iPhone版,然後要求開發iPad版本,其實內容是完全一樣的,只是UI變化了,但是我們就需要建立2個工程來分別對應實現.iOS8推出的Size Class,可以讓我們在一個工程的storyboard中進行所有尺寸屏幕的適配,不僅是iPhone 4s-5/5s-6-6 Plus,還包括iPad界面.它引入了一種新的概念,拋棄傳統意義上我們適配時所謂的具體寬高尺寸,把屏幕的寬和高分別分成兩種情況:Compact-緊湊, Regular-正常(Any-任意,其實就是這2種的組合,所以我沒分成3種情況).搭配起來是3*3,也就是無論如何變化,加起來也就9種,如上圖.
1.實際應用中,這Compact,Any,Regular如何運用呢?
w:Any h:Any 是我們剛建立工程時候默認選擇的,算是一切描述的父類.其他的種類描述都是在此基礎上變化的,比如:如果weight設為Any,height設置為Regular,那麼在該狀態下的界面元素在只要height為Regular,無論weight是Regular還是Compact的狀態中都會存在.於是:
w:Compact h:Compact - (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)
w:Regular h:Compact - (w:Any h:Compact , w:Regular h:Any , w:Any h:Any)
w:Compact h:Regular - (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)
w:Regular h:Regular - (w:Any h:Regular , w:Regular h:Any , w:Any h:Any)
2. 再來看一組數據和一張圖(國外一位博主給出的,很形象):
iPhone4S,iPhone5/5s,iPhone6
豎屏:(w:Compact h:Regular)
橫屏:(w:Compact h:Compact)
iPhone6 Plus
豎屏:(w:Compact h:Regular)
橫屏:(w:Regular h:Compact)
iPad
豎屏:(w:Regular h:Regular)
橫屏:(w:Regular h:Regular)

3.可以總結為:
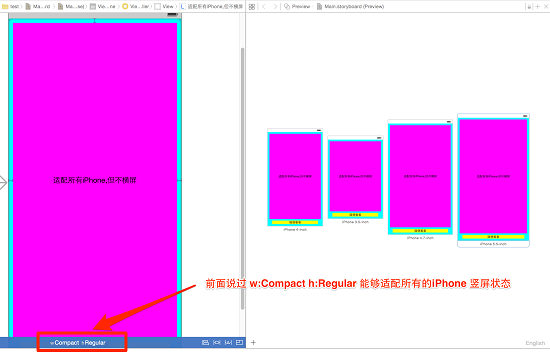
如果項目不支持橫屏顯示,使用w:Compact h:Regular(或者直接取消使用Size Class)
如果項目支持橫屏顯示,使用w:Compact h:Regular+w:Any h:Compact
對於一些公有的約束(任意組合中都適用),一般放在w:Any h:Any中設置
iPad同理
所以,我覺得Size Class最大的幫助是,解決橫屏適配和iPhone iPad共享一個設計板…(個人意見)
試驗反饋一
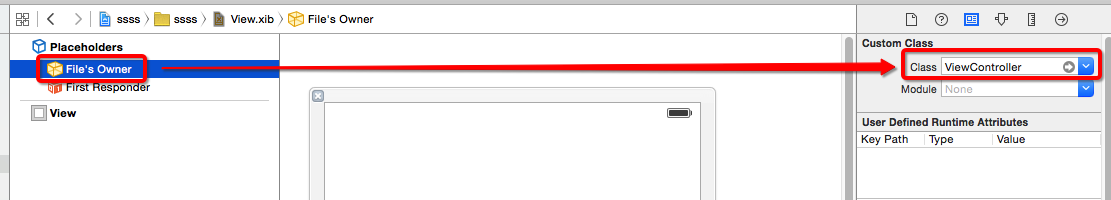
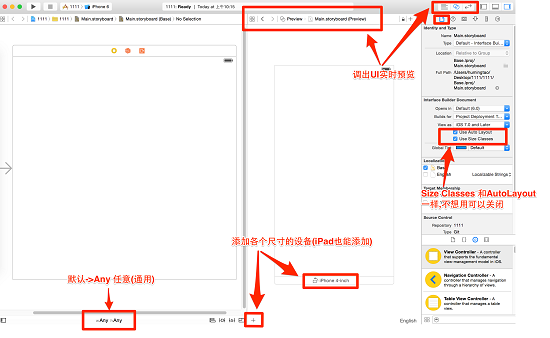
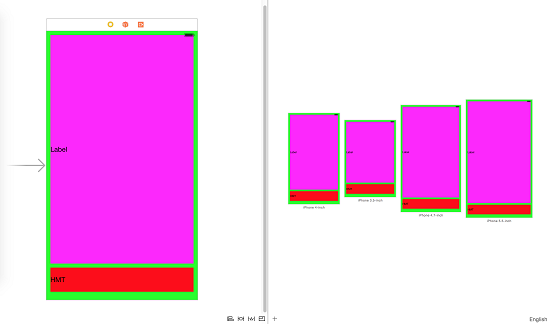
1.首先,先建立一個工程,展開如下頁面

PS:這是iOS8的新特性,真的用到項目裡需要等放棄兼容iOS7 。。。顯然,目前還是不行的
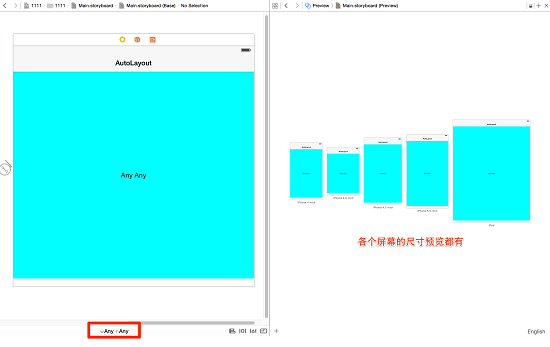
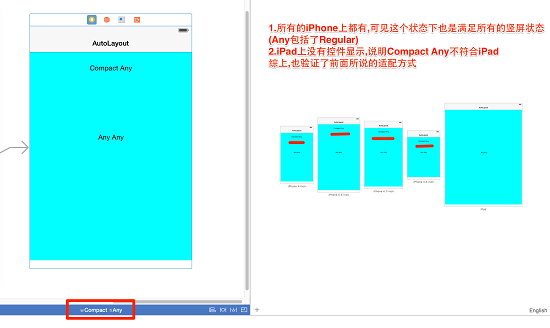
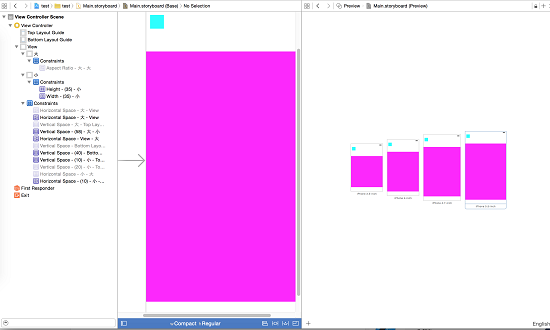
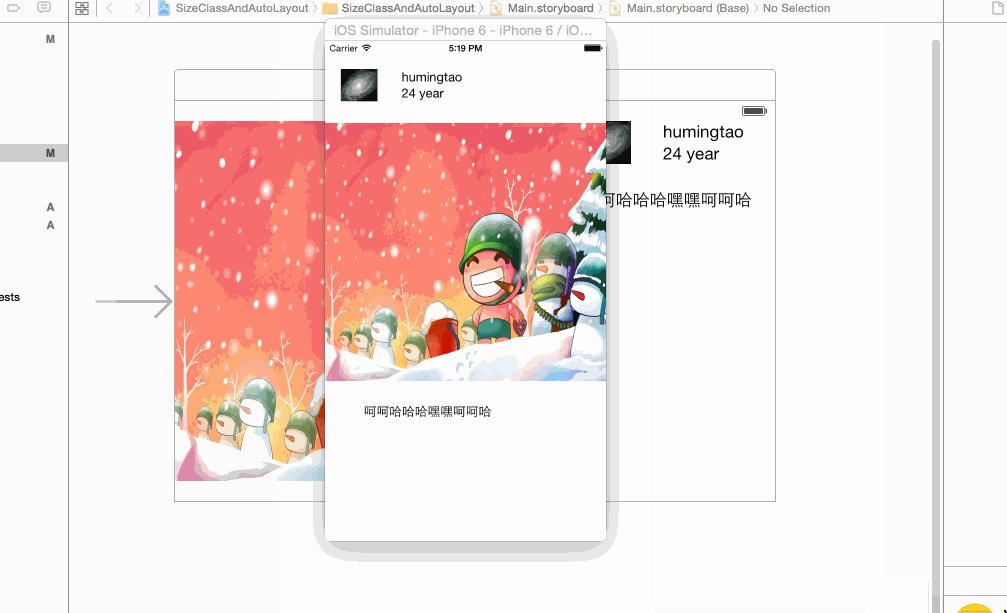
2.在Any Any情況下,放置一個Label,並設置約束上-左-下-右為0-0-20-0


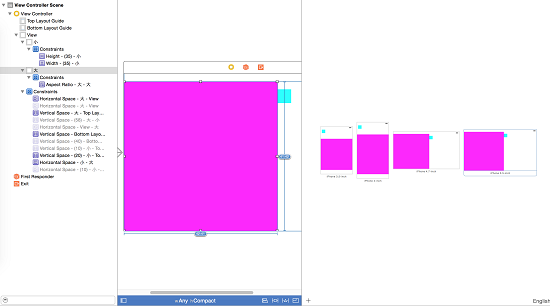
3.在Compact Any情況下,又放置一個Label,並設置約束上為20

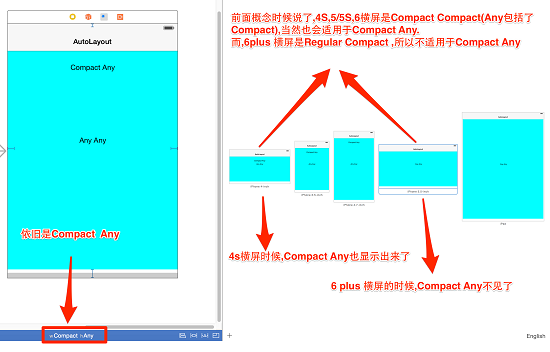
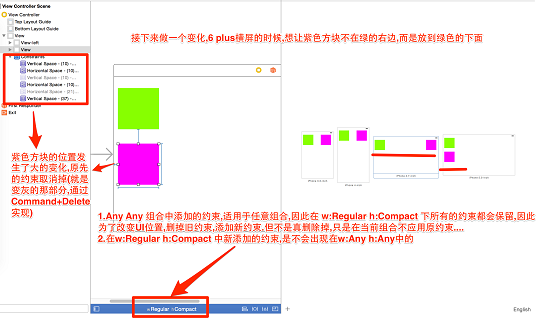
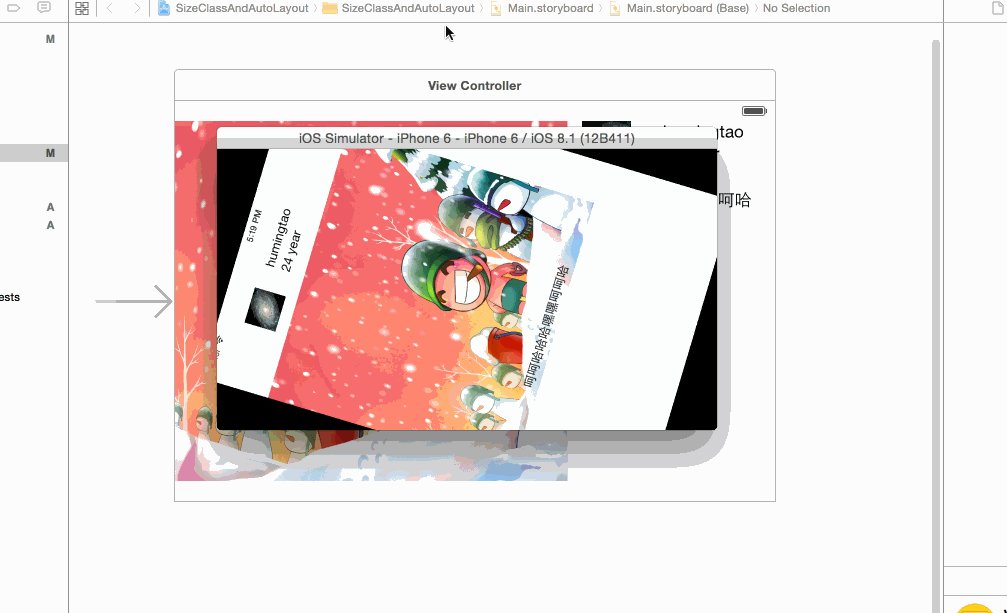
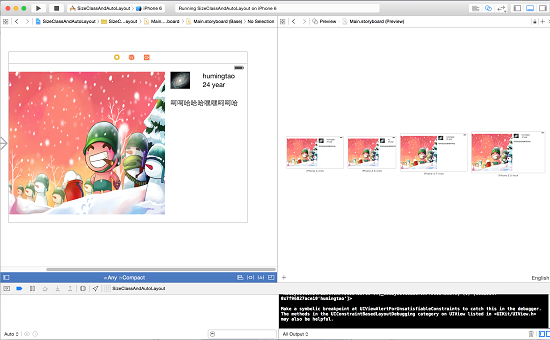
4.繼續在Compact Any情況下,來看看橫屏狀態下的變化

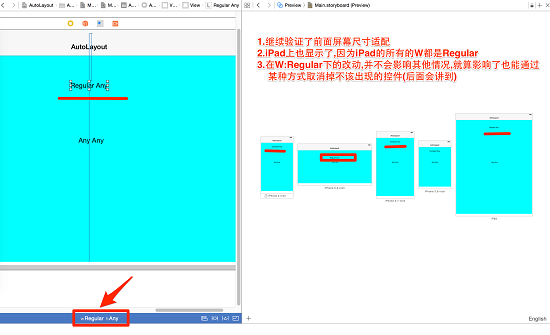
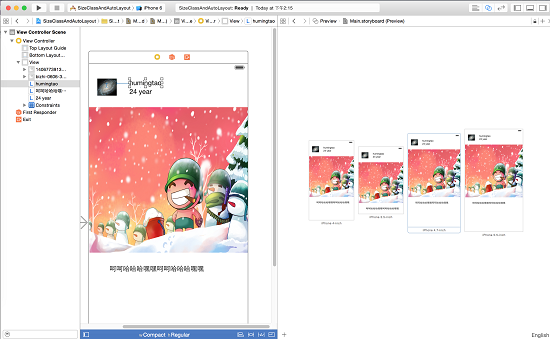
5.最後切換到Regular Any下,完成6 Plus 的橫屏顯示

試驗反饋二
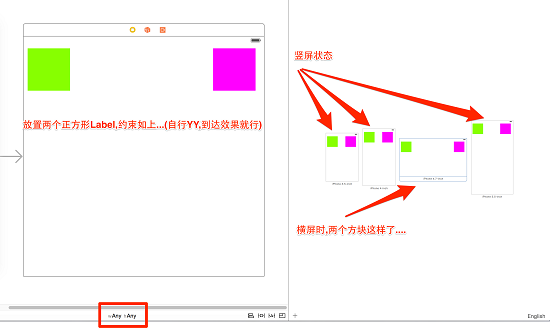
試驗一裡面,驗證了一下概念中所列舉的各個屏幕適用的組合,接下來,算是Size Class 解決橫屏的妙用




PS:運用於,橫屏適配,重新排版豎屏時候的UI布局
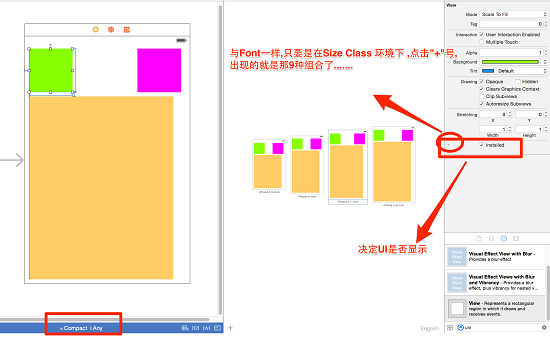
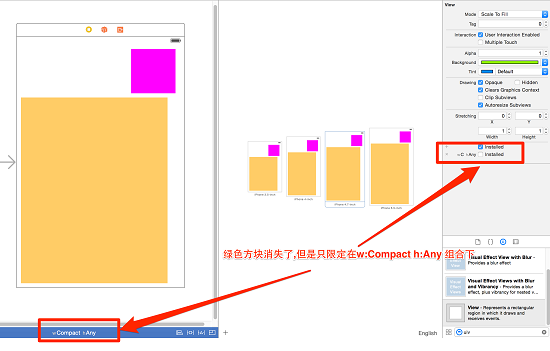
除了改動不同組合下約束,也能改動控件在不同組合下是否顯示


試驗反饋三
AutoLayout這裡不給具體如何設置,因為不知道如何寫,感覺還是大家多動手去寫,去試,最有效了
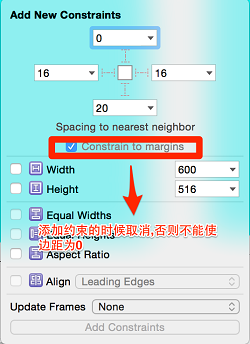
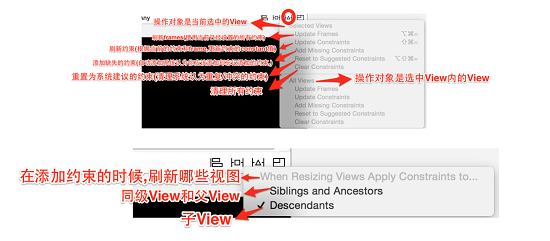
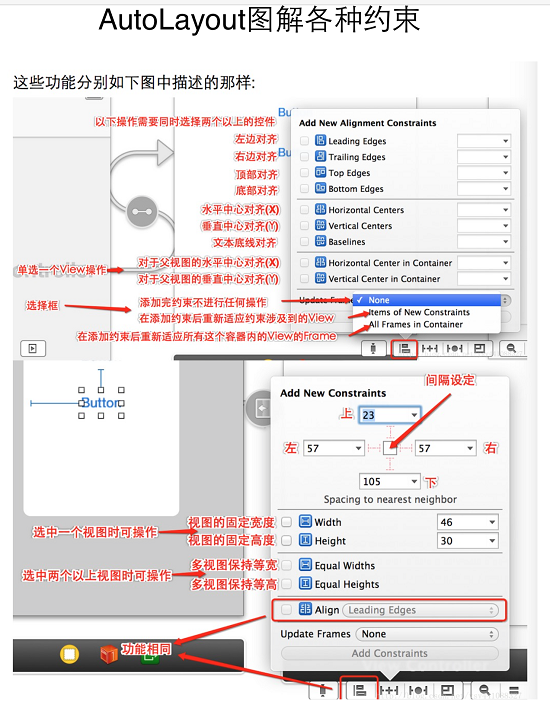
下面給出AutoLayout設置的圖解


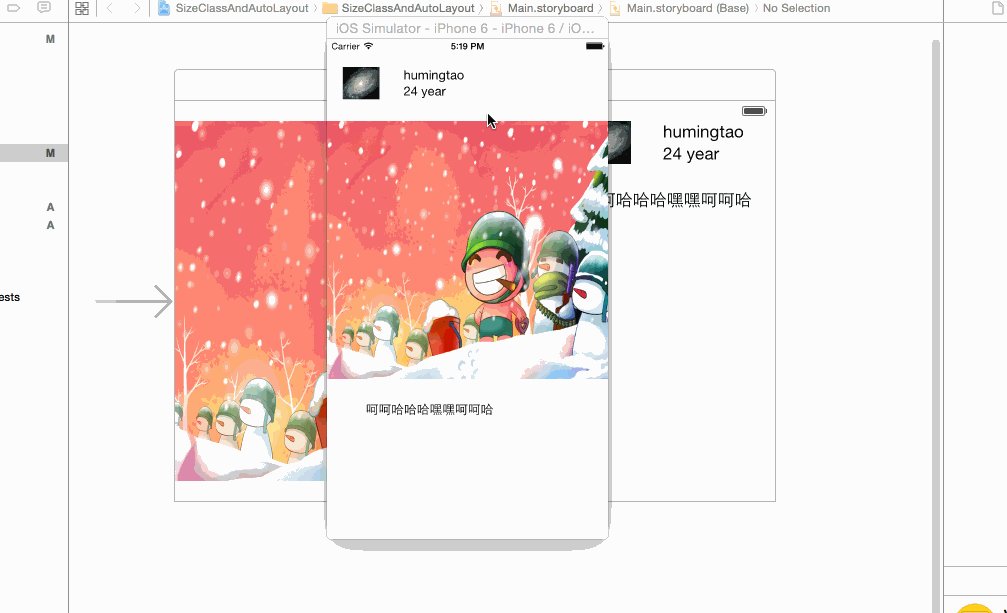
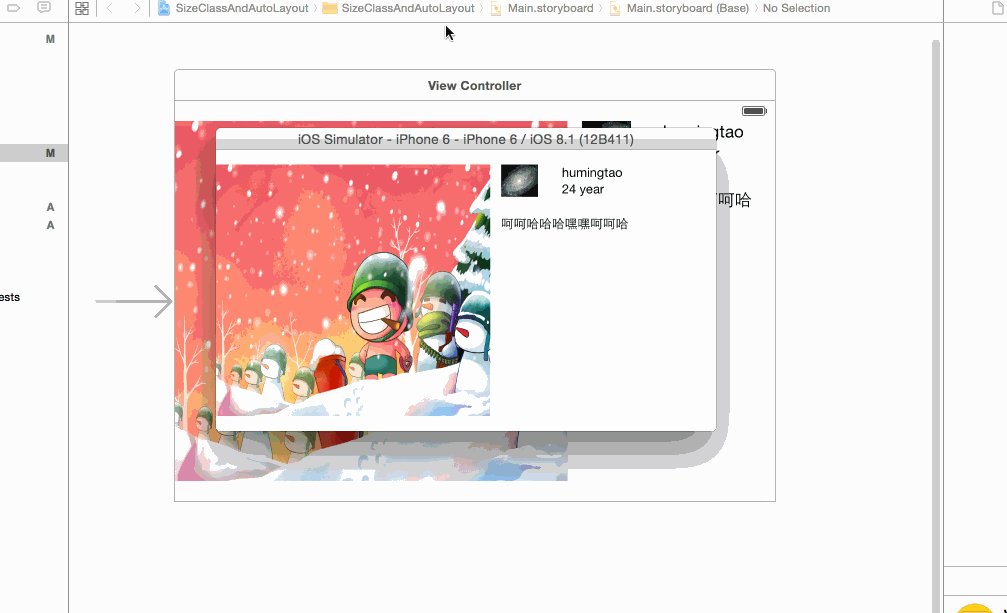
簡答測試Demo結果圖:

如果不橫屏,也可以直接取消Size Classes(圖不一樣,不同時間寫的…囧)

最終Demo
Demo的Github地址:https://github.com/ConanMTHu/Size-Classes-Demo/tree/master



總結
直接說以後都應該使用storyboard+autolayout感覺是不負責的說法,但是深入思考autolayout是很有必要的!
如下情況使用autolayout會有幫助:
當需要展示的內容很多並且尺寸不固定;
程序需支持屏幕旋轉(主要是iPad程序,iPhone程序橫屏的場景有點非主流,也不排除..手游..);
程序通用於iPhone和iPad(最重要的吧).
但storyboard中使用autolayout有利有弊,好處當然是可視化,實現簡單功能很節省時間,但也有弊端,例如不小心移動一個控件就會讓弄亂那些約束或者控件一多加上自定義的XXXXXXXX
參考資料
為iPhone6設計自適應布局(一)
為iPhone6設計自適應布局(二)
關於自動布局(Autolayout)
WWDC 2014 Session筆記 - iOS界面開發的大一統
iOS8 Size Classes的理解與使用
Auto Layout 進階