自動布局之autoresizingMask使用詳解(Storyboard&Code)
前言:現在已經不像以前那樣只有一個尺寸,現在最少的iPhone開發需要最少需要適配三個尺寸。因此以前我們可以使用硬坐標去設定各個控件的位置,但是現在的話已經不可以了,我們需要去做適配,也許你說可以使用兩套UI或兩套以上的UI,但那樣不高效也不符合設計。iOS有兩大自動布局利器:autoresizing 和 autolayout(autolayout是IOS6以後新增)。autoresizing是UIView的屬性,一直存在,使用也比較簡單,但是沒有autolayout那樣強大。如果你的界面比較簡單,要求的細節沒有那麼高,那麼你完全可以使用autoresizing去進行自動布局。以下會針對autoresizing進行討論。
0、autoresizing使用前的解釋:
UIViewAutoresizing是一個枚舉類型,默認是UIViewAutoresizingNone,也就是不做任何處理。
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};各屬性解釋:
UIViewAutoresizingNone
不會隨父視圖的改變而改變UIViewAutoresizingFlexibleLeftMargin
自動調整view與父視圖左邊距,以保證右邊距不變UIViewAutoresizingFlexibleWidth
自動調整view的寬度,保證左邊距和右邊距不變UIViewAutoresizingFlexibleRightMargin
自動調整view與父視圖右邊距,以保證左邊距不變UIViewAutoresizingFlexibleTopMargin
自動調整view與父視圖上邊距,以保證下邊距不變UIViewAutoresizingFlexibleHeight
自動調整view的高度,以保證上邊距和下邊距不變UIViewAutoresizingFlexibleBottomMargin
自動調整view與父視圖的下邊距,以保證上邊距不變在這裡說明一下,如果是經常使用Storyboard/Xib設置autoresizing,那麼轉變使用代碼設置autoresizing的話,容易出現理解錯誤問題。比如說UIViewAutoresizingFlexibleTopMargin,也許會被誤認為是頂部距離不變,其實是底部距離不變。這個解決辦法也很簡單,只需要把使用代碼和使用Storyboard設置autoresizing,它們是相反的,只需要這樣去記就可以了。
autoresizing組合使用:
也就是枚舉中的值可以使用|隔開,同時擁有多個值的功能,可以針對不同的場景作不同的變化。例如:
UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin
意思是:view的寬度按照父視圖的寬度比例進行縮放,距離父視圖頂部距離不變。
其它的組合類似,我這裡就不一一列舉了。
注意:
1)view的autoresizesSubviews屬性為yes時(默認為yes),autoresizing才會生效。
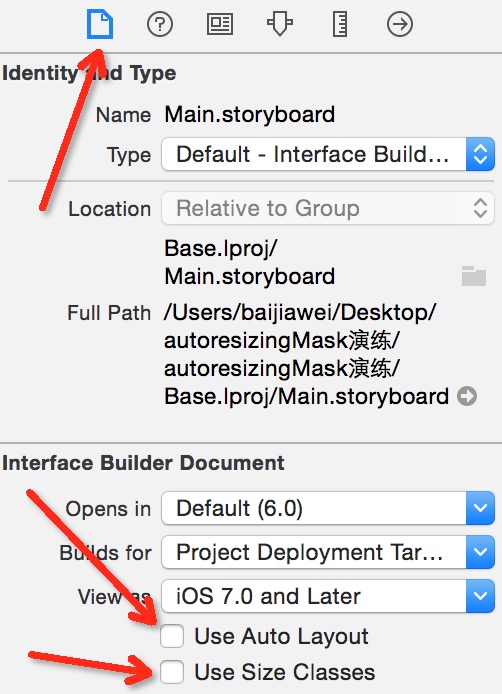
2)從XCODE6開始,Storyboard&Xib默認是自動布局,因此我們需要手動調整,才能使用autoresizing。
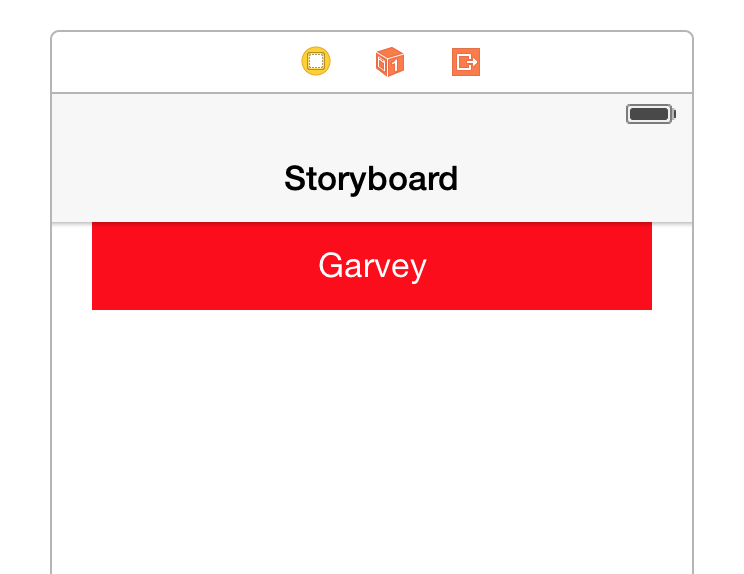
具體操作如圖(打開Storyboard文件,你就會看到下面圖的界面):

下面會寫一個簡單的例子以給予你們更直觀的理解,並會在本文最後附上Demo下載地址,請繼續往下觀看噢。
Demo:
1)頂部距離父視圖距離不變
2)寬度按父視圖比例進行拉伸
3)view與父視圖的左邊距和右邊距不變

一、使用代碼(Code)控制autoresizingMask
下面是項目用到的宏:
#define topSpace 64 #define kMargin 20 #define kTopViewHeight 44 #define kTopViewWidth 300 #define kTextLabelWidth 200 #define kTextLabelHeight 30
沒有做適配之前的代碼:
// 以Iphone4(320, 480)為基礎,設置各控件的位置 // 注意:必須所有控件都按照Iphone4(320, 480)為基礎初始化一次,不然按比例縮放時會發生錯誤! UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(kMargin, topSpace, kTopViewWidth, kTopViewHeight)]; CGFloat textLabelTop = (topView.frame.size.width - kTextLabelWidth) / 2; CGFloat textLabelWidth = (topView.frame.size.height - kTextLabelHeight) / 2; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(textLabelTop, textLabelWidth, kTextLabelWidth, kTextLabelHeight)]; // 設置文字及居中 [textLabel setText:@"Garvey"]; [textLabel setTextAlignment:NSTextAlignmentCenter]; // 分別設置樣式 [topView setBackgroundColor:[UIColor redColor]]; [textLabel setTextColor:[UIColor whiteColor]];// 添加視圖 [topView addSubview:textLabel]; [self.view addSubview:topView];
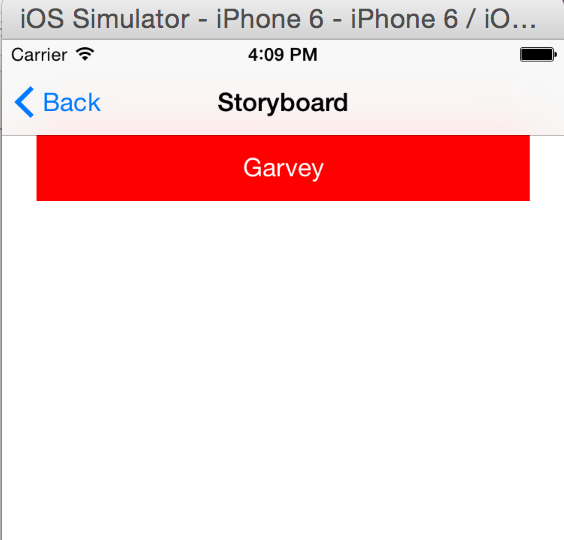
它將會顯示:

使用autoresizing進行界面適配:
補充:你可以先按其它的設備尺寸為界面上的控件初始化,因為autoresizing是會以父視圖的改變而改變。
// 以Iphone4(320, 480)為基礎,設置各控件的位置 // 注意:必須所有控件都按照Iphone4(320, 480)為基礎初始化一次,不然按比例縮放時會發生錯誤! UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(kMargin, kTopSpace, kTopViewWidth, kTopViewHeight)]; CGFloat textLabelTop = (topView.frame.size.width - kTextLabelWidth) / 2; CGFloat textLabelWidth = (topView.frame.size.height - kTextLabelHeight) / 2; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(textLabelTop, textLabelWidth, kTextLabelWidth, kTextLabelHeight)]; // 設置文字及居中 [textLabel setText:@"Garvey"]; [textLabel setTextAlignment:NSTextAlignmentCenter]; // 分別設置樣式 [topView setBackgroundColor:[UIColor redColor]]; [textLabel setTextColor:[UIColor whiteColor]]; // 設置文字控件的寬度按照上一級視圖(topView)的比例進行縮放 [textLabel setAutoresizingMask:UIViewAutoresizingFlexibleWidth]; // 設置View控件的寬度按照父視圖的比例進行縮放,距離父視圖頂部、左邊距和右邊距的距離不變 [topView setAutoresizingMask:UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleLeftMargin]; // 添加視圖 [topView addSubview:textLabel]; [self.view addSubview:topView]; // 注意:重新設置topView位置的代碼,必須要寫在添加視圖的後面,不然autoresizing的位置計算會出錯! CGFloat topViewWidth = kUIScreen.size.width - kMargin * 2; [topView setFrame:CGRectMake(kMargin, kTopSpace, topViewWidth, kTopViewHeight)];
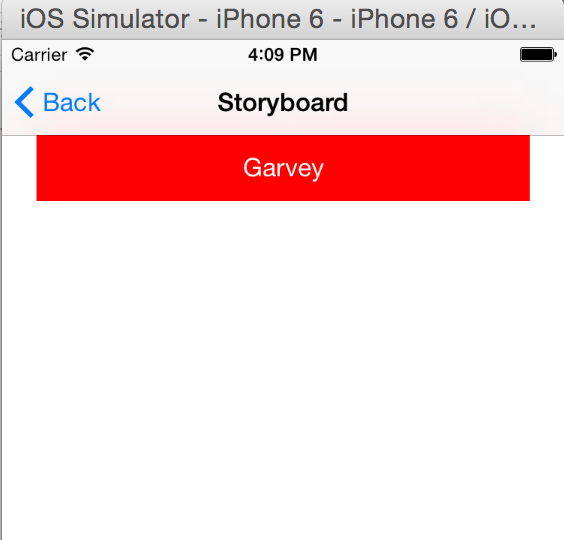
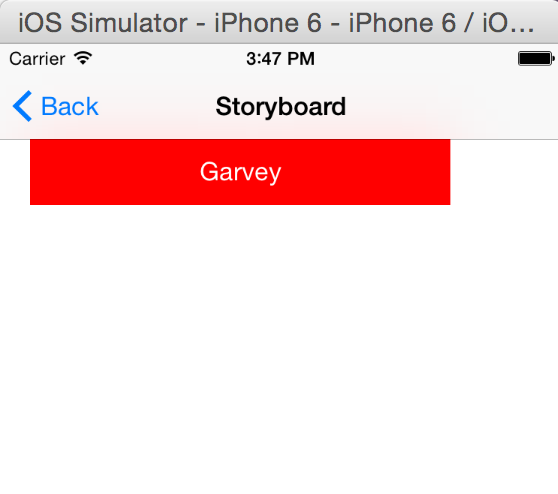
最後顯示:

二、在Storyboard控制autoresizingMask
Storyboard上只有兩個控件,View 和 Label。

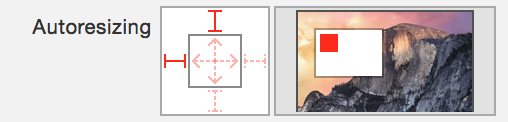
如果我們不做任何的適配方案,它將會顯示:

默認是是貼近左上方,在Autoresizing上可以看到:

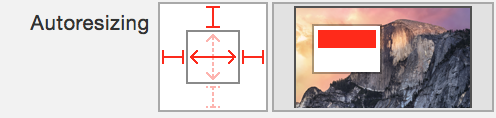
其實要做到目標顯示那樣也是非常簡單的,兩個控件如下設置:

意思是:
1)頂部距離父視圖距離不變
2)寬度按父視圖比例進行拉伸
3)view與父視圖的左邊距和右邊距不變
最後顯示:

小結:
對比以上兩個使用方法,是不是覺得使用代碼去進行autoresizing的控制,會相對於比較麻煩。
如果是使用Stroyboard/Xib的話就會非常簡單,只需要點擊幾個地方就可以了,看大家選擇哪種方法。
Demo下載:http://pan.baidu.com/s/1qWnxsZU
- IOS 完成微信自動搶紅包(非越獄IPhone)
- Xcode8+和iOS10+運用Masonry自動計算行高
- ios label 自動計算行高詳解
- iOS UIImageView圖片自動拉伸功用
- iOS------自動查找項目中不用的圖片資源
- iOS之Xcode自動管理證書、打包adhoc和testFlight測試安裝
- iOS架構設計(解耦的嘗試)之UI樣式復用與布局管理
- iOS下的界面布局利器
- ios9.3beta5自動鎖屏怎麼辦
- 新手指南 怎麼關閉AppStore自動更新功能
- iOS 10自動鎖定在哪 怎麼更改自動鎖定時間
- iOS 10怎麼關閉App Store自動更新功能
- 蘋果IOS8技巧之拍照自動識別信用卡號碼[多圖]
- 不想升級蘋果iOS8怎麼辦?防止iphone/ipad自動下載安裝包方案![圖]
- 3K搶紅包王ios插件微信自動搶紅包設置圖文教程[多圖]




