Xcode概覽:構建用戶界面

本節翻譯自Xcode Overview:Build a User Interface,敬請勘誤。
開發者可使用Interface Builder創建應用程序的用戶界面。在工程導航器中打開一個界面文件,文件內容會在工作區窗口的編輯區域的Interface Builder中打開。用戶界面文件的擴展名為.storyboard或.xib,xib文件通常會指定一個視圖控制器或菜單欄,storyboard文件則指定了一系列視圖控制器及其跳轉關系。與xib不同,storyboard可以包含用戶界面所有的視覺元素。當你使用Xcode內建的模板創建新工程時,會提供一個默認的用戶界面文件。

Xcode以 XML格式儲存xib和storyboard文件內容。編譯時,Xcode將xib和storyboard文件編譯成二進制文件,即nib文件。運行時,nib文件會被載入並實例化來創建新的視圖。
想要添加用戶界面元素,可從實用工具區將元素拖放至Interface Builder畫布上,你可以在此對齊元素,為其設置屬性,以及為元素之間和源碼文件中的代碼建立聯系。在Interface Builder中布局好界面所需元素後,你可以在輔助編輯器中編寫代碼實現其行為。

更多關於創建用戶界面,以及創建和配置Interface Builder文件的細節,請參看Interface Builder Help。
從對象庫添加用戶界面元素
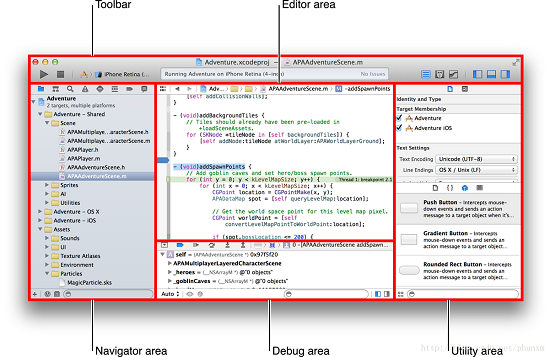
Interface Builder有兩個主要區域,左邊的dock欄和右邊的canvas。dock欄列出了用戶界面文件包含的對象,canvas用於對app用戶界面中的對象進行布局。

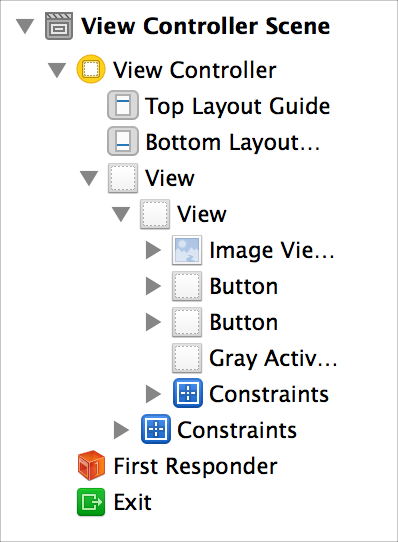
dock欄中的大綱視圖展示了更高級別對象中嵌入的對象。

對於xib文件,你可以點擊Interface builder左下角的Show Document Outline按鈕( ),從而以icon視圖形式展示高級對象,而不是大綱視圖。
),從而以icon視圖形式展示高級對象,而不是大綱視圖。

對於storyboard文件,大綱視圖的頂級項目對應畫布上的頂級視圖控制器或場景。隱藏大綱視圖後,Storyboard文件則不會展示icon視圖。Storyboard上的每個場景在畫布上都有一個對應的高級對象視圖,如下圖所示,icon視圖中的項目從左到右依次對應場景、場景中的first responder以及該場景的退出segue。更多信息詳見Design the User Interface of Your App with Storyboards.

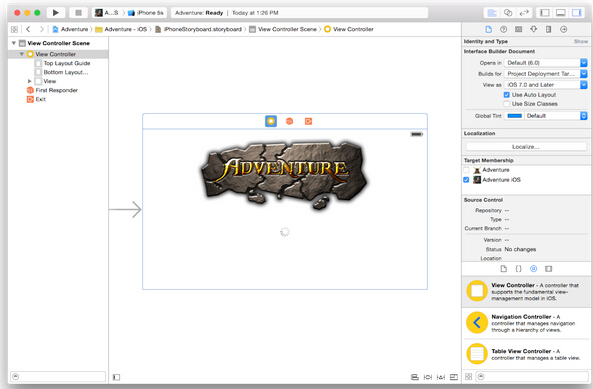
要往用戶界面中添加內容,先點擊工作區窗口中工具欄的( )按鈕打開實用工具區,然後點擊工具庫欄中的(
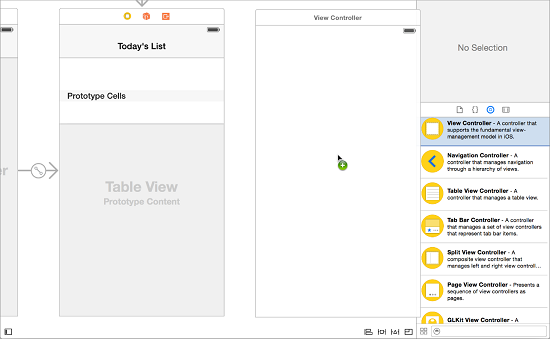
)按鈕打開實用工具區,然後點擊工具庫欄中的( )按鈕調出對象庫,然後選擇一個對象拖入到視圖中,在下圖中,我們從對象庫中拖放一個視圖控制器到畫布上。
)按鈕調出對象庫,然後選擇一個對象拖入到視圖中,在下圖中,我們從對象庫中拖放一個視圖控制器到畫布上。

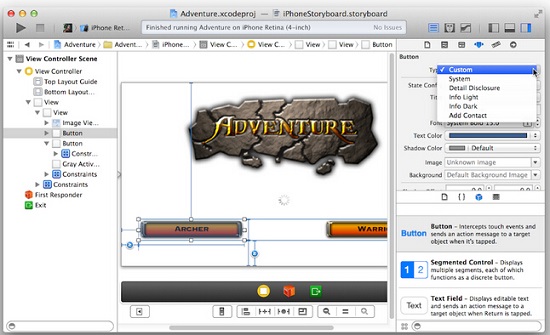
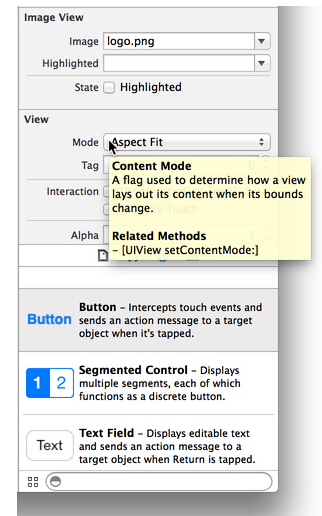
添加對象後,你可以拖住其邊角來改變其大小。移動對象時,會出現一些藍色虛線來幫助你定位和布局對象。在對象庫欄上方是Interface Builder檢查器,你可以用它設置對象外觀和行為,在下圖中,我們用屬性檢查器(Attributes Inspector)按鈕( )指定按鈕的自定義類型
)指定按鈕的自定義類型

更多有關添加對象的內容,參見Interface Builder Object and Media Help.
界面元素布局的自動調整和定位
自動布局可以幫你適應不同的窗口尺寸、屏幕尺寸以及設備持有方向。您可以通過給視圖對象添加關系約束來實現。例如,你可以將一個圖像在 storyboard場景中水平居中,當用戶旋轉設備時,圖像會自動在新的布局中保持水平居中。
通過Auto Layout 約束來管理布局,界面中的元素會在以下情形中自動改變大小和位置:
用戶改變了設備朝向
用戶在Mac應用中改變了窗口大小
內容尺寸改變(例如字符串長度改變)
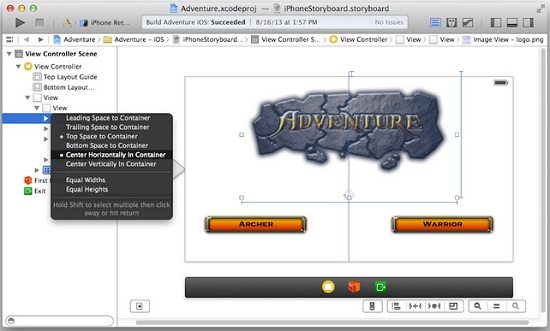
按下Control鍵並在兩個界面對象間進行拖動,Interface Builder會彈出一個適當的約束列表,從列表中選擇其中一項即可為項目添加約束。下圖展示了從主logo視圖拖放對象至控制器主視圖的結果。彈出菜單顯示了image view與容器間的兩種約束選項。"Top Space to Container"是指圖像視圖與容器頂部之間的高度約束,另外一個約束定義了容器中圖像水平居中。

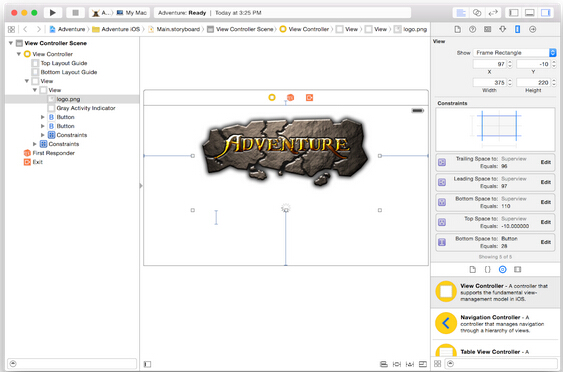
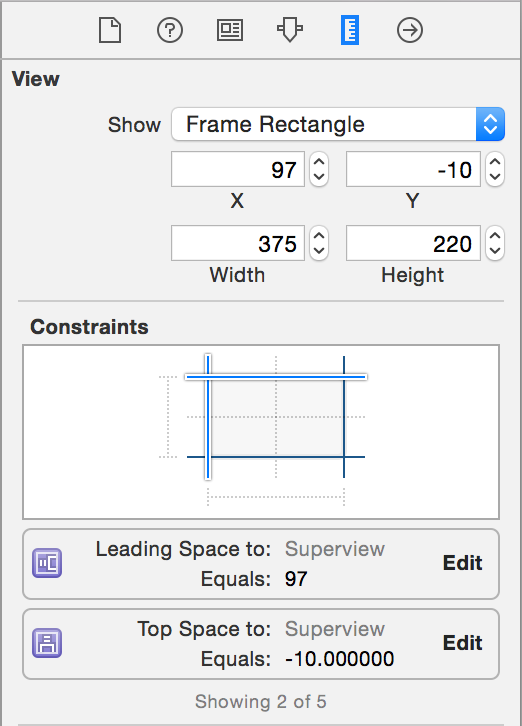
要查看一個對象的限制,可從大綱視圖中選中該對象,或者在畫布上選中該對象,出現的綠色實線則代表對象的約束,你可以點擊尺寸查看器( )來查看約束列表。
)來查看約束列表。

約束部分頂部形象化地展示了選中對象的約束類型,每條水平或者豎直的綠色實線表示一條或多條該類型約束。選擇一條或多條實線可以篩選出符合該類型的約束列表。

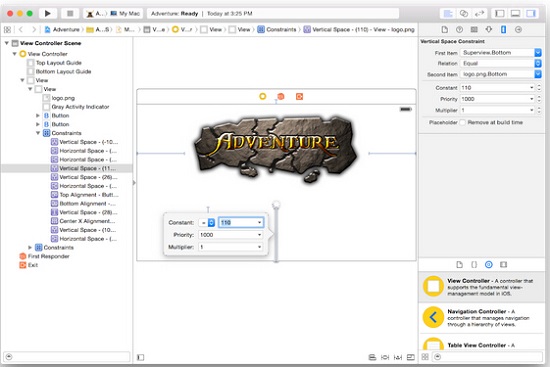
你可以在畫布上選中約束,或者在Size inspector中雙擊約束來查看和編輯約束,再或者可以雙擊約束調出彈出編輯器來更改最常用的約束屬性。

還有更多的方法可以添加和編輯約束,包括使用底欄的按鈕(  )。更多信息請參見Auto Layout Help.
)。更多信息請參見Auto Layout Help.
連接代碼和界面對象
通過編寫代碼來實現界面對象的行為。代碼通過動作和outlet連接來與界面對象溝通。
創建一個動作連接,控件就可以給代碼發送消息了。控件是一種用戶操作時產生即時動作或視覺效果的界面元素。例如,當用戶點擊一個按鈕時,按鈕會給代碼發送一個動作消息來執行相應的動作。文本框、滑動條和開關都是iOS中常用的控件;復選框、滾動條以及文本框是Mac OS中常用的控件。
當您需要從代碼給界面對象發送消息時,可創建一個outlet連接。對象可以是控件,也可以是storyboard 或 xib文件中定義的其他對象,例如一個標簽、進度指示器或是地圖視圖。如果代碼決定一個按鈕需要消失,那麼代碼可以通過outlet發送消息告知按鈕應當隱藏。
通過控制器給代碼發送消息
當用戶點擊控件並與之進行交互時,控件就會給代碼發送消息來執行特定的動作。配置控件給代碼發送動作信息的最簡單方式是按下Control鍵,並用鼠標從Interface Builder中將控件拖到工程的執行文件中。
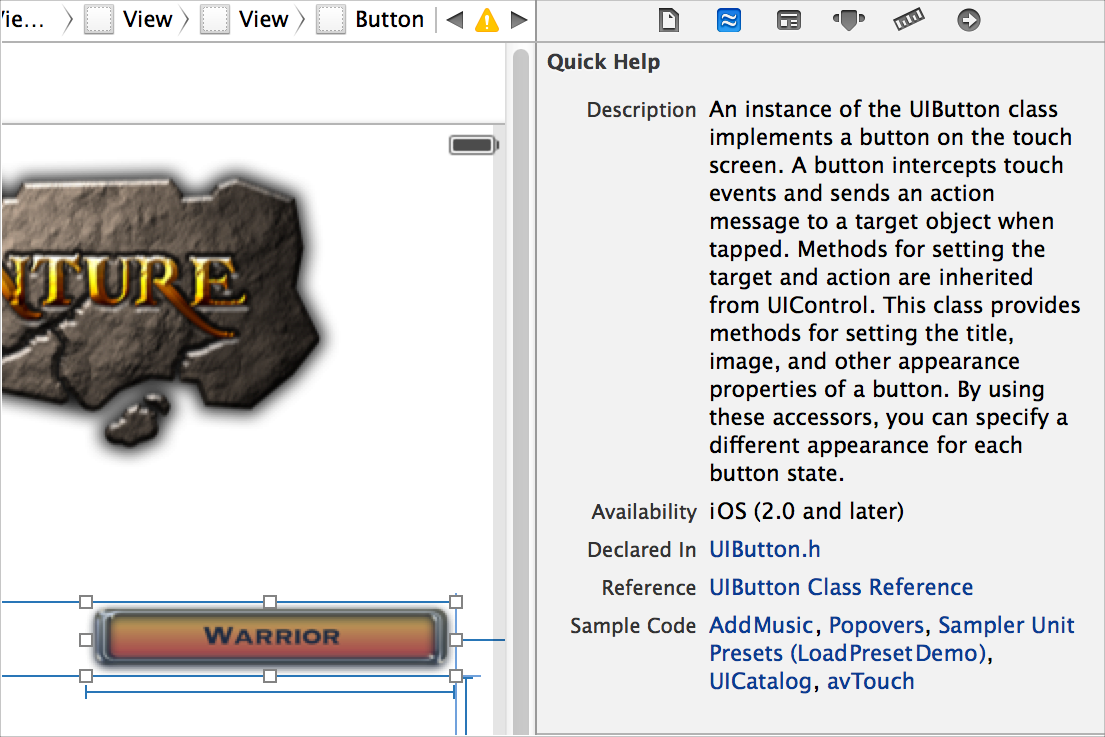
當Interface Builder在標准編輯器面板中打開時,選中你想要配置的控件,並點擊輔助編輯器按鈕( )打開項目的實現文件。
)打開項目的實現文件。
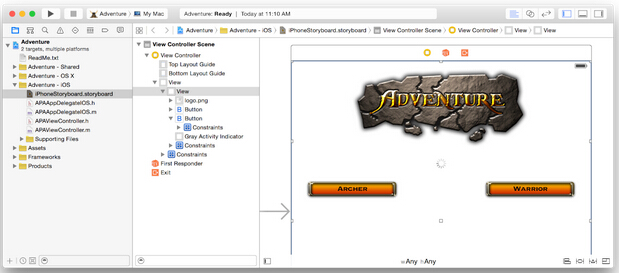
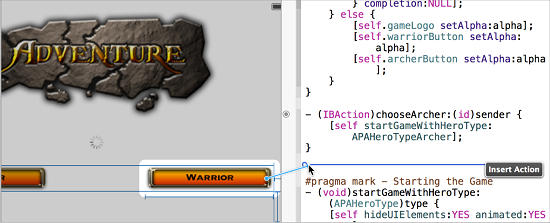
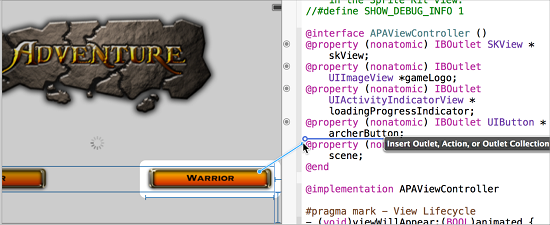
按下Control鍵,並用鼠標從Interface Builder中將控件拖到工程的執行文件中(圖中輔助編輯器展示了Warrior按鈕的視圖控制器的執行文件),Xcode會提示你在代碼的哪個位置插入動作方法。

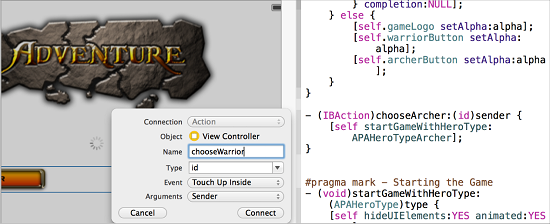
松開鼠標後,輔助編輯器會彈出一個Connection菜單,你可以輸入動作方法的名稱(下圖中方法名稱為chooseWarrior),然後點擊連接。

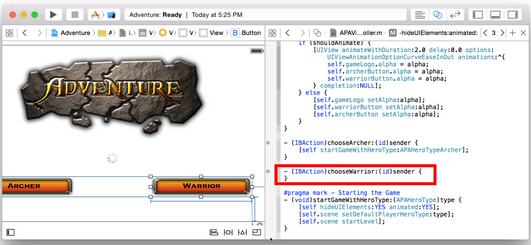
在實現文件裡,Xcode為新方法插入了一個骨骼動畫定義,如下所示。IBAction返回類型是一個特殊的關鍵字,表示這個實例方法可以連接到storyboard或xib文件。Xcode同時會配置控件,從而在選中事件發生時調用該方法。因此,只要控件收到一個動作信息,這個方法就會被調用。

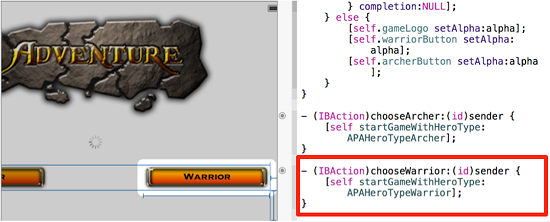
在這個骨骼動畫定義中,你可以添加動作方法的源碼。控件由系統激活,不過由你實現其行為。你在下面的圖片中,當用戶點擊Warrior按鈕時,這個動作方法會啟動一個新游戲。

通過Outlet給界面元素發送消息
要通過代碼給用戶界面元素發送消息(比如通知標簽展示文本字符串,通知按鈕展示或者隱藏),你需要將界面元素和代碼中的Outlet連接起來。最簡單的方法是Control-點擊-拖動畫布上的UI對象到實現文件或頭文件中。例如,要在試圖控制器中創建一個outlet,並將其和按鈕連接,你需要按下Control鍵並拖動IB中的按鈕,將其放到輔助編輯器中視圖控制器的實現文件中。Xcode會提示你在哪裡插入是合適。

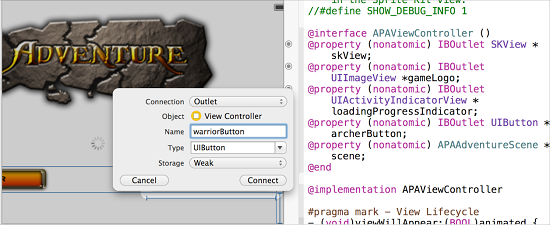
釋放Control拖動後,輔助編輯器會顯示一個Connection菜單,選擇Outlet,然後輸入Outlet的名字(下圖中Outlet的名字是warriorButton),點擊Connect即可。

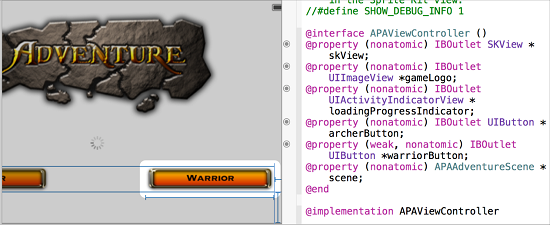
Interface Builder會將Outlet的聲明添加到類中(Outlet被定義為IBOutlet屬性,IBOutlet關鍵字會告知Xcode該屬性可以被連接到storyboard或xib文件中)

更多連接和建立cocoa綁定的信息,請參見Interface Builder Connections Help.
使用storyboard來設計應用的界面
您可以使用storyboard來可視化地布局用戶在iOS或Mac 應用中的路徑,使用Interface Builder按照下述內容指定用戶界面:
場景
場景間切換
觸發場景切換的控件
場景表示屏上內容區域。在iPhone或iPod touch上面,一個屏幕通常只包含一個場景。在iPad或Mac上面,一個屏幕可以由一個以上的場景組成。Segue表示一個場景到另一個場景的切換。
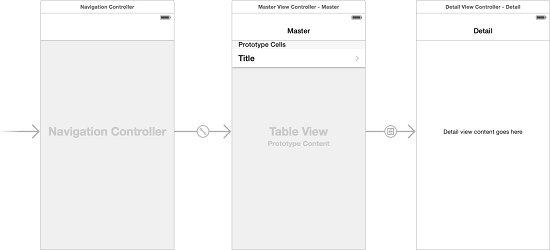
下圖表示了使用Xcode 的Master-Detail應用模板創建iOS項目時所提供的默認storyboard,它包含三個場景和兩個segue。最左邊的場景是一個導航控制器,用於管理用戶在主界面和詳細頁間的導航。使用這個模板時,你可以按需從對象庫中添加額外的視圖控制器,並使用Identity inspector( )配置拖放到畫布中的視圖控制器。
)配置拖放到畫布中的視圖控制器。
從對象庫中拖放對象到每個場景中,並使用Attributes inspector ( )配置對象和界面之間的切換。
)配置對象和界面之間的切換。

你的主視圖可能包含一個表格,表格中有多個條目,每一個條都有一個對應的詳情場景來提供條目的具體信息。導航控制器提供了返回到主視圖的返回按鈕,

更多信息,請參見Storyboard Help.
使用Size Classes類來適應不同的屏幕尺寸和設備持有方向
Size Classes 可以讓你用一個storyboard來應對不同尺寸的屏幕。你需要建立一個界面,使得它可以在多數設備上運行,當屏幕大小改變時,只需更改需要變化的對象即可。
Size Classes會規定高和寬的一個相對的顯示空間大小,這個大小可以是compact(緊湊型)或regular(常規型)。一般來說,iPhone豎屏時寬度是compact,橫屏時高度是compact。iPhone豎屏時高度是regular,對於iPad,寬和高都是regular。具體的點數並不重要,相對的空間是重要的。
因為多數界面的顯示對compact或regular選擇都是一樣的,因此還有一個額外的size class --any。你可以把compact和regular下一樣的界面設為any,對於那些需要改變的再另外指出。Size Classes已知屬性包括:
約束的常量
表明視圖層次是否包含約束的布爾值
文本標簽、文本域、文本視圖或者按鈕上的字體。
改變這些屬性會導致界面的變化:
改變視圖的大小或位置
添加或刪除視圖
添加或刪除約束
改變文本標簽、文本域、文本視圖或者按鈕上的字體。
需要注意的是,如果一個視圖或布局約束在當前的size class下是不可用狀態,也就是沒有被裝載到當前的size class中,這並不意味著該視圖和布局約束的實例不存在,而是在它們出現時就已經被實例化了。無論哪種size class引用該視圖或布局約束都會得到一個有效的對象。Xcode中的視圖對象(不論是按鈕還是圖片,它們都是視圖對象)都不會在界面層面有父視圖對象,所以如果你卸載了一個視圖,那麼Xcode會相應的卸載掉與該視圖相關的所有布局約束。
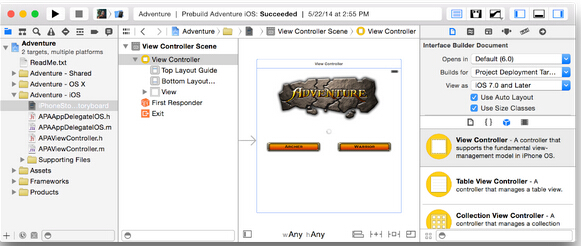
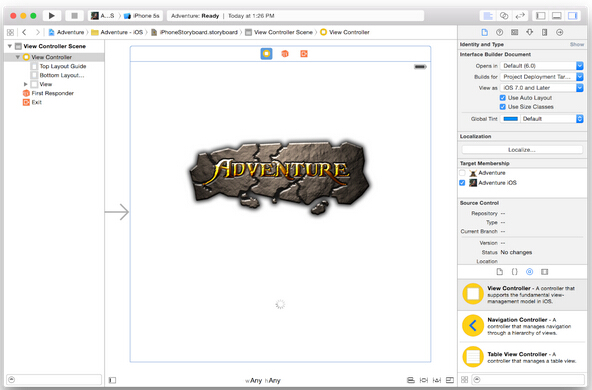
要為你的storyboard啟用size classes,需要先在項目導航器中選中storyboard文件,然後在canvas面板的文件查看器那一欄的Use Size Classes復選框上打對勾。Xcode會詢問你是否轉換文件。打開size classes的同時會開啟Auto Layout。

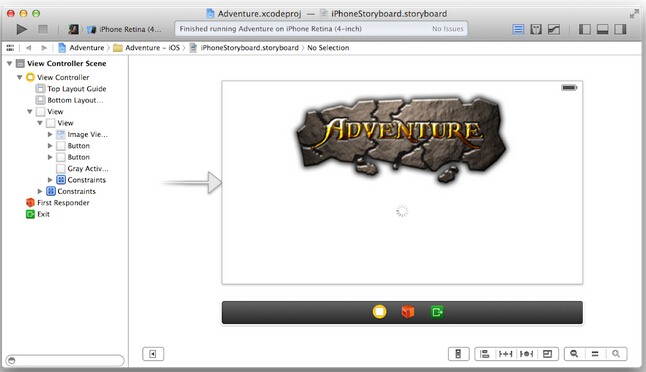
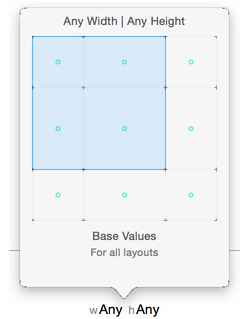
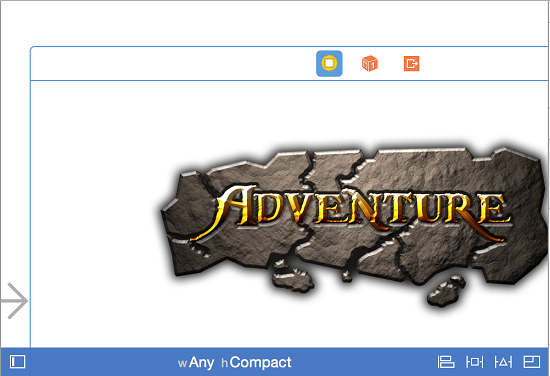
啟用size classes後,Xcode將以正方形在畫布上展示所有頂層視圖控制器。畫布底部中心位置還有一個size classes的控件( ),該控件顯示了當前size classes的寬高設置。在該示例中,它是any/any.
),該控件顯示了當前size classes的寬高設置。在該示例中,它是any/any.

如果要更改size classes,可點擊下面的size classes控件,在彈出的菜單中移動鼠標,直到選中你想要的size classes為止。

當你對size classes做出調整後,試圖控制器的大小會相應改變,同時底欄也會變成藍色,以提示你不在any/any的模式。

你在一個特定size class中對約束、視圖和字體做出的更改都僅限於該s類。要刪除一個約束或視圖,請選中它然後按下Command+Delete組合鍵。關閉一個視圖後,你往往希望關閉與它相關的所有約束。
如果想了解更多關於如何在某個size class中查看信息以及其他使用對象的方式,請參見Size Classes Design Help.
查找對象的文檔
您可以在Interface Builder中查看界面對象簡略的類參考文檔,而無需離開Interface Builder。
在文件打開的狀態,點擊( )按鈕打開實用工具區,然後在檢查器一欄選中Quick Help按鈕(
)按鈕打開實用工具區,然後在檢查器一欄選中Quick Help按鈕( )。然後在Interface Builder點擊你想要的對象的信息,文檔會出現在工具區的檢查器窗口中。
)。然後在Interface Builder點擊你想要的對象的信息,文檔會出現在工具區的檢查器窗口中。

如果要查看完整的詳細文檔,你需要點擊 Quick Help中參考文檔的標題,詳細的參考文檔會在新的文檔查看窗口中打開。你還可以查看相應的編程指南、示例代碼和其他相關文檔。
如果要查看設置選項的更多信息,你需要將鼠標移動到該選項的上面,然後就會彈出一個幫助標簽。

使用Interface Builder獲得幫助
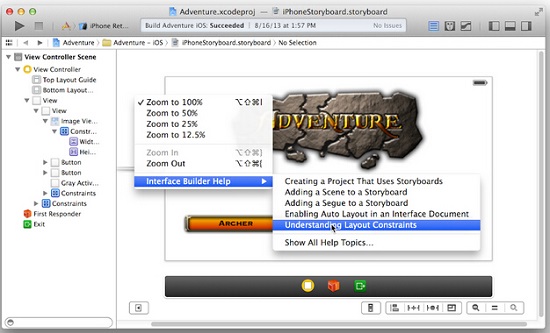
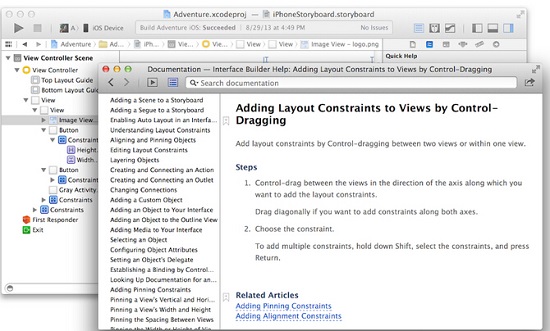
Xcode中提供了Interface Builder常見操作的詳細步驟幫助。在Interface Builder畫布中任意位置按住Control然後點擊鼠標,就會出現一個菜單,裡面列出了常用操作,選擇 Show All Help Topics 就可以顯示源碼編輯器的所有幫助文章。

因為Control-click這個操作在Interface Builder中用來創建連接,因此你必須在畫布上執行Control點擊來調出包含幫助文章列表的快捷菜單,而不是點擊用戶界面中的任意對象。
選中一個主題,幫助文章就會顯示在Xcode文檔查看器中。

- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載