iPhone 6
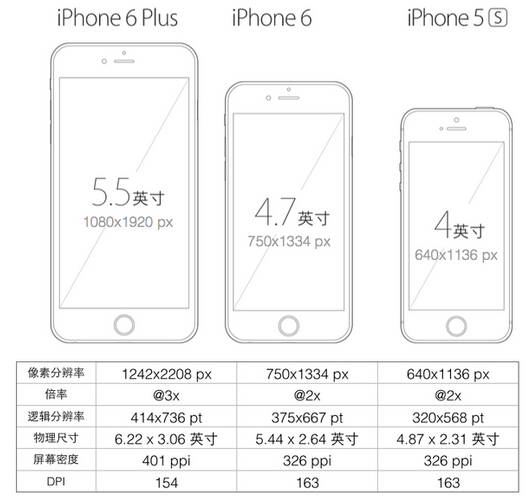
移動app開發中多種設備尺寸適配問題,過去只屬於Android陣營的頭疼事兒,只是很多設計師選擇性地忽視android適配問題,只出一套iOS平台設計稿。隨著蘋果發布兩種新尺寸的大屏iPhone 6,iOS平台尺寸適配問題終於還是來了,移動設計全面進入“雜屏”時代。看看下面三款iPhone尺寸和分辨率數據就知道屏幕有多雜了。

加上Android生態中紛繁復雜的各種奇葩尺寸,現在APP設計開發必須考慮適配大、中、小三種屏幕。所以如何做到交付一套設計稿解決適配大中小三屏的問題?設計和開發之間采用什麼協作模式?一個基本思路是:
1、選擇一種尺寸作為設計和開發基准;
2、定義一套適配規則,自動適配剩下兩種尺寸;
3、特殊適配效果給出設計效果。
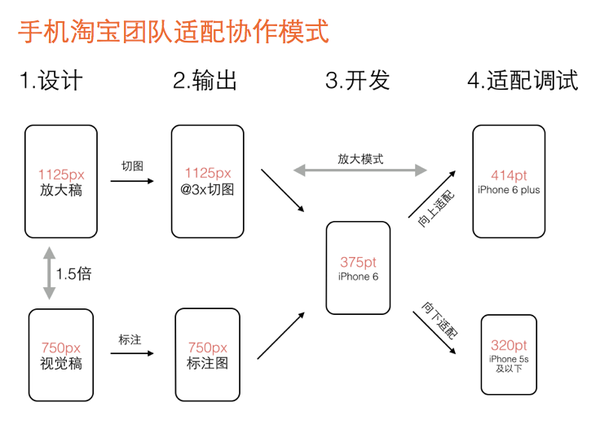
手機淘寶的iPhone 6/iPhone 6 Plus適配版本即將提交App store審核。先曬一下我們采用的協作模式,再慢慢說明原委。

第一步,視覺設計階段,設計師按寬度750px(iPhone 6)做設計稿,除圖片外所有設計元素用矢量路徑來做。設計定稿後在750px的設計稿上做標注,輸出標注圖。同時等比放大1.5倍生成寬度1125px的設計稿,在1125px的稿子裡切圖。
第二步,輸出兩個交付物給開發工程師:一個是程序用到的@3x切圖資源,另一個是寬度750px的設計標注圖。
第三步,開發工程師拿到750px標注圖和@3x切圖資源,完成iPhone 6(375pt)的界面開發。此階段不能用固定寬度的方式開發界面,得用自動布局(auto layout),方便後續適配到其它尺寸。
第四步,適配調試階段,基於iPhone 6的界面效果,分別向上向下調試iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏適配。
為什麼選擇iPhone 6作為基准尺寸?
當面對大中小三種屏幕需要適配的時候,很容易想到先做好一種屏幕,再去適配剩下兩種屏幕。第一個決定是到底以哪種屏幕作為設計和開發的基准尺寸。我們選擇中間尺寸的iPhone 6(750px/375pt)作為基准,基於幾個原因:
1、從中間尺寸向上和向下適配的時候界面調整的幅度最小。375pt下的設計效果適配到414pt和320pt偏差不會太大。假設以414pt為基准做出很優雅的設計,到320pt可能元素之間比例就不是那麼回事了,比如圖片和文字之間視覺比例可能失調。
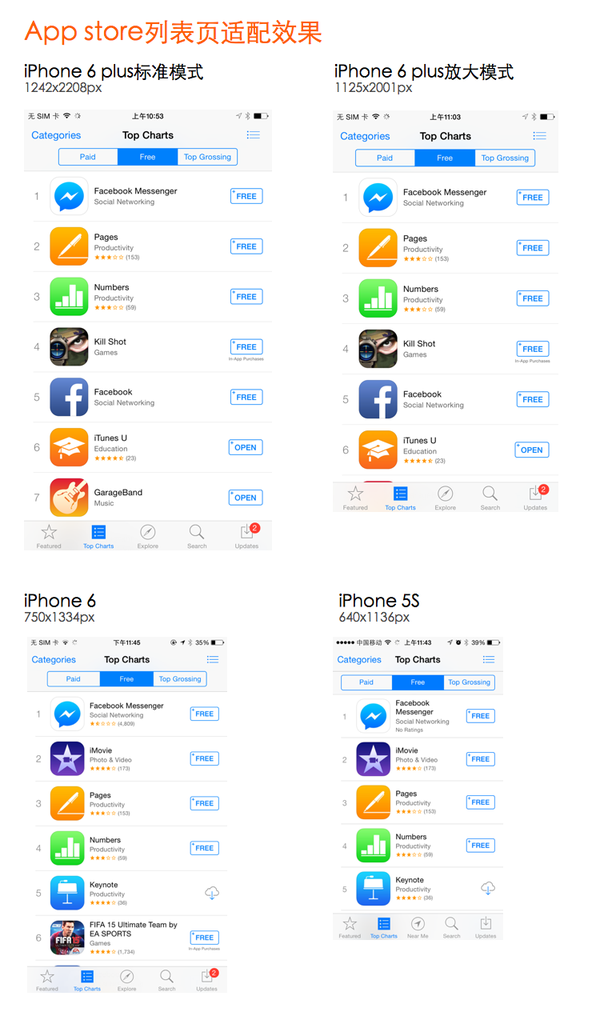
2、iPhone 6 plus有兩種顯示模式,標准模式分辨率為1242x2208,放大模式分辨率為1125x2001(即iPhone 6的1.5倍)。可見官方系統裡iPhone 6和iPhone 6 plus分辨率之間就存在1.5倍的倍率關系。很多情況下這兩種尺寸可以用1.5倍直接等比適配。
3、1242x2208這個奇葩的數值是蘋果官方都不願意公開宣傳的一個分辨率,不便於記憶和計算柵格。640x1136雖然是廣泛應用的一個分辨率,但是大屏時代依然以小尺寸為設計基准顯然不合時宜,設計師會停留在小屏的視角做設計。
所以,iPhone6的750x1334是最適合基准尺寸。
只交付一套設計稿,默認用什麼規則來適配?
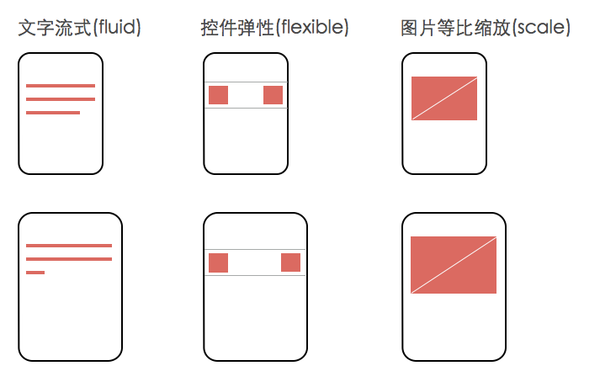
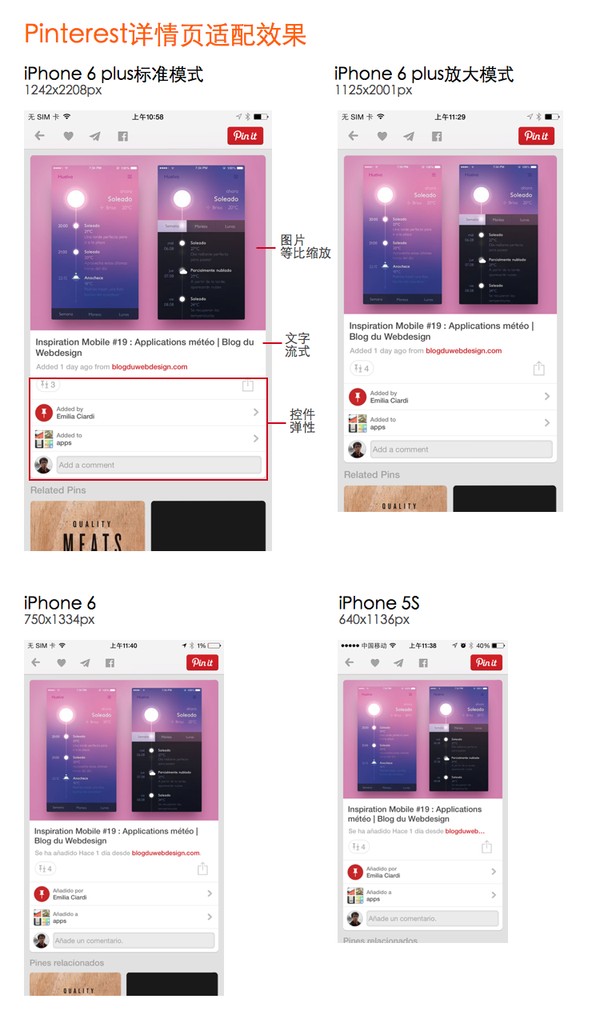
前文提到適配策略是先選擇iPhone 6作為基准設計尺寸,然後通過一套適配規則自動適配到另外兩種尺寸。這套適配規則總結起來就一句話:文字流式,控件彈性,圖片等比縮放。

控件彈性指的是,navigation、cell、bar等適配過程中垂直方向上高度不變;水平方向寬度變化時,通過調整元素間距或元素右對齊的方式實現自適應。這樣屏幕越大,在垂直方向上可以顯示更多內容,發揮大屏幕的優勢。


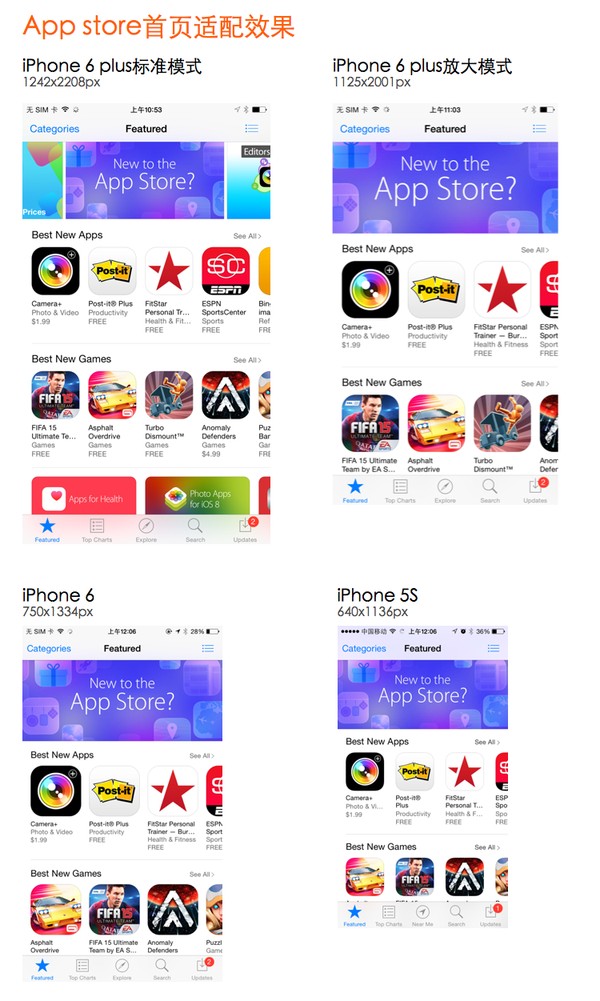
按照上述默認適配規則,大中小三種屏幕顯示效果均相同。有時候想在大屏幕顯示更多內容,需要設計出特殊適配效果。比如App store首頁焦點圖,從iPhone 6適配到iPhone 6 plus時焦點圖尺寸和排版做了特殊處理。底下應用列表也從一排3+個變成一排4+個,真正實現了大屏幕顯示更多內容的理念。這些就需要設計師給出相應設計稿。

- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法




