Xcode概覽:調試應用程序

本文由CocoaChina翻譯組成員Creolophus(github主頁)翻譯自蘋果官方文檔Xcode Overview:Debug Your App,校對唧唧歪歪,敬請勘誤。
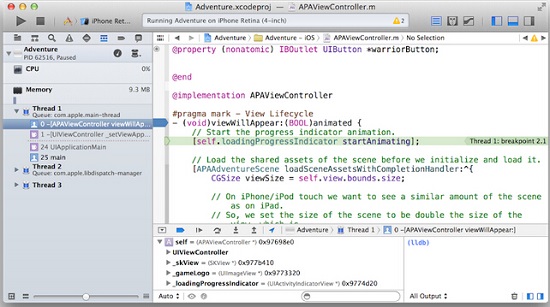
當您點擊了工作區工具條中的運行按鈕並且你的應用編譯成功,那麼Xcode運行您的應用程序並開啟調試功能。您可以使用圖形化的工具直接在源碼編輯器中調試應用,比如使用Data tips、快速查看(Quick look)來查看變量值。
調試區域(Debug area)和調試導航器(Debug navigator)可以讓您檢查運行中的app的狀態,並控制其執行。

為了創建一個高質量的應用,要盡可能減少應用對用戶系統的影響。使用調試導航器(Debug navigator)中的調試儀表(Debug gauges)深入了解你應用的資源消耗,當你發現問題時,請使用Instruments確認並分析應用的性能。
如果你正在開發一款iOS應用,在設計和早期測試階段可以使用iOS模擬器找出存在的問題。
你可以配置Xcode來幫助你專注於調試任務。舉例來說,當代碼運行到一個斷點時,你可以讓Xcode自動播放一次警告聲,並創建一個命名為的Debug標簽的窗口,Xcode可在此展示調試區(Debug area)、調試導航器(Debug navigator)以及斷點處的代碼。
控制執行並觀察狀態信息(Control Execution and View State Information)
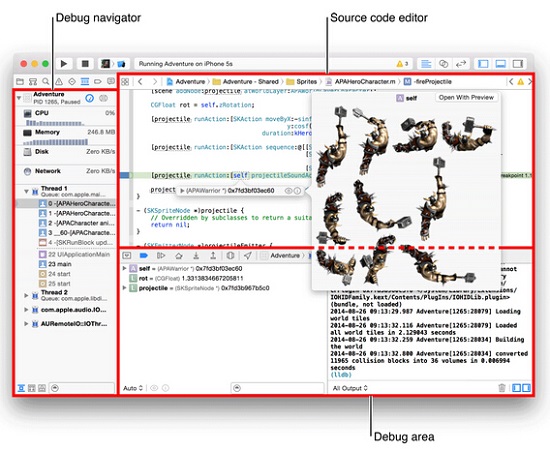
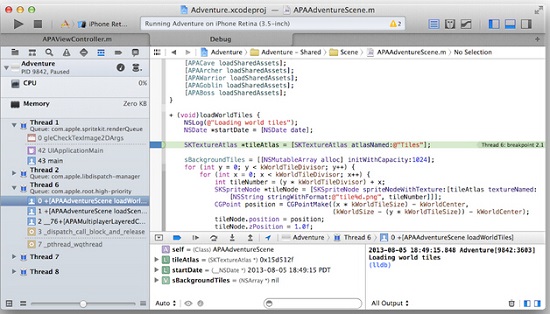
Xcode允許您一行一行單步調試你的代碼來查看特定執行階段中應用的狀態。使用調試區域(Debug area)來控制代碼的執行,觀察程序的變量和寄存器,觀察控制台的輸出並且與調試器交互。 你也可以使用調試區導航渲染幀的OpenGL調用,並查看特定調用的渲染狀態信息。
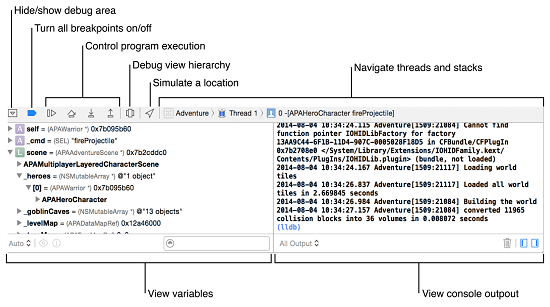
通過點擊工作區窗口工具條上視圖選擇器的中間按鈕( )來展示調試區域(Debug area)。
)來展示調試區域(Debug area)。

點擊調試區工具欄中的暫停按鈕(在暫停 和繼續
和繼續 之間切換)來暫停app的執行。想要設置斷點,只需要打開源代碼文件,並且點擊你想暫停執行代碼所在行的邊列(Gutter)。邊列中一個藍色箭頭(
之間切換)來暫停app的執行。想要設置斷點,只需要打開源代碼文件,並且點擊你想暫停執行代碼所在行的邊列(Gutter)。邊列中一個藍色箭頭( )會標識斷點。如果想了解更多關於斷點的信息,包括如何設置斷點行為和不同類型的斷點,請查看Breakpoint Navigator Help.
)會標識斷點。如果想了解更多關於斷點的信息,包括如何設置斷點行為和不同類型的斷點,請查看Breakpoint Navigator Help.
暫停應用後,當前正在執行的代碼行會用綠色高亮。你可以使用調試區頂部條上的Step Over( )、Step Into(
)、Step Into( )、Step Out(
)、Step Out( )三個按鈕來單步調試代碼的執行。Step Over會執行當前行的代碼行,包括任何的方法。如果當前的代碼行調用了一個方法,step into會開始執行當前代碼行,然後在到達被調用方法的第一行時停止。Step Out則執行當前方法或函數的剩余部分。
)三個按鈕來單步調試代碼的執行。Step Over會執行當前行的代碼行,包括任何的方法。如果當前的代碼行調用了一個方法,step into會開始執行當前代碼行,然後在到達被調用方法的第一行時停止。Step Out則執行當前方法或函數的剩余部分。
當暫停執行時,調試導航器會打開並展示一個堆棧追蹤。選中其中一項,在編輯區和調試區中查看該項目的信息。當你調試時,可展開或收起線程來顯示或隱藏堆棧框架。

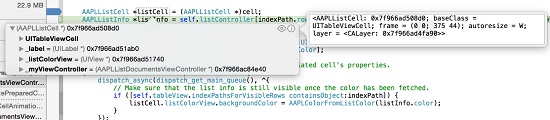
將指針懸停在源代碼編輯器中的任何變量上,可查看一個顯示著變量值的數據提示。點擊變量旁邊的Inspector圖標( ),將對象的Objective-C描述打印至調試區控制台,並在一個額外彈出視圖中展示。
),將對象的Objective-C描述打印至調試區控制台,並在一個額外彈出視圖中展示。

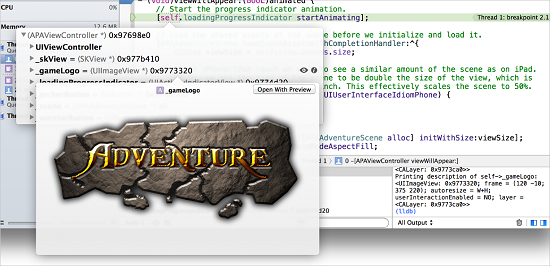
點擊Quick Look圖標( )觀察變量內容的圖形化展示。你可以針對自己的對象實現自定義的快Quick Look。詳細信息請查看Quick Look for Custom Types in the Xcode Debugger.
)觀察變量內容的圖形化展示。你可以針對自己的對象實現自定義的快Quick Look。詳細信息請查看Quick Look for Custom Types in the Xcode Debugger.

當你在設備上構建並運行一個OpenGl ES應用時,調試區工具欄會包含一個Frame Capture 按鈕( )。點擊該按鈕來捕捉一個frame。你可以使用OpenGL ES幀捕獲做以下事情:
· 檢查OpenGL ES 狀態信息
· 內省OpenGL ES 對象,比如視圖紋理和著色器。
· 在每次繪制調用之前單步調試狀態調用,然後觀察每個調用的變化。
· 單步調試繪制調用以准確查看如何構建圖像。
· 在輔助編輯器中查看每個繪制調用使用哪些對象。
· 編輯著色器以查看應用程序上的效果。
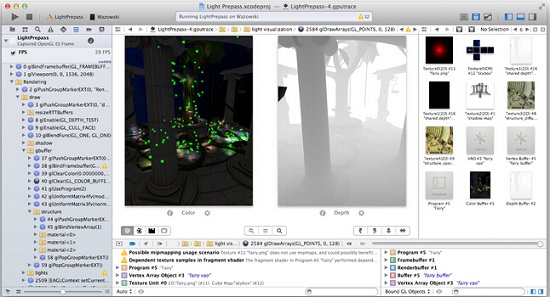
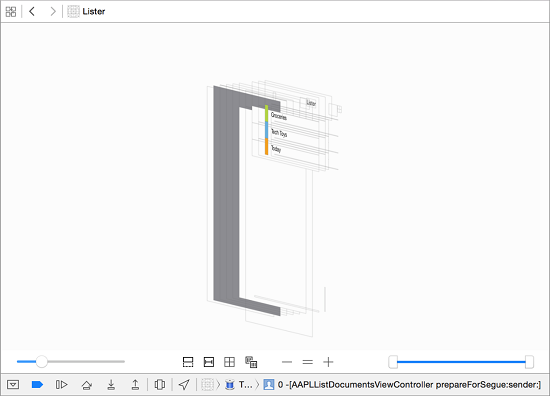
以下截圖展示已渲染幀的組件。左側調試導航器顯示部分渲染樹,主調試器顯示已渲染幀的顏色和深度資源,並展示其他一些圖片資源。

想要了解更多關於調試OpenGL ES的信息,請查看Debug Navigator Help 和 Debug Area Help.
在運行時檢查你應用的視圖層次(Examine Your App’s View Hierarchy at Runtime)
點擊在調試區頂欄的Debug View Hierarchy按鈕( )來檢查當前暫停應用的3D渲染視圖分層。你可以:
)來檢查當前暫停應用的3D渲染視圖分層。你可以:
· 通過在畫布中點擊並拖動來旋轉該透視圖。
· 使用左下方的滑動條增大或減小各視圖層之間的間距。
· 使用右下方雙滑塊的滑動條改變可見視圖的范圍。滑動左滑塊來改變最底層可見的視圖,滑動右滑塊來改變最上層可見的視圖
· 按下展示剪切內容按鈕( )來顯示選中視圖中被裁減的內容。
)來顯示選中視圖中被裁減的內容。
· 按下展示約束按鈕( )來顯示選中視圖的任何Auto Layout約束。
)來顯示選中視圖的任何Auto Layout約束。
· 使用放大(+)按鈕和縮小(—)按鈕來增加或減少透視圖的放大倍數。

想要了解更多調試視圖的信息,請查看Debugging Views
檢查應用對系統資源的影響(Examine Your App’s Impact on System Resources)
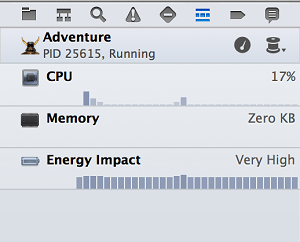
調試導航器(Debug navigator)提供了能對應用程序性能進行深度分析的儀表。比如CPU儀表計量器展現了app的CPU的使用率,方便你偵測異常情況。根據應用的目的和功能,儀表計量器可以告訴你應用對內存、iCloud、OpenGL ES、電量以及CPU的影響。

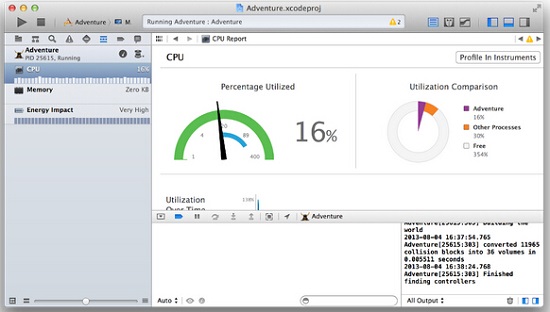
如果想要看詳細的報告,可單擊調試區的某個儀表計量器。如果你想要對你應用做更深層次的分析,請點擊Profile In Instruments按鈕。

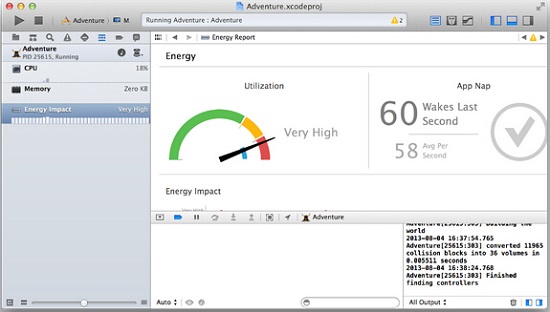
在問題區,電量報告會提供一個初步的診斷來告知你什麼可能在嚴重損耗你的用電量。

想要更多幫助,請查看Using Debug Gauges
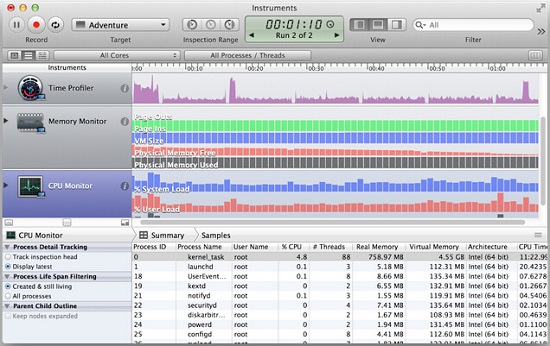
測量應用程序的性能(Measure Your App’s Performance)
Xcode中的Instruments程序會從在運行的應用中收集數據,並且展現在一個圖形化的時間線上。使用Instruments,你可以收集性能方面的數據,比如你應用的內存使用,磁盤活動情況,網絡活動情況和圖形操作。通過把數據放在一起查看,你可以分析你應用表現的各個方面來找出潛在提升性能的可能。你也可以自動化測試iOS應用的界面元素。

在Xcode幾種方法來打開Instruments,比如:
· 從儀表計量器詳細報告界面點擊Profile in Instruments 按鈕
· 選擇Product>Profile
· 在一個scheme中的Profile項中指定一個Instrument
Instruments程序使用名為instruments的單獨的數據采集模塊,來隨時收集某個進程的數據。Instruments程序有一個模板庫,每個模板包括了為獲取相關信息的一系列instruments。
想要了解更多信息,請查看Performance Overview和Instruments User Guide
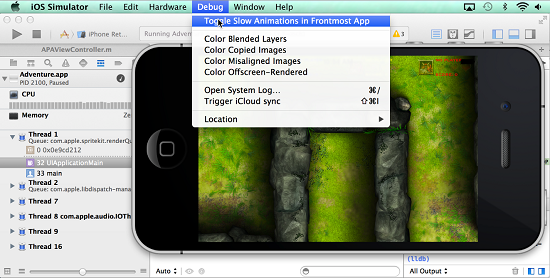
在iOS模擬器上進行早期測試(Perform Early Testing in iOS Simulator)
iOS模擬器可幫你在設計和早期測試階段找到主要的問題。舉例來說,iOS模擬器的Debug菜單提供的多款工具可為你提供幫助:
· 減速一個動畫來找出問題。
· 觸發iCloud同步。
· 辨認出那些可能會有損你應用性能的混合視圖層。
· 辨別出源像素沒有對准到目標像素的圖片
· 查看哪些內容在屏幕外渲染渲染。
· 模擬不同的地點。

在iOS模擬器的任何模擬環境下,主屏幕都會提供打開iOS原生應用(比如Safari,Contacts,Maps和Passbook)的功能。你可以在iOS模擬器中初步的測試你的應用與這些應用的交互。舉例來說,如果你正在測試一款游戲,可以使用iOS模擬器來測試這款游戲是否正確調用Game Center。
iOS模擬器中的輔助功能檢視器(Accessibility Inspector)可幫助你不受個人制約的測試你應用的可用性。Accessibility Inspector顯示你應用可訪問的每個元素的信息並且可以模擬VoiceOver與這些元素交互。如果想打開Accessibility Inspector,點擊iOS模擬器的主屏按鈕然後點擊設置>通用>輔助功能。將Accessibility Inspector右側滑動按鈕打開。
你可以在iOS模擬器通過改變語言來測試你應用的本地化。設置>通用>語言與地區>iPhone語言。
盡管你可以在iOS模擬器中測試你應用的基本功能,但是作為一個測試平台,由於諸多原因,模擬器還有很多限制。比如:
· 因為iOS模擬器是在Mac上運行,並使用電腦的內存,這遠大於真機上的內存。
· iOS模擬器使用Mac的CPU運行而不是iOS真機的CPU。
· iOS模擬器並不運行真機上的所有線程。
· iOS模擬器無法模擬像加速度計,陀螺儀,攝像頭,或者近距離傳感器之類的硬件特性。
開發應用時,請務必在你想要支持的所有iOS真機和iOS系統版本上運行和測試。
想要了解更多詳細信息,請查看iOS Simulator User Guide中的Testing and Debugging in iOS Simulator一節。
自定義你的調試工作流(Customize Your Debugging Workflow)
通過Xcode Behaviors來偏好定制Xcode的行為。選擇Xcode> Behaviors,自定義在建立、運行和調試應用時Xcode該做的事。
比如,Xcode可以在你代碼在斷點暫停時顯示調試區域或者在建立應用失敗時,顯示問題導航器
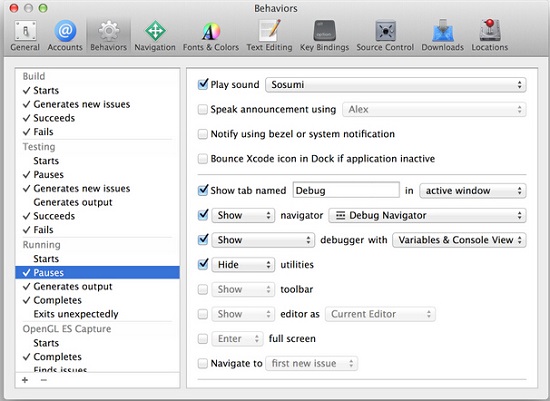
下面截圖中展示了當代碼暫停時,Xcode行為是怎麼自定義的下面有些自定義行為的例子。
· 每次暫停時播放一個提示音。
· 在工作區域窗體中創建一個名為Debug的標簽來展示調試導航器。
· 在Debug標簽中同時展示變量視圖和控制台視圖。
· 在Debug標簽中隱藏Utilities區域。

當你設置了上面的行為後,當項目中的代碼碰到斷點時,Xcode在工作區窗口創建一個debug標簽,裡面顯示特定的內容。

你可以自定義Xcode的行為,這些自定義行為可以由菜單中的選項或者綁定的快捷鍵觸發。選擇Xcode > Preferences, 選擇Behaviors偏好窗口,然後點擊底部的Add(+)按鈕。輸入新行為的自定義名稱然後按下Return。在右側復選框中勾選當你觸發這個行為時你想讓Xcode做的事。比如,建立一個名為Unit Testing的行為用來保存你工程的快照並且運行你的單元測試。當你建立這個行為後,它會出現在Xcode> Behaviors菜單中。
想給自定義行為添加個快捷鍵的話,選擇Xcode > Preferences然後點擊Key Bindings。在Key Bindings偏好窗口中,選擇Customized標簽找到你自定義的行為。在文本框中,鍵入快捷鍵然後點擊文本框以外的地方完成操作。
想要了解更多斷點的類型和斷點的作用,查看Breakpoint Navigator Help
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載