WatchKit編程指南:通知

本章節由CocoaChina翻譯組成員星夜暮晨(博客)翻譯自WatchKit Programming Guide:Notifications--Custom Notification Interfaces,敬請勘誤。
自定義通知界面含有兩個獨立的界面:一個靜態界面,一個動態界面。動態界面顯示了完整的自定義通知內容樣式,並且它可以包含由 WatchKit 擴展提供的定制內容和圖形。靜態界面是一個簡單的界面,它僅僅只含有通知的提示信息,以及您在設計時配置的靜態圖像以及文本信息。
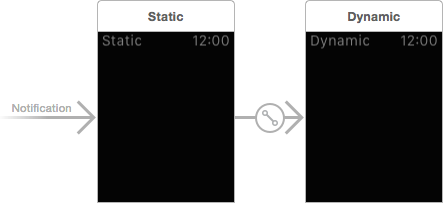
當您在 storyboard 文件中添加新的通知界面控制器的時候,Xcode 將會創建一個獨立的 storyboard 場景,其中包含有一個動態界面和一個靜態界面,如圖15-1所示。靜態界面是必需的,如果需要的話您可以刪除動態界面。如果靜態界面已經可以顯示您想要的全部信息,那麼您就可以刪除動態界面。動態界面和靜態場景都和相同的通知類型相關聯,而這個通知類型可以用來指定使用何種通知類別來關聯靜態界面。
圖15-1 靜態界面和動態界面

當合適類型的通知抵達時,WatchKit便嘗試顯示動態界面。如果您並未提供靜態界面,或者出於某些原因您的動態界面不可用,那麼Apple Watch 將會用靜態界面來代替。Apple Watch 同樣也會在您明白告知使用靜態場景時顯示靜態界面。配置動態界面需要調用didReceiveRemoteNotification:withCompletion:或didReceiveLocalNotification:withCompletion:方法。如果 這些方法使用WKUserNotificationInterfaceTypeDefault常量來調用完成處理程序的話,那麼 Apple Watch將會顯示靜態場景。
配置自定義界面的通知類型
每個通知界面必須分配一個通知類型,以告知 Apple Watch 何時使用它。到來的通知可以在消息載體中包含類別值。Apple Watch 使用這些類別值來決定顯示何種通知場景。如果到來的通知並未包含類別值,那麼Apple Watch會展示一個類型被設定為`default`的通知界面。
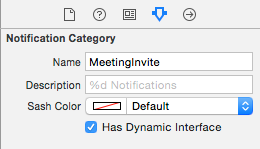
要給通知界面分配通知類型,請在 storyboard 中配置和場景對應的通知類別(Notification Catagory)對象。該對象的屬性檢查器含有一個Name 屬性,如圖15-2所示。在這個屬性中輸入通知類型的類別名稱。您同樣也可以使用該對象來指定窗扇的顏色。每個通知場景的Name 屬性不能相同。
圖15-2 配置通知類型信息

當生成遠程通知時,您的服務器要通過在其`aps`字典中包含category鍵的值來指定通知類型。`category`的鍵值要和您在 iOS 應用以及您在通知類別對象中的 Name 屬性指定的一樣。例如,在圖15-2中,類別文本是`MeetingInvite`。
提示:類別字符串同樣定義了被添加到通知界面末端的操作按鈕(如果存在的話)。欲了解關於支持自定義按鈕動作的更多信息,請參閱Adding Action Buttons to Notifications
配置靜態通知界面
使用靜態通知界面來定義一個自定義通知界面的基本樣式。使用靜態界面的目的是在 WatchKit 擴展不能及時配置動態界面的時候,提供一個回退界面。創建靜態界面的規則如下:
· 所有的圖像必須駐留在 Watch 應用包中
· 界面不能包含控件、表格、地圖,以及其他交互元素
· 界面的`notificationAlertLabel`輸出口必須與某個標簽相關聯。標簽的文本設置為通知的警告信息。其他的標簽文本不變,並且只能夠在設計時設置。
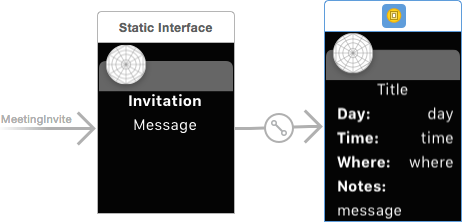
圖15-3顯示了在一個日歷應用當中的靜態和靜態場景,其使用了自定義通知界面。通知箭頭指向了靜態場景,其中包含了自定義圖標和兩個標簽。“Message”標簽和`notificationAlertLabel`輸出口連接,因此它將在運行時接收通知的警告信息。
圖15-3 單一通知類型的靜態和動態場景

除了和`notificationAlertLabel`輸出口相連的標簽外,在靜態通知場景中的標簽和圖像是不能夠改變的。當您在設計界面時請記住這條准則,並確保每個標簽的文本是合適的。
配置動態通知界面
動態通知界面給用戶提供了一個更豐富的通知體驗。借助動態界面,您可以顯示很多的內容。您可以添加額外的信息,配置多個標簽,動態地生成內容,等等。
實現動態通知界面需要創建一個自定義的WKUserNotificationInterfaceController子類。該子類的實現代碼負責在通知需要顯示時配置界面。
設計動態界面
配置動態界面和配置其他界面控制器場景十分相似。
您可以在子類中包含標簽、圖像以及場景中的其他對象,並使用這些輸出口以在運行時配置場景的內容。單擊通知界面將啟動應用,因此通知界面不應當包含交互控制。
· 可在絕大多數界面上使用標簽、圖像、組以及分隔符。
· 您可能想要在需要的時候使用表格和地圖。
· 不要包含有按鈕、開關,或者其他交互控件。
在運行時配置動態界面
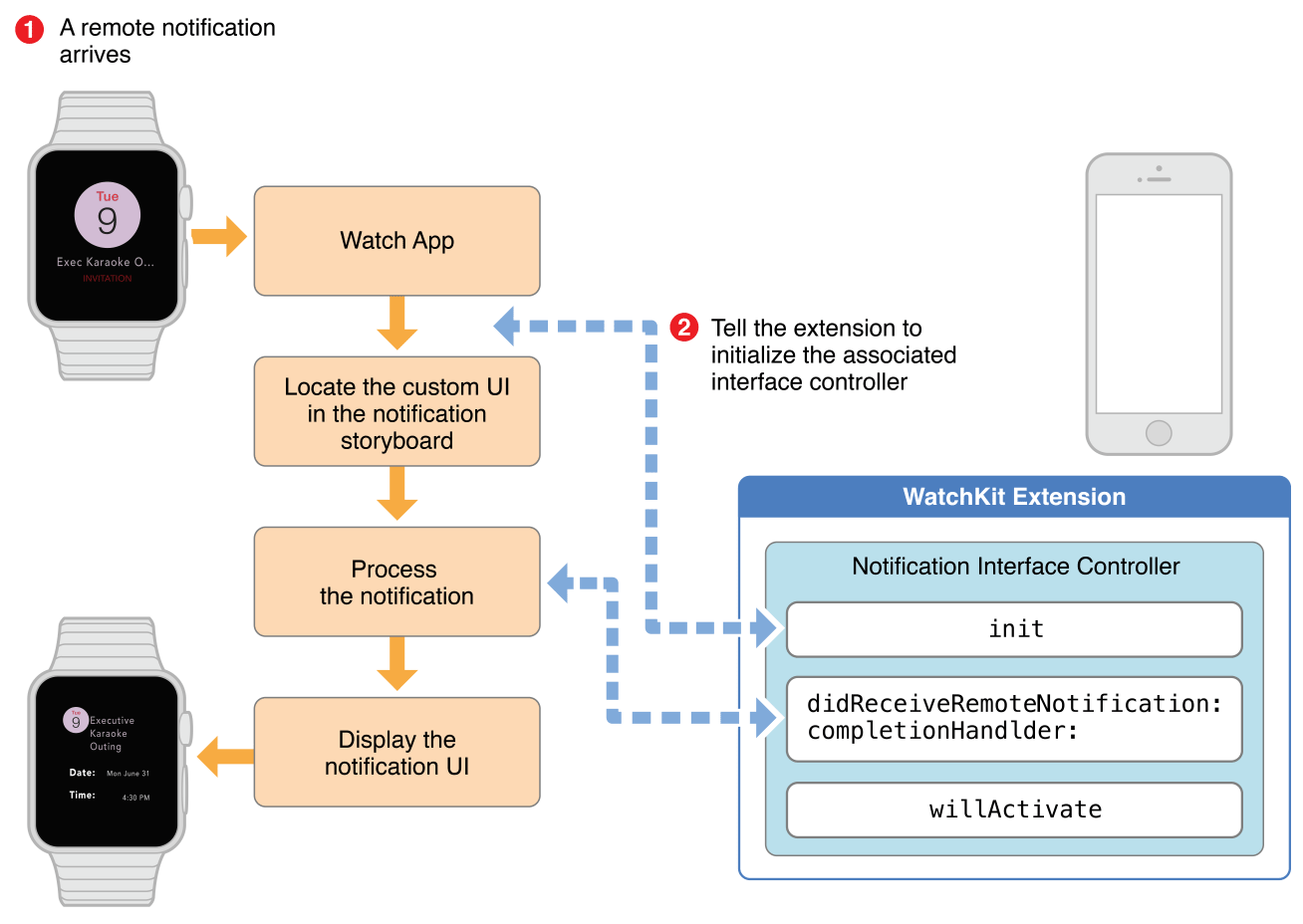
界面初始化之後,WatchKit將負載數據傳輸到通知界面控制器的不同方法中。對於遠程通知來說,WatchKit 調用didReceiveRemoteNotification:withCompletion:方法。對於本地通知來說,它調用didReceiveLocalNotification:withCompletion:方法。請使用接受到的數據來配置您的通知界面。界面配置完成後,您必須要調用所提供的完成處理代碼塊來讓 WatchKit 知道您的界面已經准備就緒。圖15-4顯示了處理遠程通知的初始化和配置進程。
圖15-4 顯示自定義通知界面

始終選擇使用 didReceiveRemoteNotification:withCompletion:和 didReceiveLocalNotification:withCompletion:方法來配置您的通知界面。當實現完這兩個方法後,盡快運行所提供的完成處理方法來配置界面。然後盡快運行這個代碼塊。如果您等待了太長時間,那麼Ale Watch將會使用靜態界面。
代碼表15-1顯示了`didReceiveRemoteNotification:withCompletion:`方法的實現例程。這個方法被一個發送遠程通知的虛構日歷應用所實現,用來提示某個新的會議邀請。這個方法從遠程通知負載中獲取數據,然後使用這個數據來設置通知界面的標簽值。為了簡便,這個示例假定服務器發送的鍵值中都有合適的對應值,但是您自己的代碼應該執行必要的錯誤檢查,來保證復雜數據是由有效的。在配置完標簽後,這個方法將調用完成處理器,來讓 WatchKit 知曉自定義界面已經就緒。
代碼表15-1 配置遠程通知的自定義界面
// Standard remote notification payload keys.
NSString* apsKeyString = @"aps";
NSString* titleKeyString = @"title";
// Payload keys that are specific to the app.
NSString* customDataKey = @"cal";
NSString* invitationDateKey = @"date";
NSString* invitationLocationKey = @"loc";
NSString* invitationNotesKey = @"note";
- (void)didReceiveRemoteNotification:(NSDictionary *)remoteNotification withCompletion:(void(^)(WKUserNotificationInterfaceType interface)) completionHandler {
// Get the aps dictionary from the payload.
NSDictionary* apsDict = [remoteNotification objectForKey:apsKeyString];
// Retrieve the title of the invitation.
NSString* titleString = [apsDict objectForKey:titleKeyString];
[self.titleLabel setText:titleString];
// Extract the date and time from the custom section of the payload.
// The date/time information is stored as the number of seconds since 1970.
NSDictionary* customDataDict = [remoteNotification objectForKey:customDataKey];
NSNumber* dateValue = [customDataDict objectForKey:invitationDateKey];
NSDate* inviteDate = [NSDate dateWithTimeIntervalSince1970:[dateValue doubleValue]];
// Format the date and time strings.
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
// Call a custom method to get the localized date format string for the user.
// The default date format string is "EEE, MMM d".
dateFormatter.dateFormat = [self dateFormatForCurrentUser];
NSString *formattedDateString = [dateFormatter stringFromDate:inviteDate];
// Call a custom method to get the localized time format string for the user.
// The default time format string is "h:mm a".
dateFormatter.dateFormat = [self timeFormatForCurrentUser];
NSString *formattedTimeString = [dateFormatter stringFromDate:inviteDate];
// Set the date and time in the corresponding labels.
[self.dateLabel setText:formattedDateString];
[self.timeLabel setText:formattedTimeString];
// Set the location of the meeting.
NSString* locationString = [customDataDict objectForKey:invitationLocationKey];
[self.locationLabel setText:locationString];
// Set the invitation's notes (if any).
NSString* notesString = [customDataDict objectForKey:invitationNotesKey];
[self.notesLabel setText:notesString];
// Tell WatchKit to display the custom interface.
completionHandler(WKUserNotificationInterfaceTypeCustom);
}當調用完成處理代碼塊時,如果你想 WatchKit 要顯示靜態界面的話,請指定WKUserNotificationInterfaceTypeDefault的內容。
測試您的自定義界面
當您准備在模擬器測試您的自定義界面時,如果您還沒有確定擴展已制作完成的話,請創建一個自定義編譯方案來運行您的通知。使用 Xcode 模板提供的`RemoteNotificationPayload.json`文件來指定您的負載數據。要了解更多關於設置編譯方案以及配置負載數據的內容,請參閱The Build, Run, Debug Process。
- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互




