在iOS 8 SDK中使用Touch ID API(上)

隨著iOS每一個主要版本的發布,蘋果都會發布大量的新技術和框架。iOS 8 同樣也為用戶和開發者帶來了不少值得關注的地方。在本教程中,我們要學習如何在iOS 8 SDK中使用Touch ID API。從本教程開始,我們將會用swift開發所有的示例應用程序。並不是因為它是一個全新的語言,也不是因為知道它是一件很酷的事情,而是因為它在一段時間之後非常有可能成為iOS(包括Mac OS)的官方語言。我們已經使用Objective-C一些時間了,我們中的一些人甚至用了很多年, 當然,我們並不會忘記它。然而當技術進步的時候,學習新的語言是我們的職責。
在我開始談論本教程的話題之前,我想要對Swift提出幾點意見,這還是第一次我寫這樣的文章。我確認你們對它相當熟悉,你已經看到了WWDC session videos的相關視頻,你已經下載了電子書,並且你已經閱讀了一些(或者是大部分)關於Swift的事情。相比較Objective-C, Swift的語法點要簡單一些,代碼自然也要清晰的多,感謝Swift的特性,同時也更安全。此外,有人可能會說它融合了其他幾種語言。甚至它必須用一種新方式寫代碼,並且要忘記之前的習慣(例如在每一句代碼後面增加分號),僅僅有幾件事情你必須在Swift中學習(例如可空項,元組,新的句柄結構等等)。如果它已經對於你來說在用Objective-C開發應用中變得容易,那麼用Swift寫代碼也會容易,並且通過本教程你會有新的收獲。結束這個關於Swift的簡短的話題,我必須說因為這個語言是新的,所以我推薦你用電子書來學習,還有當然要讀Appcoda上的教程了!
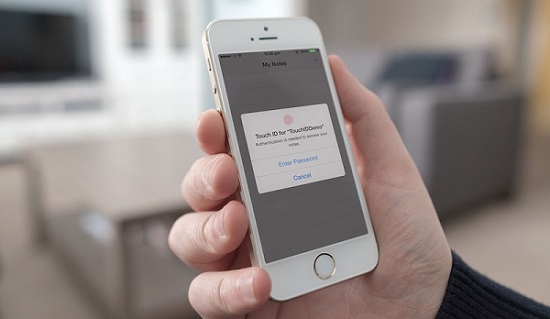
現在讓我們談論本教程的話題。正如你看到的標題,我們將會使用TouchID,它是蘋果公司在iOS 7中引入並在iPhone 5s上使用的新特性,是允許用戶解鎖設備和在App Store購物的生物識別技術。即便TouchID是一項偉大的新技術,但最初並未對開發者開放。蘋果在iOS 8中有了改變,開發者能夠增加TouchID作為一個應用程序的驗證機制。不久你將會看到,Touch ID會是一個非常快速和容易的方式。
Touch ID的用法基於一個名為Local Authentication的新框架,這裡不打算深入談論它,因為你可以在蘋果官方文檔和WWDC session video找到更多的相關信息。此外,我的目的是演示在實際開發中如何使用它。然而,有一點是必須的,那就是當Touch ID將要用於一款應用程序時,該框架幾乎要處理所有的事情。該框架提供了一個默認的視圖,用來告知用戶將一個手指放到iPhone的按鈕上進行掃描。如果掃描失敗或者用戶不想使用掃描,框架允許開發者為用戶提供自定義的視圖來驗證,並且提供一個使用應用的代替方案。該框架也允許開發則設定一個自定義的字符串描述,用於表明請求驗證通過的原因。此外,它支持一系列的錯誤類型,這些錯誤都能給出錯誤的原因,並能給出選項供開發者在每一種情況下做出處理。錯誤類型是用枚舉實現的:
enum LAError : Int {
case AuthenticationFailed
case UserCancel
case UserFallback
case SystemCancel
case PasscodeNotSet
case TouchIDNotAvailable
case TouchIDNotEnrolled
}AuthenticationFailed: 在用戶沒有提供正確驗證的情況下返回該錯誤類型,例如使用一個錯誤的手指。
UserCancel:在用戶有意終止驗證的時候返回該類型。
UserFallback:在用戶有意不使用TouchID驗證並且回到自定義的輸入驗證方式時返回。
SystemCancel:在這種情況下,系統終止驗證處理,因為另一個應用被激活了。
PasscodeNotSet:當用戶沒有在設備Settings中設定密碼時返回。
TouchIDNotAvailable:設備不支持TouchID。
TouchIDNotEnrolled:在設備支持TouchID但沒有錄入指紋的時候返回。
正如你理解的那樣,以上提到的每一種錯誤類型都有其意義,並且很明顯我們要處理每一種情況。稍後我們會看到更多關於它們的細節,因此這裡不繼續了。
除了Touch ID和Local Authentication框架的演示外,我的目標也包括要展示如何使用Swift來實現。例如,我將會展示如何使用一個表視圖,代理模式以及如何直接訪問文檔以及其他。Swift有許多不錯的特性,我們將會在Cocoa Touch框架下使用他們。毫無疑問,我相信盡我們所能的了解盡可能多的方面是非常有幫助和有教育意義的。
在我們開始之前,我強烈鼓勵你在開始閱讀本文之前嘗試下使用Swift,它可以讓你更容易理解接下來討論的內容。
Demo APP介紹
為了便於測試TouchID和Local Authentication框架,我們將會建立一個個人筆記編輯應用程序。它將會是一個單獨的示例,但是足以讓我們了解框架和Swift語言。它將會是一個基於導航的應用程序,由兩個視圖控制器組成:
在第一個視圖控制器中,會有一個表視圖將所有筆記羅列在此。從這個視圖控制器開始,我們將會寫一條新的筆記,並且可以編輯和刪除現有的筆記。
在第二個視圖控制器中,將會有一個textfield 和一個textview。textfield用來在設定筆記的標題,而textview用來編寫筆記內容。該視圖控制器也包括一個保存按鈕將新的或者被編輯的筆記保存到磁盤上。
如我剛剛說的,筆記會被保存到磁盤上,保存的路徑是該app的documents目錄下。事實上一個數組(Objective-C array, NSMutableArray)將會用來包含,保存並且加載所有的筆記。數組中的每一個對象都代表一個筆記,並且它會是一個簡單的用來包括標題和筆記內容的字典(Swift字典)。
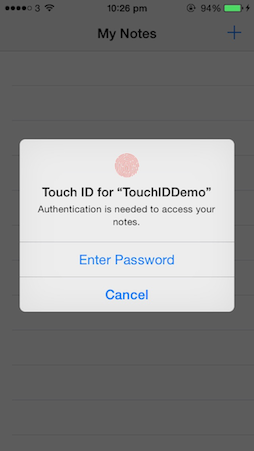
當此app即將啟動時,默認的Local Authentication框架的對話框將會呈現到用戶面前便於驗證和使用筆記。除了認證方法,我們將會提供一個輸入驗證的替代方案:我們會顯示一個包含安全文本域的警示視圖來方便用戶輸入密碼。我們將建立一個額外的視圖控制器來進行驗證,但需要簡化它的處理。當然,我不鼓勵你使用警示視圖作為允許用戶在真實應用中鍵入密碼的替代選擇。
最後,這裡開發的示例應用程序只能在iPhone 5s真機上測試,不能在模擬器上測試Touch ID,並且借助使用任何其他設備,你僅可以輸入密碼。記住你需要在設備的Settings啟用TouchID,當然你至少要錄入一個指紋。
重要提示:如果你的設備還沒有更新iOS 8而你想使用TouchID,那要先備份再更新。更新可能會丟失數據,因此你必須在更新完成的時候能夠恢復它 。
下邊截圖是一個初步實現:

創建App
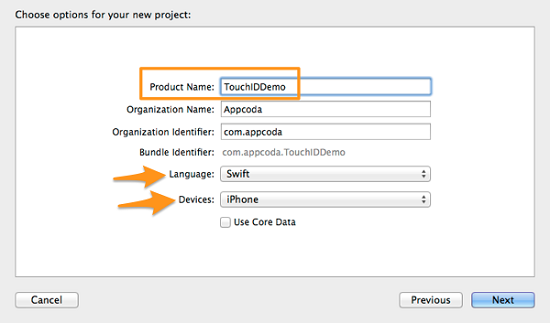
啟動Xcode6,選擇建立一個新工程,並在應用類別部分選擇Single View Application。將TouchIDDemo設置為工程名字。你必須確保在語言下拉菜單中選擇Swift,並且選擇iPhone作為設備。

最後,在計算機上找到一個保存新工程的位置並建立它,這是你的第一個Swift工程。
界面設定
之前,我在描述本教程中的例子時提到這個應用程序將會是一個基於導航的,但我們僅僅建立了一個單視圖應用,所以我們接著要通過增加一個導航控制器來開始界面的設置。
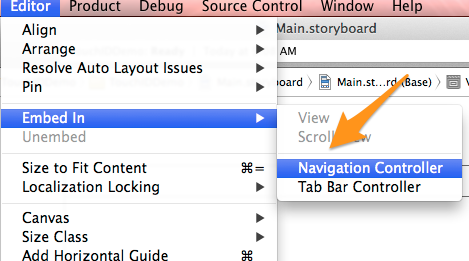
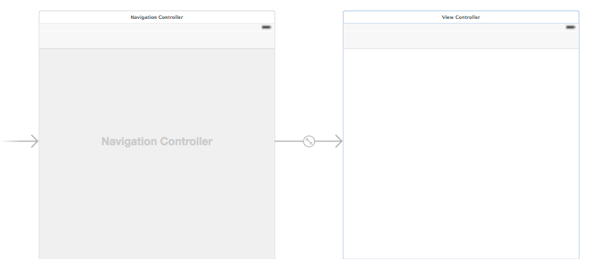
首先在工程導航器中點Main.storyboard文件,於是Interface Builder就顯示出來了。接著選擇視圖已存在的視圖控制器場景,並且到菜單選擇Editor > Embed In > Navigation Controller。

完成以上步驟,一個導航控制器被添加到了Interface Builder中,在視圖控制器場景的左側。

像你留意到的那樣,在畫布上的默認場景很大,並且它的尺寸不適合所有的iPhone屏幕。從Xcode 6和iOS 8開始,我們都必須使用適配器的思想並且要適配界面,我們不會過多談論屏幕尺寸,但size classes例外。推薦觀看#215 WWDC 2014 session video--Building adaptive apps with UIKit,你可以深入了解這個概念和其他的重要的事情。簡而言之,緊湊型的size class涉及到一個緊湊的布局,普通型的size class涉及到一個常規的布局。這兩中size class用於水平和垂直的坐標軸,以及所有它們給出的四種界面布局的可能選項。例如一個iPhone界面布局,水平size class是緊湊型的,豎直方向上是普通型的size class,不過對於一個iPad界面布局來說,水平和豎直方向上的size classes都是普通型的。還有,如果你不理解我剛才講的,那麼請觀看我前面提到的視頻。
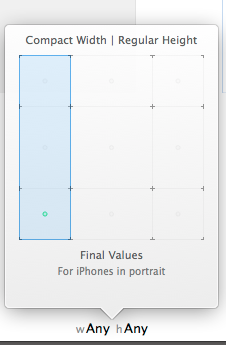
下一步我們要為iPhone在豎直方向上指定正確的size classes。在Interface Builder底部有一個寫著wAny yAny的新按鈕。點擊按鈕出現一個很小的網格,在這個表格上簡單的拖拽鼠標就能夠為每一個坐標軸指定size class,並且設定適當的界面,在我們的例子中,我們想要的寬度是緊湊型的,高度是普通型的,如下圖所示:

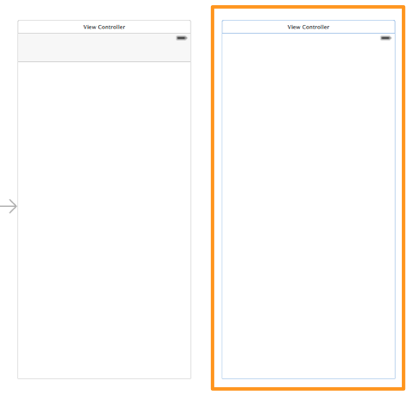
通過選擇size classes,視圖控制器場景實例立刻改變了它的形狀以適配iPhone屏幕。如果你對這個好奇,可以都試試,但是最後要再次確定要設置合適的size classes。
現在,雙擊導航欄的中間,並將My Notes設置為標題。
接下來,我們必須在畫布上增加一個新的視圖控制器,我們用它來編輯筆記。從對象庫拖放一個對象,並且放到現有的視圖控制器邊上。

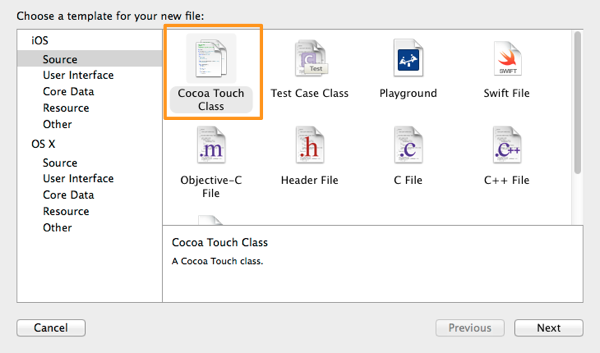
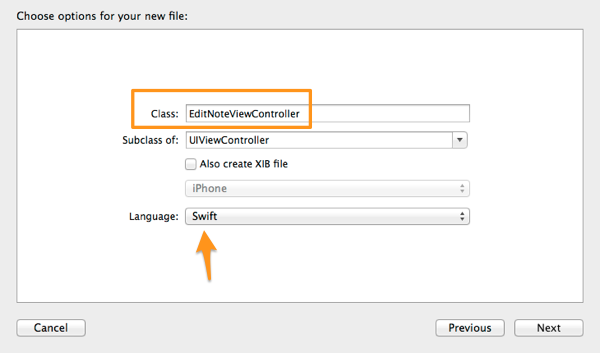
在我們增加任何子視圖之前,我們必須建立一個新的類並且將其設置到這個新的視圖控制器上。選擇File > New > File…菜單,選擇新添一個Cocoa Touch Class。

確定UIViewController值被設定到域裡的子類。然後命名類為EditNoteViewController,並且確認選擇了Swift語言。

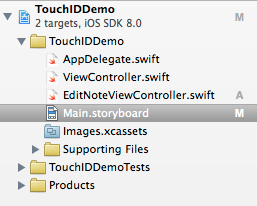
完成該過程,並且讓Xcode建立新類,你的工程導航器像下面這樣:

注意:當使用Swift的時,每個類不再有兩個文件(.h和.m),僅僅有一個。
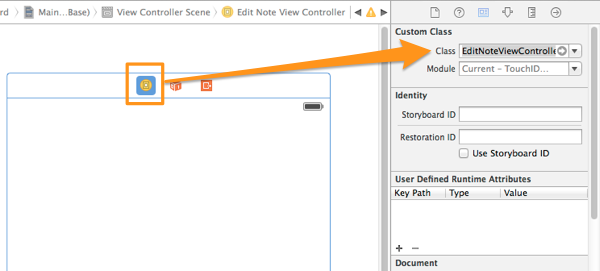
現在返回到Interface Builder,選擇我們之前添加到畫布上的新的視圖控制器場景。接下來,展示工具和Identity Inspector。在自定義類(Custom Class)部分和指定的類域部分,設定我們剛建立的類的名字(EditNoteViewController)。

最後,我們准備在視圖控制器中增加子視圖。讓我們從視圖控制器開始(已有的第一個),增加下個子視圖並設定他們的屬性,像下面展示的那樣:
Bar Button Item
 Place it at the right side of the navigation bar
Place it at the right side of the navigation bar
 Identifier: Add
Identifier: Add
UITableView
 Frame: (0, 0, 400, 800)
Frame: (0, 0, 400, 800)
UITableViewCell
 Style: Basic
Style: Basic
 Accessory: Disclosure Indicator
Accessory: Disclosure Indicator
 Identifier: idCell
Identifier: idCell
 Row Height: 60
Row Height: 60
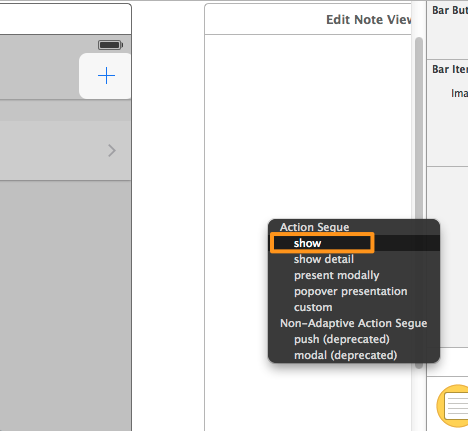
連接兩個視圖控制器。按下Ctrl鍵並點擊你之前添加到導航欄上的條按鈕選項,並拖拽到第二個視圖控制器場景。在黑色彈出窗口,選擇第一個名為Show的選項。

注意那個老式風格的push segue現在被廢棄了。接下來,選擇新的segue(連接兩個視圖控制器的那行),然後打開Utilities和Attributes Inspector。在Identifier域,設定idSegueEditNote值。然後雙擊Edit Note View Controller中導航欄的中間位置,並設置Edit Note標題。
現在為Edit Note View Controller場景添加子視圖,像之前那樣,增加如下下子類並配置給定的屬性:
Bar Button Item
 Add it at the right side of the navigation bar
Add it at the right side of the navigation bar
 Identifier: Save
Identifier: Save
UITextField
 Frame: (16, 72, 368, 30)
Frame: (16, 72, 368, 30)
 Placeholder: Note title…
Placeholder: Note title…
UITextView
 Frame: (0, 120, 400, 195)
Frame: (0, 120, 400, 195)
 Text: None (remove the existing content)
Text: None (remove the existing content)
 Background Color: Group Table View Background Color (from the predefined colors in the list)
Background Color: Group Table View Background Color (from the predefined colors in the list)
這是我們需要在第二個視圖控制器中添加的子視圖。現在至少有2件事情是需要做的:第一個是設定一些約束以便子視圖適當地展示在iPhone上。另一件是聲明並聯接幾個IBOutlet屬性。
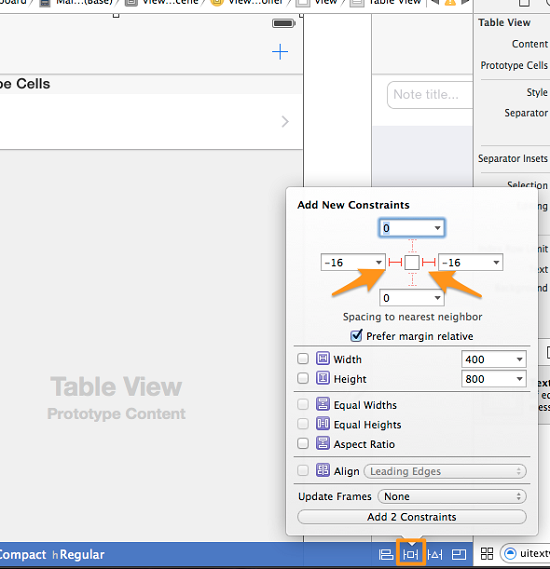
從設定約束開始。選擇視圖控制器場景和tableview。接下來點擊Interface Builder右下方的Pin 按鈕。

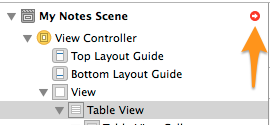
在彈出窗口,點擊頂部的左右邊距約束,像上圖展示的那樣。下一步,點擊Add 2 Constraints按鈕。Xcode將會增加這兩個約束,但它會在tableview上展示一個紅色的邊框,意味著仍丟失了一些約束。為了解決這個問題,打開Document Outliner並點擊右上的小紅箭頭。

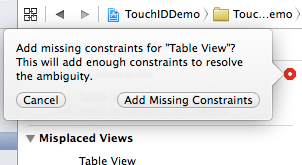
然後,點擊紅色的圖片並且在彈出窗口點擊Add Missing Constraints按鈕。

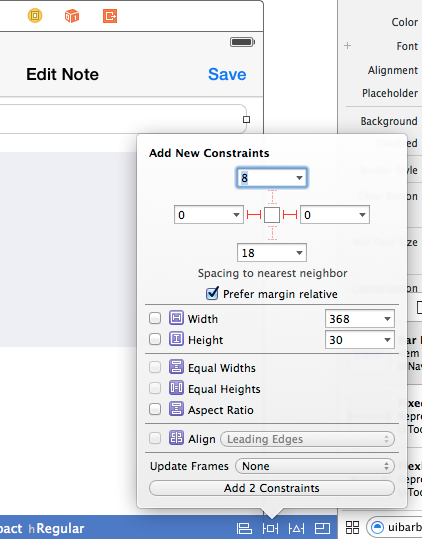
現在為Edit Note View Controller增加一些約束。選擇textfield並且再次點擊Pin按鈕,並像之前那樣設定左右邊距約束。

點擊Add 2 Constraints按鈕並將其增加到textfield。Xcode將會指出那些仍然丟失的約束,因此像之前那樣,並點擊Document Outliner面板中的紅色箭頭來添加丟失的約束。
Xcode會提示跟約束相關的新的錯誤和警告。在你點擊紅色圖片解決一切之前,清選擇textview並使用Pin按鈕設置左右邊距約束。還有,檢查checkbox的高度並添加3個新的約束。添加完成後任何現存在的問題都將被解決。
最後,讓我們聲明一些IBOutlet屬性。我們需要給tableview、textfield以及textview一個屬性。點擊ViewController.swift文件,並且在類的頂部增加下一行:
class ViewController: UIViewController {
@IBOutlet weak var tblNotes: UITableView!
...
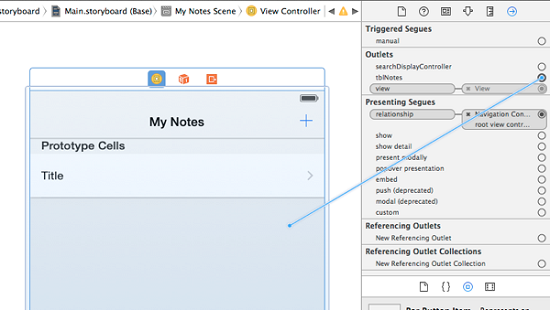
}上面的是Xcode定義IBOutlet屬性的方式。注意tblNotes tableview屬性被定義為可空項。現在將其連接到我們的tableview。再次回到Main.storyboard,並且選擇視圖控制器場景。在工具面板中打開Connections Inspector,並且在Outlets部分拖拽放置tblNotes屬性到tableview。

讓我們現在為Edit Note View Controller場景定義IBOutlet屬性。打開EditNoteViewController.swift文件,並增加下面兩個:
class EditNoteViewController: UIViewController {
@IBOutlet weak var txtNoteTitle: UITextField!
@IBOutlet weak var tvNoteBody: UITextView!
...
}最後,使用之前的步驟分別聯接這些屬性到textfield和textview。
界面已經完成了,所以我們現在能夠繼續寫一些代碼了!
在iOS 8 SDK中使用Touch ID API(下)




