Lottie初級教程:打造iOS APP完美動畫
好的APP用戶界面動畫如果通過精准的設計就能極大地提升用戶體驗。這也常常是區分APP優秀與否的一個重要標准。實現與設計一個有意義且實用的動畫是同樣困難的,尤其是當動畫或者視圖切換非常復雜時,對iOS開發者來說是很難將這個動畫在APP中實現的。
假設你不是一個獨立開發者,而是在一個開發者或者UI/UX的設計師團隊。有多少次設計師向你展示一個很好很酷的動畫並希望能置入應用時,你也覺得這個動畫很好很漂亮啊,但是卻真的很難而且程序也非常長。
但有了Airbnb開發的Lottie,開發者就可以免去寫一行一行的代碼而非常容易地渲染動畫了。你可以直接把 Adobe After Effects的動畫用在你的Xcode 項目中。這真的非常實用並且還能把你實現動畫的大量時間節省下來。
在這個教程中,我將向你展示如下:
什麼是Lottie?
你可以從哪兒獲取Lottie動畫文件?
在你的iOS項目中你可以如何使用它?
什麼是Lottie?
首先要說的是:什麼是Lottie呢?由Airbnb開發的Lottie是一個將After Effects動畫提供給任意一個iOS,macOS,Android還有React Native原生APP的文件庫。這些動畫通過一個叫Bodymovin的開源After Effects插件,以JSON文件的形式進行輸出。Lottie通過JSON格式下載動畫數據並實時提供給開發者。
換句話說,你也可以通過設計器直接把JSON文件放入Xcode project,讓Lottie幫你下載動畫。當然別誤會,你還是需要為你的動畫寫一些代碼,但是你會發現Lottie的確將為你的動畫編碼節省大量的時間。
Lottie現在不僅在GitHub上已經開源,而且還提供一個示例項目和一系列的示例動畫,看看下面有沒有你能用在iOS Apps當中示例動畫吧。



Lottie 動畫文件
在使用Lottie之前,你需要一個以JSON文件形式輸出的動畫數據庫。如果你已經有了一個After Effects動畫,用Bodymovin插件來創建JSON文件。
如果你不會使用After Effects呢?你要如何准備你的動畫?你可以雇一位設計師為你設計動畫,或者你學會用After Effects。
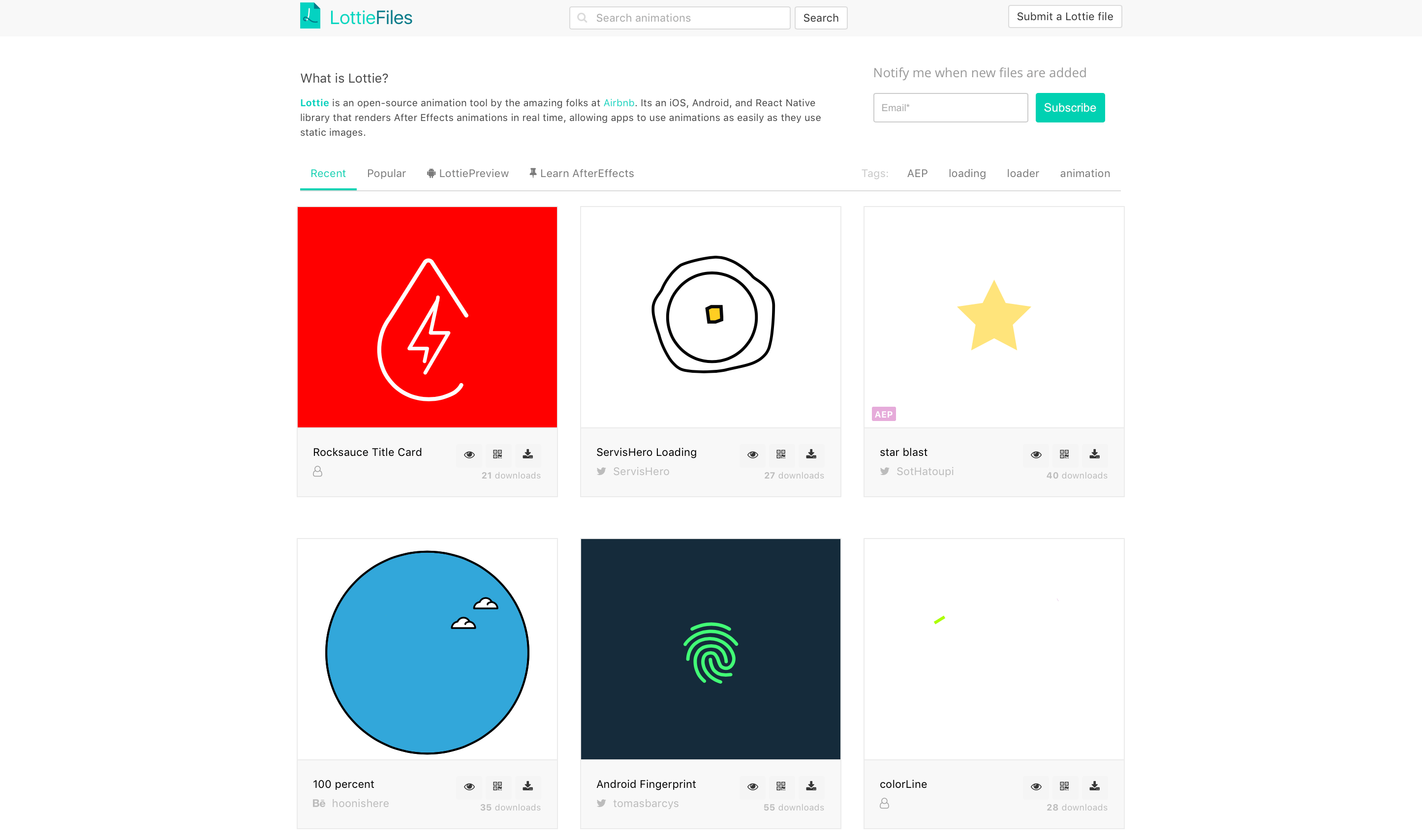
幸運的是,這裡還有一個選項,那就是:Lottie Files

Lottie Files是一個擁有高質量Lottie文件格式動畫的網站。在這個網站,不僅設計師可以在上面陳列他們的動畫而且還提供免費下載。像我一樣沒有After Effects使用經驗的人一定會覺得這個動畫庫非常好用!
在Xcode中使用Lottie
如果你已經有了一個動畫文件,剩下的就是准備好Xcode project。和iOS庫相似地,最容易的方法就是用CocoaPods將Lottie放入Xcode 項目中。
讓我們來做個演示看看Lottie是怎樣工作的。
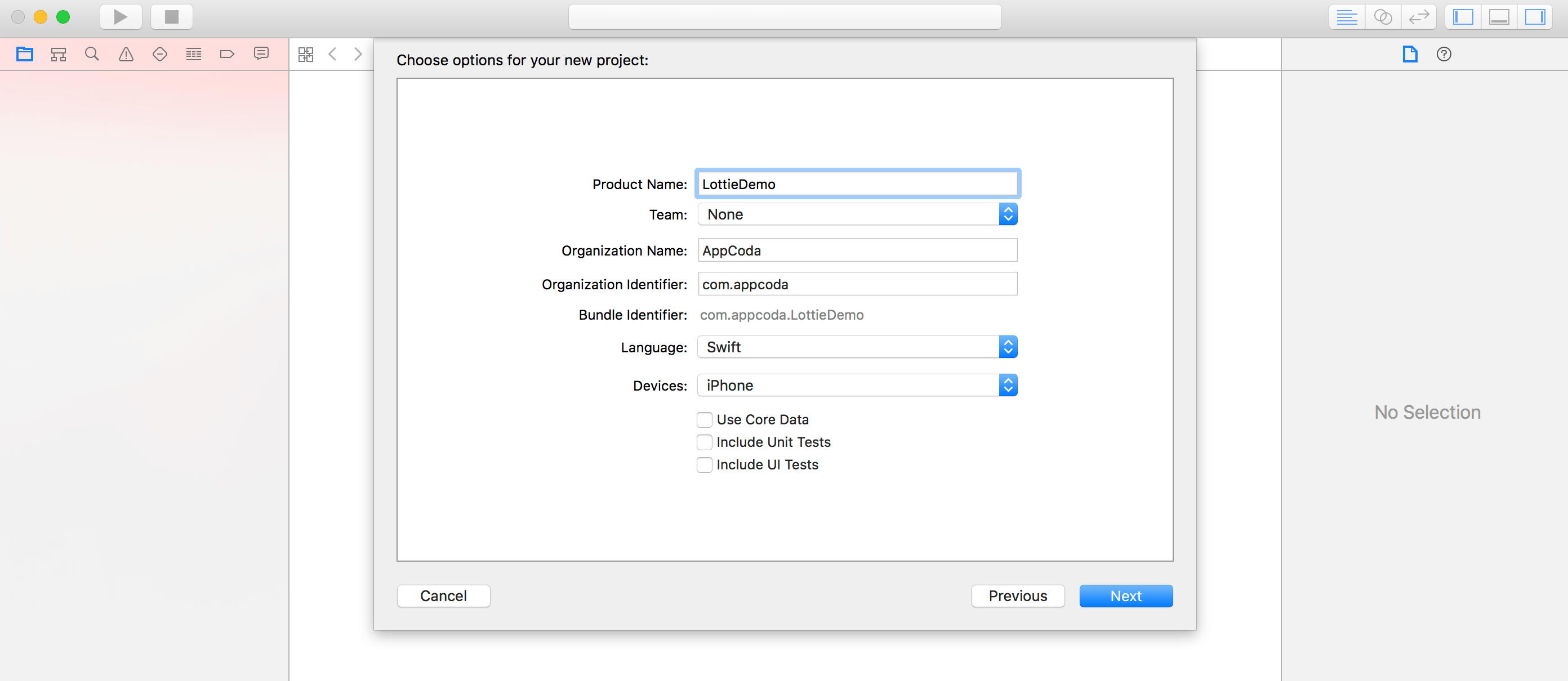
首先,啟動Xcode並用Single View Application范本創建一個新項目,把新項目命名為LottieDemo(或任意你喜歡的名字)並保存。
 用CocoaPods安裝Lottie動畫庫
用CocoaPods安裝Lottie動畫庫
當你創建完項目,離開Xcode,打開Terminal。我們將為安裝Lottie動畫庫創建一個Podfile。我想你應該已經有一些使用CocoaPods的經驗並且已經把它安裝在你的電腦中了。
在terminal中運行下列指令來創建一個Podfile。
pod init
然後打開文件像這樣編輯:
target 'LottieDemo' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for LottieDemo pod 'lottie-ios' end
我們只加一行pod 'lottie-ios' 來指出這是這個項目需要的pod。然後回Terminal運行下列指令:
pod install
CocoaPods會下載Lottie動畫庫並在Xcode項目中打包。打包結束後你會發現出現一個叫LottieDemo.xcworkspace.的新項目文件。在Xcode中打開這個文件並開始進行編碼。
添加Animation JSON Files
如果你用自己的動畫文件對Lottie進行測試最好,但沒有也沒關系,從lottiefiles.com下載這個JSON格式的免費文件,我們將用這個文件做個快速的演示。
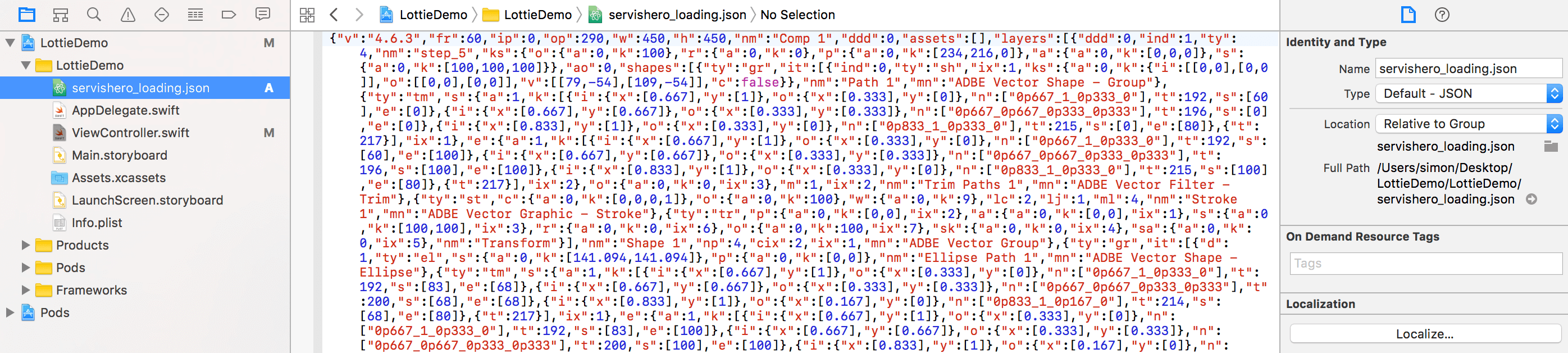
現在把JSON文件 (servishero_loading.json)拖入Xcode項目的工程管理器,把它放入LottieDemo小組。
 創建多動畫視圖
創建多動畫視圖
現在來到有趣的部分了,你將用不到10行代碼就能執行這個示例動畫。
打開ViewController.swift,然後加入一行代碼將Lottie 動畫庫輸入進去:
import Lottie
接下來更新viewDidLoad()如下:
override func viewDidLoad() {
super.viewDidLoad()
if let animationView = LOTAnimationView(name: "servishero_loading") {
animationView.frame = CGRect(x: 0, y: 0, width: 400, height: 400)
animationView.center = self.view.center
animationView.contentMode = .scaleAspectFill
view.addSubview(animationView)
animationView.play()
}
}上面就是你播放動畫需要的代碼。在Lottie中有個LOTAnimationView分類可以直接從JSON文件下載動畫數據。你要先用你已經下載好的JSON文件創建一個LOTAnimationView對象,你才能展示這個動畫。
LOTAnimationView是UIView的一個子分類,所以你只要像執行其他視圖一樣執行LOTAnimationView就可以了。我們先將它的大小重置,放在中心位置,把內容模式設為Aspect Fill;然後我們調用addSubview把動畫視圖添加到主視圖;最後,我們調用play()播放動畫。
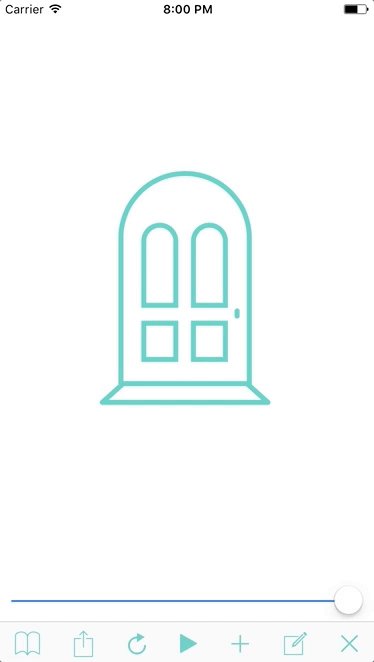
現在我們運行項目看看APP的效果是什麼樣。只要打開APP,它就會實時播放動畫。

循環動畫
默認情況下,動畫只播放一次。如果你想循環播放動畫,你可以把loopAnimation屬性設為true如下:
animationView.loopAnimation = true
LOTAnimationView 分類也為你自定義動畫提供了大量屬性。如果你想放慢動畫播放速度,只要像下面這樣改變animationSpeed屬性就行了:
animationView.animationSpeed = 0.5
從遠程服務器上載入Animation JSON File
你不僅可以把JSON文件保存在本地,而且可以把動畫數據保存在遠程服務器上。Lottie已經為開發者從遠程URL上下載JSON文件准備好了API。用下面的代碼替換animationView的初始化界面,看看你會得到什麼樣的動畫。
let animationView = LOTAnimationView(contentsOf: URL(string: "https://github.com/airbnb/lottie-ios/raw/master/Example/Assets/PinJump.json")!)
動畫視圖轉換
LOTAnimationView和UIView一樣都支持不同類型的動畫轉換。你可以通過合理地設置轉換屬性對動畫進行旋轉,大小重置,位置重置。下面是一個把動畫順時針轉換45度的轉換示例:
let rotateTransform = CGAffineTransform(rotationAngle: 45.0) animationView.transform = rotateTransform
相似的,你可以像其他標准UIView對象一樣把UIView動畫覆蓋在原來的動畫上。我們在現有的動畫上重建一不同大小的動畫。用下面的代碼把viewDidLoad()替換掉:
override func viewDidLoad() {
super.viewDidLoad()
if let animationView = LOTAnimationView(name: "servishero_loading") {
animationView.frame = CGRect(x: 0, y: 0, width: 400, height: 400)
animationView.center = self.view.center
animationView.loopAnimation = true
animationView.contentMode = .scaleAspectFill
animationView.animationSpeed = 0.5
// Applying UIView animation
let minimizeTransform = CGAffineTransform(scaleX: 0.1, y: 0.1)
animationView.transform = minimizeTransform
UIView.animate(withDuration: 3.0, delay: 0.0, options: [.repeat, .autoreverse], animations: {
animationView.transform = CGAffineTransform.identity
}, completion: nil)
view.addSubview(animationView)
animationView.play()
}
}運行APP你就會得到下面的結果,是不是很有趣呢?

接下來呢?
好的UI動畫不僅能使你的應用上一個層次,而且能提供動人的用戶體驗。在Lottie出現之前,用After Effects來真正地實現動畫的確是非常艱難又耗時的工作。但現在有了這個強大的動畫庫將使得動畫實現變得無比輕松。
在這個教程中,你應該已經學會了如何使Lottie服務於你的iOS項目。我在這兒只是大概介紹了一下Lottie的要點,你可以在GitHub上了解更多關於Lottie的信息。不僅如此,我們在下期教程將通過建立一個炒雞棒的管理動畫對Lottie進行更加深入的探討。
保持關注哦。如果你喜歡這個教程,請在下方留言或分享給你的朋友。
你可以在GitHub上下載這個簡單的Xcode項目以供參考。
- 上一頁:詳細易懂的二維碼的掃描、識別與生成
- 下一頁:iOS開發經驗總結
- iCloud關閉會意外激活?蘋果iOS10.3最新bug介紹[圖]
- iCloud付費用戶服務取消了什麼?iCloud付費用戶服務介紹[圖]
- 蘋果iPhone5/5c取消iOS10.3 OTA更新,原因未知
- 蘋果提醒:iOS10.3正式版可能會自動開啟iCloud功能
- iOS 真機測試錯誤“The application bundle does not contain a valid identifier”
- iPhone防艷照門:開啟iCloud二步驗證
- 蘋果越獄軟件LockGlyph評測
- iOS 9.3.4怎麼升級?OTA升級iOS9.3.4圖文教程
- iPhone的Live Photo功能安全嗎
- 蘋果iCloud連接超時驗證失敗怎麼辦?
- iCloud上備份的照片怎麼還原到iPhone7
- iOS進階(一)block與property
- 關閉iOS更新後,如何恢復OTA更新提示?
- iOS10.3.1正式版耗電嗎 iOS10.3.1正式版省電技巧以及iCloud功能自動介紹
- iPhone5S/6/6S/7/SE升iOS10.3抓狂:關閉iCloud服務會被意外激活