iOS開發整理之模仿微信輸入框
原文
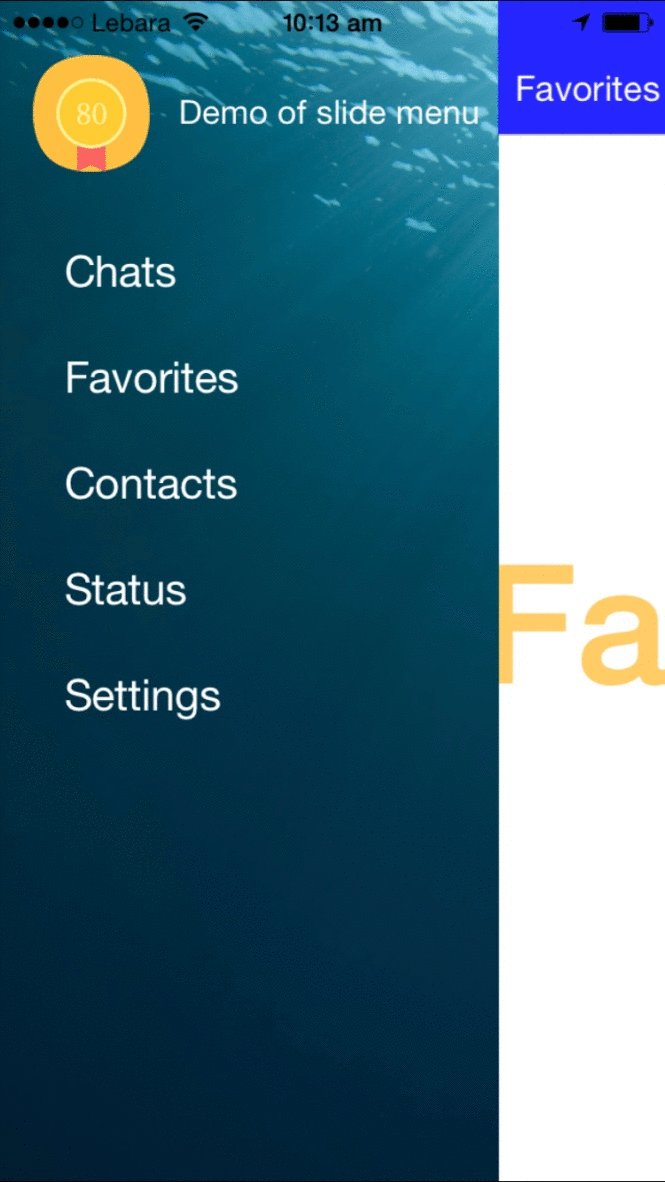
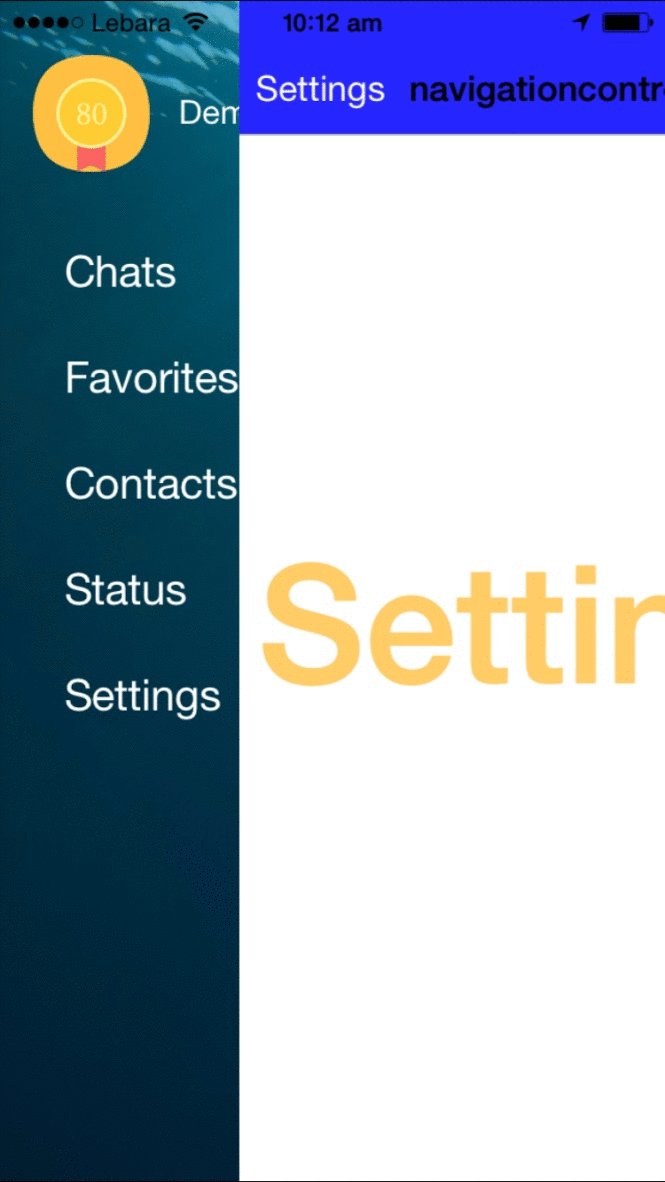
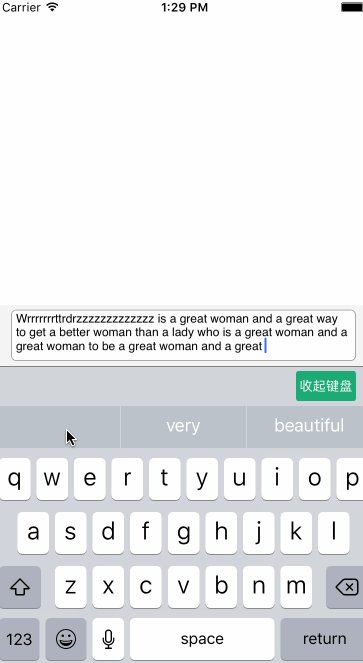
現在的項目中需要實現類似微信聊天中的輸入模式,就是輸入框隨著鍵盤的高度變化而變化,並且同時輸入框的高度跟著文本的輸入高度而變化。效果如圖:

效果圖
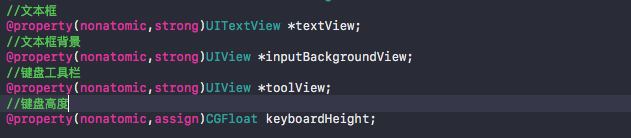
首先,該項目中主要用了四個屬性,各個屬性的主要用途注釋中已經寫清楚

主要屬性
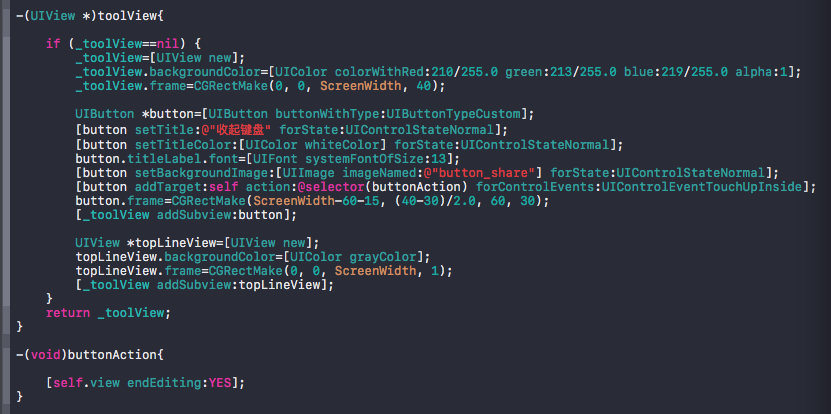
鍵盤工具欄主要用於收起鍵盤:

鍵盤工具欄的初始化
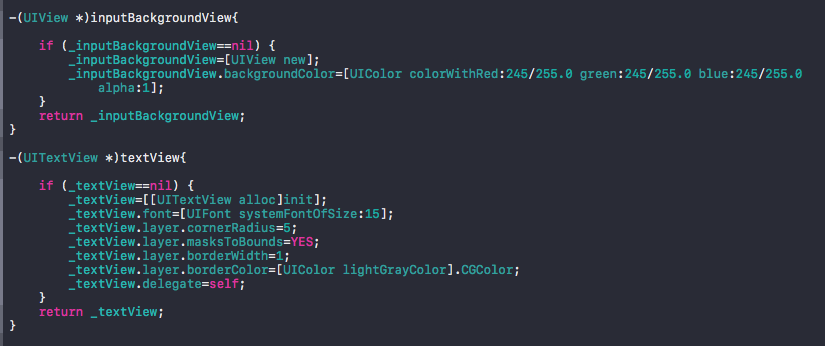
以下是另外兩個控件的簡單設置,其中需要注意的是,textview必須要設置字體大小即font,不然當在輸入框中首先輸入中文時會崩潰,但是先輸入英文再輸入中文則不會崩潰,至於為什麼我現在也不太清楚,只是在崩潰時無意設置了一下font,便沒有問題了。

控件初始化
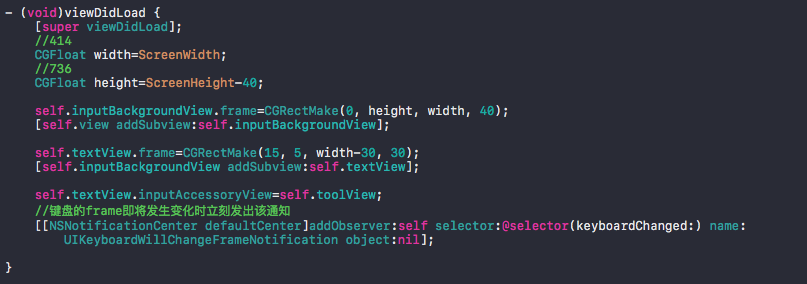
在viewdidload裡面確定輸入框即其背景的初始位置,通過textview的inputAccessoryView屬性設置工具欄,接著監聽鍵盤frame即將發生變化的通知

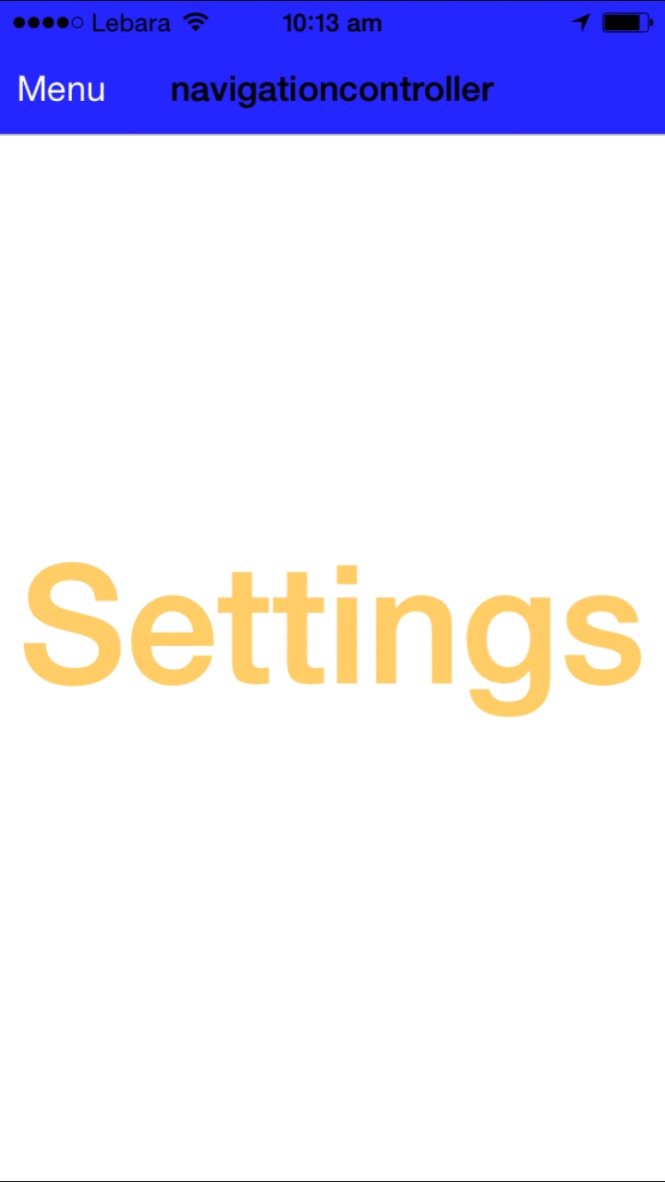
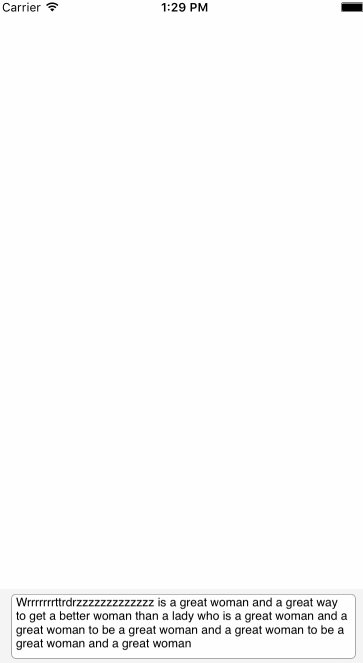
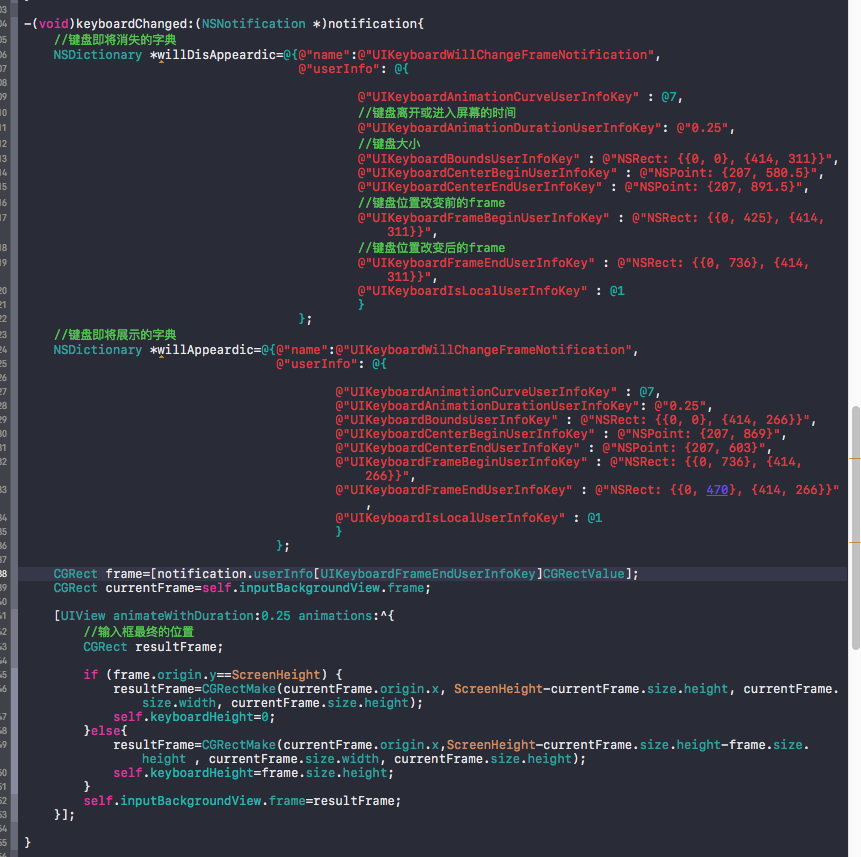
接下來就是監聽到鍵盤位置變化後所執行的方法了。UIKeyboardWillChangeFrameNotification這個通知是鍵盤Fram即將發生變化時就會跑出通知,我們可通過這個通知獲取到鍵盤的UIKeyboardFrameEndUserInfoKey的關鍵字,也即鍵盤位置改變後的位置,因為我們要通過這個位置來確定輸入框的位置。當鍵盤即將消失時我們設置輸入框的位置為原始位置,當鍵盤即將展示時我們將輸入框的位置設置在鍵盤之上。並在該過程中獲取鍵盤的高度用於下面的動態改變輸入框的高度。當做完這些後,輸入框就已經可以隨著鍵盤的變化而變化了,但此時輸入框的高度始終展示一行數據,上一行的數據會自動滾到看不見的地方,如下圖效果1所示:


效果1
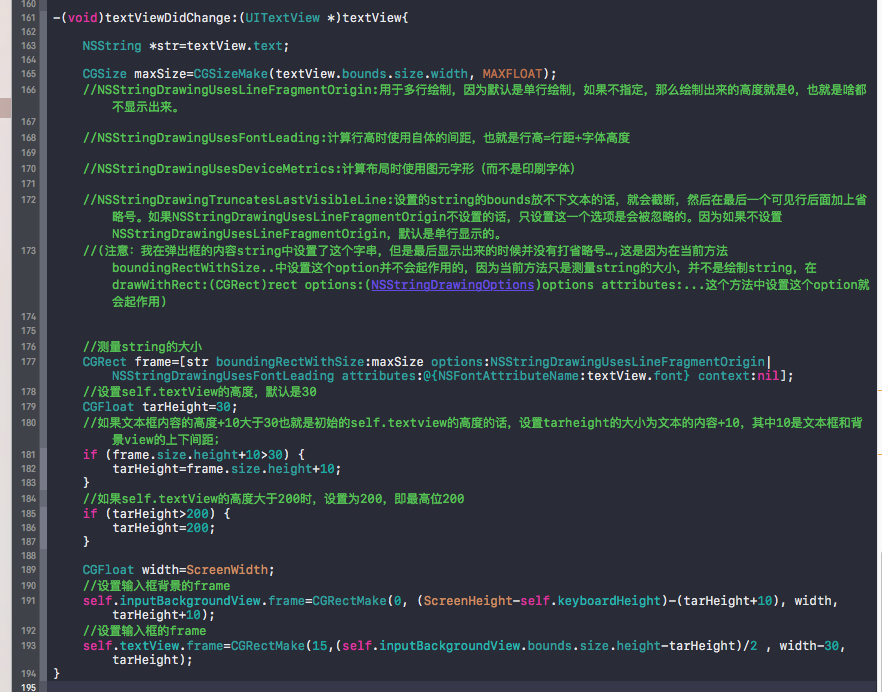
當實現了效果1之後,為了實現最終的效果,我們還得要監聽一下textview的方法。根據輸入的字符串計算高度。boundingRectWithSize這個方法的options可以有四種選擇,每種選擇也都在注釋裡基本寫了一些,其余的代碼也就是一般的設置控件位置了。

最後,demo的鏈接是github.com/hmj0930/WechatInputTextView.gi