IOS app中有兩個UITabBarController,即在第一個頁面有4個按鈕,進入子頁面底部也有幾個按鈕
IOS app中有兩個UITabBarController,即在第一個頁面有4個按鈕,進入子頁面底部也有幾個按鈕。對於一個app中有兩個TabBar,大部分 認為該UI不夠友好,也不符合蘋果的人機交互。
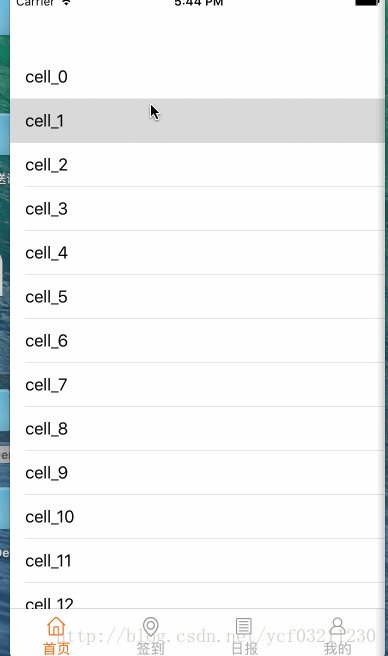
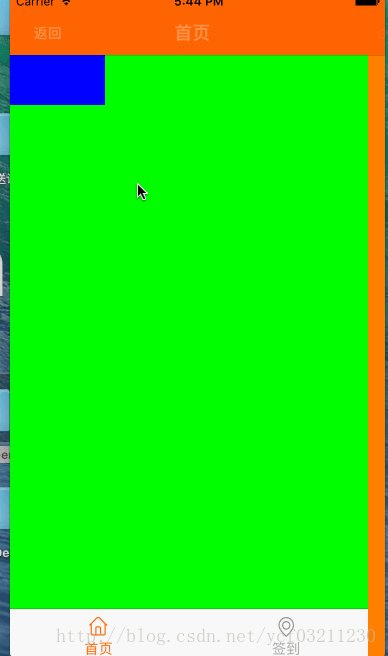
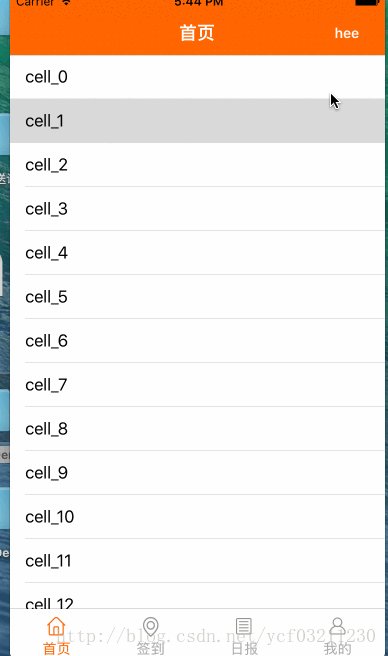
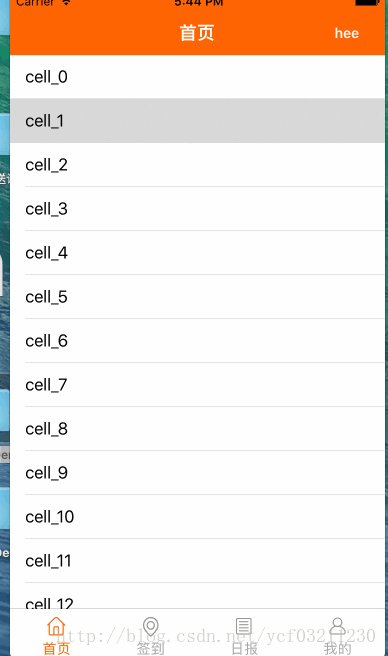
我們先看下效果圖

事實上我們有兩種解決方案
1.在子頁面底部的tabbar我們可以用按鈕代替,跟之前博客說在導航欄上UISegmentedControl,切換顯示不同的VC,
2、在app中添加2個tabbar。
方案1,在此不再贅述,可參考之前的那片博客,直接看下方案2
1)、新建一個VC繼承UITabBarController,然後在該VC中初始化tabbar
/*
初始化Tabbar
*/
- (void)initTabBar{
HomeOneViewController *h1 = [[HomeOneViewController alloc] init];
HomeTwoViewController *h2 = [[HomeTwoViewController alloc] init];
HomeThreeViewController *h3 = [[HomeThreeViewController alloc] init];
HomeFourViewController *h4 = [[HomeFourViewController alloc] init];
NSArray *rootArray = [NSArray arrayWithObjects:h1,h2,h3,h4, nil];
NSArray *nameArray = [NSArray arrayWithObjects:@"首頁",@"簽到",@"日報",@"我的", nil];
h1.title = nameArray[0];
h2.title = nameArray[1];
h3.title = nameArray[2];
h4.title = nameArray[3];
NSMutableArray *vcArray = [NSMutableArray array];
for (int index = 0; index < rootArray.count; index++) {
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:rootArray[index]];
//tabBar未選中的image
UIImage *normalImg = [[UIImage imageNamed:[NSString stringWithFormat:@"tabBar%d_no.png",index + 1]] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
//tabBar已選中的image
UIImage *selectImg = [[UIImage imageNamed:[NSString stringWithFormat:@"tabBar%d_yes.png",index+1]] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
//設置tabBar顯示的文字
nav.tabBarItem = [[UITabBarItem alloc] initWithTitle:nameArray[index] image:normalImg selectedImage:selectImg];
nav.tabBarItem.tag = index +1;
nav.tabBarItem.title = nameArray[index];
[vcArray addObject:nav];
}
//tabbar未選中時文字的顏色,字體大小
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor lightGrayColor],NSForegroundColorAttributeName,[UIFont systemFontOfSize:14.0],NSFontAttributeName, nil] forState:UIControlStateNormal];
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:RColor,NSForegroundColorAttributeName,[UIFont systemFontOfSize:14.0],NSFontAttributeName, nil] forState:UIControlStateSelected];
self.viewControllers = vcArray;
self.view.backgroundColor = [UIColor whiteColor];
}
2)、我們在HomeOneViewController中的cell點擊事件中添加如下代碼,即進入第二個tabbar
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
flag = 0;
OneSubViewController *ycf = [[OneSubViewController alloc] init];
ycf.hidesBottomBarWhenPushed=YES;// 進入後隱藏tabbar
[self.navigationController pushViewController:ycf animated:YES];
}
3)、OneSubViewController就是第二個tabbar,也是繼承自UITabBarController,裡面初始化tabbar 方式一樣。代碼不再貼了
然後運行代碼後就會發現一個問題SubOneViewController和SubTwoViewController有兩個導航條,因為在第一個tabbar有導航條,第二個tabbar也有。看下上面的代碼中有flag,看下作用,就是是否需要隱藏第一個tabbar的navigationController,在進入第二個tabbar是需要隱藏,
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
self.navigationController.navigationBar.hidden= NO;
}
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
if (flag==0) {
self.navigationController.navigationBar.hidden= YES;
}
}
4)、現在看下返回按鈕的事件,一搬的子頁面回到父VC,直接
[self.navigationController popViewControllerAnimated:YES];
但是在第二個tabbar回到上個tabbar,該如何回去呢,如下方式才能回去
[self.tabBarController.navigationController popViewControllerAnimated:YES];
需要注意的是我這邊的子VC都繼承了一個BaseViewController,裡面有對導航欄和頁面樣式的配置。
self.navigationController.navigationBar.translucent = NO;//1、導航欄不模糊,2、view的高度從導航欄底部開始
self.edgesForExtendedLayout = UIRectEdgeNone;//指定邊緣要延伸的方向,它的默認值很自然地是UIRectEdgeAll,四周邊緣均延伸,就是說,如果即使視圖中上有navigationBar,下有tabBar,那麼視圖仍會延伸覆蓋到四周的區域。將屬性設置為UIRectEdgeNone 被上面兩個屬性坑死了
self.extendedLayoutIncludesOpaqueBars = NO;
self.modalPresentationCapturesStatusBarAppearance = NO;
寫這個demo時,我沒有設置self.edgesForExtendedLayout,默認值時UIRectEdgeAll,底部tabor會遮擋子VC的底部49高度。僅此謹記!!!
對於這個2個tabbar還有中實現方式,在AppDelegate中,先初始化2個tabbar,默認rootViewControoler = 第一個tabbar。在點擊cell跳轉到第二個tabbar時,再將rootViewControoler=第二個tabbar,從第二個tabbar回到第一個tabbar時,也是重新設置rootViewControoler。




