iOS CAAnimation(動畫)知識詳解
關於代碼
github源碼:星星_新年快樂~引用了第三方label框架,制作了閃爍效果
(github源碼請看這裡)
主要技術:
CAShapeLayer。
CAAnimationGroup。
CAKeyframeAnimation。
 動畫的基本總結github源碼: 叢林,新年快樂~
動畫的基本總結github源碼: 叢林,新年快樂~主要技術:
CABasicAniamtion。
CAKeyFrameAnimation。
CAAnimationGroup。

一 、CAAnimation簡介
注意: 這些動畫都是作用到view的layer上面的,如果對layer了解不過,可以查閱一下其他博客
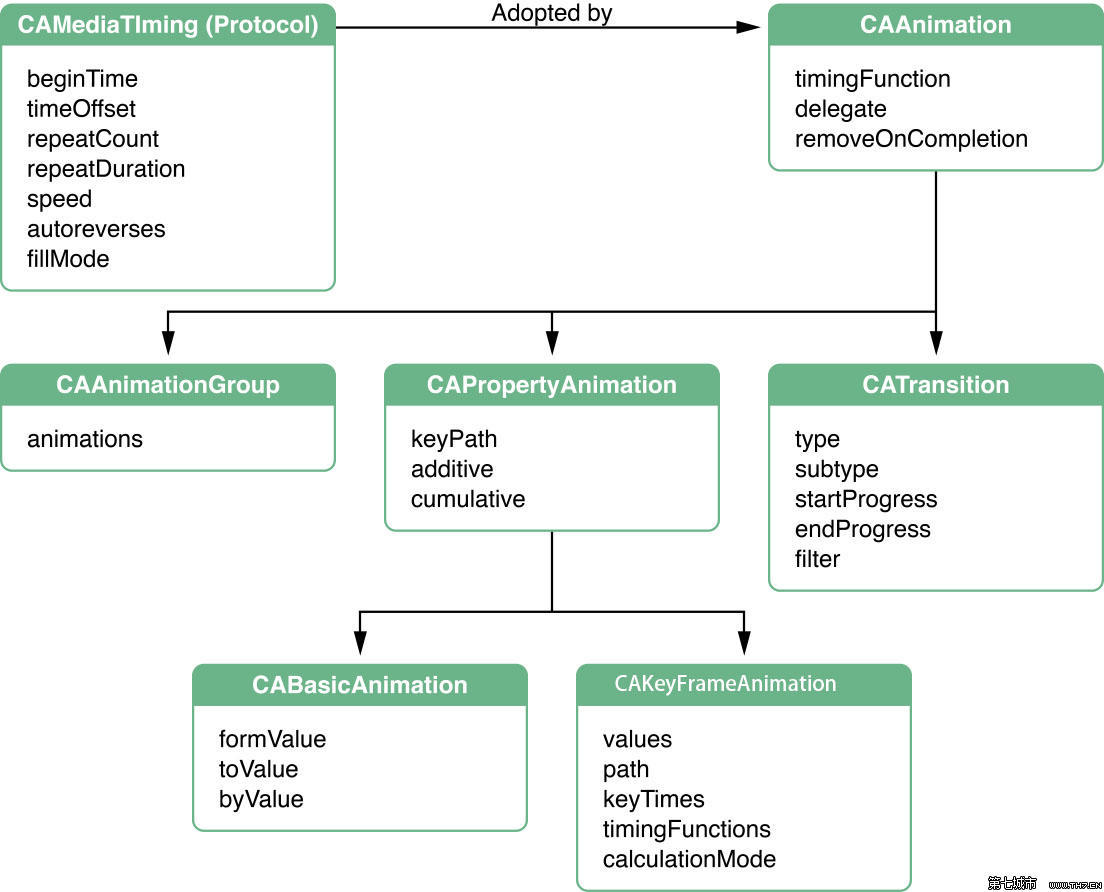
1.CAAnimation結構圖

2.CAAnimation定義
iOS動畫主要是指Core Animation框架。官方使用文檔地址為:Core Animation Guide。Core Animation是iOS和macOS平台上負責圖形渲染與動畫的基礎框架。Core Animation可以作用與動畫視圖或者其他可視元素,為你完成了動畫所需的大部分繪幀工作。你只需要配置少量的動畫參數(如開始點的位置和結束點的位置)即可使用Core Animation的動畫效果。Core Animation將大部分實際的繪圖任務交給了圖形硬件來處理,圖形硬件會加速圖形渲染的速度。這種自動化的圖形加速技術讓動畫擁有更高的幀率並且顯示效果更加平滑,不會加重CPU的負擔而影響程序的運行速度。
二、CAAnimation的子類及常用屬性
CAPropertyAnimation
1.簡介
CAPropertyAnimation是CAAnimation的子類,也是個抽象類。要想創建動畫,應該使用它的兩個子類:CABasicAnimation和CAKeyframeAnimation
2.屬性的介紹:
duration動畫的時長 repeatDuration 設置動畫的時間。在該時間內動畫一直執行,不計次數。 repeatCount重復的次數。不停重復設置為 HUGE_VA beginTime 指定動畫開始的時間。從開始延遲幾秒的話,設置為【CACurrentMediaTime() + 秒數】 的方式 timingFunction 設置動畫的速度變化
kCAMediaTimingFunctionLinear 傳這個值,在整個動畫時間內動畫都是以一個相同的速度來改變。也就是勻速運動。 kCAMediaTimingFunctionEaseIn 使用該值,動畫開始時會較慢,之後動畫會加速。 kCAMediaTimingFunctionEaseOut 使用該值,動畫在開始時會較快,之後動畫速度減慢。 kCAMediaTimingFunctionEaseInEaseOut 使用該值,動畫在開始和結束時速度較慢,中間時間段內速度較快。 autoreverses 動畫結束時是否執行逆動畫 fromValue 所改變屬性的起始值 toValue 所改變屬性的結束時的值 byValue 所改變屬性相同起始值的改變量 keyPath:該屬性值返回創建CAPropertyAnimation時指定的參數。 additive: 該屬性指定該屬性動畫是否以當前動畫效果為基礎。 cumulative:該屬性指定動畫是否為累加效果。 valueFunction:
該屬性值是一個CAValueFunction對象,該對象負責對屬性改變的插值計算,系統已經提供了默認的插值計算方式,因此一般無須指定該屬性。 fillMode 該屬性定義了你的動畫在開始和結束時的動作。默認值是 kCAFillModeRemoved
kCAFillModeRemoved 設置為該值,動畫將在設置的 beginTime 開始執行(如沒有設置beginTime屬性,則動畫立即執行),動畫執行完成後將會layer的改變恢復原狀。 kCAFillModeBackwards 設置為該值,將會立即執行動畫的第一幀,不論是否設置了 beginTime屬性。觀察發現,設置該值,剛開始視圖看不見。 kCAFillModeForwards 設置為該值,動畫即使之後layer的狀態將保持在動畫的最後一幀,而removedOnCompletion的默認屬性值是 YES,所以為了使動畫結束之後layer保持結束狀態,應將removedOnCompletion設置為NO。
3.子類
**常見問題
實際開發中,解決動畫完成後會自動返回:
1. 只需設置removedOnCompletion、fillMode兩個屬性就可以了。
2. 首先我們需要搞明白一點的是,layer動畫運行的過程是怎樣的?其實在我們給一個視圖添加layer動畫時,真正移動並不是我們的視圖本身,而是 presentation layer 的一個緩存。動畫開始時 presentation layer開始移動,原始layer隱藏,動畫結束時,presentation layer從屏幕上移除,原始layer顯示。這就解釋了為什麼我們的視圖在動畫結束後又回到了原來的狀態,因為它根本就沒動過。
3. 這個同樣也可以解釋為什麼在動畫移動過程中,我們為何不能對其進行任何操作。
所以在我們完成layer動畫之後,最好將我們的layer屬性設置為我們最終狀態的屬性,然後將presentation layer 移除掉。
transformAnima.removedOnCompletion = NO;
transformAnima.fillMode = kCAFillModeForwards;
怎麼在動畫結束之後做一些操作
關鍵代碼
animation.delegate = self;//設置代理
animation.removedOnCompletion = NO;//不能再完成後刪除動畫 否則在self中就找不到了~
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
if([self.aView.layer animationForKey:@"animation"] == anim) { // 根據上面的標識的key來判斷動畫
_aView.backgroundColor = [UIColor blackColor];
}
}
**CABasicAnimation
簡介:
一個 CABasicAniamtion 的實例對象只是一個數據模型,和他綁定到哪一個layer上是沒有關系的 方法addAnimation:forKey:是將 CABasicAniamtion 對象進行了 copy 操作的。所以在將其添加到一個layer上之後,我們還是將其再次添加到另一個layer上的。
常用的key
**CAKeyframeAnimation
CAKeyframeAnimation提供了通用的keyframe動畫功能層的屬性給我們使用,它允許我們設置一個特定的數組,這個數組是動畫在運動時的值。也就是說,CAKeyframeAnimation支持動畫的多個值設置。 CAKeyframeAnimation可以用兩種方法定義:CGPath、數組values。 CGPath只對layer的anchorPoint或position屬性起作用。values比較靈活。keyTimes是一個可選參數,它可以定義keyframe的每個部分,其值是0.0到1.0。keyTimes數組中的每個時間值都對應values中的每一幀,當keyTimes沒有設置的時候,各個keyframe的時間是平分的。keyTimes數組中的每個元素定義了相應的keyframe的持續時間值作為動畫的總持續時間的一小部分,每個元素的值必須大於、或等於前一個值。
屬性:calculationMode
calculationMode:按照官方的說法,其值可以是’discrete’, ‘linear’, ‘paced’, ‘cubic’和’cubicPaced’。默認值是linear。calculationMode是對anchorPoint和position進行的動畫,當在平面坐標系中有多個離散點的時候,可以是離散,也可以是直線相連後進行插值計算,也可以使用圓滑的曲線將他們相連後進行插值計算。下面對值的解釋:
1. kCAAnimationLinear calculationMode的默認值,表示當關鍵幀為座標點的時候,關鍵幀之間直接直線相連進行插值計算;
2. kCAAnimationDiscrete 離散的,就是不進行插值計算,所有關鍵幀直接逐個進行顯示;
3. kCAAnimationPaced 使得動畫均勻進行,而不是按keyTimes設置的或者按關鍵幀平分時間,此時keyTimes和timingFunctions無效;
4. kCAAnimationCubic 對關鍵幀為座標點的關鍵幀進行圓滑曲線相連後插值計算,對於曲線的形狀還可以通過tensionValues,continuityValues,biasValues來進行調整自定義,這裡的數學原理是Kochanek–Bartels spline,這裡的主要目的是使得運行的軌跡變得圓滑;
5. kCAAnimationCubicPaced 看這個名字就知道和kCAAnimationCubic有一定聯系,其實就是在kCAAnimationCubic的基礎上使得動畫運行變得均勻,就是系統時間內運動的距離相同,此時keyTimes以及timingFunctions也是無效的.
三、 CAAnimationGroup
CAAnimationGroup又稱組動畫或動畫組
將多個動畫放到動畫組中,並賦值給layer的animations屬性,動畫組中所有動畫就會並發執行
注意事項 動畫組中的動畫不會被壓縮,超出動畫時長的部分將會被剪掉 動畫組中的動畫的delegate與removedOnCompletion屬性將會被忽略 由於忽略了removedOnCompletion屬性,動畫結束layer會恢復到動畫前的狀態 animations(NSArray *)存放並發執行的所有動畫數組元素為CAAnimation的子類
四、關於CATransition(自定一轉場動畫)
五、CAMediaTiming