iOS與HTML5交互方法總結
摘要
看了不少別人寫的博客或者論壇,關於iOS與HTML5交互方法大概主要有5種方式:
1. 利用WKWebView進行交互(系統API) 2. 利用UIWebView進行交互(系統API) 3. 蘋果的javascriptcore.framework框架; 4. 跨平台cordova框架; 5. oc第三方WebViewJavascriptBridge
今天主要介紹前兩種,後三種大家有興趣的自己查看資料.
下面我們來介紹第一種方式:
1. 利用WKWebView進行交互
效果圖

通過本篇文章,至少可以學習到:
1. OC如何給JS注入對象及JS如何給iOS發送數據 2. JS調用alert、confirm、prompt時,不采用JS原生提示,而是使用iOS原生來實現 3. 如何監聽web內容加載進度、是否加載完成 4. 如何通過js來跳轉到iOS指定的頁面上
如何處理去跨域問題
創建配置類
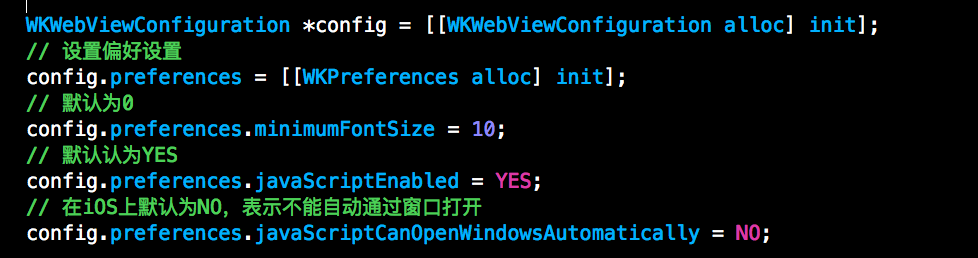
在創建WKWebView之前,需要先創建配置對象,用於做一些配置:

配置偏好設置
偏好設置也沒有必須去修改它,都使用默認的就可以了,除非你真的需要修改它:

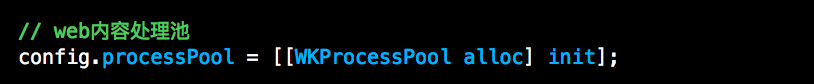
配置web內容處理池
其實我們沒有必要去創建它,因為它根本沒有屬性和方法:
web內容處理池,由於沒有屬性可以設置,也沒有方法可以調用,不用手動創建.

配置Js與Web內容交互
WKUserContentController是用於給JS注入對象的,注入對象後,JS端就可以使用:
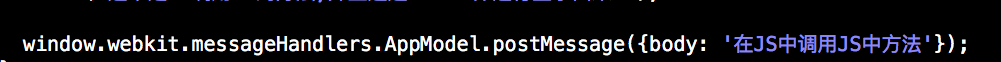
window.webkit.messageHandlers..postMessage( )
來調用發送數據給iOS端,比如:

AppModel就是我們要注入的名稱,注入以後,就可以在JS端調用了,傳數據統一通過body傳,可以是多種類型,只支持NSNumber, NSString, NSDate, NSArray,NSDictionary, and NSNull類型。
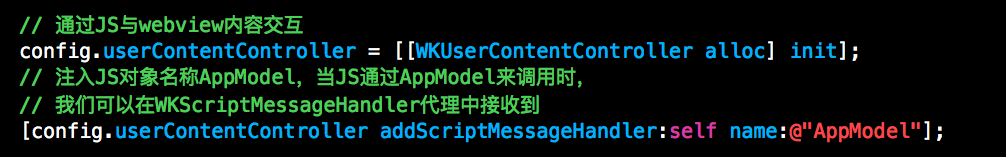
下面我們配置給JS的main frame注入AppModel名稱,對於JS端可就是對象了:

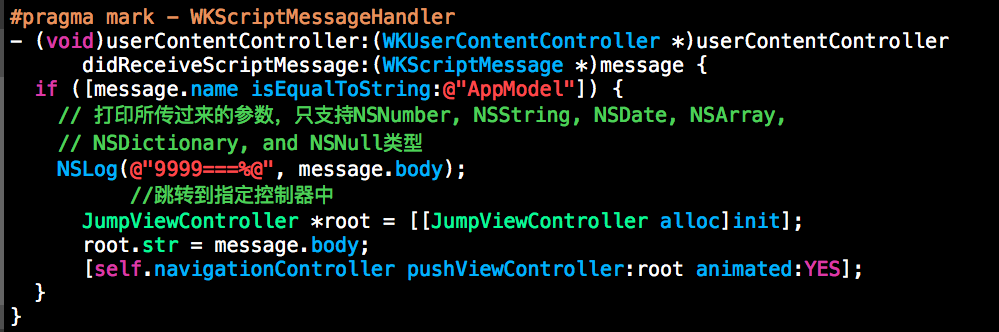
當JS通過AppModel發送數據到iOS端時,會在代理中收到:

所有JS調用iOS的部分,都只可以在此處使用哦。當然我們也可以注入多個名稱(JS對象),用於區分功能。
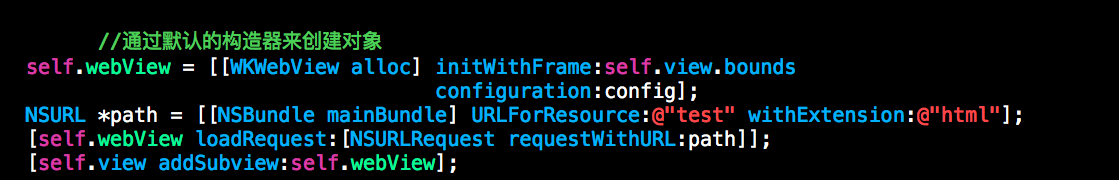
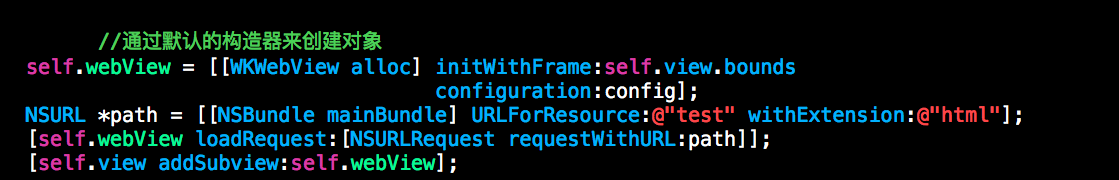
創建WKWebView

加載H5頁面

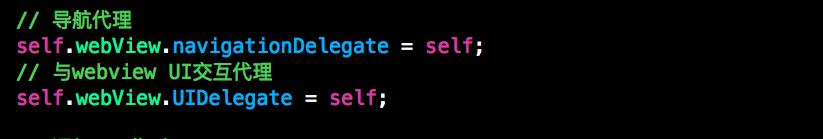
配置代理
如果需要處理web導航條上的代理處理,比如鏈接是否可以跳轉或者如何跳轉,需要設置代理;而如果需要與在JS調用alert、confirm、prompt函數時,通過JS原生來處理,而不是調用JS的alert、confirm、prompt函數,那麼需要設置UIDelegate,在得到響應後可以將結果反饋到JS端:

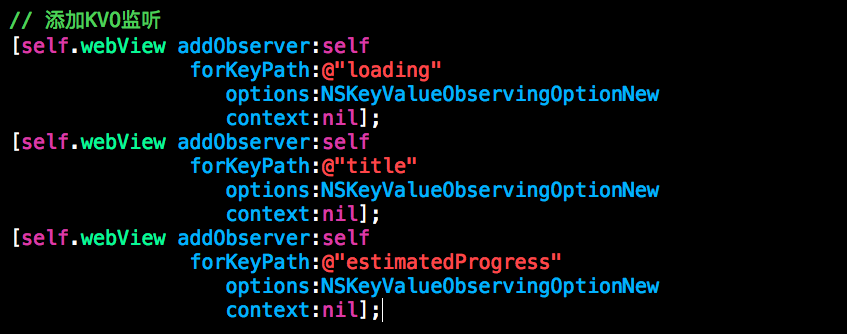
添加對WKWebView屬性的監聽

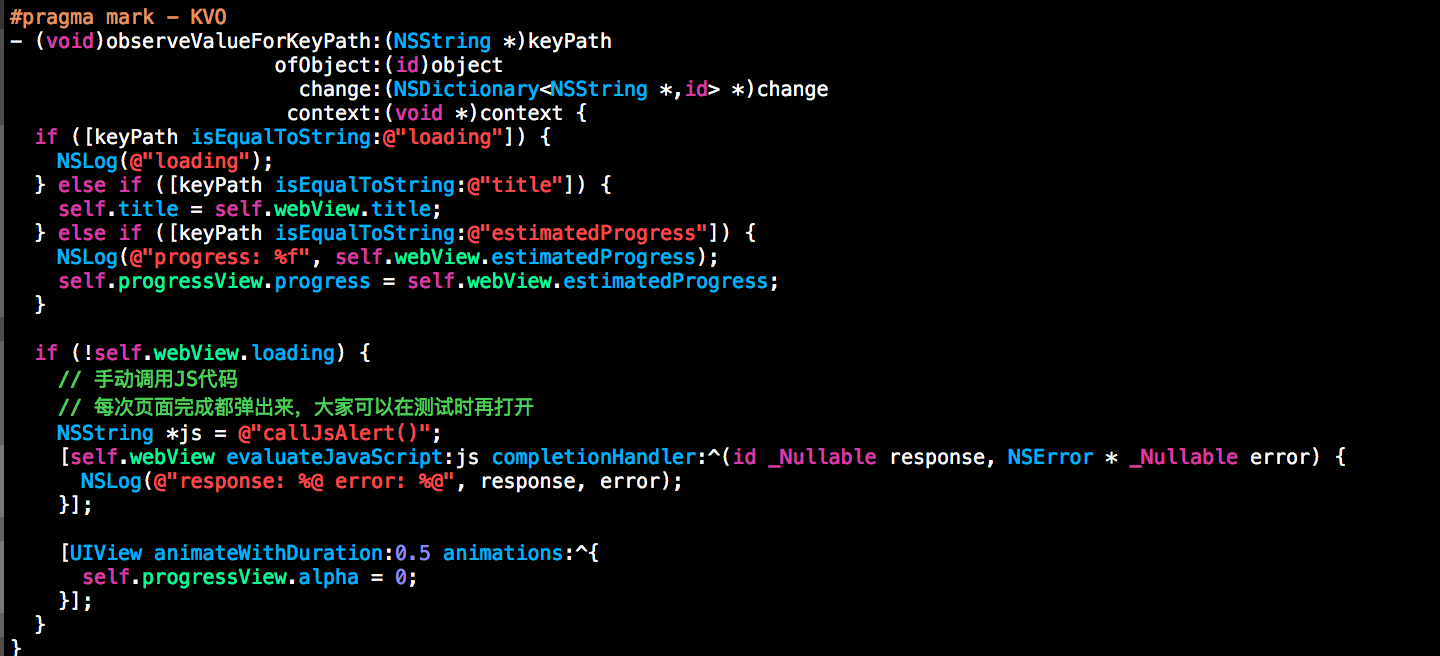
然後我們就可以實現KVO處理方法,在loading完成時,可以注入一些JS到web中。這裡只是簡單地執行一段web中的JS函數:

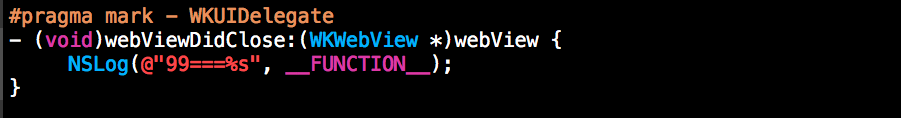
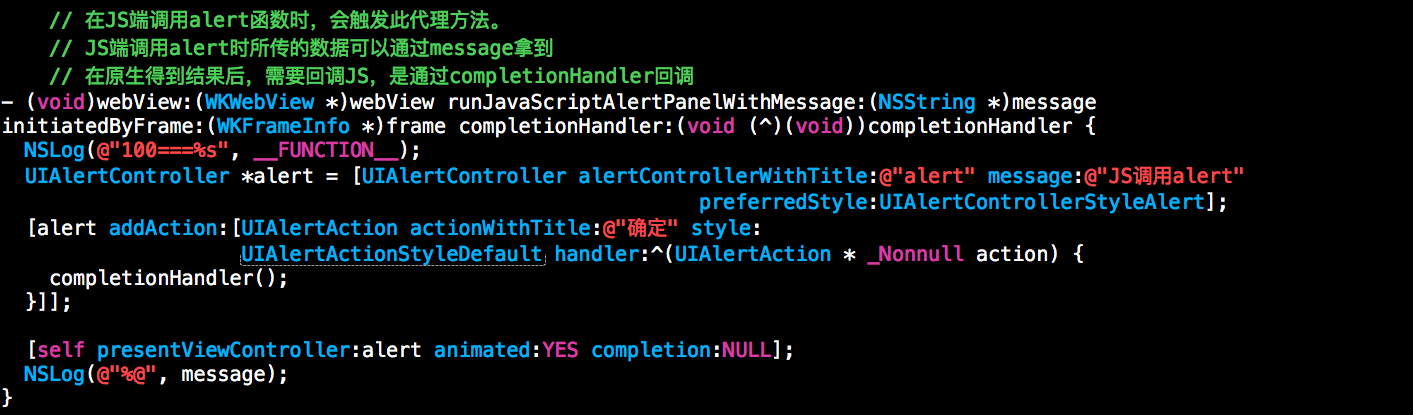
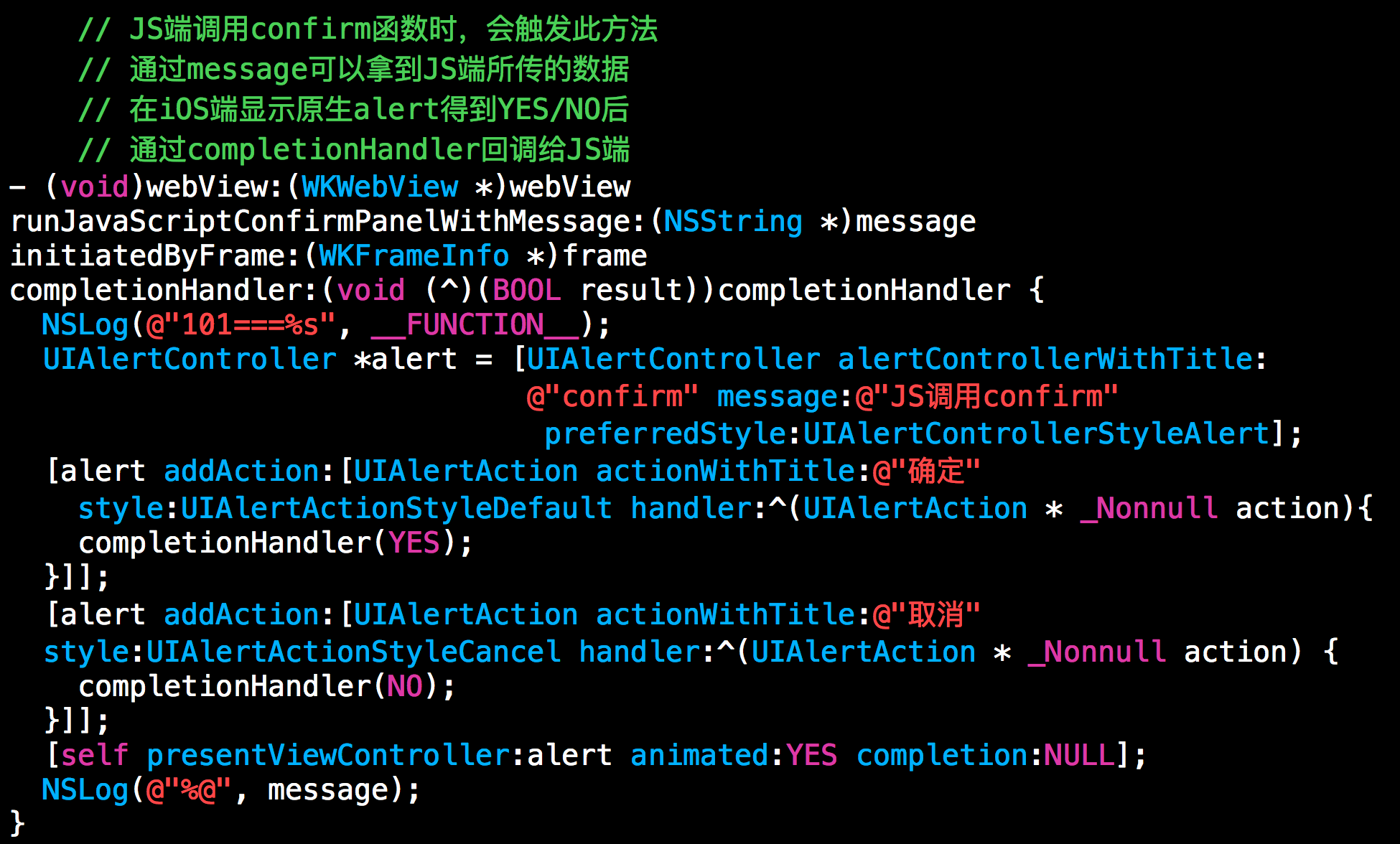
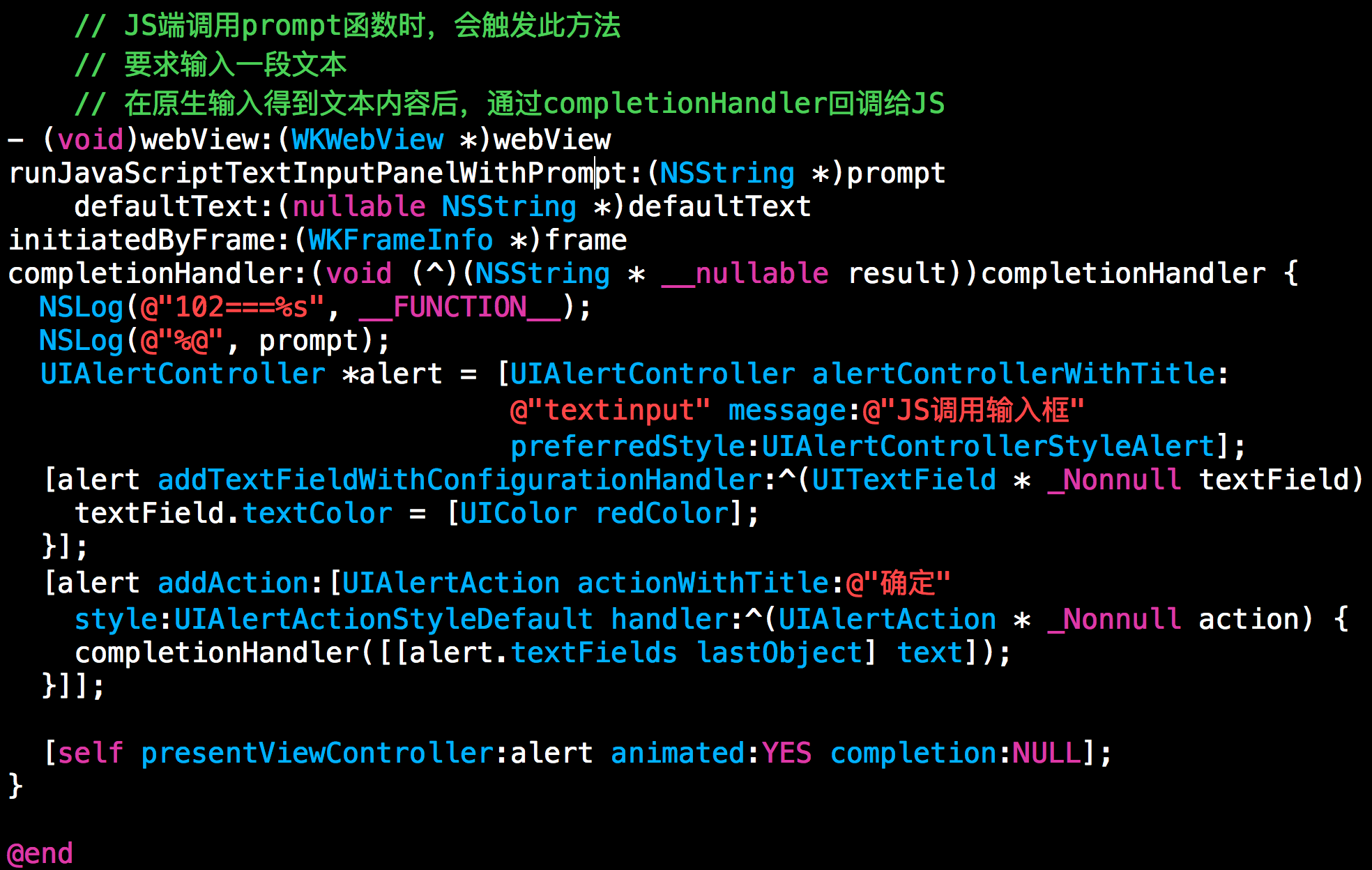
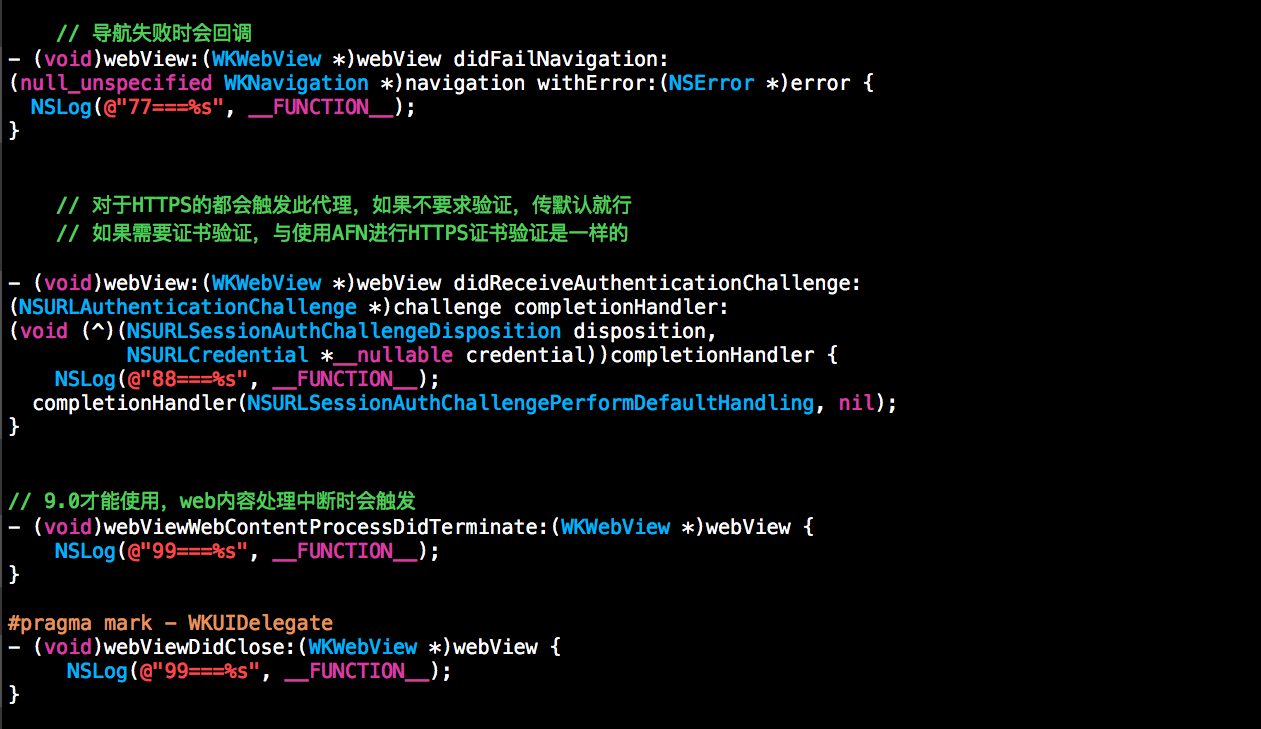
WKUIDelegate
與JS原生的alert、confirm、prompt交互,將彈出來的實際上是我們原生的窗口,而不是JS的。在得到數據後,由原生傳回到JS:




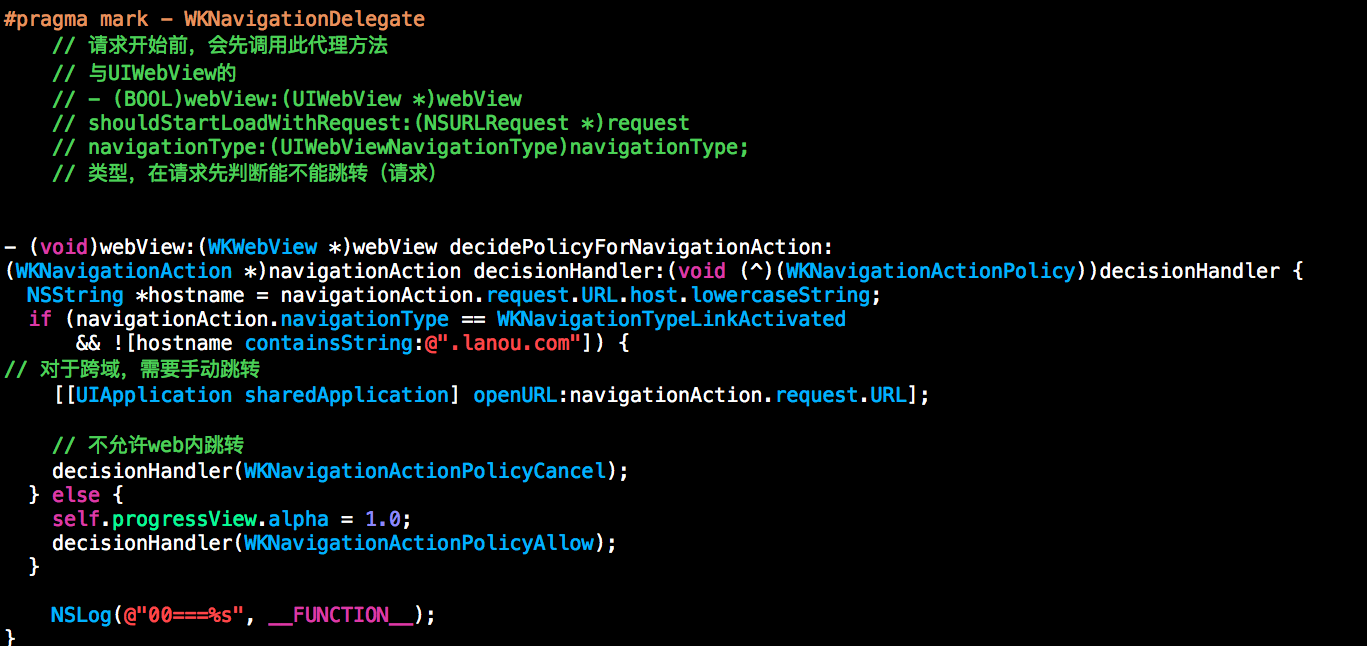
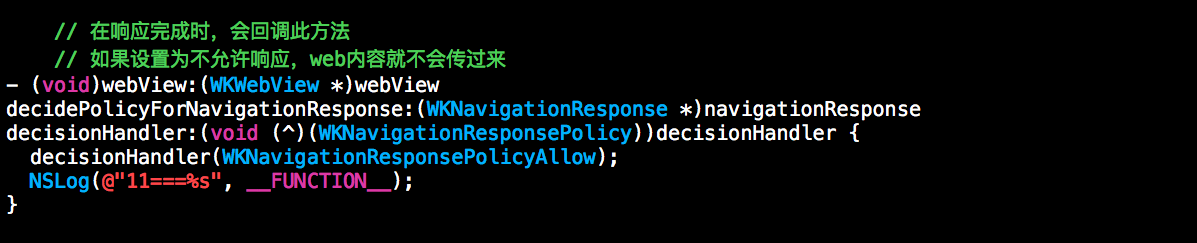
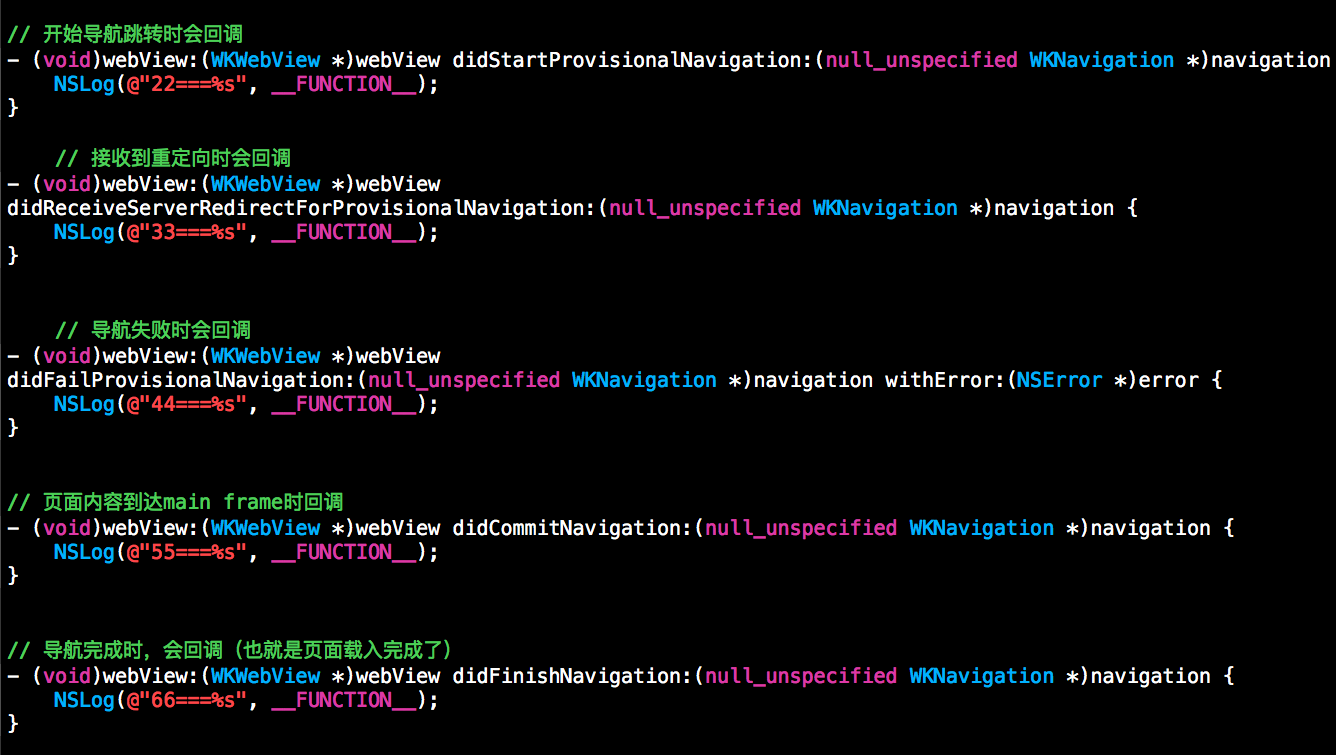
WKNavigationDelegate
如果需要處理web導航操作,比如鏈接跳轉、接收響應、在導航開始、成功、失敗等時要做些處理,就可以通過實現相關的代理方法:




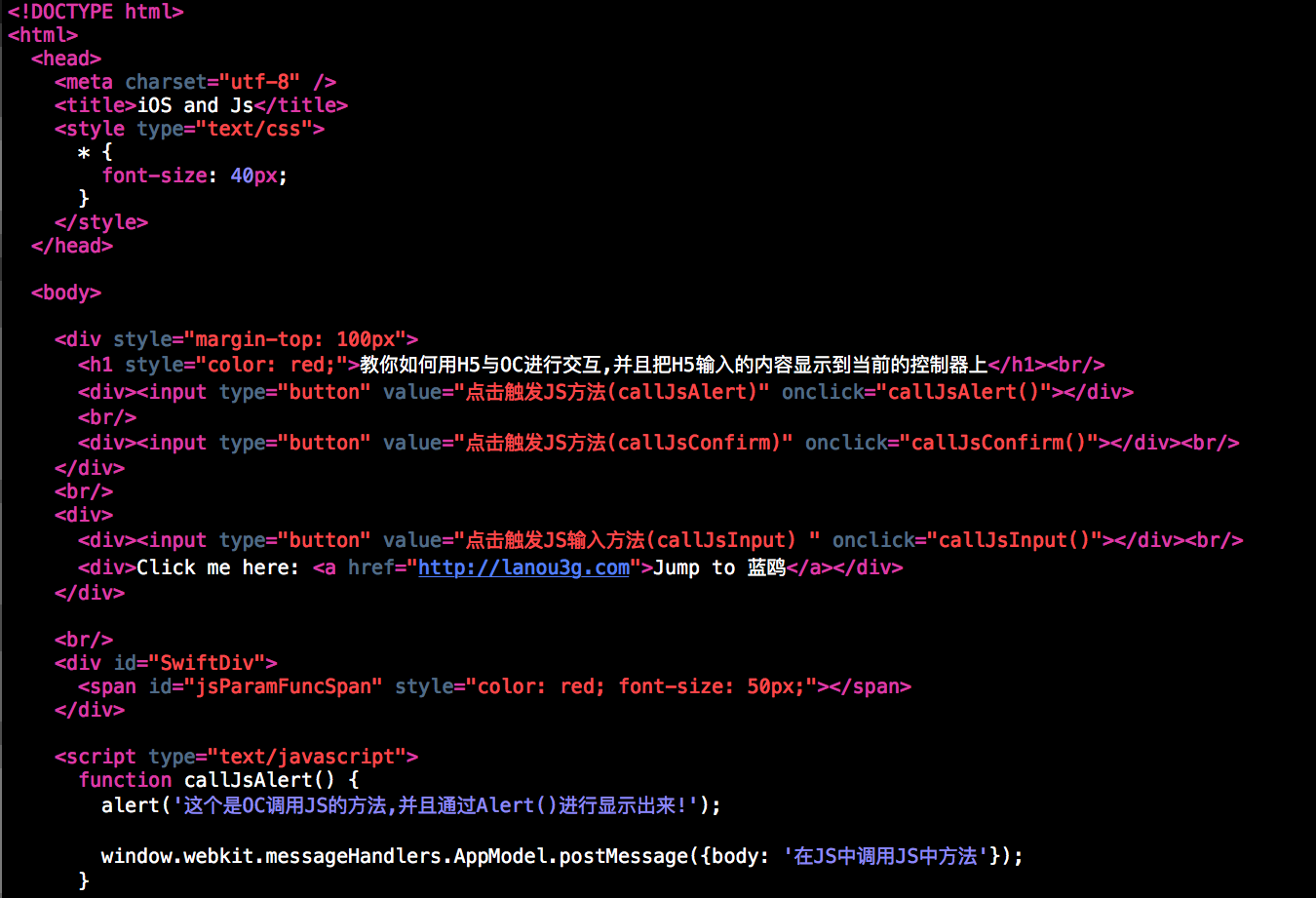
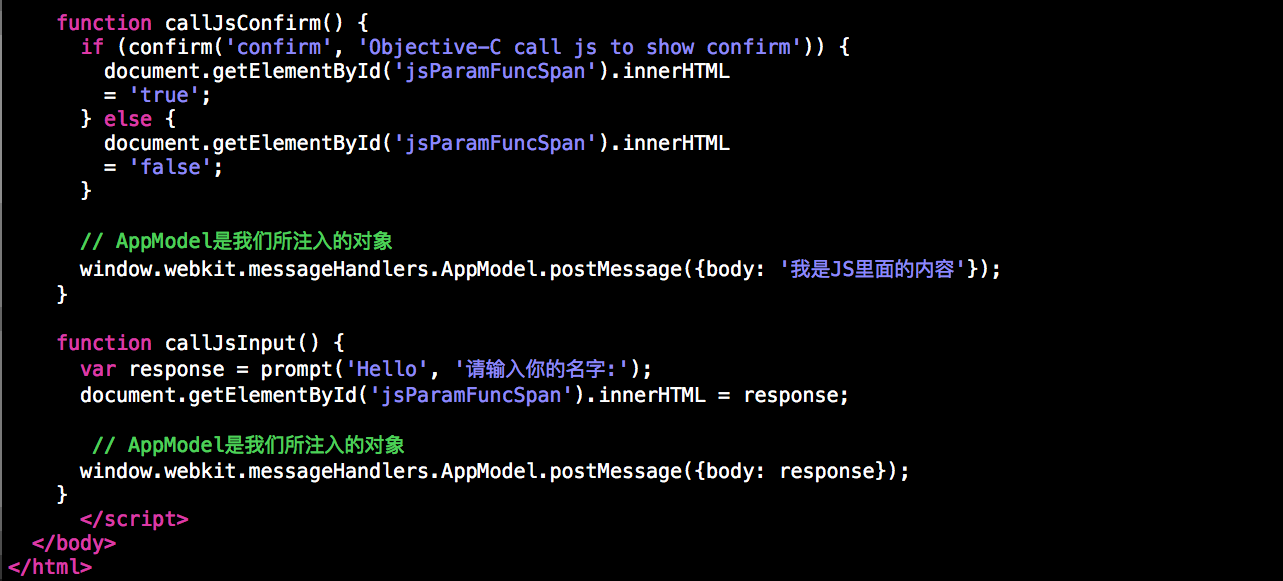
JS端代碼


2. 利用UIWebView進行交互
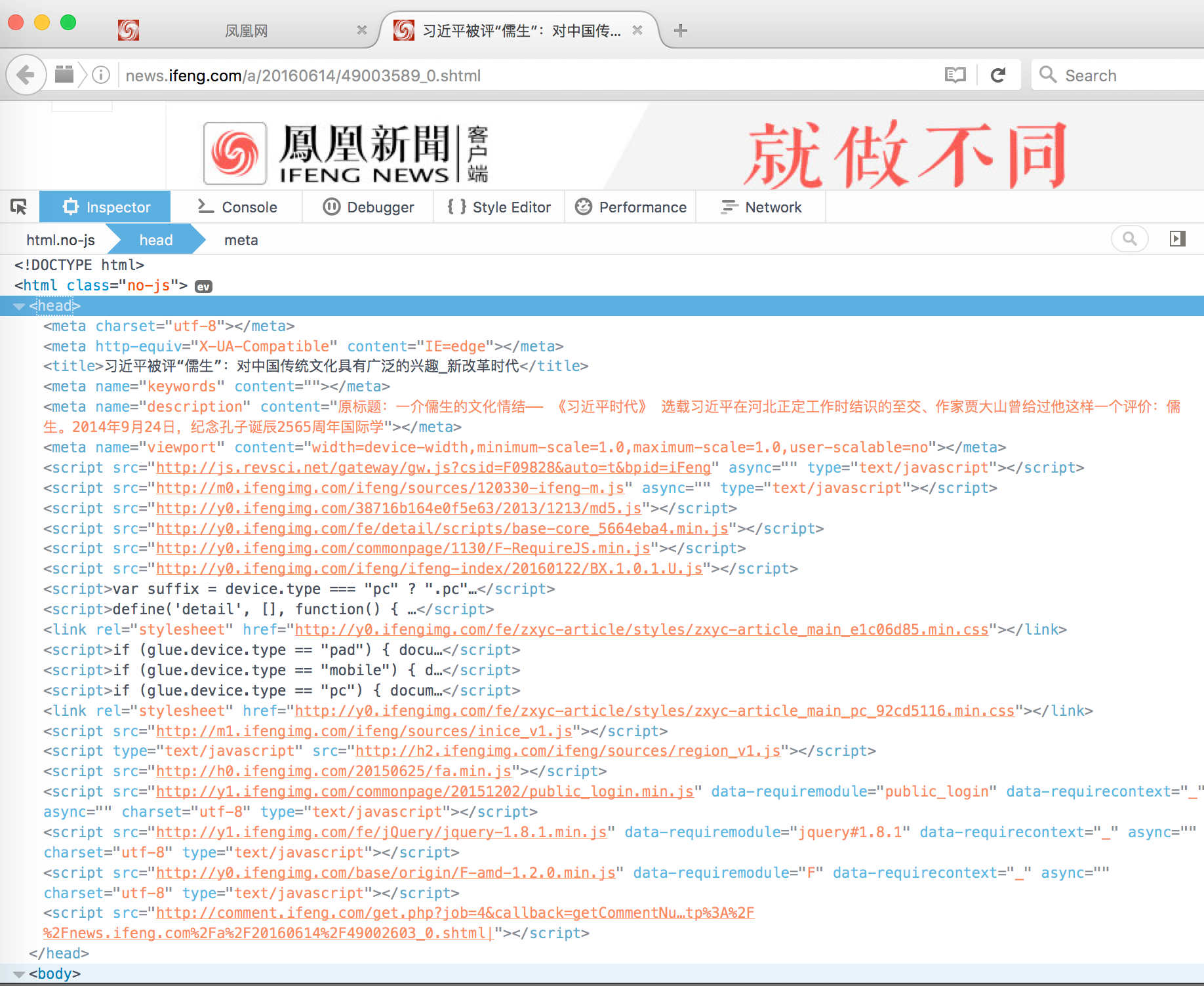
大家都知道UIWebView是最常見的SDK,平時項目中我們用的也比較多,它有一個stringByEvaluatingJavaScriptFromString方法可以將javascript嵌入頁面中,通過這個方法我們可以在iOS中與UIWebView中的網頁元素交互.下面就來詳細介紹一下它的具體操作步驟.首先我們來加載一個網頁,看看他的源碼:

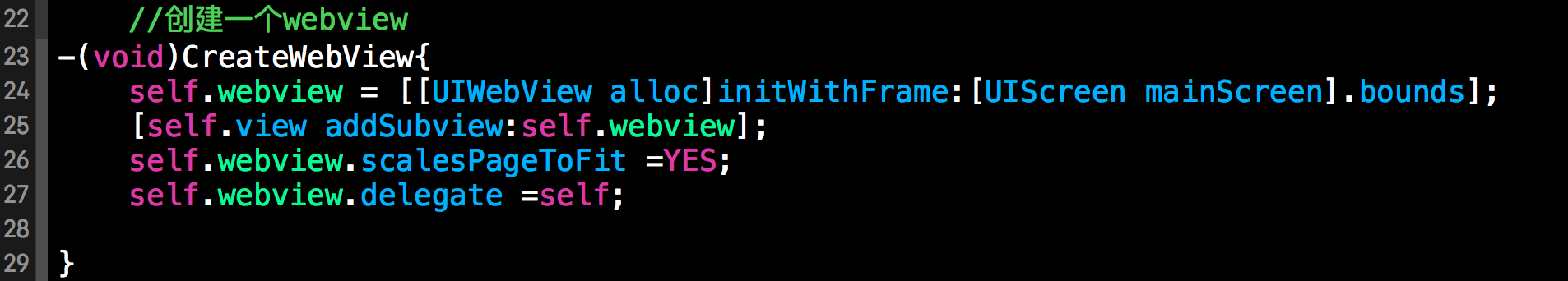
創建UIWebView

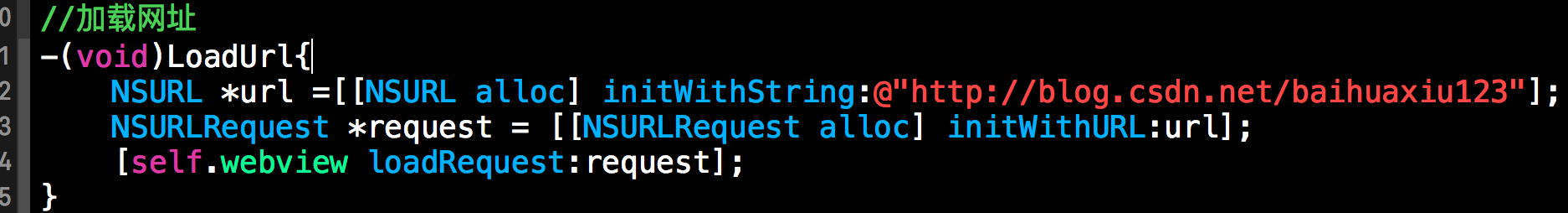
加載URL

效果圖

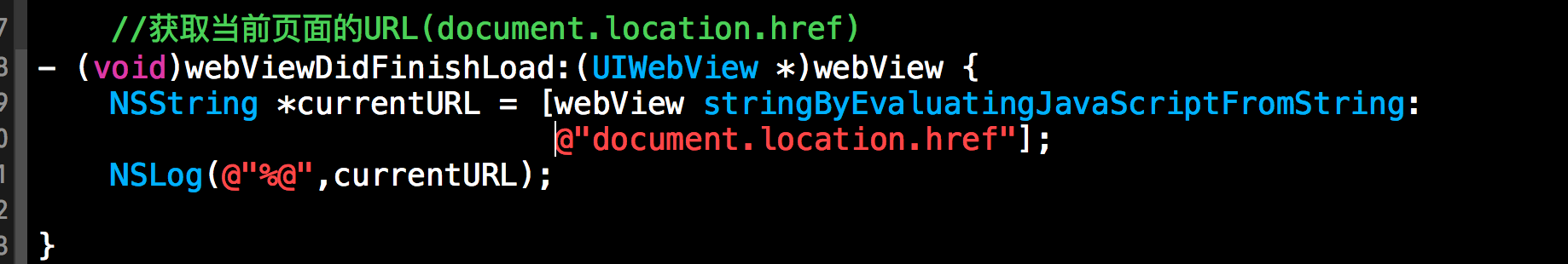
獲取當前頁面的URL

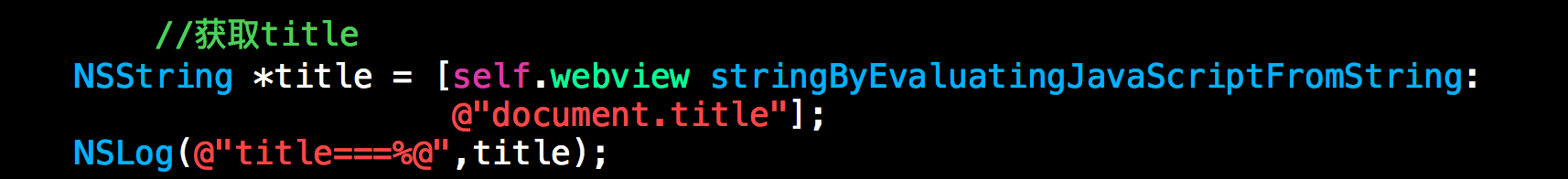
獲取頁面的title

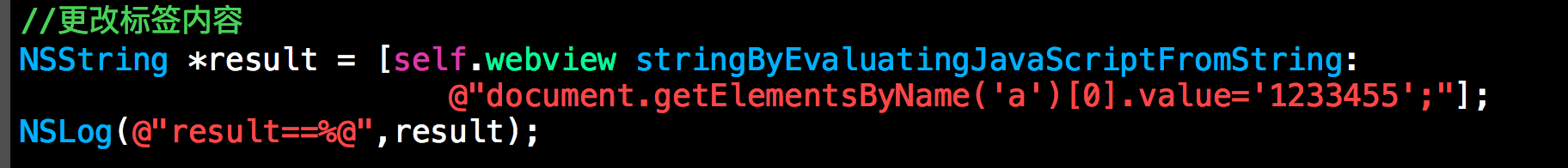
修改HTML元素標簽的值

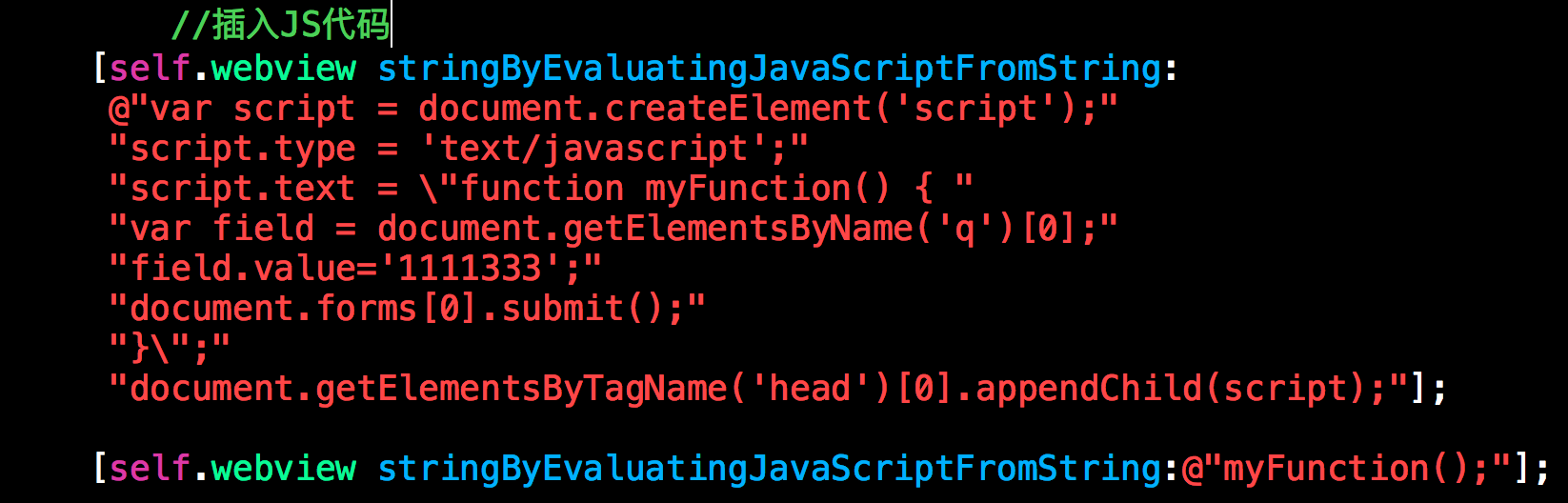
插入js代碼

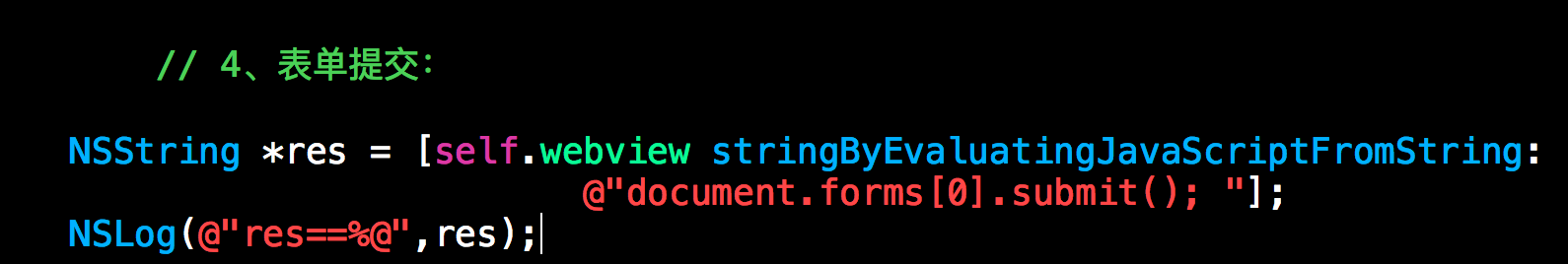
提交表單