iOS10 UILabel和UIButton顯示不全的解決方案
有天測試 MM 給我提了一個 Bug: iOS 10上某些 Label 顯示為...
好吧, 又到了適配新系統的季節.
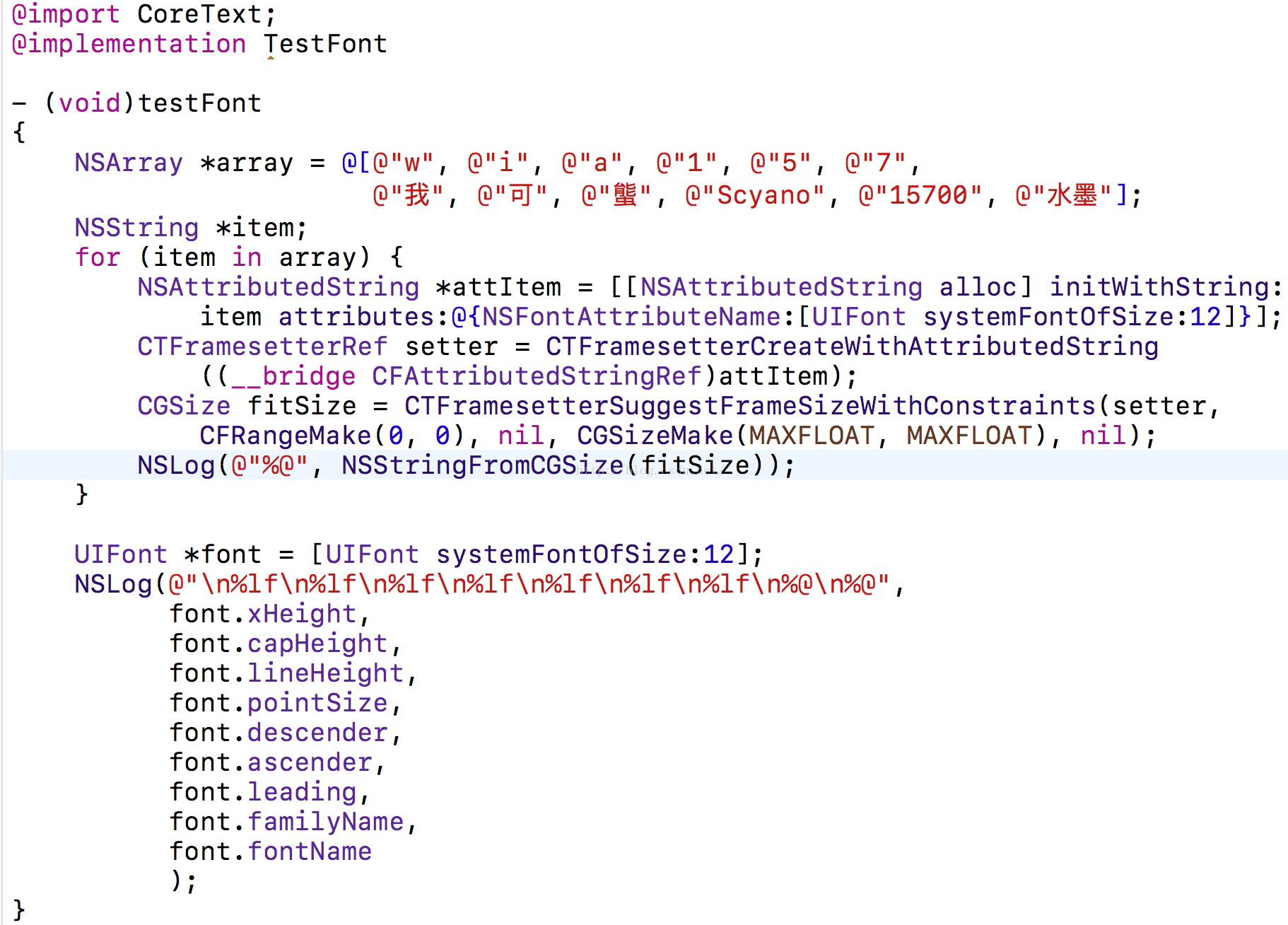
先分析原因, 分別在 iOS 9 和 iOS 10 的系統上運行以下代碼:

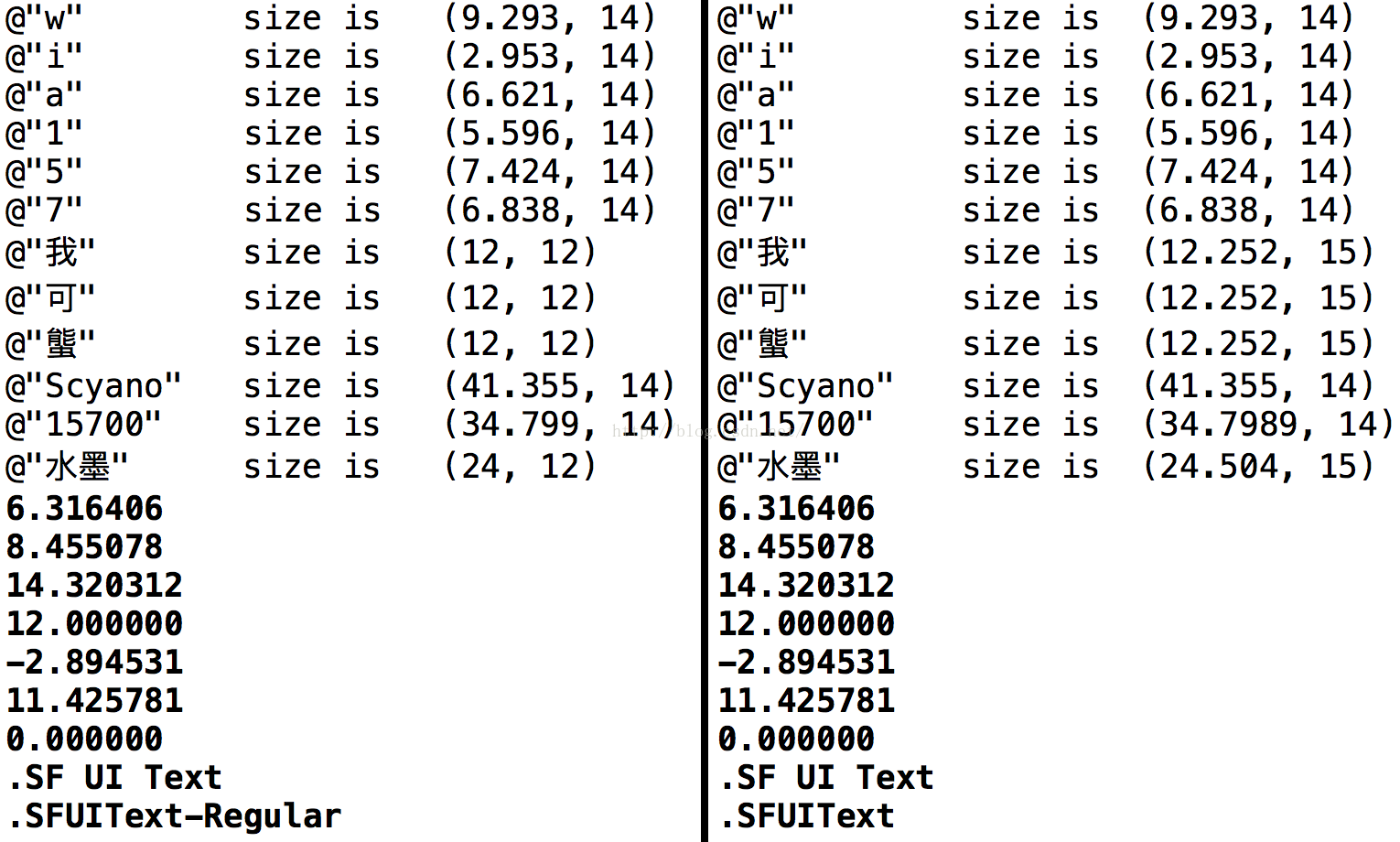
輸出結果(左為 iOS9,右為 iOS10):

可見, 在 iOS 10 系統上部分字體寬度更改了, 所以出現 UILabel & UIButton 顯示不全的情況. 經過對各種語言 Glyph(字形?字符? 還是 Glyph 吧) 的 對比, 發現僅僅是中文 Glyph 庫替換了.
解決辦法有幾種:
Case 1:
如果使用 UIButton, 可以用[button sizeToFit]對 button 的 bounds 進行調整. 當然更改 button 的 bounds 也許會影響頁面布局, 這也許不是你想要的, 那麼請看 Case 3.
Case 2:
如果只需要適配 iOS10, 且想要和9上一樣的布局(好奇怪的感覺~.~), 可以使用
[labelsetAdjustsFontForContentSizeCategory:YES]調節字體大小.
Case 3:
如何解決所有控件的寬度溢出? 減少需求寬度, 或增加供應寬度. 由於增加的供應寬度是對於中文 Glyph 個數的線性, 還需要調整 containter 的 frame,並不是我們需要的~
采用減少寬度, 那思路就和 Case 2一樣了:'Adjusts Font', 進行 font 的重定向.
創建一個 UIFont 的 category, 進行 Method Swizzling 重定向方法,對照字體的 map ,對照字體的 map實現 font 縮放.
file.m代碼如下, 可復制.
#import "UIFont+Swizzle.h"
#import
@implementation UIFont (Swizzle)
+ (void)load
{
NSString *version = [UIDevicecurrentDevice].systemVersion;
if (![versionhasPrefix:@"10"]) {
return;
}
NSDictionary *map =@{@0:@"1.021",
@1:@"1.022",
@2:@"1.022",
@3:@"1.022",
@4:@"1.022",
@5:@"1.022",
@6:@"1.022",
@7:@"1.022",
@8:@"1.022",
@9:@"1.022",
@10:@"1.022",
@11:@"1.022",
@12:@"1.021",
@13:@"1.020",
@14:@"1.020",
@15:@"1.020",
@16:@"1.020",
@17:@"1.019",
@18:@"1.019",
@19:@"1.019",
@20:@"1.019",
@21:@"1.016",
@22:@"1.013",
@23:@"1.013",
@24:@"1.013",
@25:@"1.013",
@26:@"1.013",
@27:@"1.013",
@28:@"1.013",
@29:@"1.012",
@30:@"1.011",
@31:@"1.010",
@32:@"1.009",
@33:@"1.008",
@34:@"1.008",
@35:@"1.008",
@36:@"1.008",
@37:@"1.007",
@38:@"1.007",
@39:@"1.007",
@40:@"1.006",
@41:@"1.006",
@42:@"1.006",
@43:@"1.006",
@44:@"1.005",
@45:@"1.005",
@46:@"1.005",
@47:@"1.004"};
objc_setAssociatedObject([UIFontclass], @selector(swizzle_systemFontOfSize:), map,OBJC_ASSOCIATION_RETAIN);
Method original =class_getClassMethod([UIFontclass], @selector(systemFontOfSize:));
Method modified =class_getClassMethod([UIFontclass], @selector(swizzle_systemFontOfSize:));
method_exchangeImplementations(original, modified);
//swizzle the other convenient method such as: -boldSystemFontOfSize:...
}
+ (UIFont *)swizzle_systemFontOfSize:(CGFloat)fontSize
{
NSDictionary *map =objc_getAssociatedObject([UIFontclass], @selector(swizzle_systemFontOfSize:));
CGFloat fitSize =ceil(fontSize);
CGFloat proportion = ((NSString *)map[[NSNumbernumberWithDouble:fitSize]]).floatValue;
// font size over 47 get 1.004 of the proportion.
if (proportion ==0.0) {
proportion = 1.004;
}
// 12 as default.
fontSize = fontSize?:12;
fontSize = fontSize/proportion;
return [[UIFontclass] swizzle_systemFontOfSize:fontSize];
}
示例代碼只實現了 -systemFontOfSize:的重定向, 完整代碼可以查看GitHub, 只需要將UIFont+Swizzle.h &UIFont+Swizzle. m 拖入工程即可.
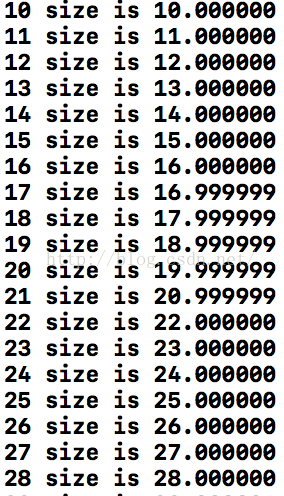
完成上述代碼, 在 iOS 10 上查看中文Glyph 寬度:

除去二進制浮點數轉十進制的問題, 轉換後寬度無誤差, 在空間上顯示完全.
但是, 這樣也有一個副作用, 我們對所有 Glyph 進行了縮放, 而英文等其他 Glyph 庫並沒有更改, 所以在含有非中文 Glyph 時, 總體寬度會被縮小一點點. 那麼還有辦法嗎?
Case 4:
這種問題對於 CoreText 來說肯定是沒有問題的. 在繪制 Glyph 時, 最小的繪制單元是 CTRun, 而 CTRun 分割的一大條件就是同類型 Glyph, 即一個 Glyph 中只可能含有英文, 或只含有中文. 所以一個思路就是在 CTRun 為中文時, 根據它的 FontAttribute 進行對應的縮放再重置 CTFrame, 這樣就不會影響到非中文 Glyph, 完美適配 iOS 10了...
不過這麼實現拋卻麻煩, 對性能也會有影響~
周末有時間再實現, 有人已經實現了當然更好, 請一定告訴我~~ O(∩_∩)O