iOS 根據屏幕寬度自適應分布按鈕
編輯:IOS開發綜合
下載demo鏈接:https://github.com/MinLee6/buttonShow.git
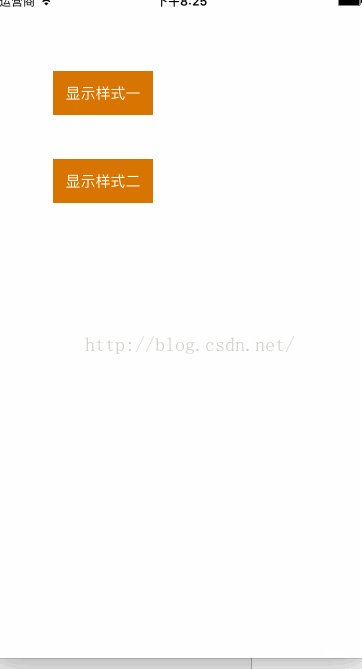
屏幕擺放的控件有兩種方式,一種根據具體內容變化,一種根據屏幕寬度變化。
下面我分別將兩個方式,用代碼的方式呈現:
1:根據具體內容變化

//
// StyleOneViewController.m
// buttonShow
//
// Created by limin on 15/06/15.
// Copyright © 2015年 信諾匯通信息科技(北京)有限公司. All rights reserved.
//
#import "StyleOneViewController.h"
#import "UIViewExt.h"
//每列間隔
#define KViewMargin 10
//每行列數高
#define KVieH 28
#define KscreenW [UIScreen mainScreen].bounds.size.width
#define Color(R,G,B) [UIColor colorWithRed:R/255.0 green:G/255.0 blue:B/255.0 alpha:1.0]
@interface StyleOneViewController ()
{
UIButton *tmpBtn;
CGFloat btnW;
CGFloat btnViewHeight;
}
/* 存放按鈕的view */
@property(nonatomic,strong)UIView *btnsView;
/* 按鈕上的文字 */
@property(nonatomic,strong)NSMutableArray *btnMsgArrays;
@property (nonatomic,strong) NSMutableArray* btnIDArrays;
/** 所有按鈕 */
@property(nonatomic,strong)NSMutableArray *allBtnArrays;
/** 服務器提供按鈕標簽 */
@property(nonatomic,strong)NSArray *tagInfoArray;
//-------展示選中的文字
/* 確認按鈕 */
@property(nonatomic,strong)UIButton *sureButton;
/* 文字 */
@property(nonatomic,strong)UILabel *showLabel;
@end
@implementation StyleOneViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self getTagMsg];
}
-(void)getTagMsg
{
self.btnMsgArrays = [[NSMutableArray alloc]init];
_allBtnArrays = [[NSMutableArray alloc]init];
self.btnIDArrays = [[NSMutableArray alloc]init];
self.tagInfoArray = @[@{@"id":@"1",@"tagmsg":@"味道很好味道很好"},
@{@"id":@"1",@"tagmsg":@"環境不錯"},
@{@"id":@"1",@"tagmsg":@"性價比高"},
@{@"id":@"1",@"tagmsg":@"位置好找"},
@{@"id":@"1",@"tagmsg":@"上菜快"},
@{@"id":@"1",@"tagmsg":@"菜量足"},
@{@"id":@"1",@"tagmsg":@"好吃"},
@{@"id":@"1",@"tagmsg":@"態度好,服務周到"}
];
//挨個賦值
for (int i=0; i<_tagInfoArray.count; i++) {
NSDictionary *dict = _tagInfoArray[i];
[self.btnIDArrays addObject:dict[@"id"]];
[self.btnMsgArrays addObject:dict[@"tagmsg"]];
}
[self createBtns];
}
//創建按鈕
-(void)createBtns{
//創建放置button的view
self.btnsView = [[UIView alloc]initWithFrame:CGRectMake(10, 40, KscreenW-2*KViewMargin, 40)];
self.btnsView.backgroundColor = Color(237, 237, 237);
[self.view addSubview:self.btnsView];
/**
* 數組存放適配屏幕大小的每行按鈕的個數
*/
NSMutableArray *indexbtns=[self returnBtnsForRowAndCol];
//統計按鈕View的高度
btnViewHeight=indexbtns.count*(KVieH+KViewMargin)+10;
//設置btnView的高度
self.btnsView.height=btnViewHeight;
NSInteger count=0;
CGFloat Y;
//循環創建按鈕
for (int row=0; rowKscreenW-10) {
//判斷第一行情況
NSInteger lastNum=[[tmpbtns lastObject]integerValue];
[indexbtns addObject:@(lastNum)];
[tmpbtns removeAllObjects];
allWidth=0.0;
countW=0;
j-=1;
}else{
[tmpbtns addObject:@(countW)];
}
}
if (tmpbtns.count!=0) {
NSInteger lastNum=[[tmpbtns lastObject]integerValue];
[indexbtns addObject:@(lastNum)];
}
return indexbtns;
}
-(CGFloat)returnBtnWithWithStr:(NSString *)str{
//計算字符長度
NSDictionary *minattributesri = @{NSFontAttributeName:[UIFont systemFontOfSize:12]};
CGSize mindetailSizeRi = [str boundingRectWithSize:CGSizeMake(100, MAXFLOAT) options:NSStringDrawingUsesFontLeading attributes:minattributesri context:nil].size;
return mindetailSizeRi.width+12;
}
#pragma mark-按鈕點擊事件
-(void)btnClick:(UIButton *)btn
{
btn.selected = !btn.isSelected;
if (btn.isSelected) {
btn.layer.borderColor = Color(202, 48, 130).CGColor;
}else
{
btn.layer.borderColor = Color(156, 156, 156).CGColor;
}
}
-(void)showSelectedClick:(UIButton *)btn
{
NSMutableArray *strArray = [[NSMutableArray alloc]init];
for (UIButton *btn in self.allBtnArrays) {
if (btn.isSelected) {
[strArray addObject:btn.currentTitle];
}
}
NSString *str = [strArray componentsJoinedByString:@" & "];
UIFont *font = [UIFont systemFontOfSize:14];
CGFloat strH = [str boundingRectWithSize:CGSizeMake(KscreenW-2*KViewMargin, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName:font} context:nil].size.height;
//展示文字
if (!self.showLabel) {
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(KViewMargin, self.sureButton.bottom+20, KscreenW-2*KViewMargin, strH)];
label.font = font;
label.textColor = [UIColor redColor];
label.numberOfLines = 0;
self.showLabel = label;
[self.view addSubview:label];
}
self.showLabel.text = str;
self.showLabel.height = strH;
}
-(void)backBtnClick:(UIButton *)btn
{
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
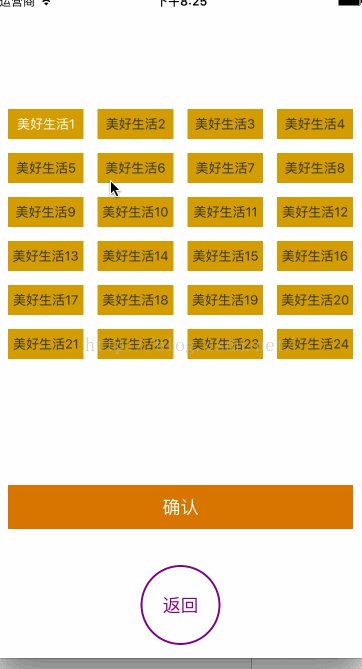
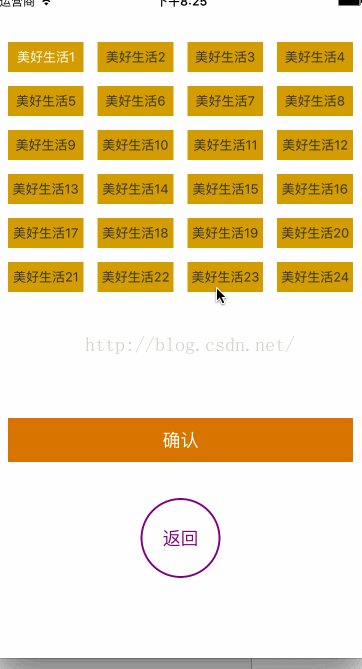
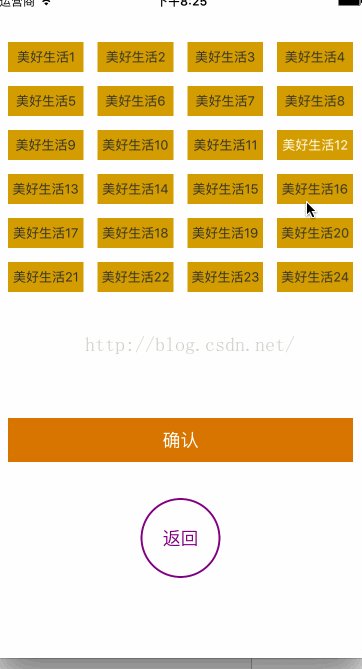
2:根據屏幕寬度變化。

//
// StyleTwoViewController.m
// buttonShow
//
// Created by limin on 16/11/15.
// Copyright © 2016年 君安信(北京)科技有限公司. All rights reserved.
//
#import "StyleTwoViewController.h"
#import "UIViewExt.h"
#define kTagMargin 14
#define kCellMargin 15
#define kScreenWidth [UIScreen mainScreen].bounds.size.width
#define Color(R,G,B) [UIColor colorWithRed:R/255.0 green:G/255.0 blue:B/255.0 alpha:1.0]
@interface StyleTwoViewController ()
/* 按鈕 */
@property(nonatomic,strong)NSMutableArray *btnsArray;
/* 按鈕文字 */
@property(nonatomic,strong)NSArray *tagsArray;
/* 默認選擇的按鈕 */
@property(nonatomic,strong)UIButton *selectedBtn;
/* 標簽 */
@property(nonatomic,copy)NSString *selectTopicTitle;
@end
@implementation StyleTwoViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self getTagMsg];
}
-(void)getTagMsg
{
_btnsArray = [NSMutableArray array];
//添加tag按鈕
NSArray *tagsArray = @[@"美好生活1",@"美好生活2",@"美好生活3",@"美好生活4",@"美好生活5",@"美好生活6",@"美好生活7",@"美好生活8",@"美好生活9",@"美好生活10",@"美好生活11",@"美好生活12",@"美好生活13",@"美好生活14",@"美好生活15",@"美好生活16",@"美好生活17",@"美好生活18",@"美好生活19",@"美好生活20",@"美好生活21",@"美好生活22",@"美好生活23",@"美好生活24"];
_tagsArray = tagsArray;
[self createTagSqures:tagsArray];
}
#pragma mark - 創建方塊
-(void)createTagSqures:(NSArray *)tags
{
//一行最多4個。
int maxCols = 4;
//寬度、高度
CGFloat TotalWidth = kScreenWidth - 2*kCellMargin - (maxCols-1)*kTagMargin;
CGFloat BtnWidth = TotalWidth / maxCols;
CGFloat BtnHeight = 30;
for (int i=0; i
- 上一頁:iOS鍵值觀察KVO實例詳解
- 下一頁:iOS多線程開發筆記
相關文章
+