iOS靜態庫的制作
庫可以分為靜態庫和動態庫,靜態有.a和.framework,動態庫有.framework、.dylib(iOS9之前)、.tbd(iOS9之後)。
相信很多朋友在做項目過程中,都會需要在工程中導入庫,那麼這個庫又是怎麼生成的呢,今天我們就開看一下一個靜態庫它的制作流程:
這裡假設我們要制作一個異步加載網絡圖片的庫(工程名:BHImage),首先我們要新建一個工程,注意要選擇這個:

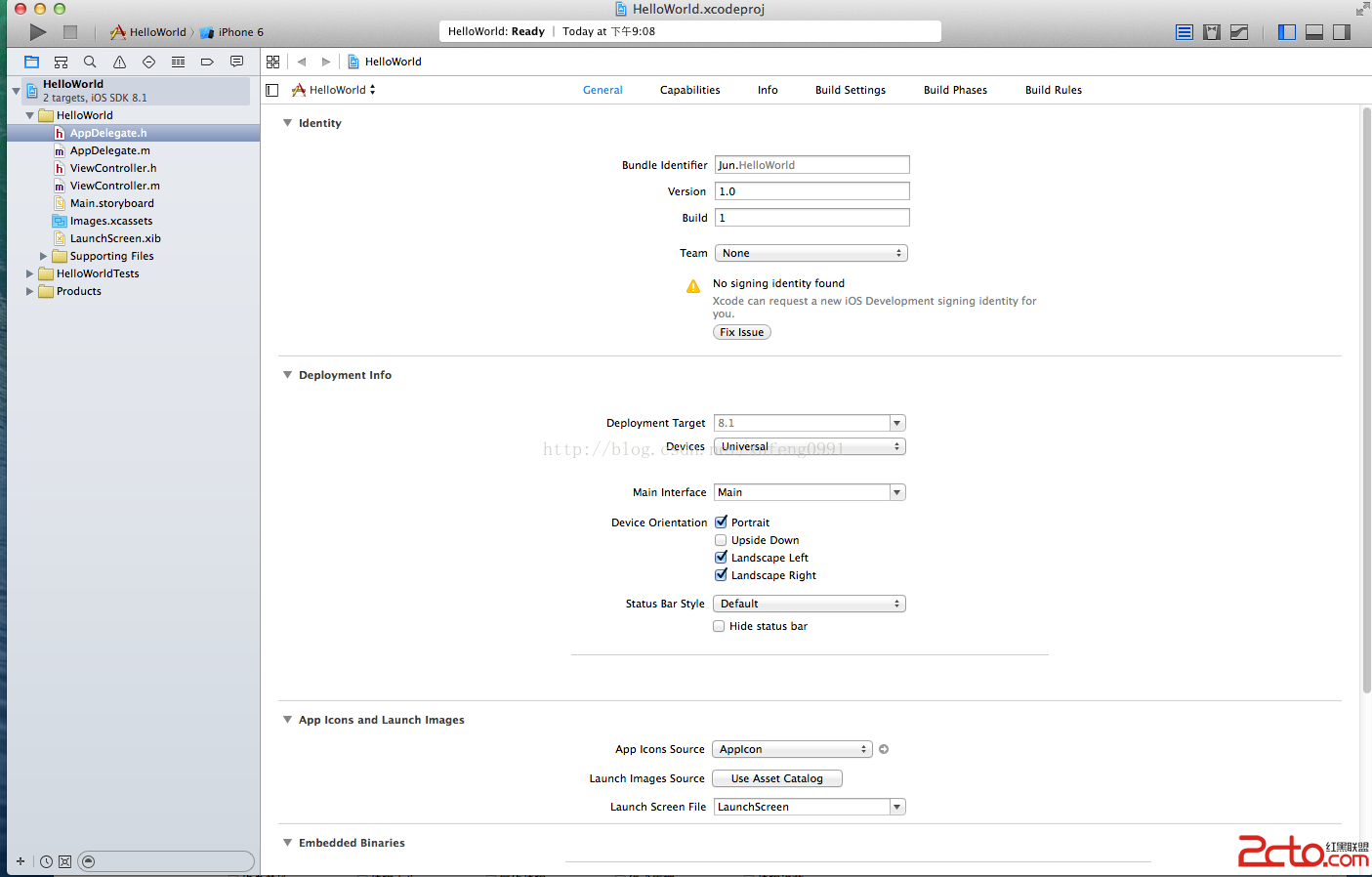
創建成功之後,打開左側Products文件夾,我們會發現我們的庫是紅色的,它表示該庫還沒有生成

工程會默認是動態庫(Dynamic Library),我們需要將它改為靜態庫(Static Library)才行:
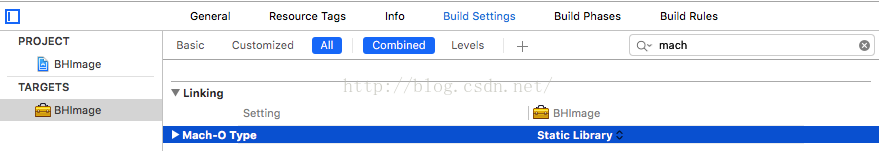
選擇TARGETS-->Build Settings搜索到Mach-O Type進行更改:

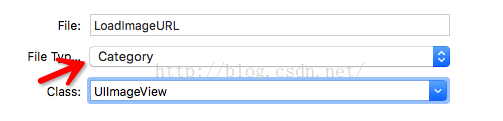
現在我們要新建一個UIImageView的類目(LoadImageURL)


然後你就會發現工程出錯了,那是因為我們沒有導入UIKit的原因,在類目的.m文件中導入#import
然後我們要在BHImage.h中導入我們的類目(注意導入方式):
#import
現在我們就要為UIImageView擴展方法了:
#import在.m中實現:.h文件中 @interface UIImageView (LoadImageURL) //根據URL加載資源 - (void)bh_setImageURL:(NSURL *)url; @end
#import "UIImageView+LoadImageURL.h"
@implementation UIImageView (LoadImageURL)
- (void)bh_setImageURL:(NSURL *)url{
//獲取全局隊列
dispatch_queue_t globalQueue = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
//獲取主隊列
dispatch_queue_t mainQueue = dispatch_get_main_queue();
//異步加載網絡資源
dispatch_async(globalQueue, ^{
//根據URL獲取到圖片的Data
NSData *data = [NSData dataWithContentsOfURL:url];
//Data->UIImage
UIImage *image = [UIImage imageWithData:data];
//主線程更新UI
dispatch_sync(mainQueue, ^{
self.image = image;
});
});
}
@end
到這裡,我們的代碼就寫完了
Debug版的靜態庫生成:
任意選擇一個模擬器運行程序,你就會發現庫變成黑色的了,那就表示庫(模擬器庫:只在模擬器上可用)已經生成了,點擊該庫到finder中查看:

模擬器庫並不能滿足我們的需求,現在我們就要生成一個真機庫了:
選中運行狀態為: 運行就會生成一個真機庫了,再次查看:
運行就會生成一個真機庫了,再次查看:

Release版的靜態庫生成:
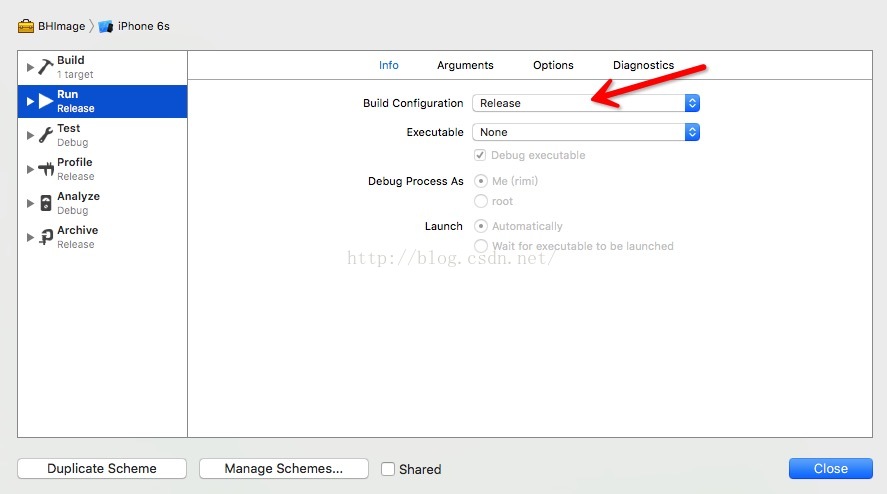
點擊Product-->Scheme-->EditScheme,選擇

跟上面操作一樣,先選擇任意模擬器運行,再切換Generic iOS Device運行,在次查看可發現:

就這樣,還不能滿足我們的需要,我們要讓我們的靜態庫既可以在真機上可用還可以在模擬器上可用,那麼我們現在要做的就是生成一個Release版(包含真機、模擬器)的靜態庫了:
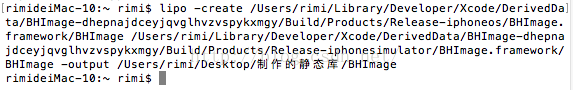
新建一個文件夾(用於裝我們新建的靜態庫),打開終端輸入命令:
lipo -create 真機版HBImage 模擬器版HBImage -output 新建的文件夾/名字BHImage
操作示例:

回車之後,打開我們的新建文件夾,會發現新的BHImage文件已經生成了,就這樣子它肯定是不能用的,只有庫才可以用嘛,我們需要將它替換到真機庫的BHImage中去:
將真機Release版中的庫拷貝到新建的文件夾,刪除其中的BHImage,然後將我們剛生成的BHImage拖入到其中,然後我們的靜態庫到這裡也制作完成了(真機、模擬器均可用),是不是感覺很簡單呀。。

現在我們就來用一用我們制作的靜態庫吧:
將我們手動集成的三方庫導入到工程,設置:
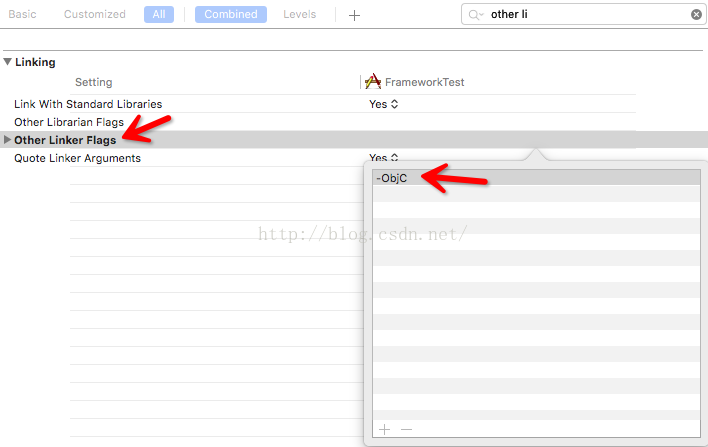
選擇TARGETS-->Build Settings搜索到Other Linking Flags點擊添加-Objc:

導入頭文件到需要使用的類中,調庫中提供的方法:
#import
//根據URL 獲取圖片
- (void)loadImage
{
for (int i = 0; i < self.datasource.count; i++) {
UIImageView *imageV = self.imageStore[i];
NSString *urlStr = self.datasource[i];
NSURL *url = [NSURL URLWithString:urlStr];
//******使用靜態庫方法
[imageV bh_setImageURL:url];
}
}
運行程序,使用我們自己制作的靜態庫來異步加載圖片的成果就出來了:

- 上一頁:IOS 10 推送
- 下一頁:iOS語音書寫功能(語音轉文本)