iOS開發UI篇—CAlayer層的屬性
一、position和anchorPoint
1.簡單介紹
CALayer有2個非常重要的屬性:position和anchorPoint
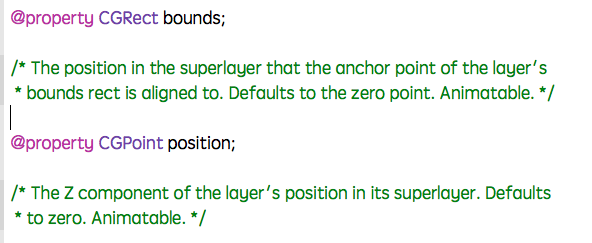
@property CGPoint position;
用來設置CALayer在父層中的位置
以父層的左上角為原點(0, 0)
@property CGPoint anchorPoint;
稱為“定位點”、“錨點”
決定著CALayer身上的哪個點會在position屬性所指的位置
以自己的左上角為原點(0, 0)
它的x、y取值范圍都是0~1,默認值為(0.5, 0.5)
2.圖示
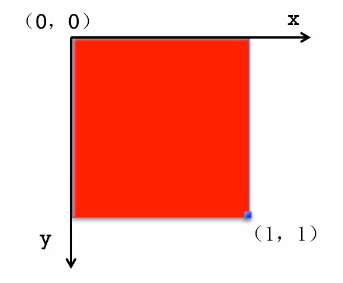
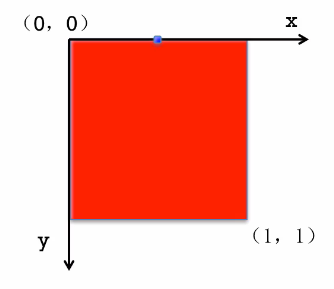
anchorPoint
它的取值為0~1

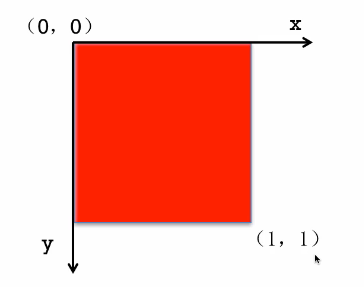
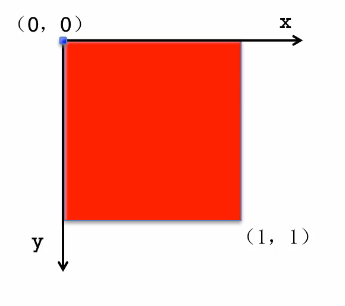
紅色圖層的anchorPoint為(0,0)

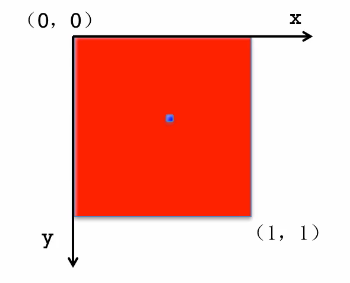
紅色圖層的anchorPoint為(0.5,0.5)

紅色圖層的anchorPoint為(1,1)

紅色圖層的anchorPoint為(0.5,0)

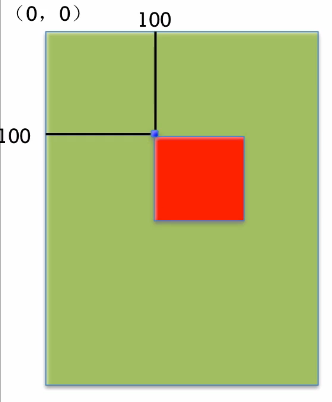
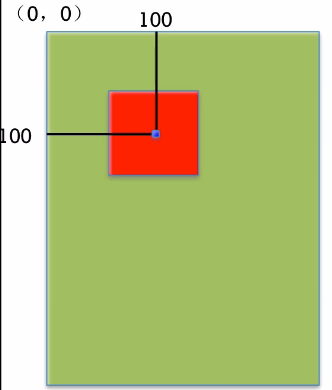
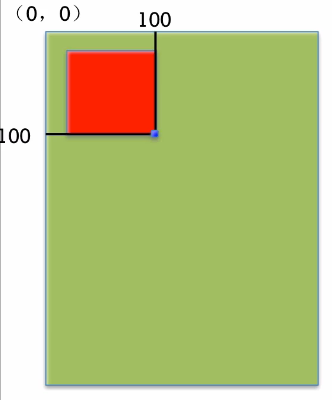
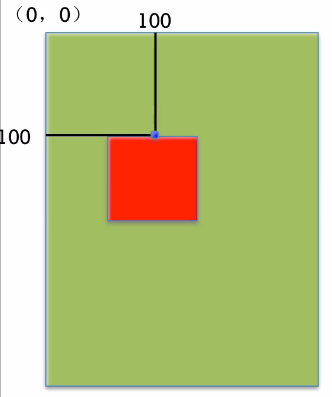
position和anchorPoint
添加一個紅色圖層到綠色圖層上,紅色圖層顯示到什麼位置,由position屬性決定
假設紅色圖層的position是(100,100)
到底把紅色圖層的哪個點移動到(100,100)的坐標位置,錨點。
紅色圖層的錨點是(0,0)

紅色圖層的錨點是(0.5,0.5)

紅色圖層的錨點是(1,1)

紅色圖層的錨點是(0.5,0)

3.代碼示例
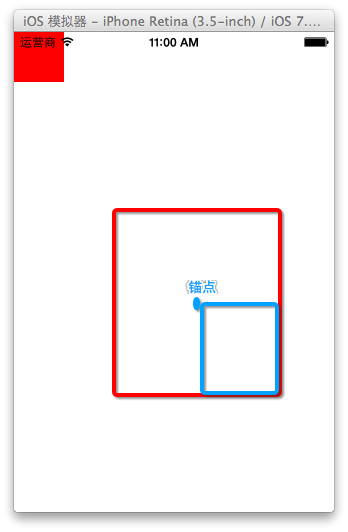
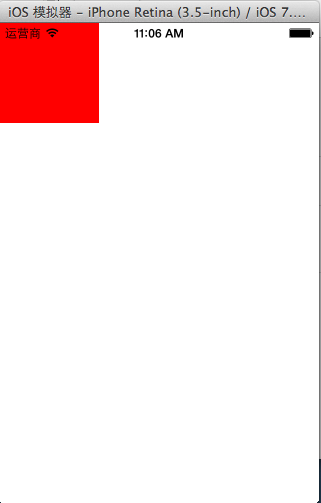
(1)沒有設置錨點。默認的錨點位置為(0.5,0.5)
1 //
2 // YYViewController.m
3 // 03-錨點等屬性
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20 //創建圖層
21 CALayer *layer=[CALayer layer];
22 //設置圖層的屬性
23 layer.backgroundColor=[UIColor redColor].CGColor;
24 layer.bounds=CGRectMake(0, 0, 100, 100);
25 //添加圖層
26 [self.view.layer addSublayer:layer];
27
28 }
29
30 @end
顯示效果:


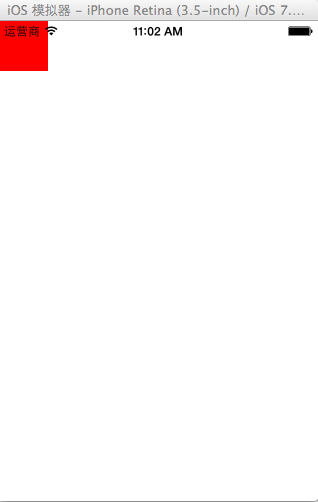
(1)設置錨點位置為(0,0)
1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4 //創建圖層
5 CALayer *layer=[CALayer layer];
6 //設置圖層的屬性
7 layer.backgroundColor=[UIColor redColor].CGColor;
8 layer.bounds=CGRectMake(0, 0, 100, 100);
9 //設置錨點為(0,0)
10 layer.anchorPoint=CGPointZero;
11 //添加圖層
12 [self.view.layer addSublayer:layer];
13 }
14 @end
顯示效果:

二、隱式動畫
1.簡單說明
每一個UIView內部都默認關聯著一個CALayer,我們可用稱這個Layer為Root Layer(根層)
所有的非Root Layer,也就是手動創建的CALayer對象,都存在著隱式動畫
什麼是隱式動畫?
當對非Root Layer的部分屬性進行修改時,默認會自動產生一些動畫效果
而這些屬性稱為Animatable Properties(可動畫屬性)
列舉幾個常見的Animatable Properties:
bounds:用於設置CALayer的寬度和高度。修改這個屬性會產生縮放動畫
backgroundColor:用於設置CALayer的背景色。修改這個屬性會產生背景色的漸變動畫
position:用於設置CALayer的位置。修改這個屬性會產生平移動畫
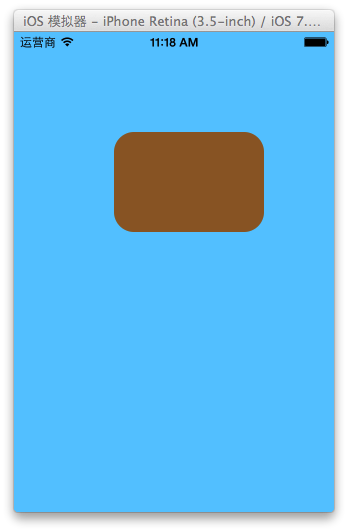
2.代碼示例
1 //
2 // YYViewController.m
3 // 04-隱式動畫
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,strong)CALayer *layer;
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20 //創建圖層
21 CALayer *mylayer=[CALayer layer];
22 //設置圖層屬性
23 mylayer.backgroundColor=[UIColor brownColor].CGColor;
24 mylayer.bounds=CGRectMake(0, 0, 150, 100);
25 //顯示位置
26 mylayer.position=CGPointMake(100, 100);
27 mylayer.anchorPoint=CGPointZero;
28 mylayer.cornerRadius=20;
29 //添加圖層
30 [self.view.layer addSublayer:mylayer];
31 self.layer=mylayer;
32 }
33
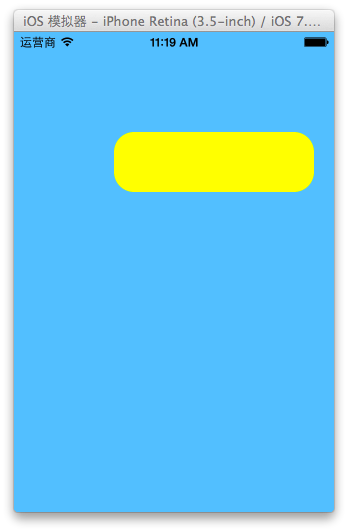
34 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
35 {
36 //隱式動畫
37 self.layer.bounds=CGRectMake(0, 0, 200, 60);
38 self.layer.backgroundColor=[UIColor yellowColor].CGColor;
39 }
40 @end
效果:


關閉隱式動畫:
1 [CATransaction begin]; 2 [CATransaction setDisableActions:YES]; 3 //隱式動畫 4 self.layer.bounds=CGRectMake(0, 0, 200, 60); 5 self.layer.backgroundColor=[UIColor yellowColor].CGColor; 6 [CATransaction commit];
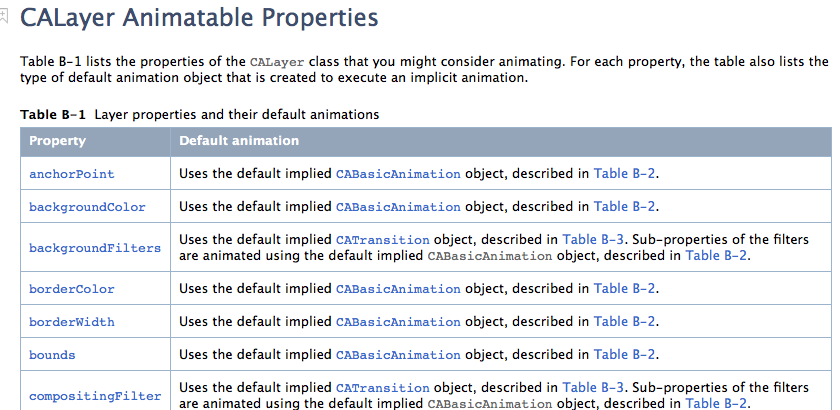
3.如何查看CALayer的某個屬性是否支持隱式動畫?
可以查看頭文件,看有沒有Animatable,如果有則表示支持。

也可以查看官方文檔

文檔中標明的這些屬性都是支持隱式動畫的