IOS 之 Quartz 2D 繪圖(下)
編輯:IOS開發綜合
由於最近一段時間比較忙,一直沒有時間更新博客,今天總算是抽空為上次的 IOS 之 Quartz 2D 繪圖(上)寫一個“續集”。上次主要介紹了有關 Quartz2D 的圖形上下文、drawRect方法、圖形上下文棧等概念,並對畫線段作了相關說明。本次將在上次博客的基礎上,用 Quartz2D 畫出更多種類的圖形,並作相應分析。
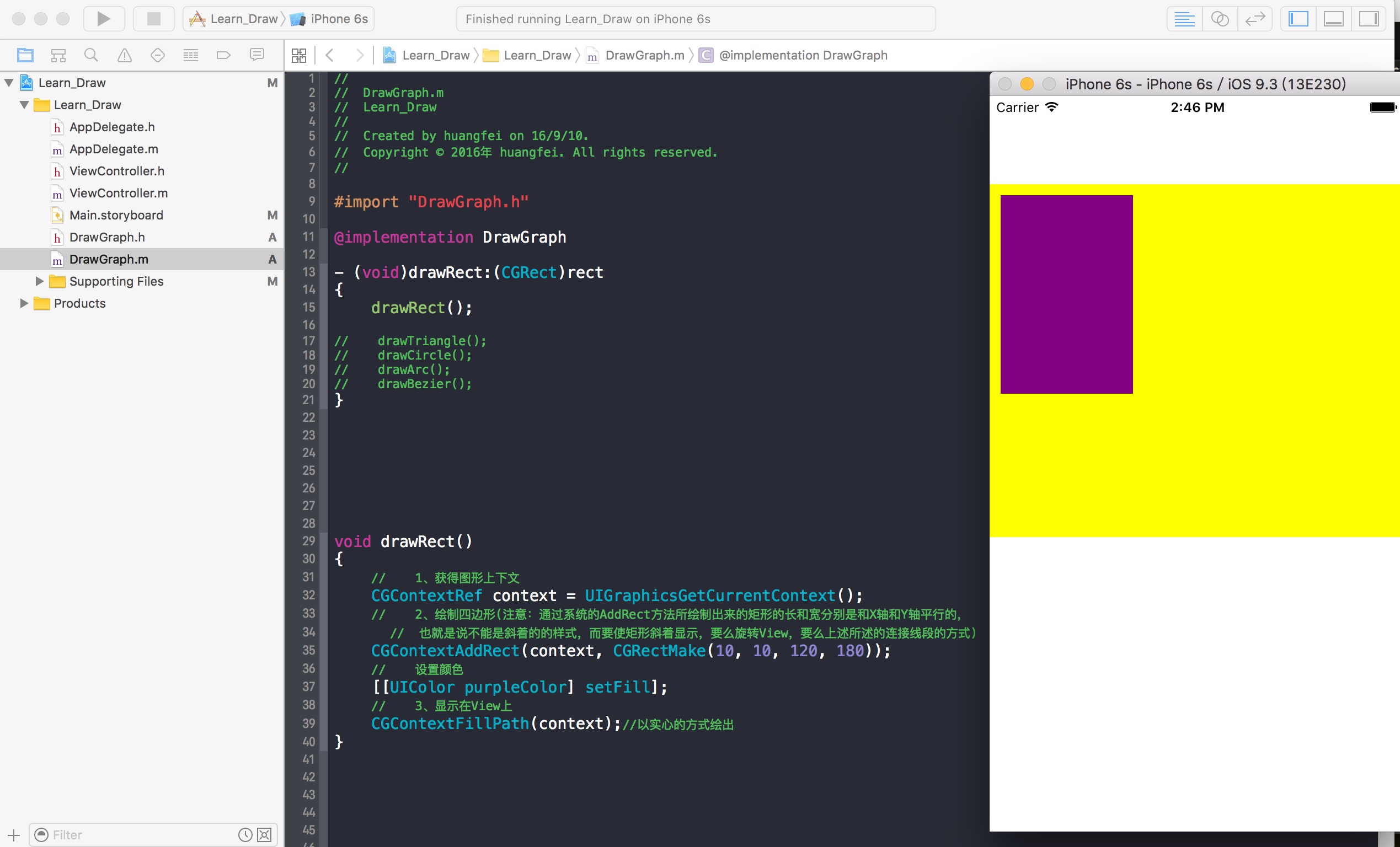
1.畫矩形

注意點:通過系統的AddRect方法所繪制出來的矩形的長和寬分別是和X軸和Y軸平行的,也就是說不能是斜著的的樣式,而要使矩形斜著顯示,要麼旋轉View,要麼用上篇博客中用連接線段的方式)
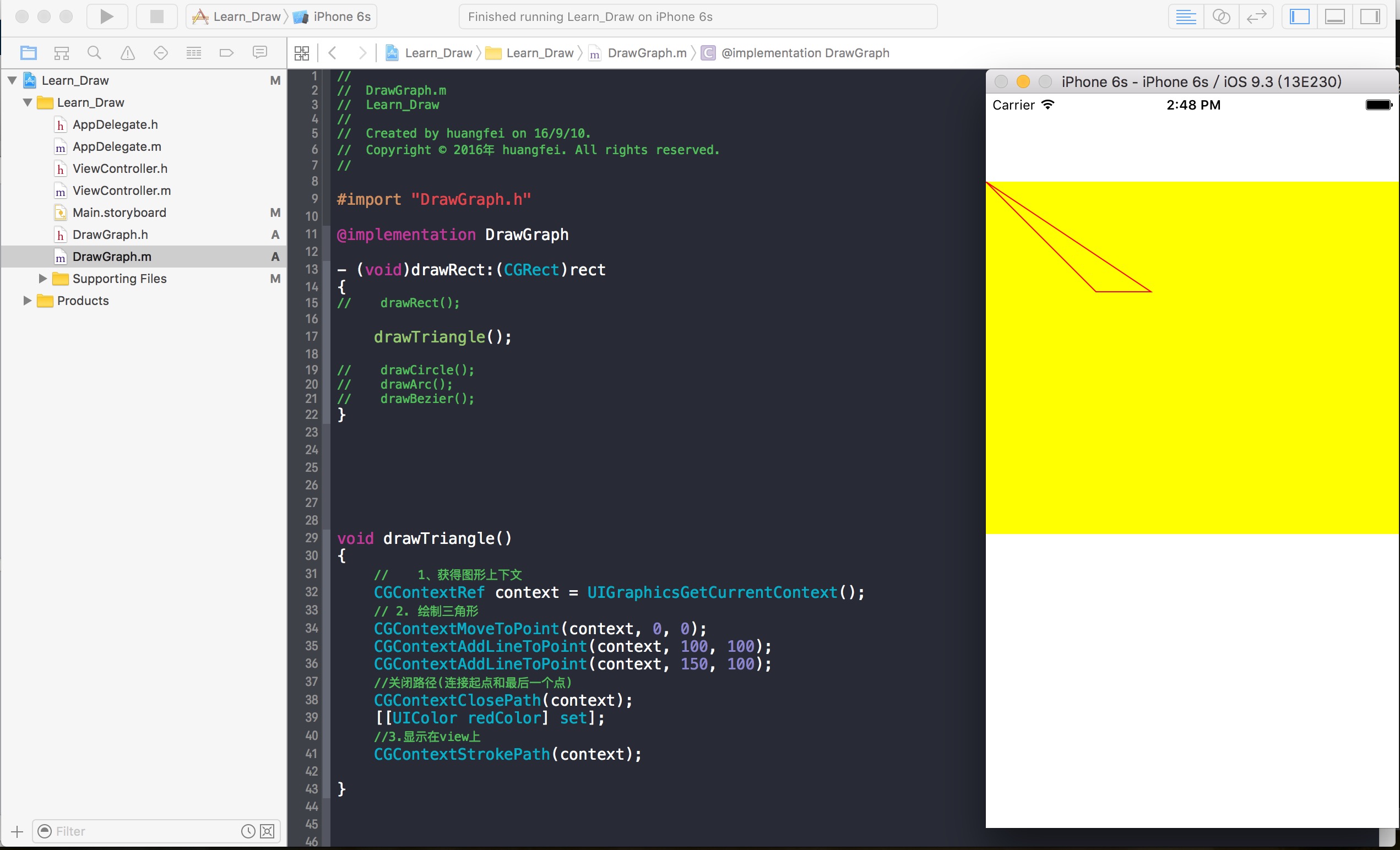
2.畫三角形

解析:畫三角形的前兩條邊用連接線段的方式即可,最後一條邊通過關閉路徑的方法連接第一個和最後一個點。
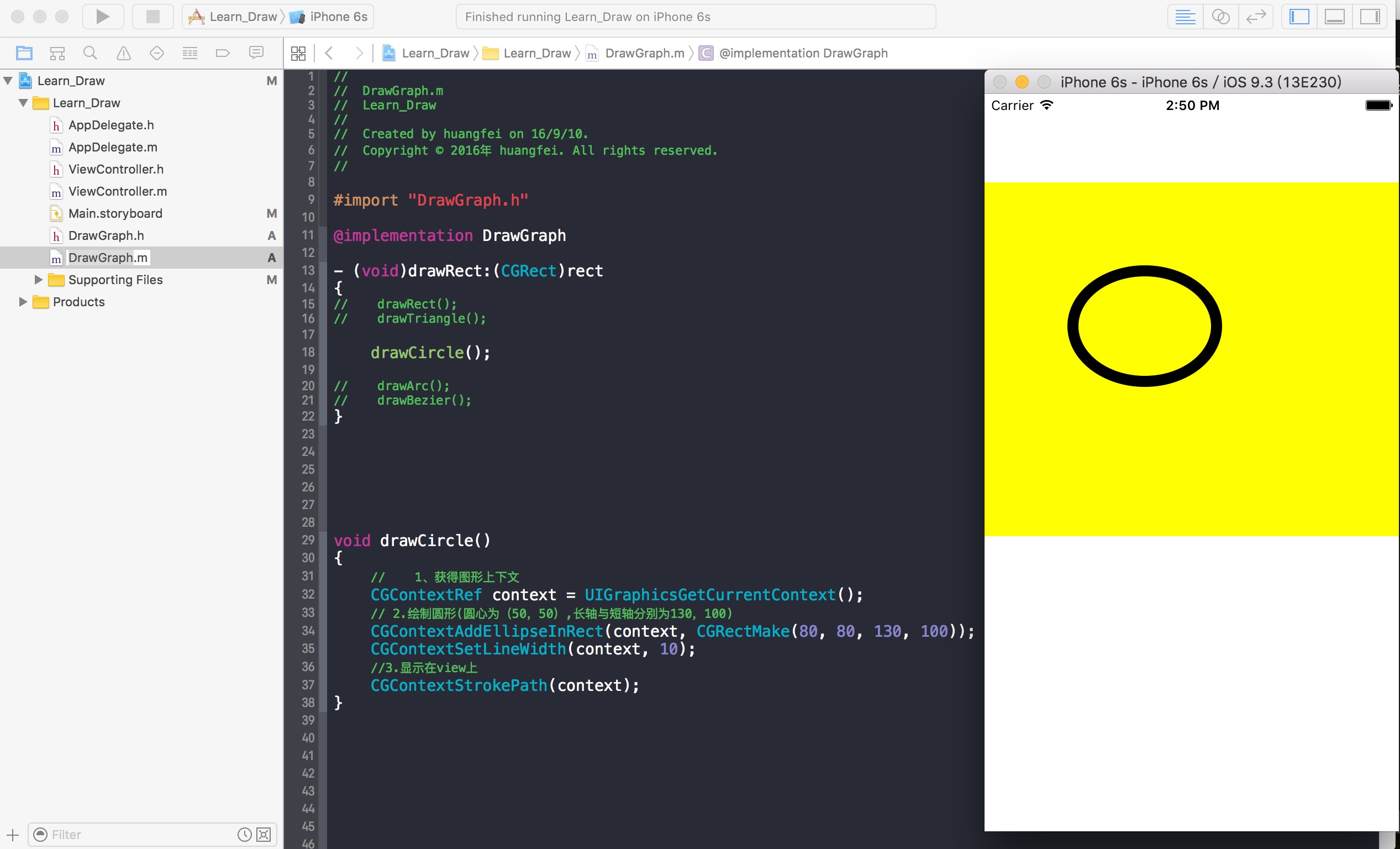
3.畫橢圓形

解析:當橢圓的長軸和短軸相等時即是圓形。
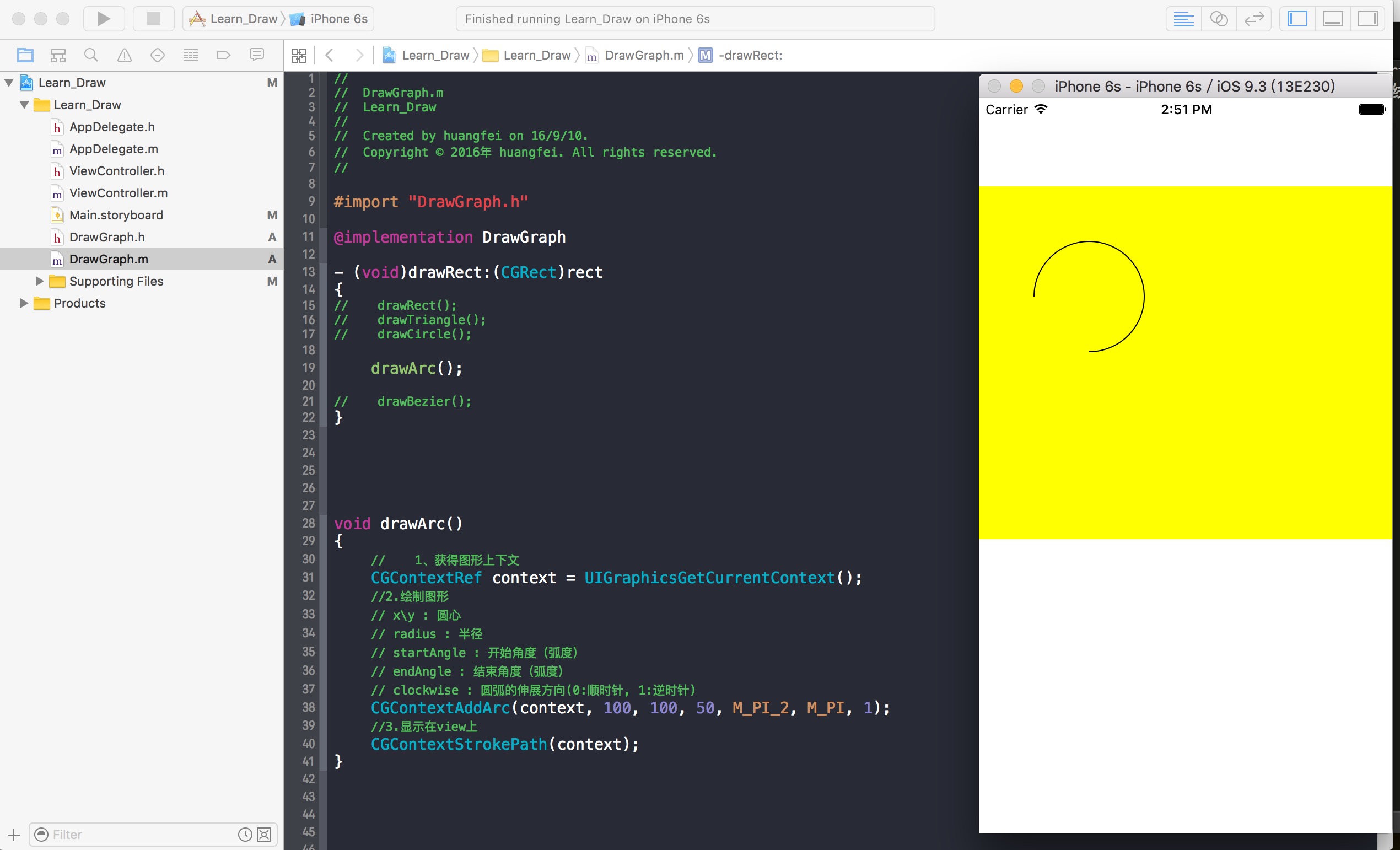
4.畫弧形

解析:
void CGContextAddArc ( CGContextRef c, //表示圖形上下文 CGFloat x, //圓心X軸坐標 CGFloat y, //圓心Y軸坐標 CGFloat radius, //半徑 CGFloat startAngle, //開始角度(弧度) CGFloat endAngle, //結束角度(弧度) int clockwise //圓弧的伸展方向(0:順時針, 1:逆時針) );
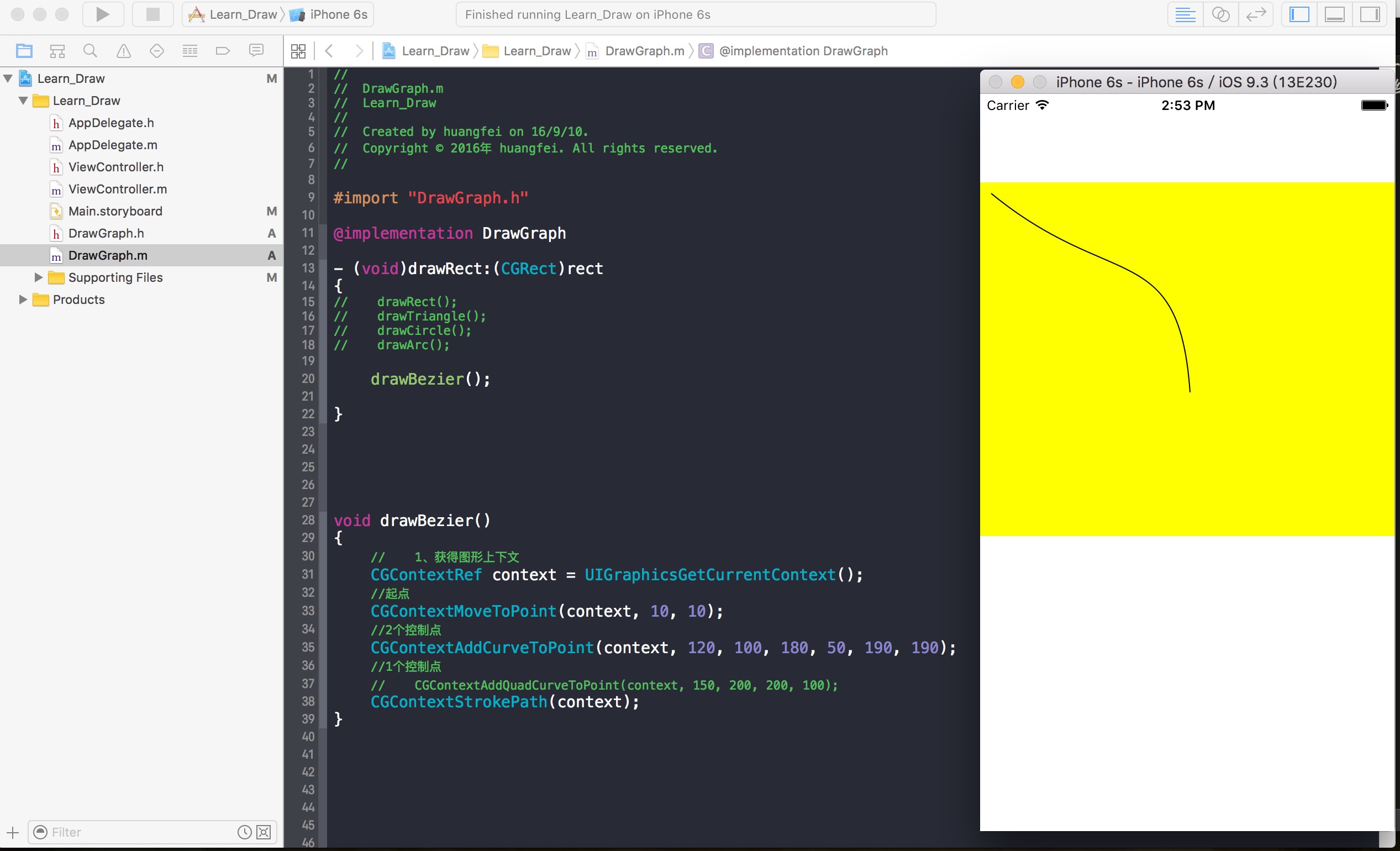
5.畫貝塞爾曲線

解析:貝塞爾曲線是一種應用廣泛的曲線,一階貝塞爾曲線就是線段,二階貝塞爾曲線是三點確定的拋物線。
起始點、終止點(也稱錨點)、控制點。通過調整控制點,貝塞爾曲線的形狀會發生變化。
在IOS中,1個控制點的描述如下(前兩個坐標值為控制點坐標):
CGContextAddQuadCurveToPoint(context, 150, 200, 200, 100);
2個控制點的描述如下(前四個坐標值為控制點坐標):
CGContextAddCurveToPoint(context, 120, 100, 180, 50, 190, 190);
到此,介紹了一些常見圖形的畫法,通過對這些常見圖形的組合,可以達到繪制更復雜圖形的目的,後續會不斷更新,不斷豐富內容!
- 上一頁:iOS 餅狀圖的封裝與實現
- 下一頁:iOS 樹形結構菜單
相關文章
+