IOS 動畫設計(4)——maskView與CAGradientLayer相配合實現蒙板動畫
編輯:IOS開發綜合
CAGradientLayer 可用來處理顏色漸變,它的漸變色也可以做隱式動畫。而 maskView 則是 png 圖片透明像素的原理 maskView(maskLayer) 可類比多張png圖片的疊加遮罩,原理類似。需要注意的是,maskView 是 IOS8 以上才有的方法,如果考慮版本的兼容問題,可以考慮用 maskLayer 替換。
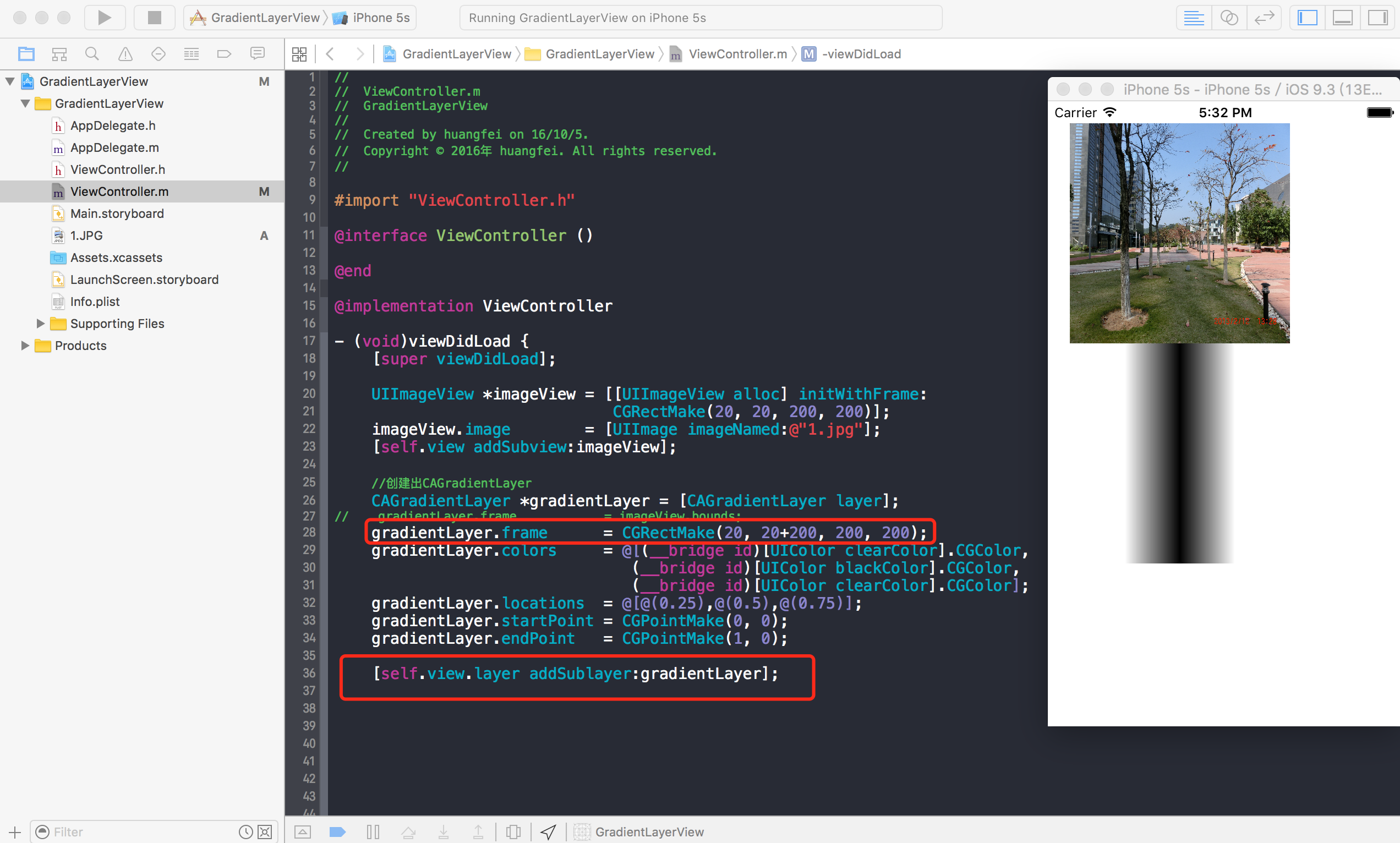
先用具體事例作為開頭,後對該實例做具體分析解釋。

此例用 frame 設置了 layer 的位置,也可以用 position 屬性設置 layer 的位置;
colors 屬性是設置 CAGradientLayer 的漸變顏色(此例是從透明–>黑–>透明);
locations 屬性是相對於 colors 設置的,此例中 locations 值的含義是 按顏色漸變方向劃分 ,從(0 -> 0.25)部分是透明,從(0.25 -> 0.5)部分是透明到黑色的漸變過程,以此類推0.75的含義。
這裡有幾點需要注意:
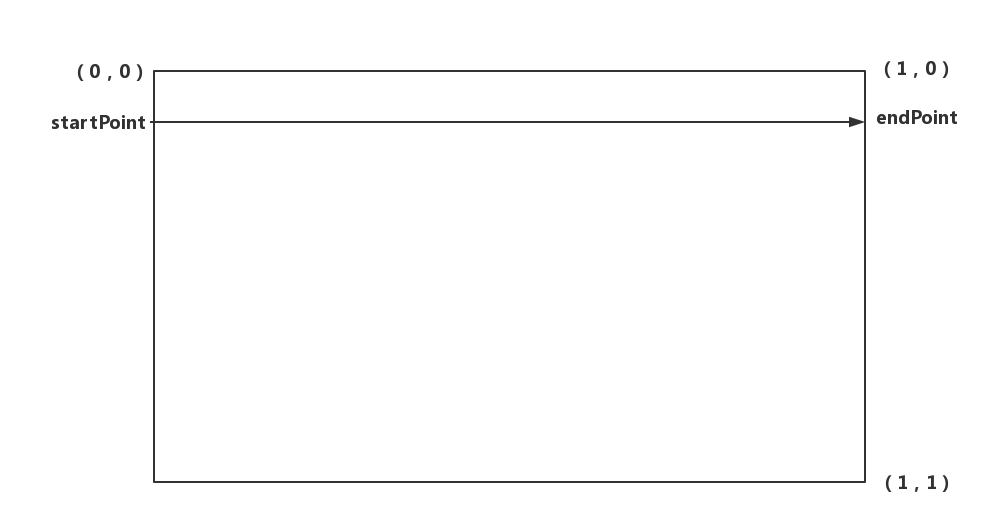
CAGradientLayer 默認的漸變方向是從上到下,即垂直方向。 colors 是個 NSArray 類型,只能存對象,所以需要將 CGColor 轉換一下,此屬性可設置多個值(1個,2個,3個等…,都行)。 設置好 colors 要設置好與之相對應的 locations 值。 如果要改變 CAGradientLayer 的漸變方向,則要顯式的給 startPoint 和 endPoint 兩個屬性賦值。這兩個屬性的作用就是設置顏色漸變的起始點和結束點,這兩個屬性共同決定了顏色漸變的方向。其漸變方向原理圖如下所示:
相關文章
+