IOS 動畫設計(3)——模糊效果的使用總結
App 設計時往往會用到一些模糊效果或者毛玻璃效果, 可以給用戶帶來一定的視覺享受。IOS 目前已提供一些模糊 API 可以讓我們方便使用,也可調用第三方庫進行模糊效果的處理,在iOS開發當中,我們有很多選擇可以做半透明模糊效果,這裡主要介紹幾種比較常用的模糊處理方法。
1. CoreImage 中的模糊濾鏡
coreImage 是 IOS 5 中新加入的一個 Objective-c 的框架,提供了強大高效的圖像處理功能,用來對基於像素的圖像進行操作與分析。iOS提供了很多強大的濾鏡(Filter),種類繁多。
CoreImage 框架中的對象有 CIImage、CIFilter、CIContext。其中,CIImage 是 CoreImage 框架中最基本代表圖像的對象,用於獲取圖片數據源。CIFilter CIFilter 用來表示 CoreImage 提供的各種濾鏡。濾鏡使用鍵-值來設置輸入值,一旦這些值設置好,CIFilter就可以用來生成新的CIImage輸出圖像了。調用[CIFilter attributes]會返回filter詳細信息,例如,調用高斯模糊濾鏡的屬性會出現:
{
"CIAttributeFilterAvailable_Mac" = "10.4";
"CIAttributeFilterAvailable_iOS" = 6;
CIAttributeFilterCategories = (
//濾鏡所屬種類,通常一個濾鏡可以屬於幾種
CICategoryBlur,
CICategoryStillImage,
CICategoryVideo,
CICategoryBuiltIn
);
CIAttributeFilterDisplayName = "Gaussian Blur";
CIAttributeFilterName = CIGaussianBlur; //濾鏡的名稱
CIAttributeReferenceDocumentation = "http://developer.apple.com/library/ios/documentation/GraphicsImaging/Reference/CoreImageFilterReference/index.html#//apple_ref/doc/filter/ci/CIGaussianBlur";
inputImage = {
//濾鏡使用需要輸入的參數,該參數類型為CIImage
CIAttributeClass = CIImage;
CIAttributeDescription = "The image to use as an input image. For filters that also use a background image, this is the foreground image.";
CIAttributeDisplayName = Image;
CIAttributeType = CIAttributeTypeImage;
};
inputRadius = {
//模糊程度
CIAttributeClass = NSNumber; //類型
CIAttributeDefault = 10; //默認值
CIAttributeDescription = "The radius determines how many pixels are used to create the blur. The larger the radius, the blurrier the result.";
CIAttributeDisplayName = Radius;
CIAttributeIdentity = 0;
CIAttributeMin = 0;
CIAttributeSliderMax = 100;
CIAttributeSliderMin = 0;
CIAttributeType = CIAttributeTypeScalar;
};
}
CIContext 用來渲染 CIImage。CIContext 可以是基於 CPU 的,也可以是基於 GPU 的,這兩種渲染的區別是:使用 CPU 渲染 IOS 會采用 GCD 來對圖像進行渲染,這保證了 CPU 渲染在大部分情況下更可靠,比 GPU 渲染更容易使用,他可以在後台實現渲染過程;而GPU 渲染方式使用 OpenGL ES 來渲染圖像,這種方式 CPU 完全沒有負擔,應用程序的運行循環不會受到圖像渲染的影響,而且他渲染比CPU渲染更快但是GPU渲染無法在後台運行。
對於如何選擇更好的渲染方式,我認為應該視具體情況而定:對於復雜的圖像濾鏡使用GPU更好,但是如果在處理視頻並保存文件,或保存照片到照片庫中時為避免程序退出對圖片保存造成影響,這時應該使用CPU進行渲染。默認情況是用CPU渲染的。
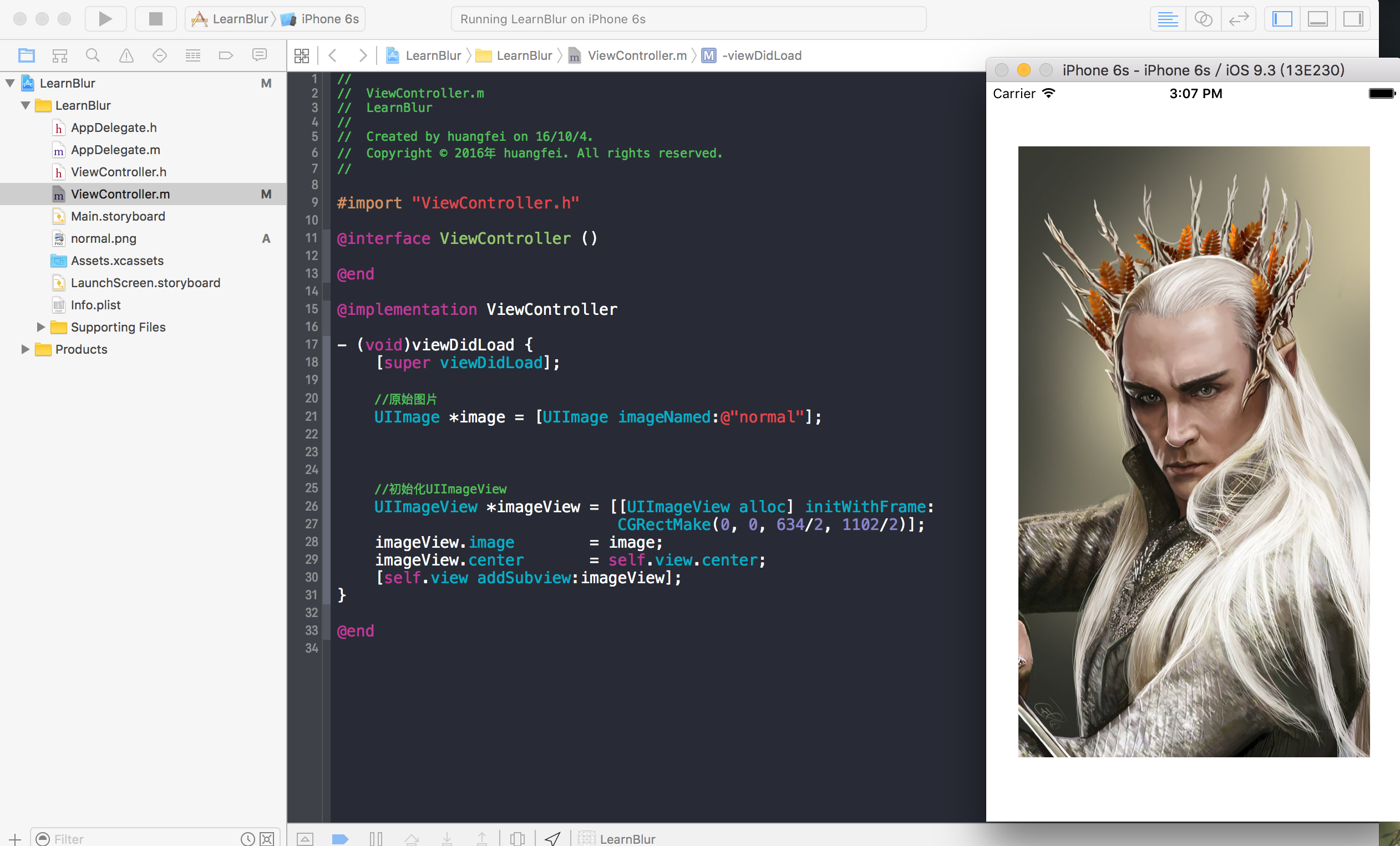
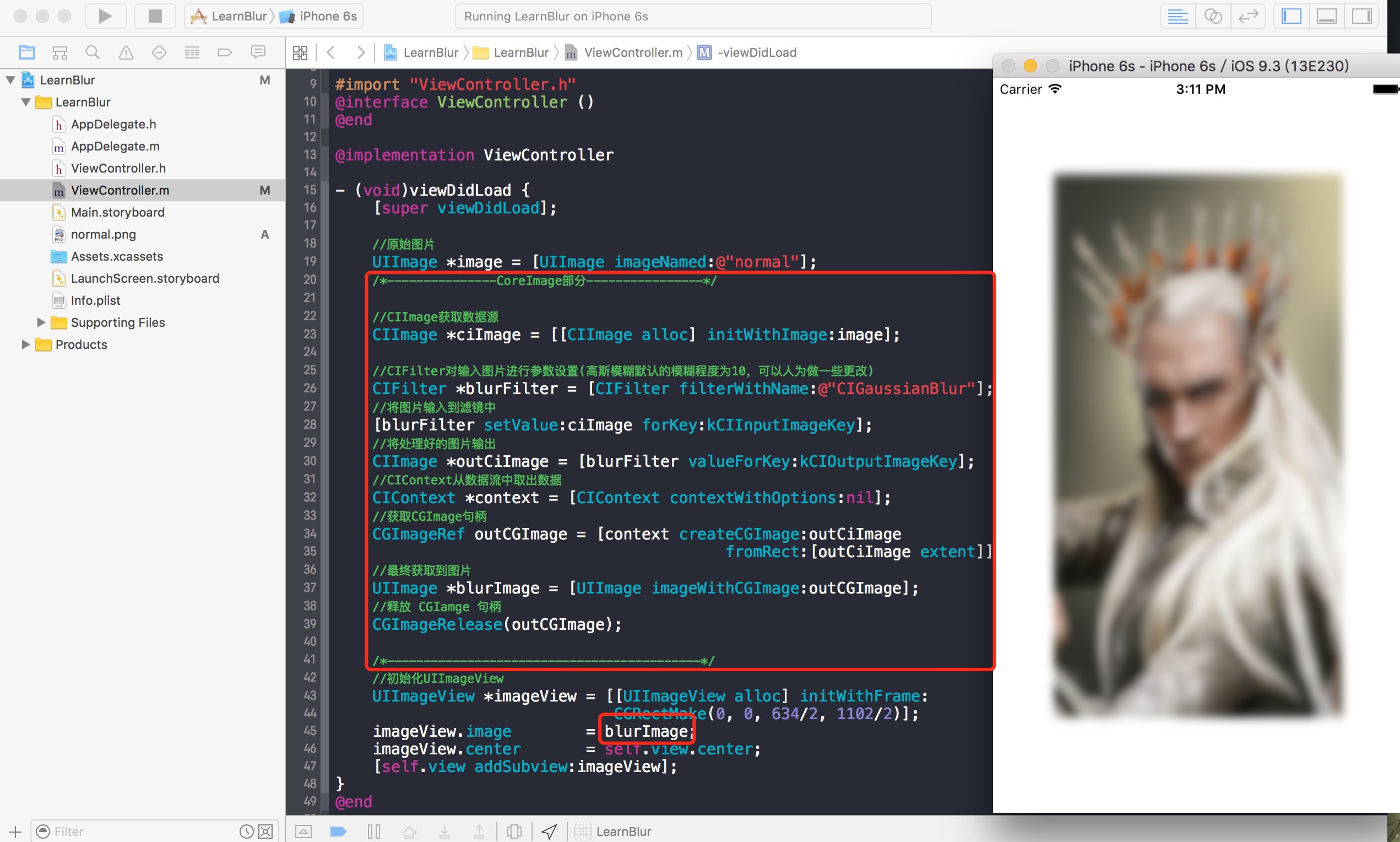
下面用實例具體說明(此處選擇高斯模糊濾鏡)。
原圖如下所示:

采用默認的模糊程度的效果(默認為10,且采用CPU渲染):

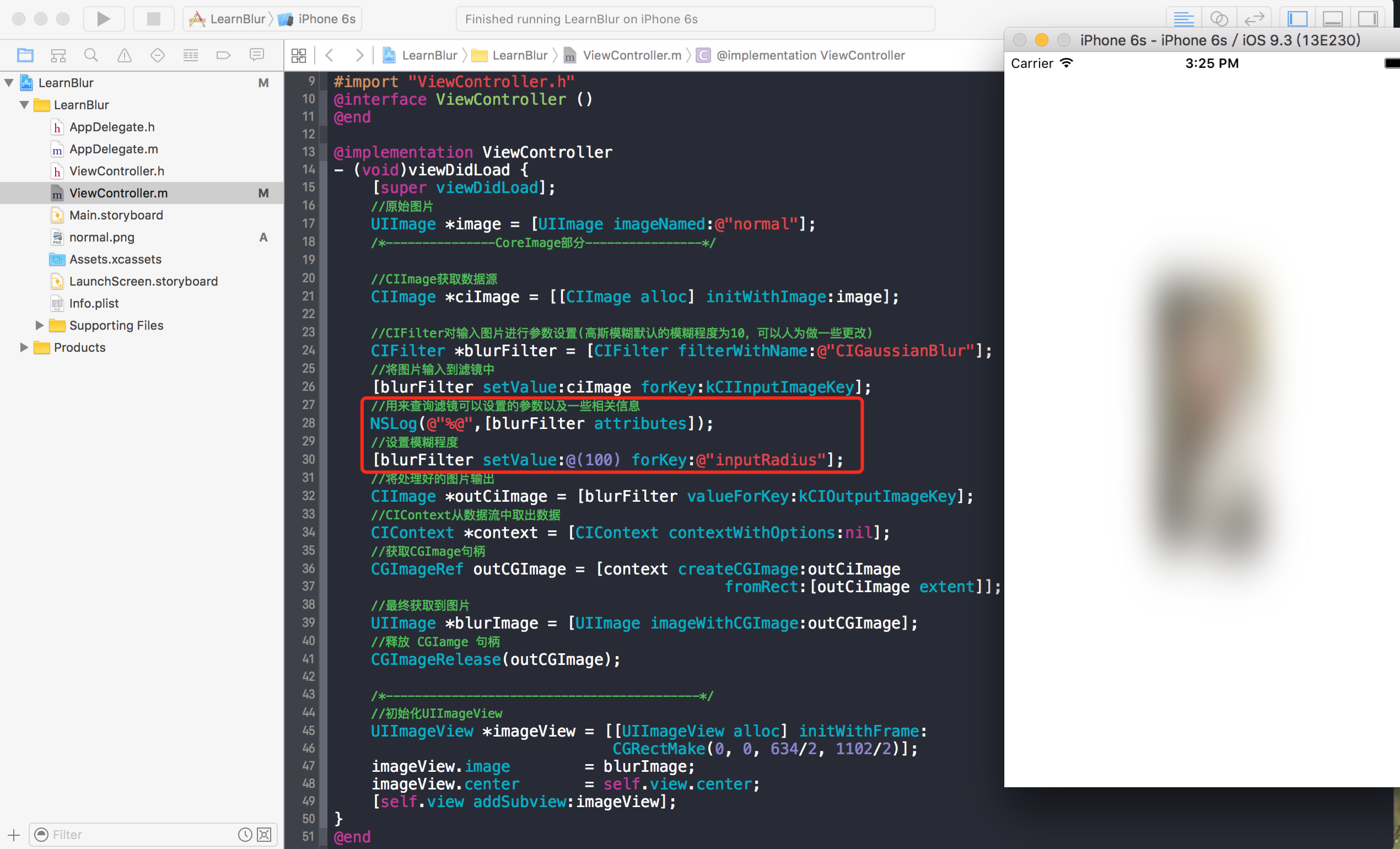
查看高斯模糊濾鏡屬性,並自定義模糊程度(此處設置為100):

可以看到,畫面模糊地完全看不清了,所以,在選擇模糊程度的過程中,應該要合理。
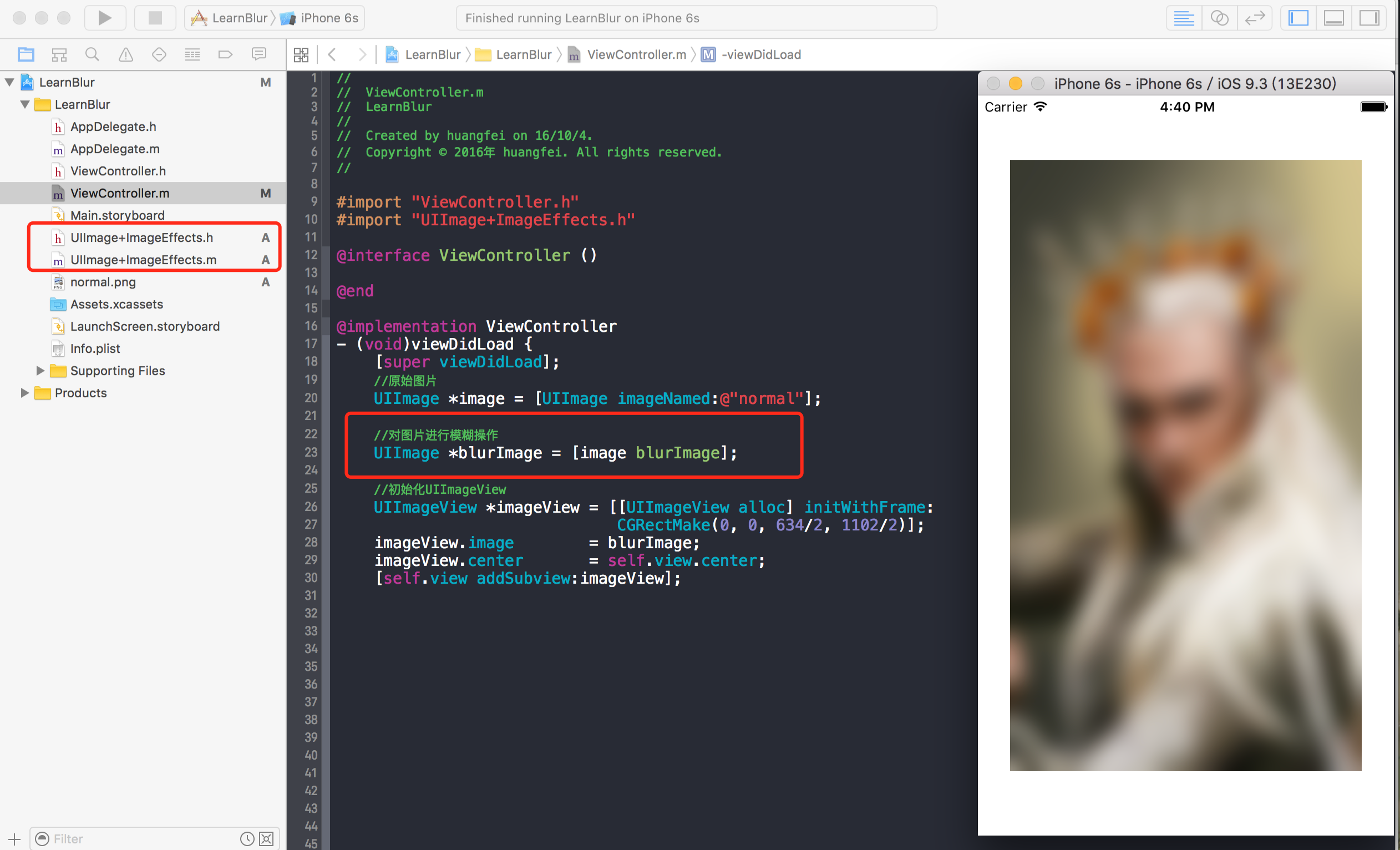
2. UIImage+ImageEffects 的 category 模糊效果
UIImage+ImageEffects 是 Accelerate 框架中的內容,其模糊效果非常美觀,且使用簡單,修改過的 UIImage+ImageEffects 可以對圖片進行局部模糊。

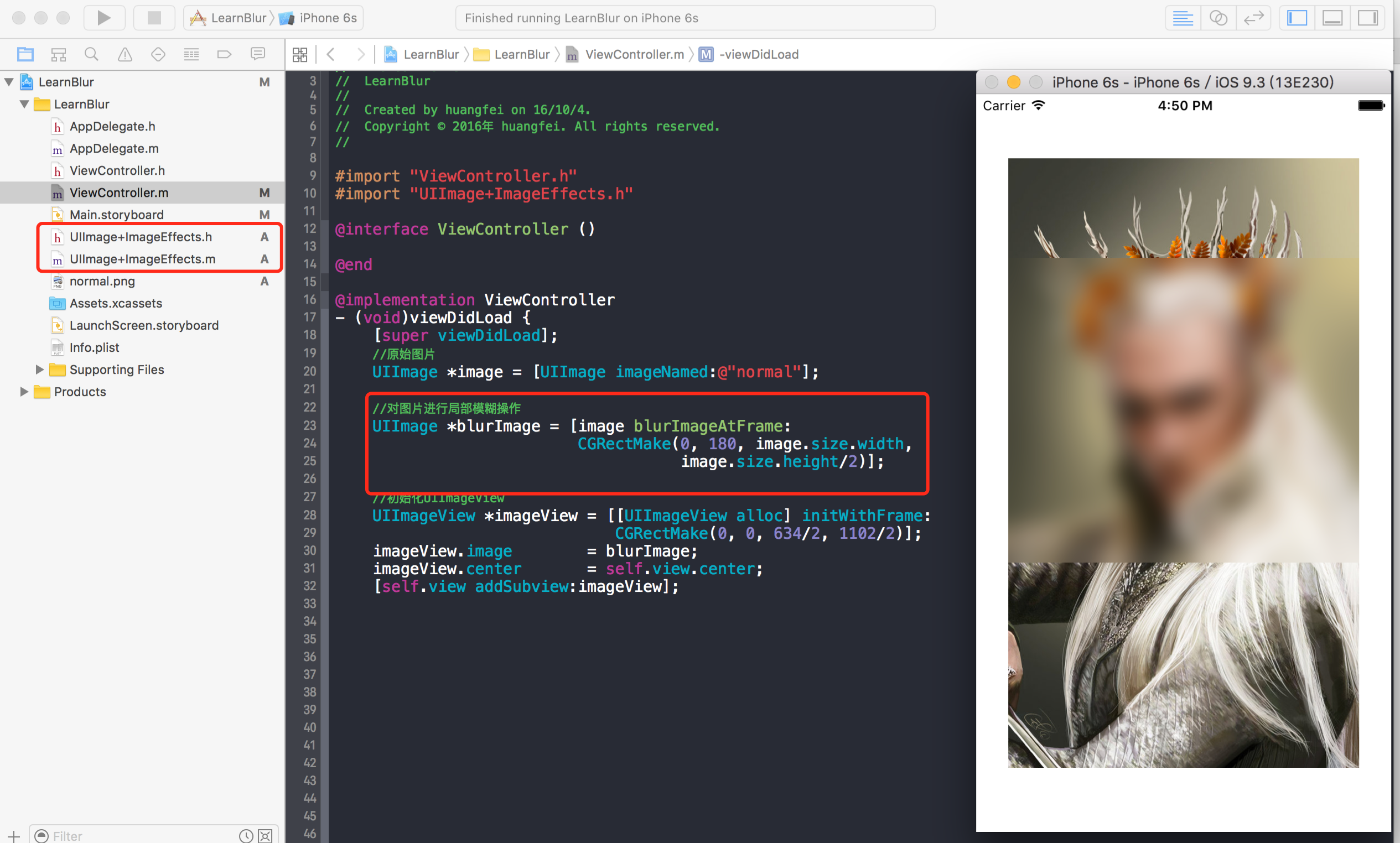
只需一行代碼即可達到模糊效果,還可以調用 blurImageWithRadius 函數自定義模糊程度,最值得一提的是,可以調用 blurImageAtFrame 函數自定義部分模糊,例如:

注意要使用 UIImage+ImageEffects 的 categZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcnkgxKO6/dCnufujrNKqz8i1vMjrxuTUtMLro6y4w9S0wuvKx8a7ufu5q8u+v6rUtLj4v6q3otXftcSjrNKyv8nS1NaxvdO0087StcQgZ2l0aHViIMnPz8LU2KO6PGEgaHJlZj0="https://github.com/herojack/BlurDownloadView">UIImage+ImageEffects源碼
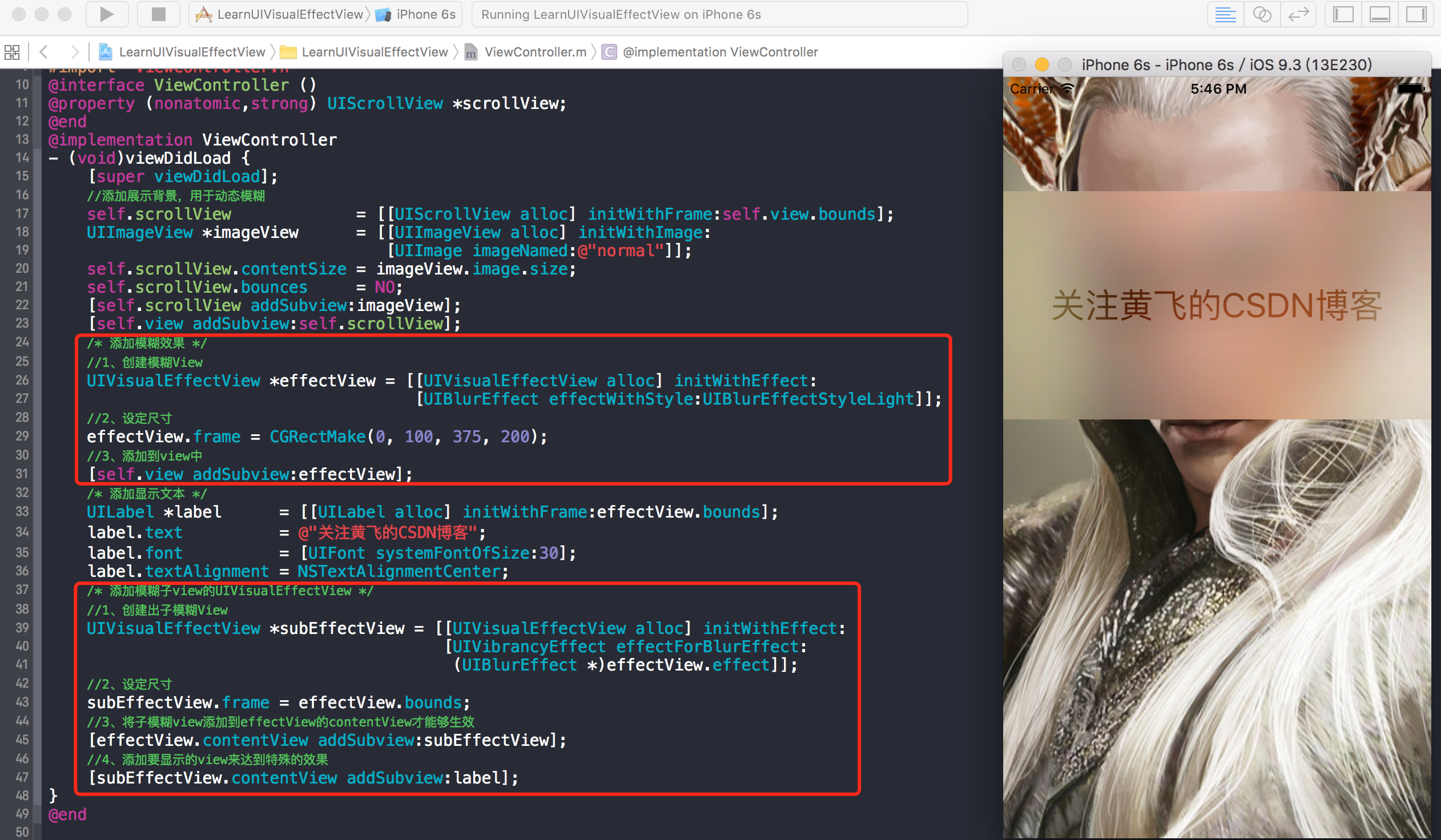
3. IOS 8 中的 UIVisualEffectView 模糊效果
UIVisualEffectView的模糊效果是即時渲染的,即與上述兩種不同的是,上述兩種模糊方式是靜態的模糊,而這種模糊效果是動態的。且要注意的是,只能在 IOS 8 及以上的版本中能使用。這裡主要講解在模糊面板上的文字顯示。

該實例中,整個圖片按原圖大小平鋪在屏幕上,圖片可滑動,但模糊效果和子模糊(蒙版上的字)效果都是根據圖片的滑動而動態變化的。
以上便是自己總結的三種模糊效果的使用方法,可以根據需要進行套用,各個使用方法都有其特點,使用時也要注意相應事項。後續會繼續更新 IOS 動畫設計方面的知識點和實例分析,敬請期待!