Swift:一個簡單的貨幣轉換器App在iOS10中的分析和完善
這本不算是一個完整的貨幣轉換App,只不過是一個小巧的學習性質的程序.該App覆蓋了如下幾個知識點:
多國語言的支持 通過網絡Api接口讀取數據
最後我們來修復一個原來代碼中的一個小錯誤作為完美的收尾工作
全部代碼用最新的Xcode8.0 + swift 3.0重寫,你可以了解swift最新的語法,各種簡潔的爽ing…
首先從網上download三個國家的圖片下來:

注意設置好圖片的名稱,代碼中要用到.
因為本篇博文不是面向那種非常入門級的初學者,所以有些操作只是一筆帶過,如果列位對於一些細節有不明白的地方,可以在下面直接回復詢問.
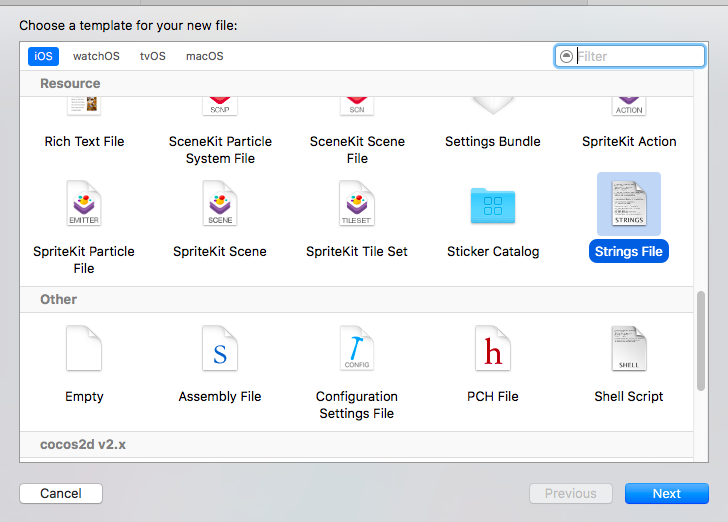
用Xcode新建一個單視圖項目,在其中加入一個Strings File,命名為Localizable.strings:

打開該文件,敲入以下內容:
"Rate" = "Rate: %@"; "Total" = "Total: %@"; "Choose Currency" = "Choose a currency"; "flagicon" = "english"; "Cancel" = "Cancel";
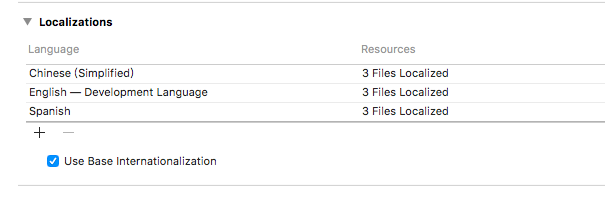
打開該項目(Project,注意不是Targets哦!)設置窗口的Info選項卡,在Localizations列表中新建2個配置,分別是中國和西班牙:

回到Localizable.strings文件,進入inspector選項卡,點擊Localize按鈕:

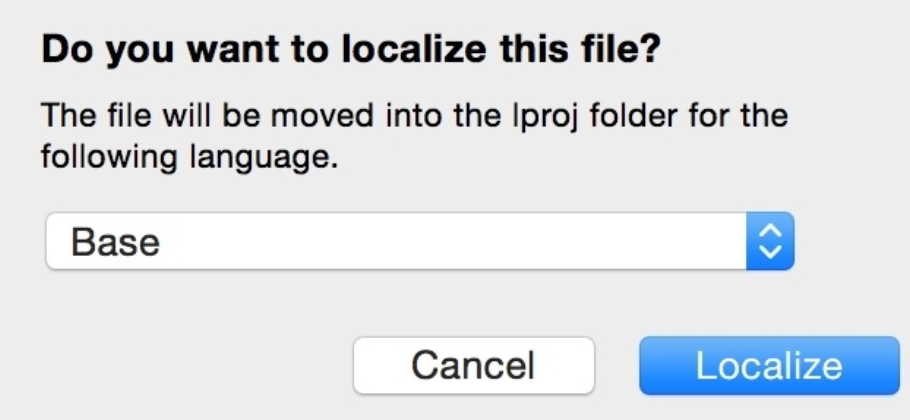
選擇你的Base語言:

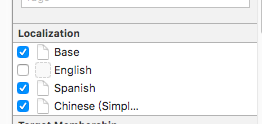
你會發現原來的Localize按鈕的位置變成了你選擇國家的配置內容,確保選中你新增的國家:

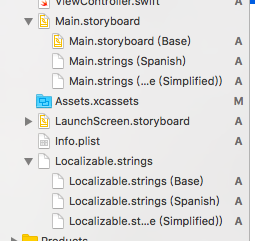
這時你會發現Xcode左側的資源導航欄的Main.storyboard和Localizable.strings被擴展了:

我們發揮想象力將其內容修改為對應國家的內容吧!以下是我修改的中文語言的內容,首先是Main.strings (Chinese (Simplified)):
/* Class = "UILabel"; text = "Currency Converter"; ObjectID = "nvc-oG-Tuy"; */ "nvc-oG-Tuy.text" = "貨幣轉換器"; /* Class = "UITextField"; placeholder = "Amount of money"; ObjectID = "taC-uW-ikM"; */ "taC-uW-ikM.placeholder" = "多少錢啊!?";
然後是Localizable.strings (Chinese (Simplified))文件:
"Rate" = "匯率: %@"; "Total" = "總額: %@"; "Choose Currency" = "選擇一種貨幣"; "flagicon" = "china"; "Cancel" = "取消";
我們要從網絡Api接口取數據,該接口的名稱為:http://api.fixer.io/latest
很不幸,新版的iOS默認不允許非https開頭的連接,你可以到本貓寫的另一篇blog中查看解決辦法:
iOS9 中關閉ATS的方法
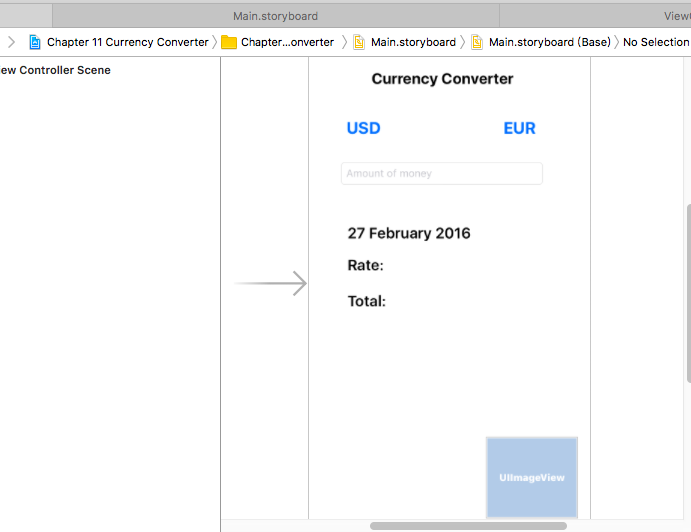
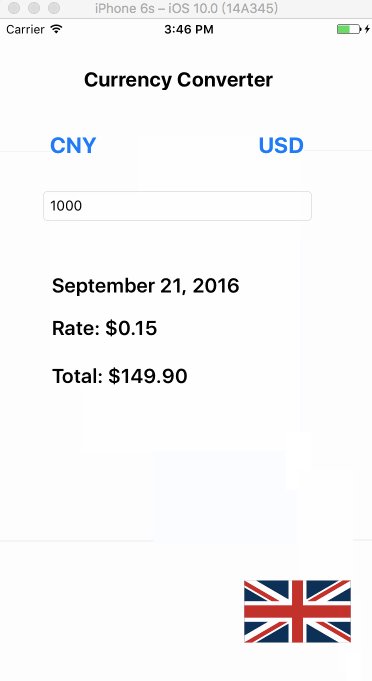
輕松搞定ATS之後,我們需要設計UI,類似如下畫面:

在把需要連接的outlet連接好之後,我們簡單看一下最核心的setup方法.該方法有將近50行代碼,它主要干了如下這些事:
1.根據源貨幣和目的貨幣生成url:
let url = URL(string: "\(baseurl)?base=\(fromCurrency)&symbols=\(toCurrency)")!
print("GET URL:\(url.absoluteString)")
2.建立一個session.dataTask,將取回的數據轉換為json格式的對象
3.將json對象中對於的數據取出顯示出來,對於需要多國語言支持的地方,我們用了以下方法:
self.rateLabel.text = String(format: NSLocalizedString("Rate", comment: ""), currencyFormatter.string(from: NSNumber(value: ratio!))!)
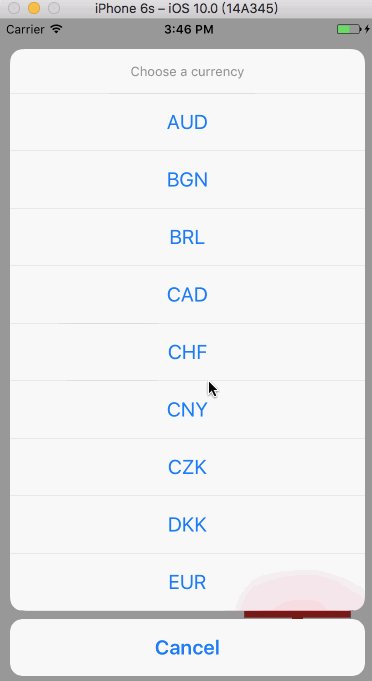
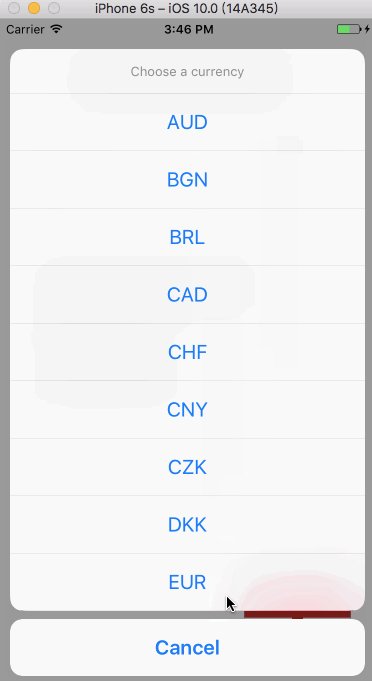
下面我們運行一下App看看效果:

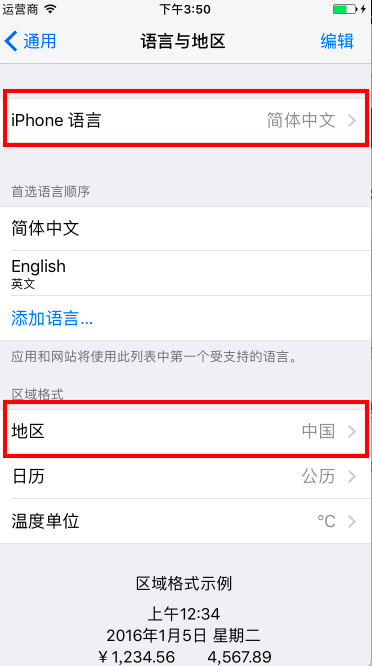
沒什麼意外的,下面我們進入iPhone的系統設置界面:
通用->語言和地區設置,將Language和Region選項全部改為中國,改完後的界面如下:

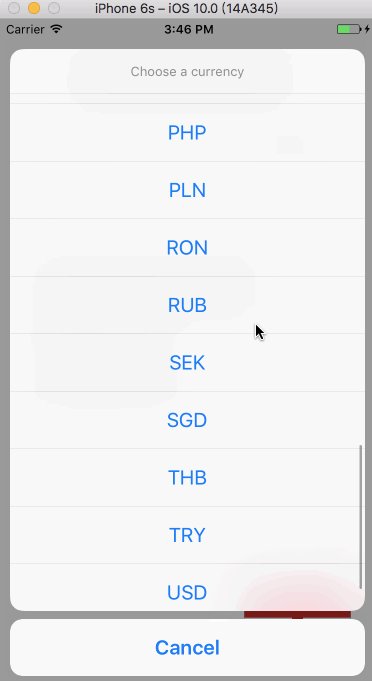
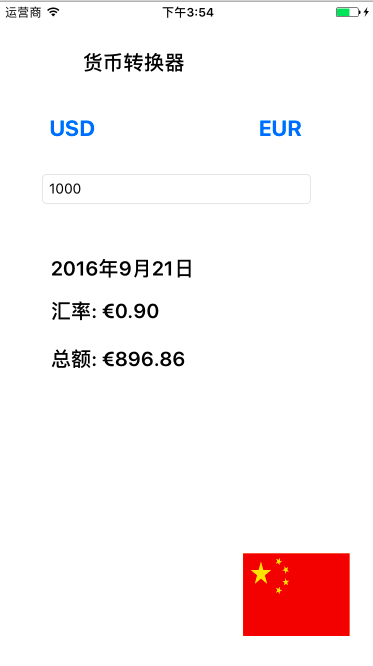
我們再運行一下App:

OK!不過實際測試中如果源貨幣和目標貨幣相同的話,你猜會怎麼樣!?
App會突然崩潰掉哦!
調試發現此時以下一句會返回nil:
let rates = json["rates"] as! [String:Double]
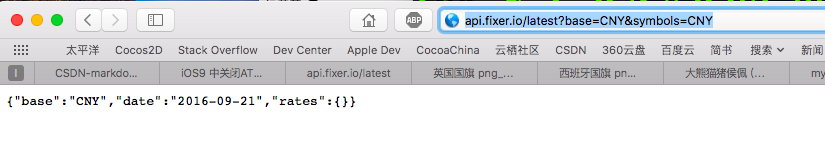
為了更好地解釋這個錯誤的原因,我們手動創建一個查詢url字符串,輸入到浏覽器中:

是滴,你沒看錯,從url取回的數據中rates沒有內容,所以我們不能指望網絡Api接口,我們需要在代碼中做些調整.
進入setup方法,在開頭增加一句:
var ratio:Double?
if fromCurrency == toCurrency{
ratio = 1.0
}
然後在session.dataTask的閉包中將原來ratio的位置修改如下:
if ratio == nil{
ratio = rates[self.toCurrency]
}
現在我們App可以很好地處理各種貨幣種類的情況了,包括源貨幣和目標貨幣相同的情況啦!
(PS:文字沒有測試國家為西班牙的情況,大家可以自行測試)
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法