iOS app上架圖文教程及注意事項
iOS app上架圖文教程及注意事項:
一、前言:
這個是昨天補發的,真的是手搓,我昨天幫了一個同學,他問的一些問題我也在這個博客中體現出來,所以我昨天就在維護這篇博客,誰知道不小心點到捨棄,我還以為是這個捨棄一些自己的修改,誰知道直接給我刪除了,我在回收站中找到了我的這篇博客,但是不能回復,就又重新寫了這篇,希望幫到大家,一直在維護中,有問題可以像之前同學一樣寫在評論中,小問題我直接回復,大問題我會加你QQ進行討論。
如果你是一個iOS developer,而你正好看到了這篇文章,我只能說你是幸運的,app上架圖文教程在下邊
二、准備:
一個已付費的開發者賬號(賬號類型分為個人(Individual)、公司(Company)、企業(Enterprise)、高校(University)四種類型,每年資費分別為$99、$99、$299、免費。)。一個已經開發完成的項目。三、檢查:
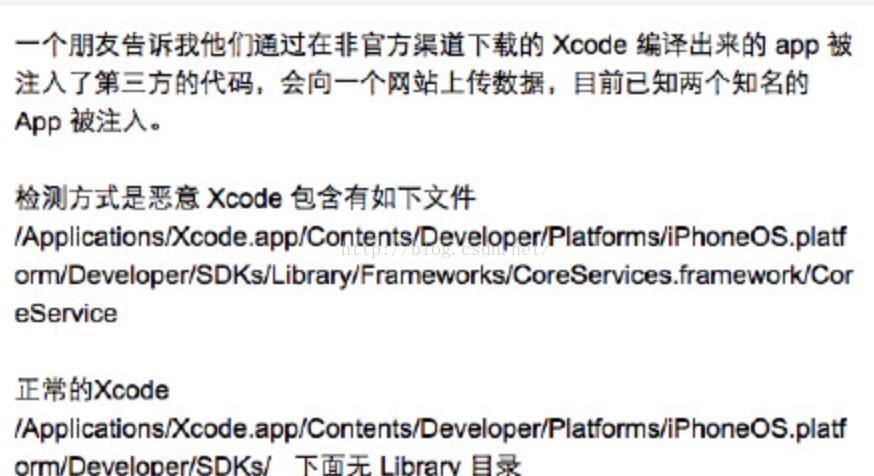
你的Xcode必須是正式版的,beta版本的Xcode是不能上傳項目的。上傳使用的 Mac 的 OS X系統必須也是正式版的,beta版本也不行。請確認你安裝的Xcode是從App Store或者是開發者網站下載的,而不是從其它渠道獲取的安裝包安裝的,因為非官方途徑下載的Xcode可能帶有XcodeGhost 病毒。如何檢查? ( 檢查方法)
( 檢查方法)
四、生成發布證書
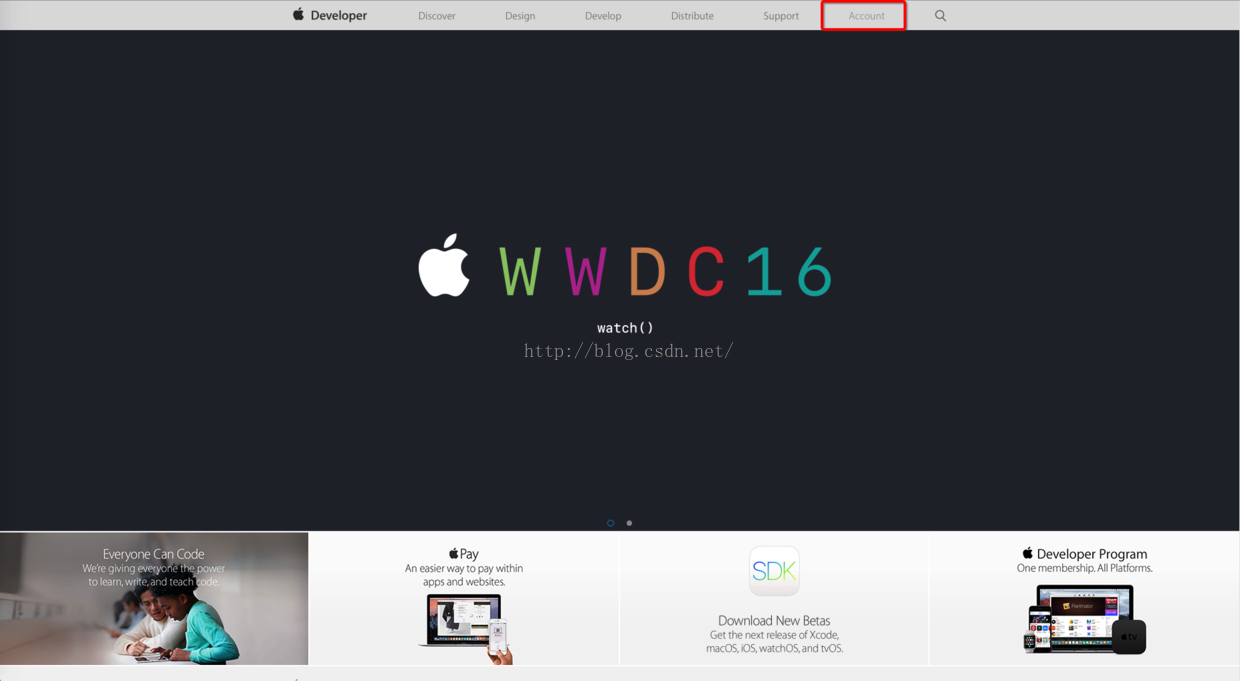
打開蘋果開發者中心:https://developer.apple.com
打開後點擊:Account
 蘋果開發者中心
蘋果開發者中心
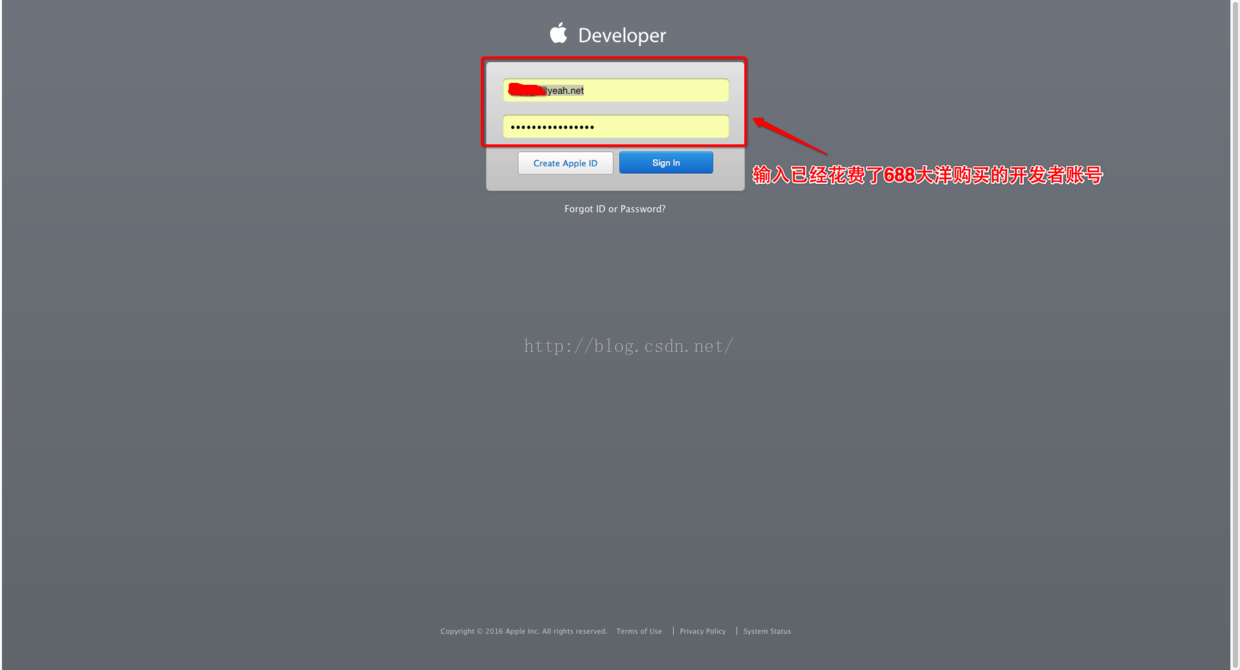
下面輸入已付款過的Apple賬號和密碼登錄(如果你的電腦已經保存了密碼,會直接進入)
 開發者登錄賬號
開發者登錄賬號
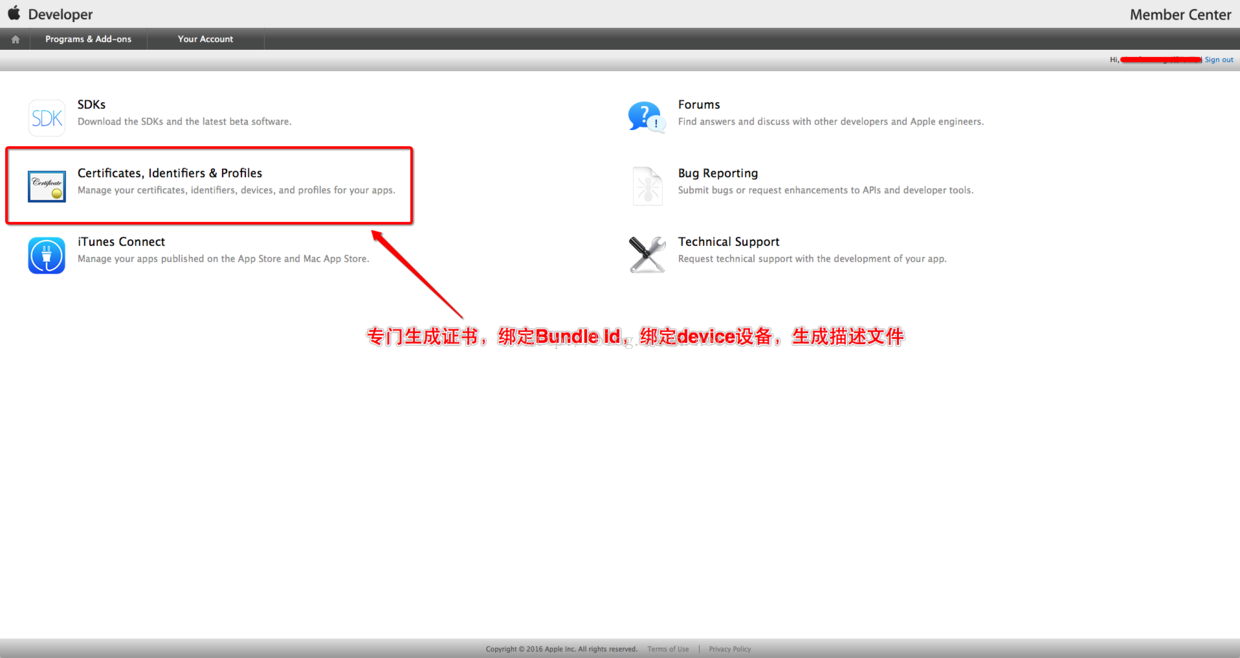
點擊:Certificates, Identifiers & Profiles (專門生成證書,綁定Bundle Id,綁定device設備,生成描述文件的地方)
 Member Center
Member Center
點擊Certificates生成證書
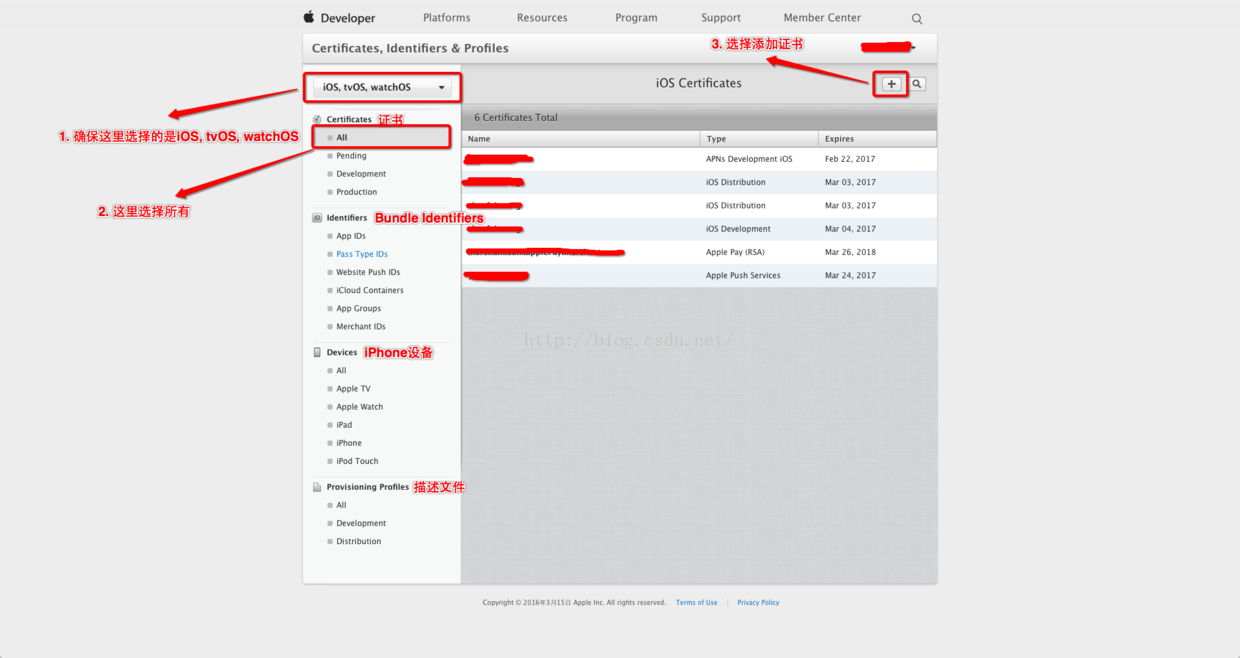
選擇iOS, tvOS, watchOS選擇All點擊右上角新添加證書 添加新證書1
添加新證書1
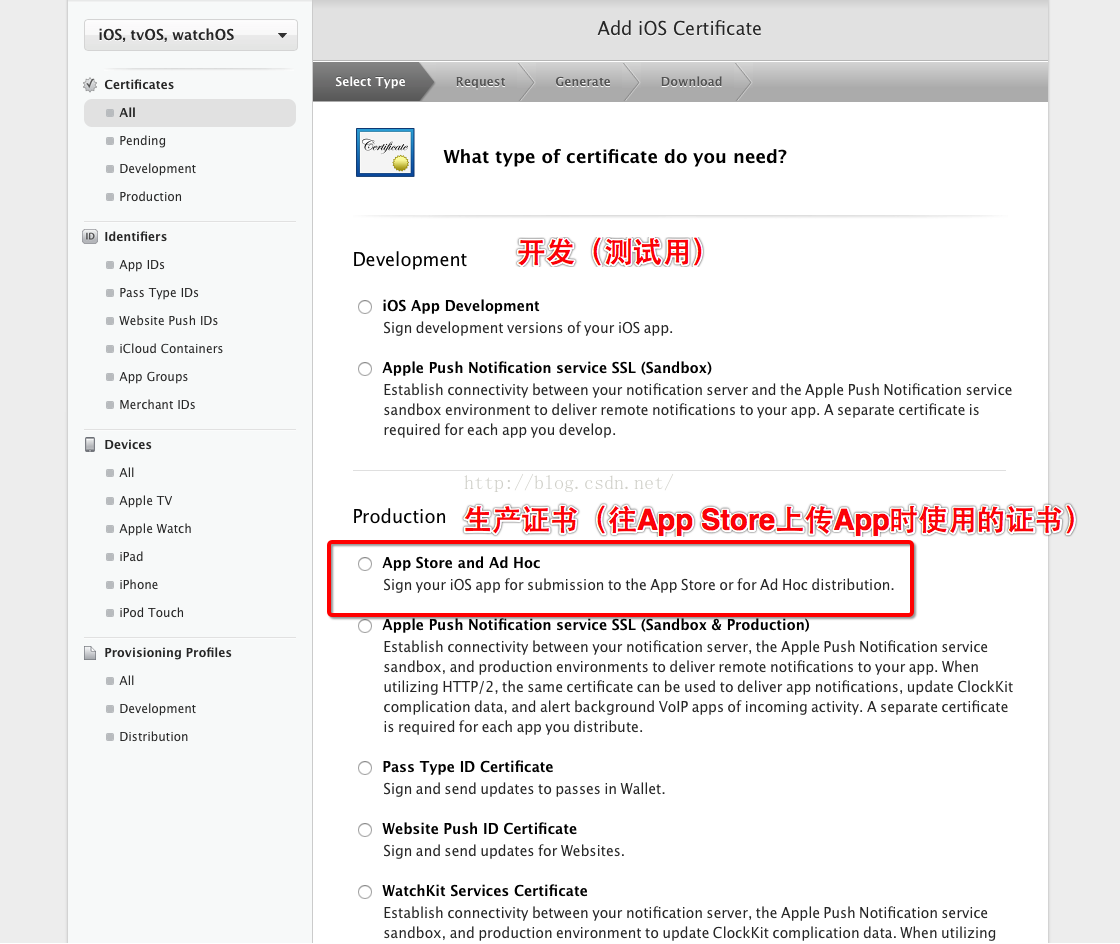
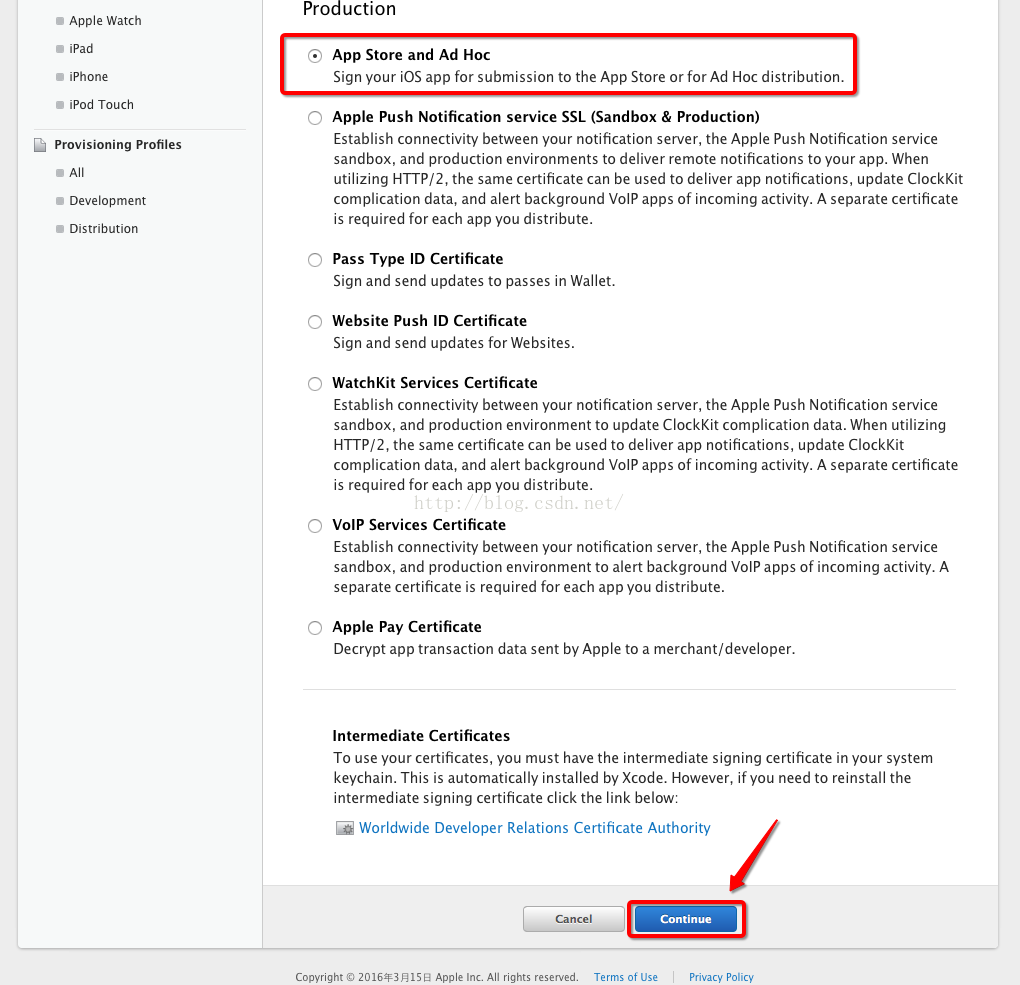
由於是做App上傳,選擇生產證書(選擇App Store and Ad Hoc)
 選擇App Store and Ad Hoc
選擇App Store and Ad Hoc
注意:一個開發者賬號只能創建(1-2個開發(測試)證書,2-3個生產(發布)證書),如果你的App Store Ad Hoc 前面的按鈕不能選擇,則代表你的這個賬號無法再創建新的生產證書了。
解決方法:
注意:如果你想刪除證書,執行下面步驟,否則略過。
 刪除證書
刪除證書
然後接上上圖,生產證書部分繼續


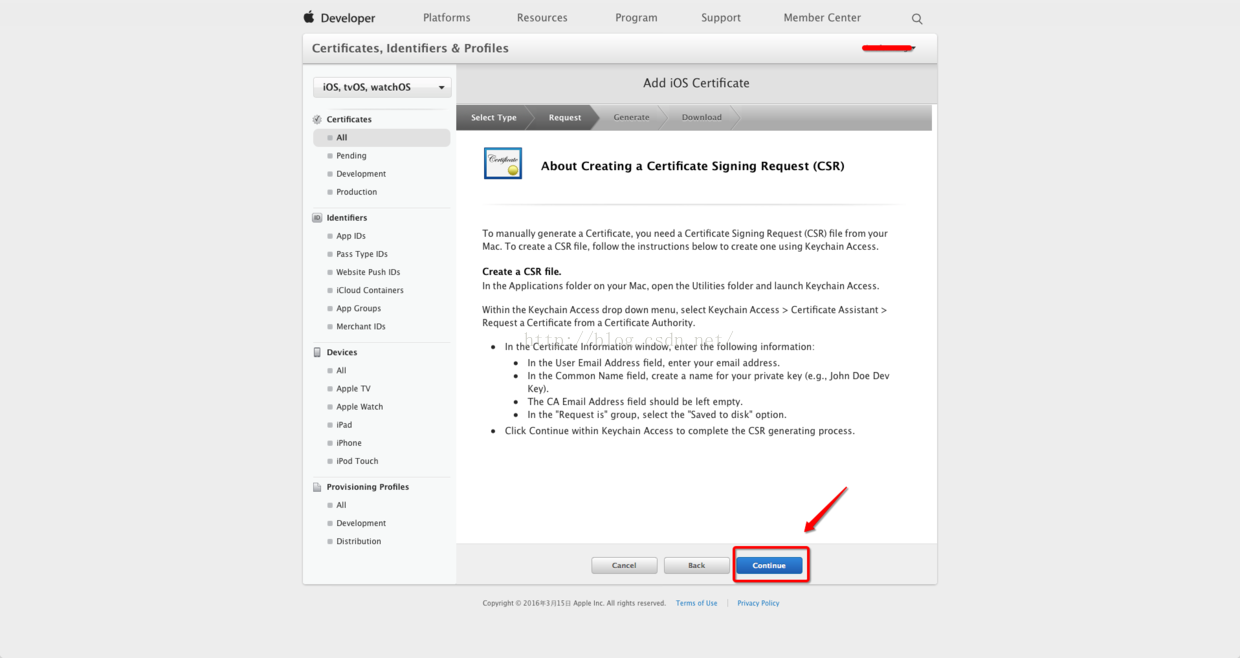
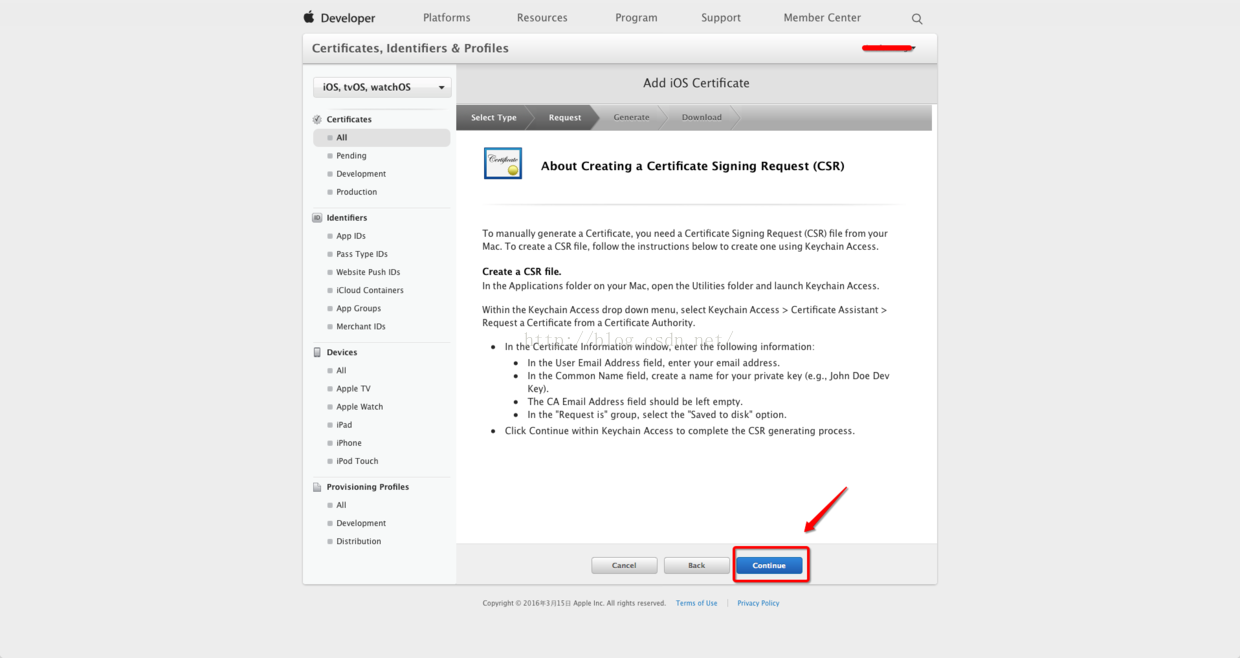
(生成證書2)

(生成證書3)
上傳CSR文件去獲取證書(CSR文件需要我們到本機鑰匙串裡去創建)
在Launchpad的其他裡面,點擊鑰匙串訪問彈出如下界面
(其他)
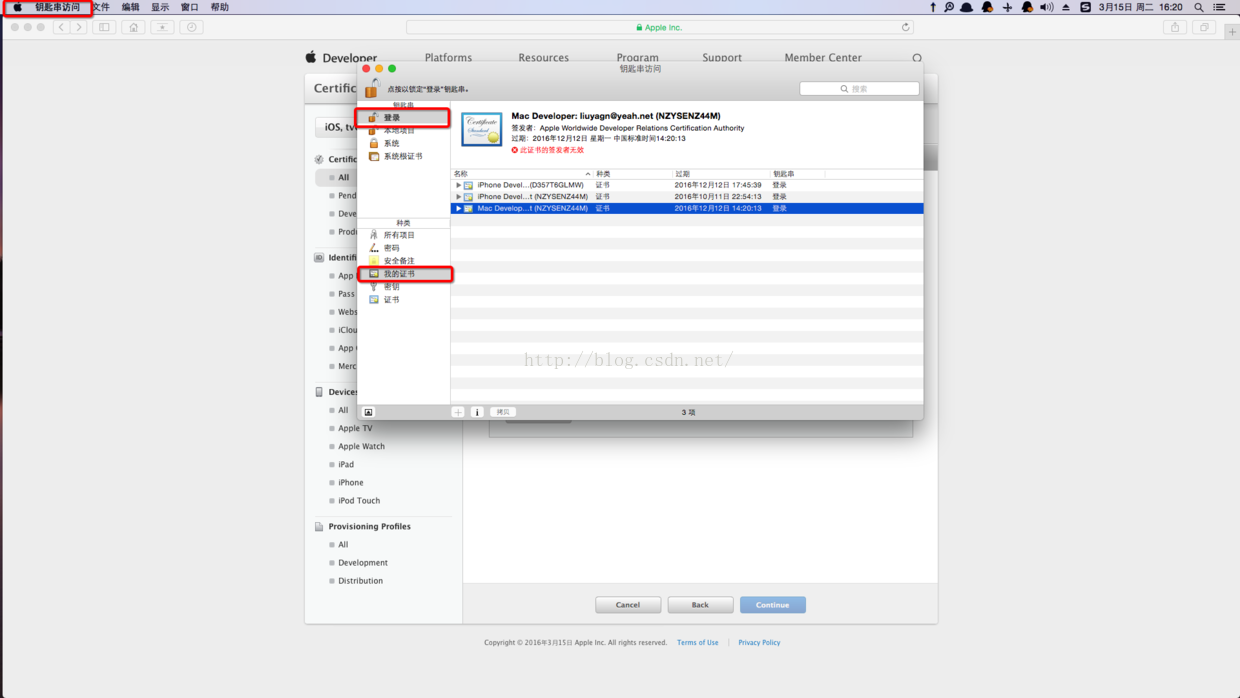
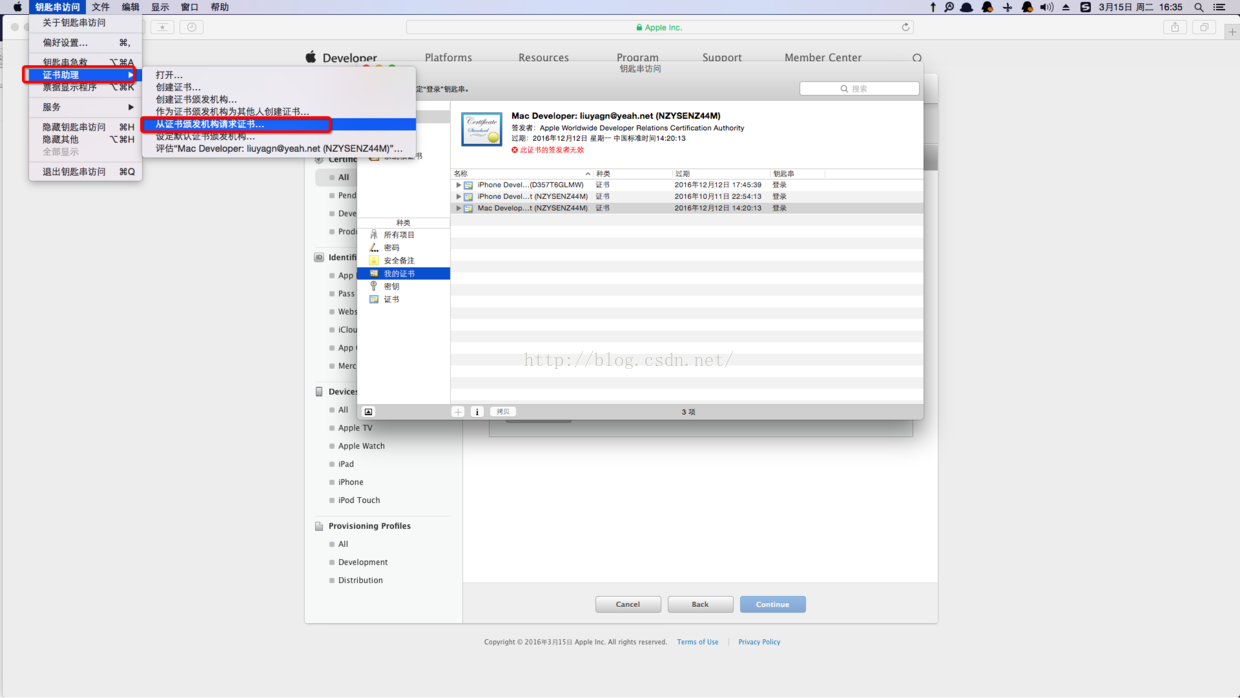
 鑰匙串訪問 工具欄選擇鑰匙串訪問->證書助理->從證書頒發機構請求證書...
鑰匙串訪問 工具欄選擇鑰匙串訪問->證書助理->從證書頒發機構請求證書...

(請求證書)

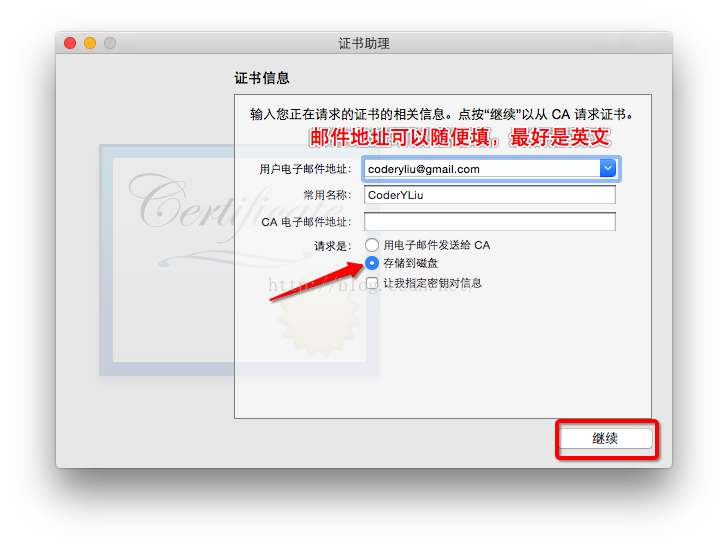
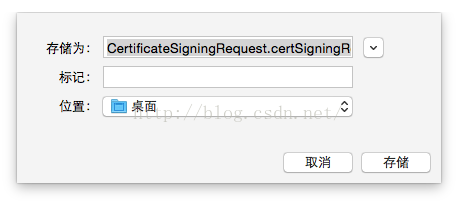
(證書信息 將CSR文件保存到MAC磁盤的某個位置(這裡我選擇的是桌面,進行存儲)

(存儲證書)
 (點擊完成)
(點擊完成)
 CertificateSigningRequest.certSigningRequest 文件
CertificateSigningRequest.certSigningRequest 文件
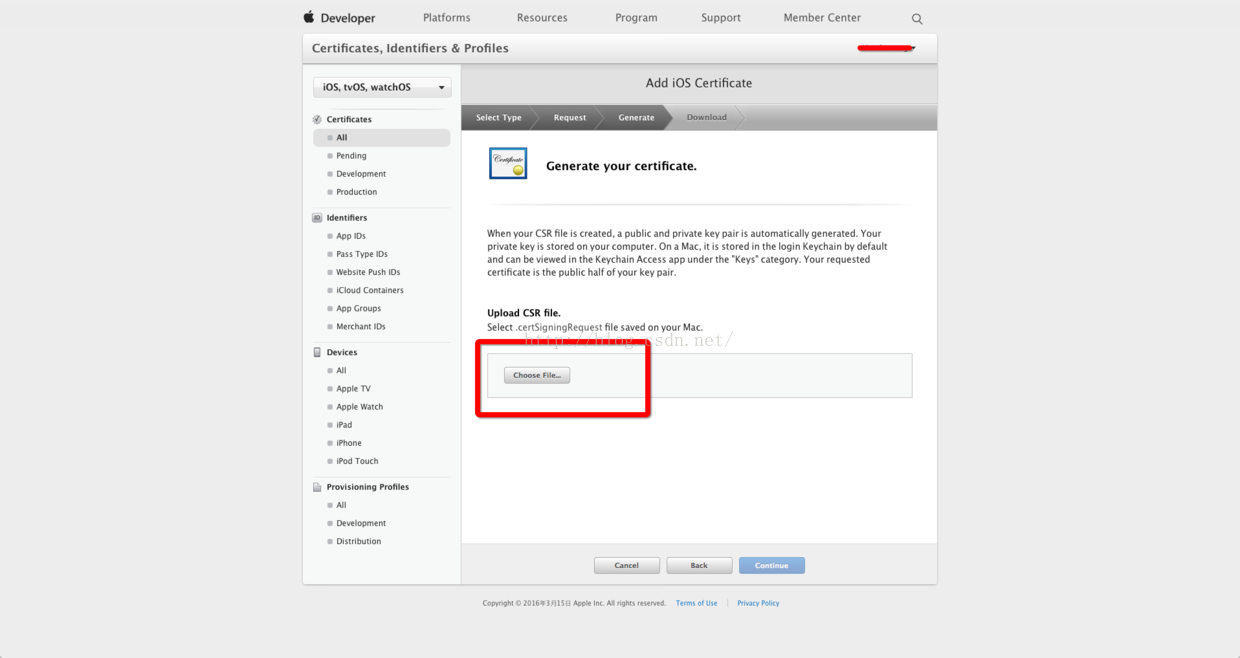
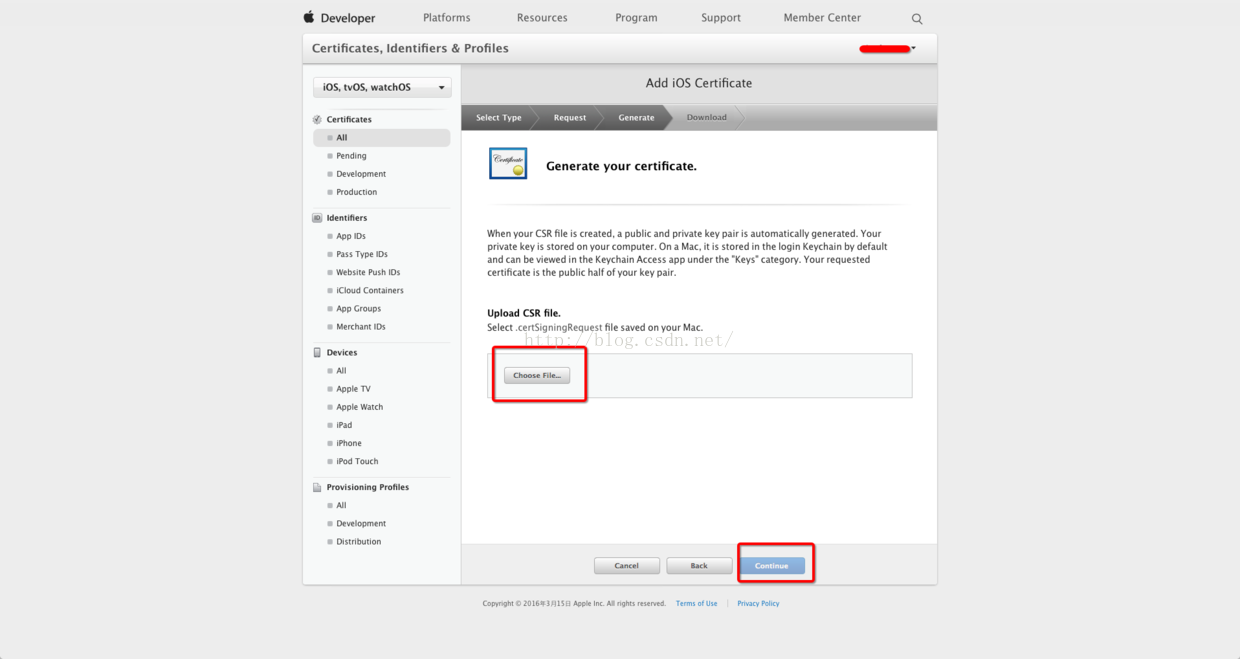
然後回到浏覽器,點擊choose File..
 選擇CSR文件
選擇CSR文件
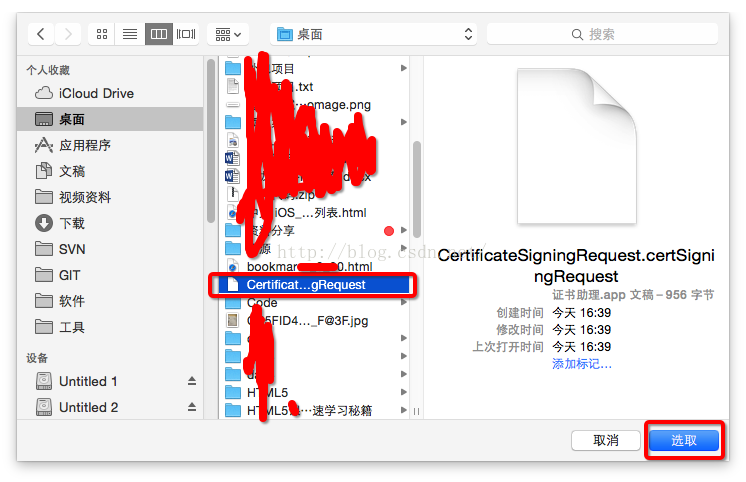
選擇創建好的:CertificateSigningRequest.certSigningRequest 文件,點擊選取
 選取CSR文件
選取CSR文件
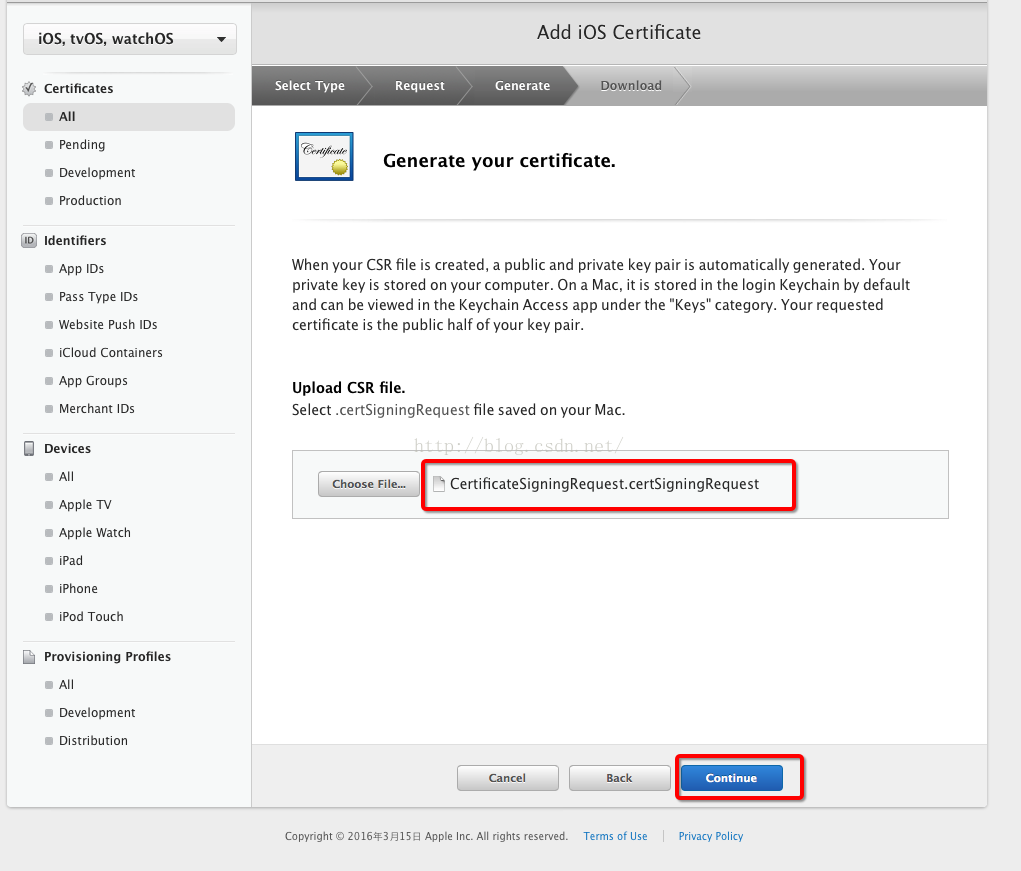
點擊Generate上傳證書
 上傳CSR證書
上傳CSR證書
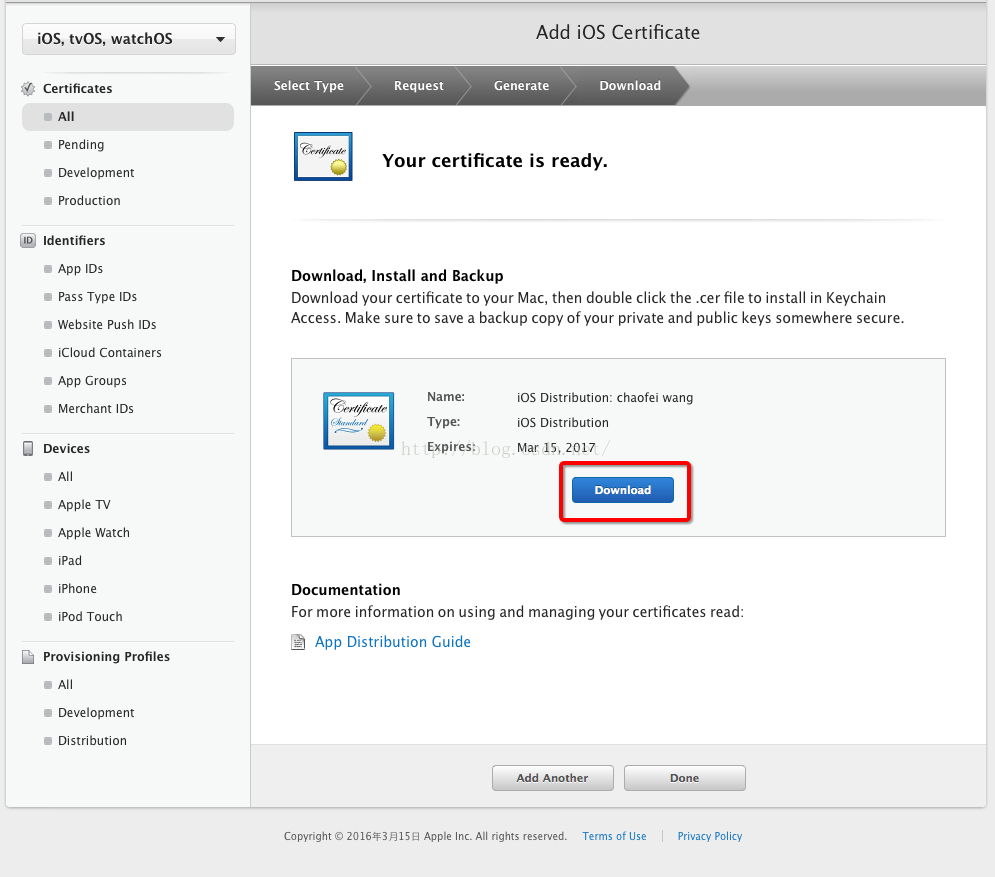
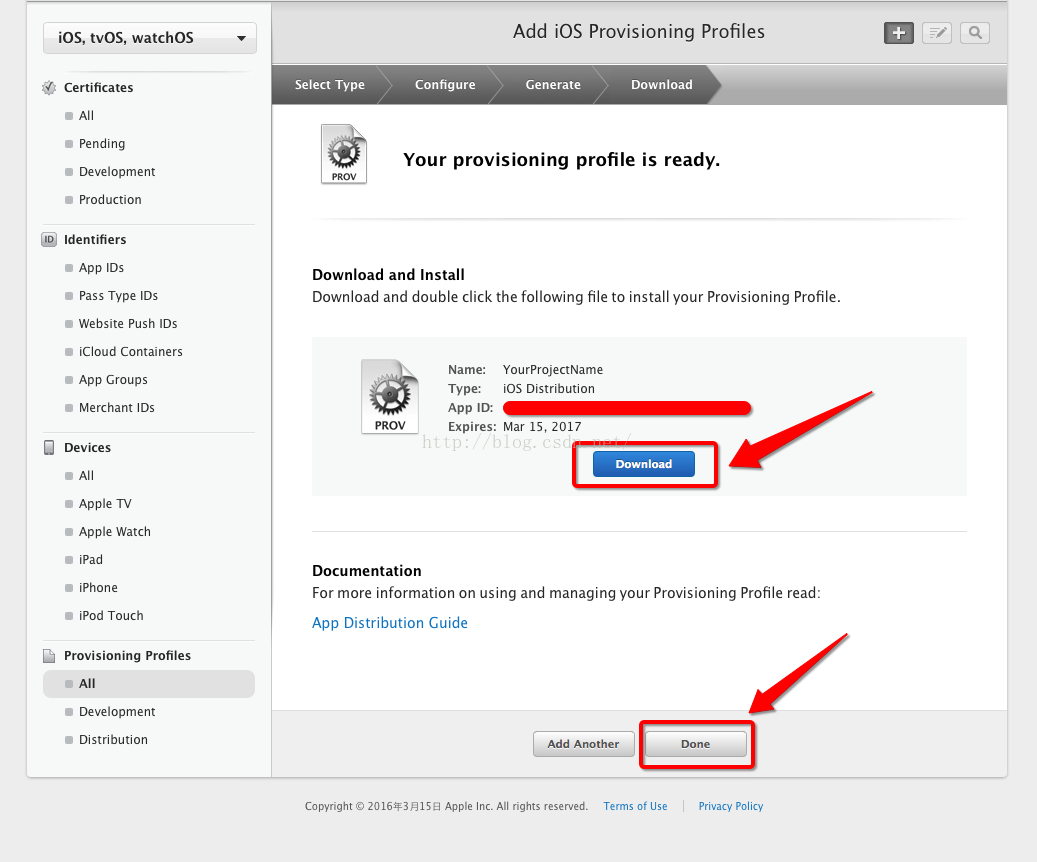
跳轉到如下界面,點擊 DownLoad 下載生成的證書(cer後綴的文件),然後點擊Done,你創建的發布證書就會存儲在帳號中。
 下載生成的證書
下載生成的證書  cer後綴的文件
cer後綴的文件
注意:這個證書只能下載一次。點擊下載後,關閉頁面後就不能再回到下載頁面了。
如果不需要給別的電腦使用,則直接跳過下面附加項,跳轉到第五步(綁定Bundle Identifier)
附加項:生成p12文件在其他電腦上使用這個發布證書
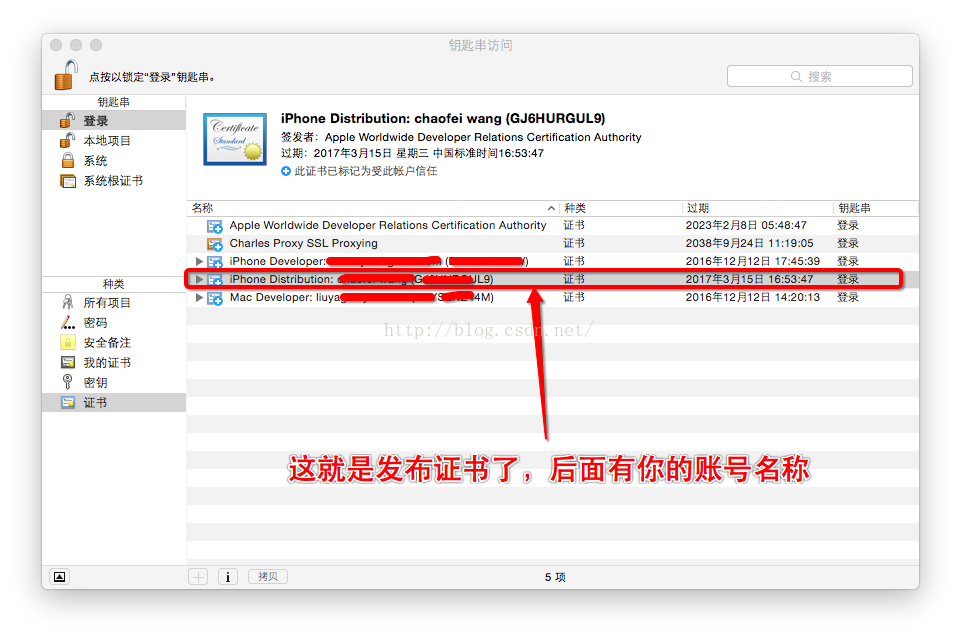
雙擊安裝證書後,打開鑰匙串訪問,選擇安裝的證書右鍵單擊 安裝的發布證書
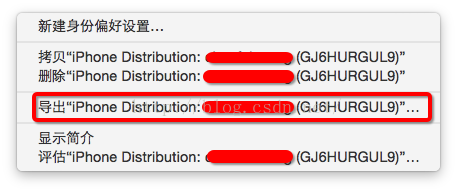
安裝的發布證書注意:如果沒有導出,可以把這個證書刪除,然後重新雙擊下載的證書文件安裝。 導出證書
 導出證書 存儲證書
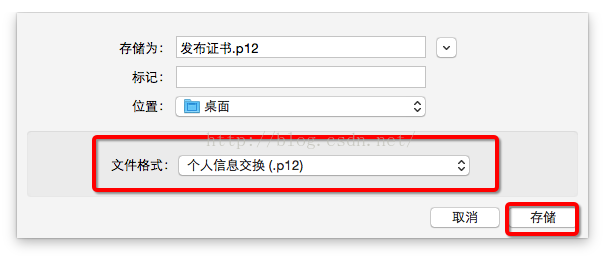
導出證書 存儲證書 存儲導出的證書
存儲導出的證書注意:存儲的文件格式一定要是
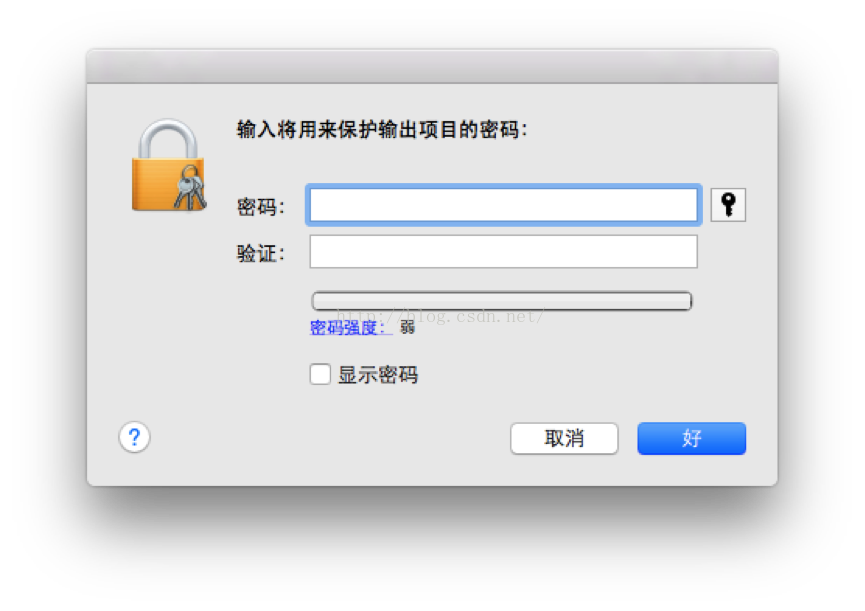
.p12設置密碼
可以為證書設置密碼,也可以不設置密碼;如果設置了密碼,那麼別人安裝這個證書的時候就要輸入密碼,否則無法安裝。這裡就不設置密碼了。

設置密碼 保存導出的證書

p12發布證書
如果需要在其它電腦上也能發布App,那麼就必須要安裝這個發布證書。
五、創建App IDs和綁定你的App的Bundle Identifier
回到剛才的頁面:https://developer.apple.com/account/ios/identifiers/bundle/bundleList.action
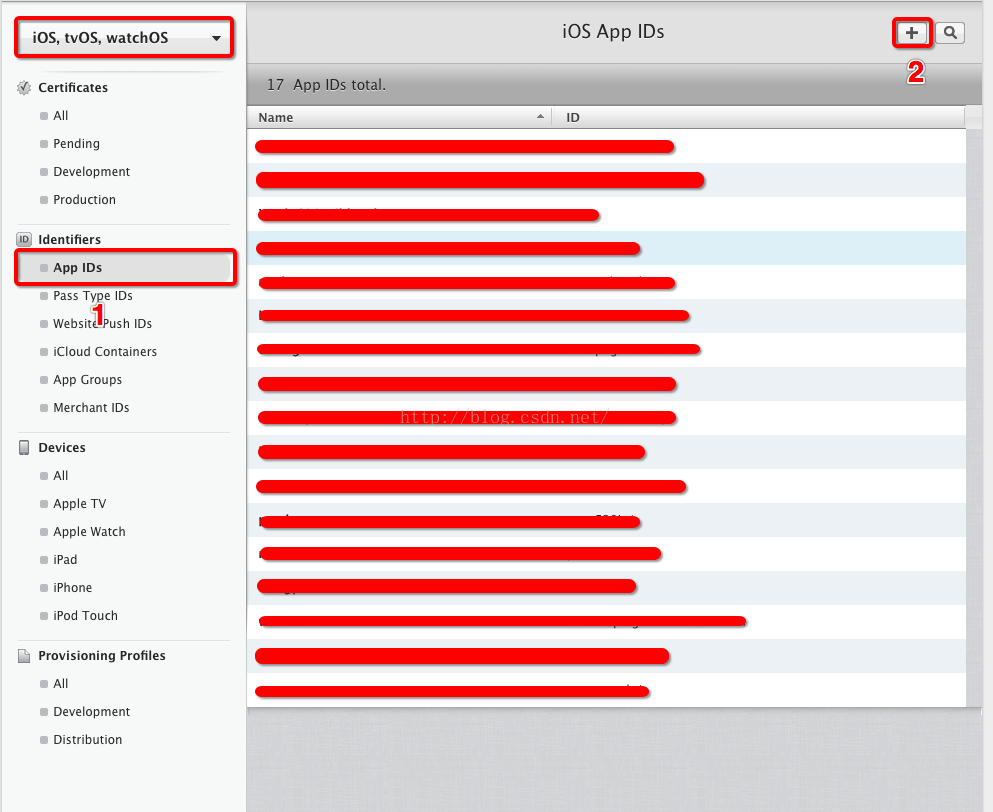
點擊App IDs,進入如下界面,點擊右上角的 + 號

點擊App IDs
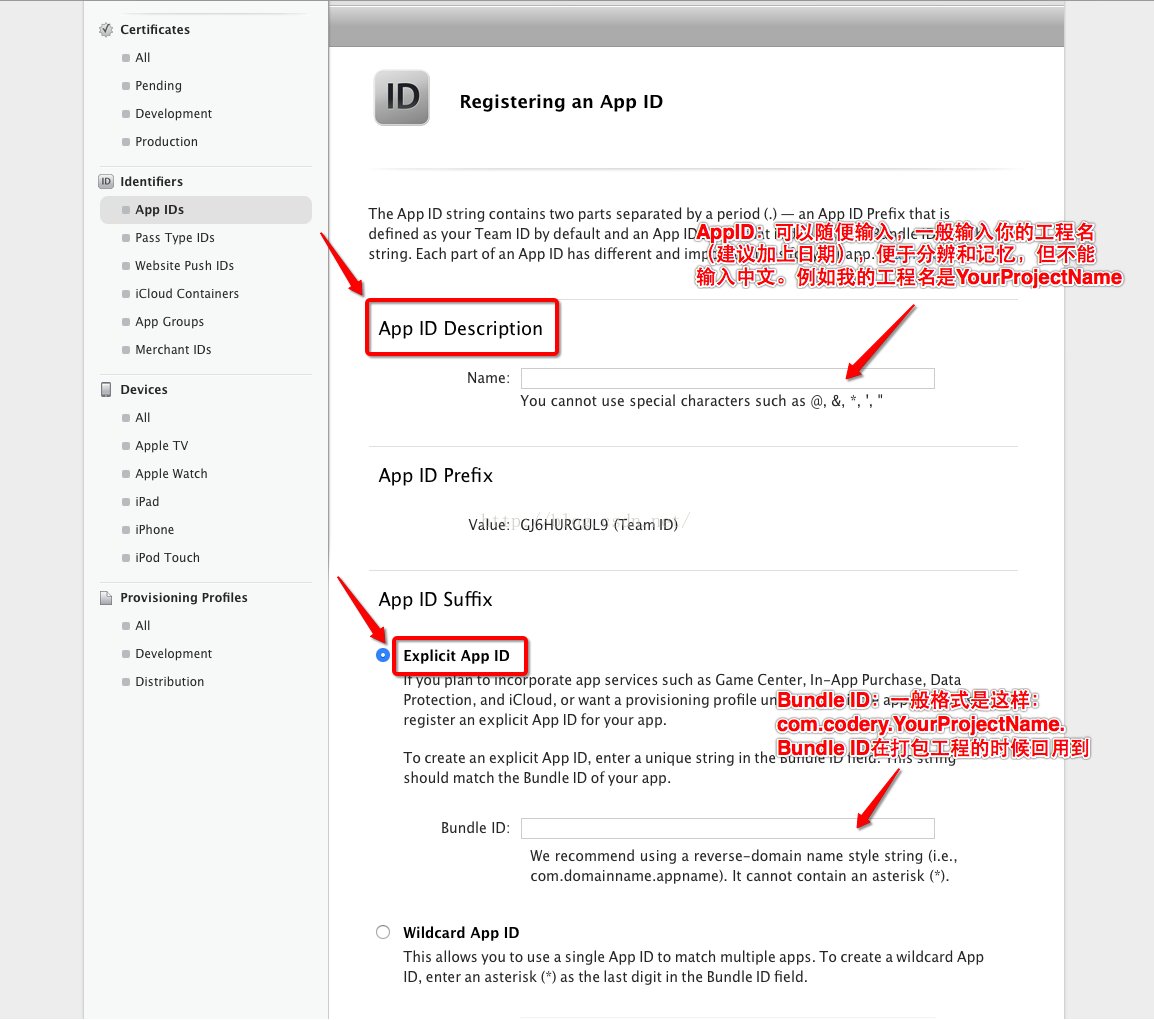
填寫App IDs和Bundle Identifier

填寫App IDs和Bundle Identifier
注意:
上傳App使用的Bundle Identifier(不要有-,都是英文+數字)必須是固定的,不能使用占位符。如果你的Bundle Identifier已經在網站上綁定了,如果你又修改了你工程裡面這個Bundle Identifier的話,需要重新進入到開發者賬號裡面綁定。

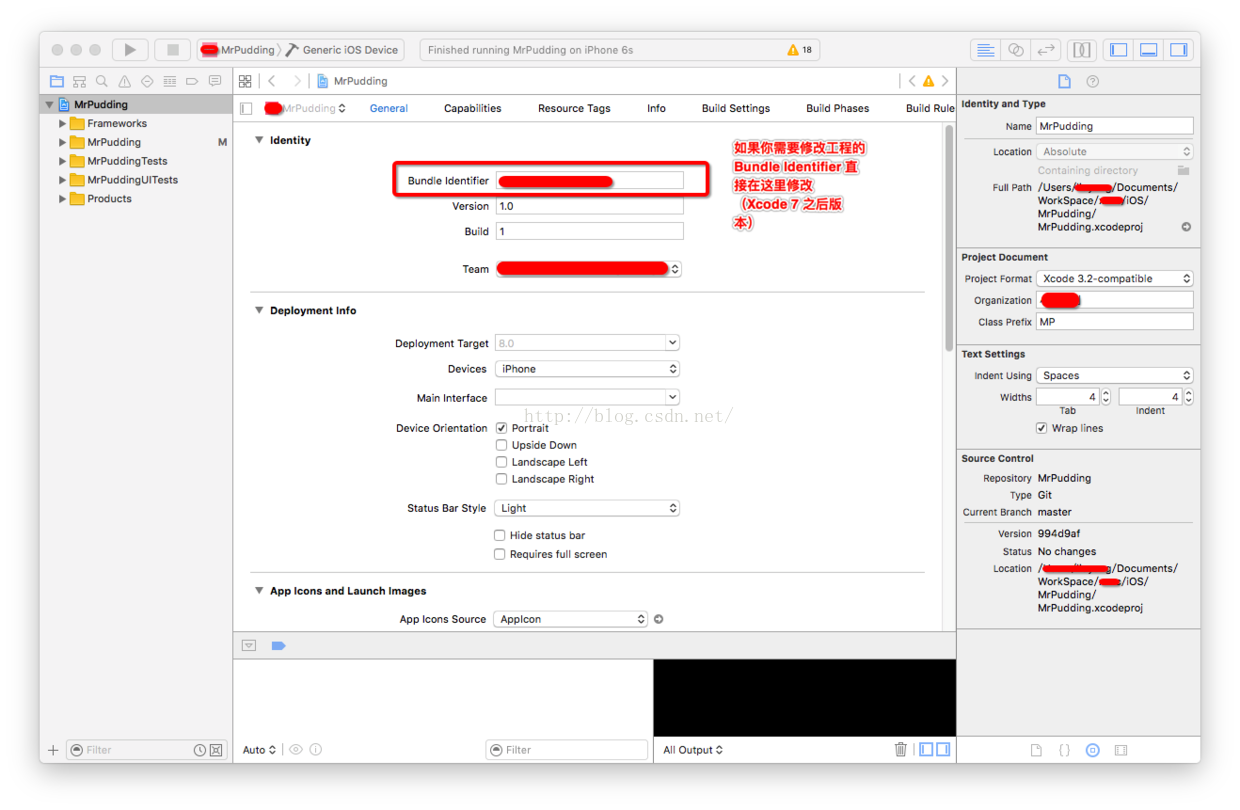
修改工程的Bundle Identifier
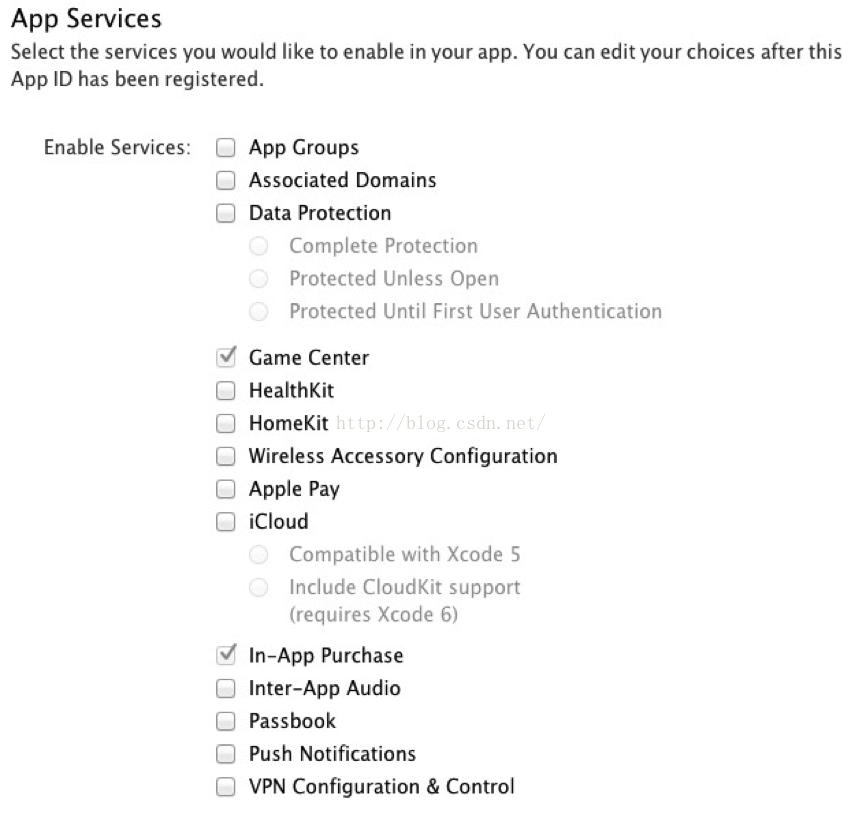
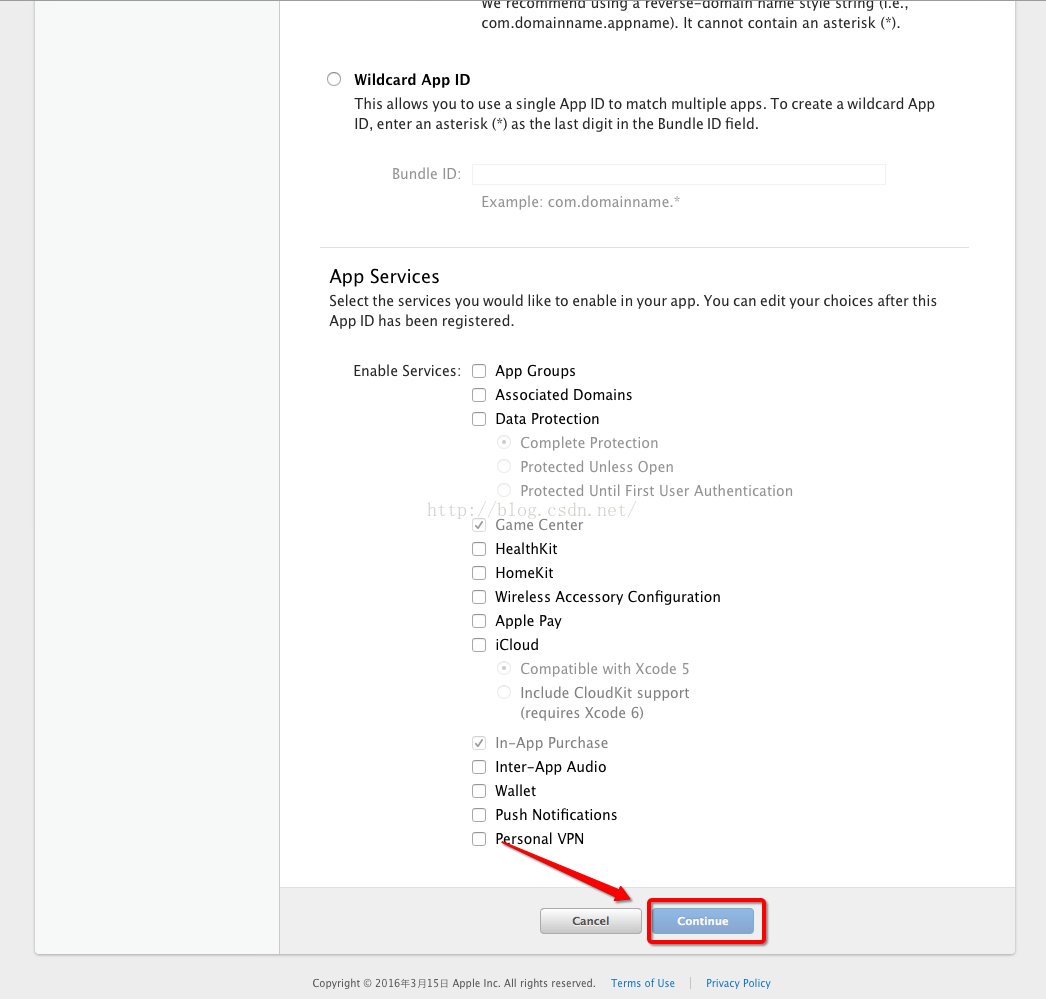
下面選擇App中包含的服務,默認有兩項,其余的根據自己項目的需求進行選擇

App Services
點擊continue

點擊continue
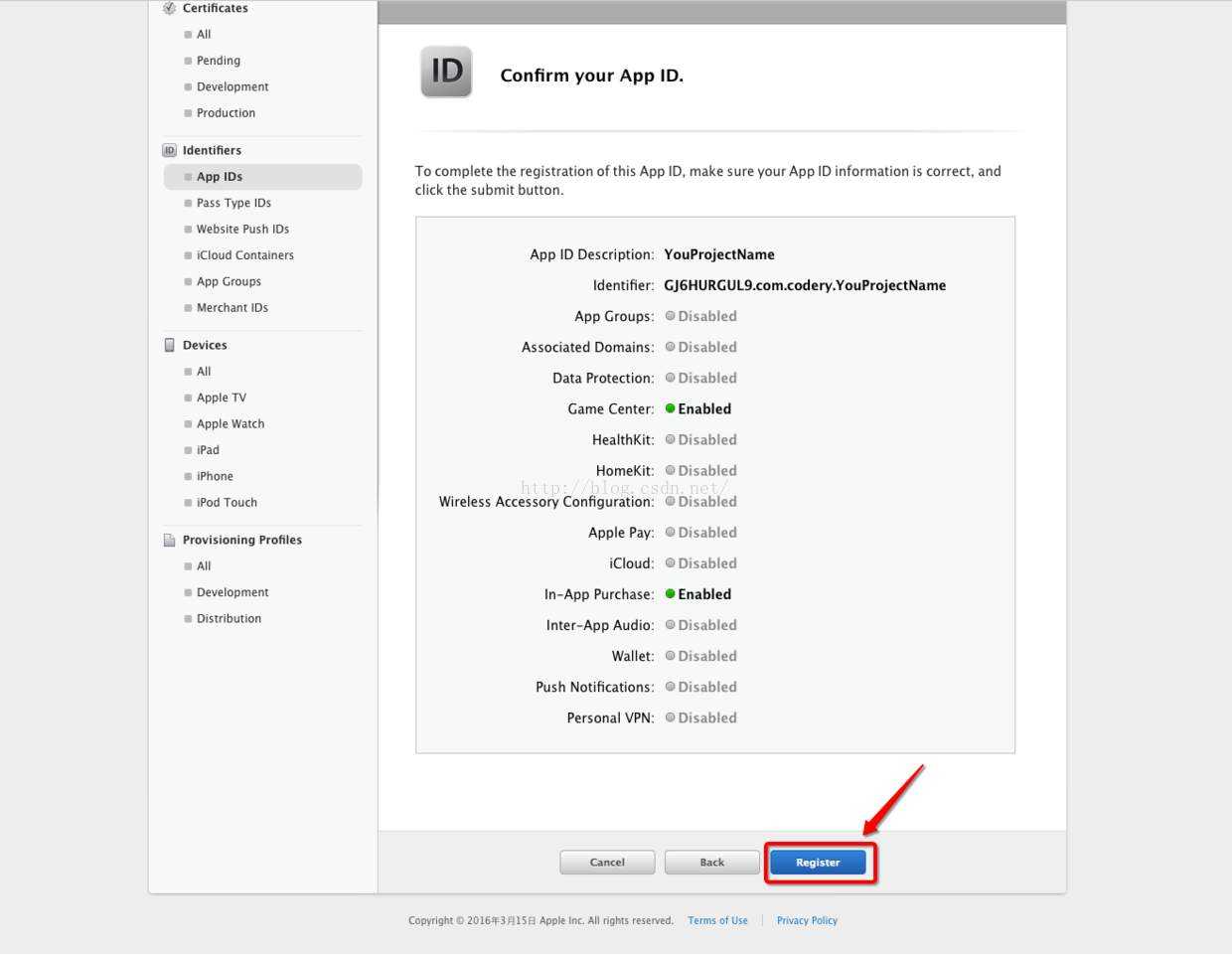
點擊Register

點擊Register
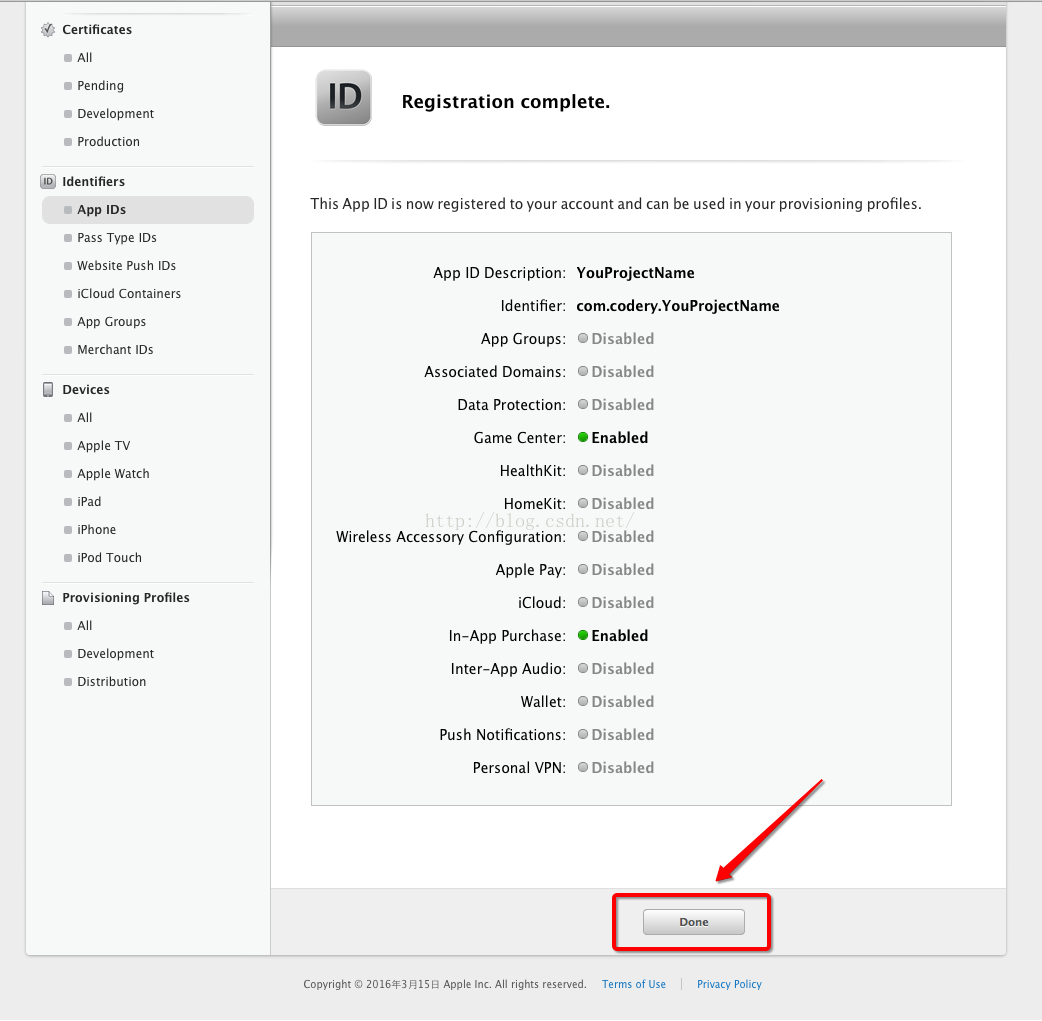
點擊Done

點擊Done
六、生成描述文件(描述文件的作用就是把證書和Bundle Identifier關聯起來)
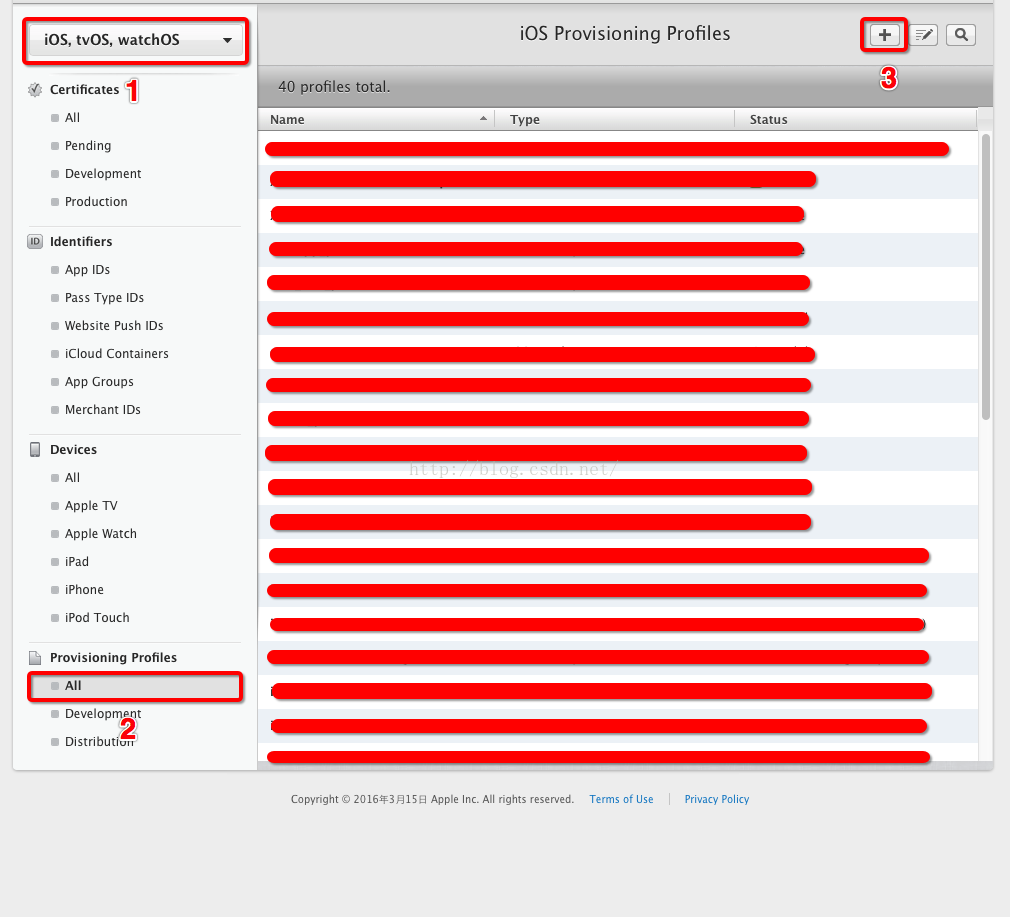
找到Provisioning Profiles ,點擊All,然後點擊右上角 + 號

Provisioning Profiles
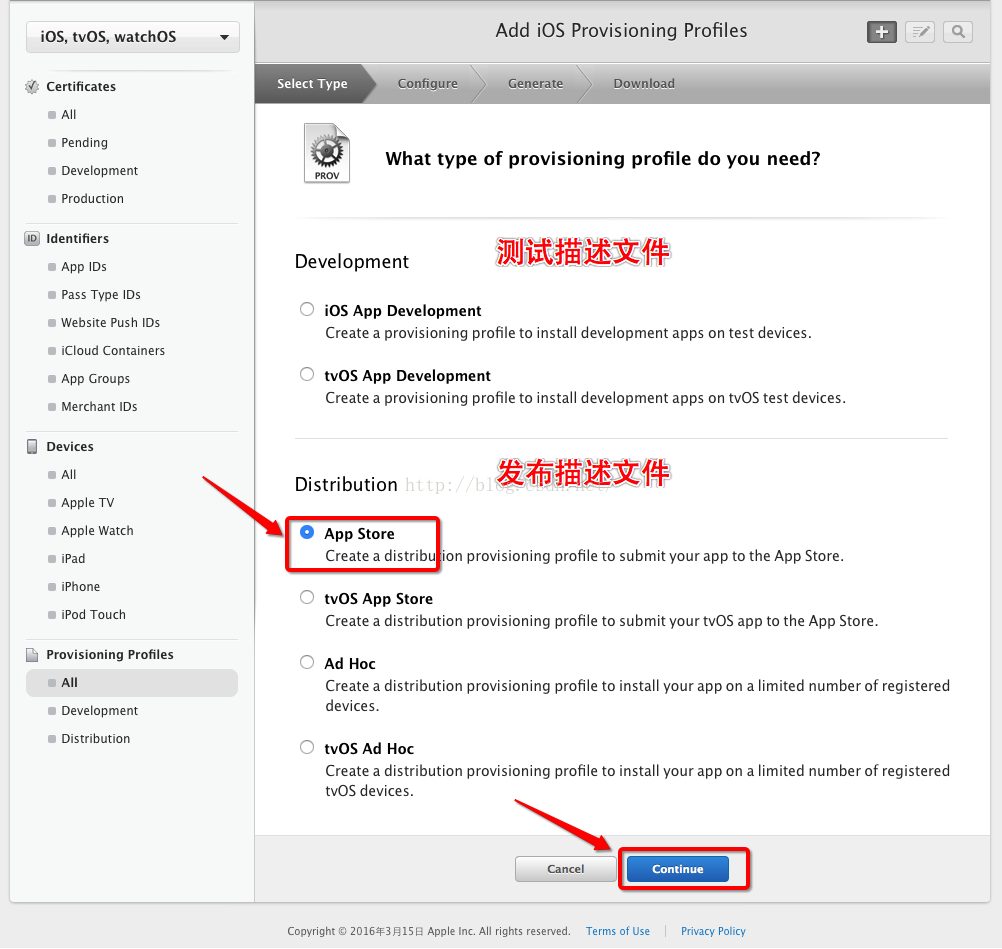
因為是發布,所以選擇下面App Store這個描述文件,點擊Continue

選擇App Store
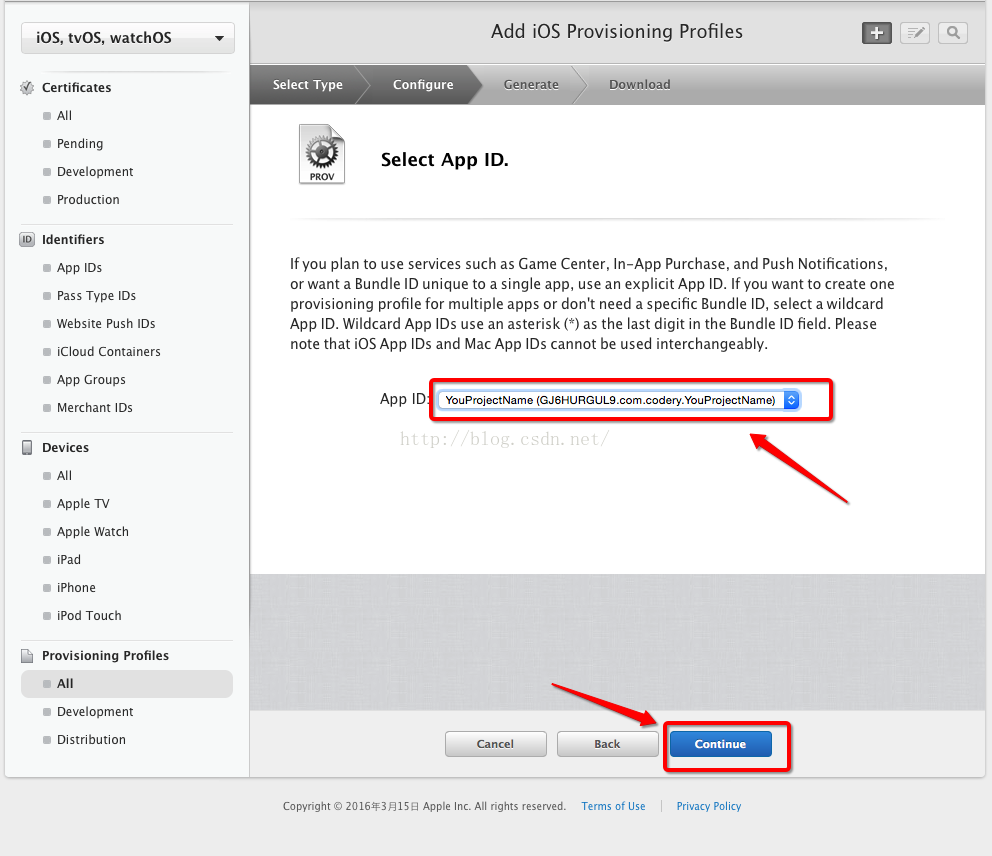
在App ID 這個選項欄裡面找到你剛剛創建的:App IDs(Bundle Identifier) 類型的套裝,點擊Continue

選擇發布項目的Bundle Identifier
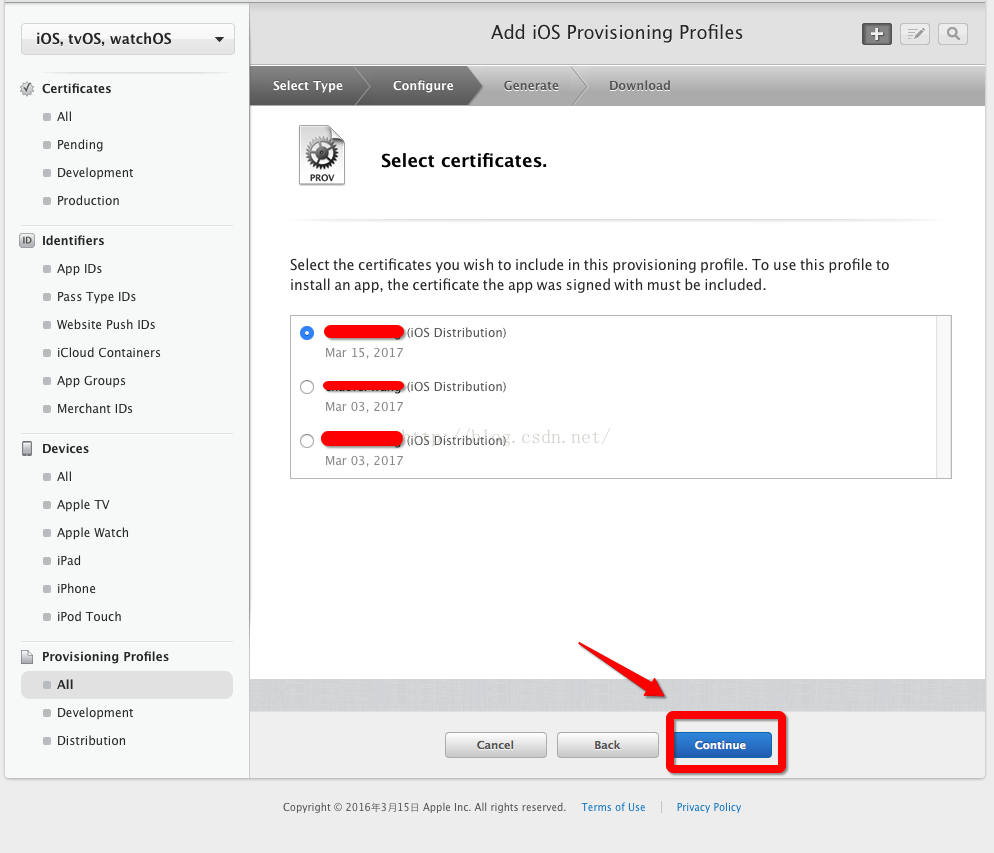
選擇你剛創建的發布證書(或者生成p12文件的那個發布證書),根據自己電腦上的發布證書日期來選擇,點擊Continue

選擇創建的發布證書
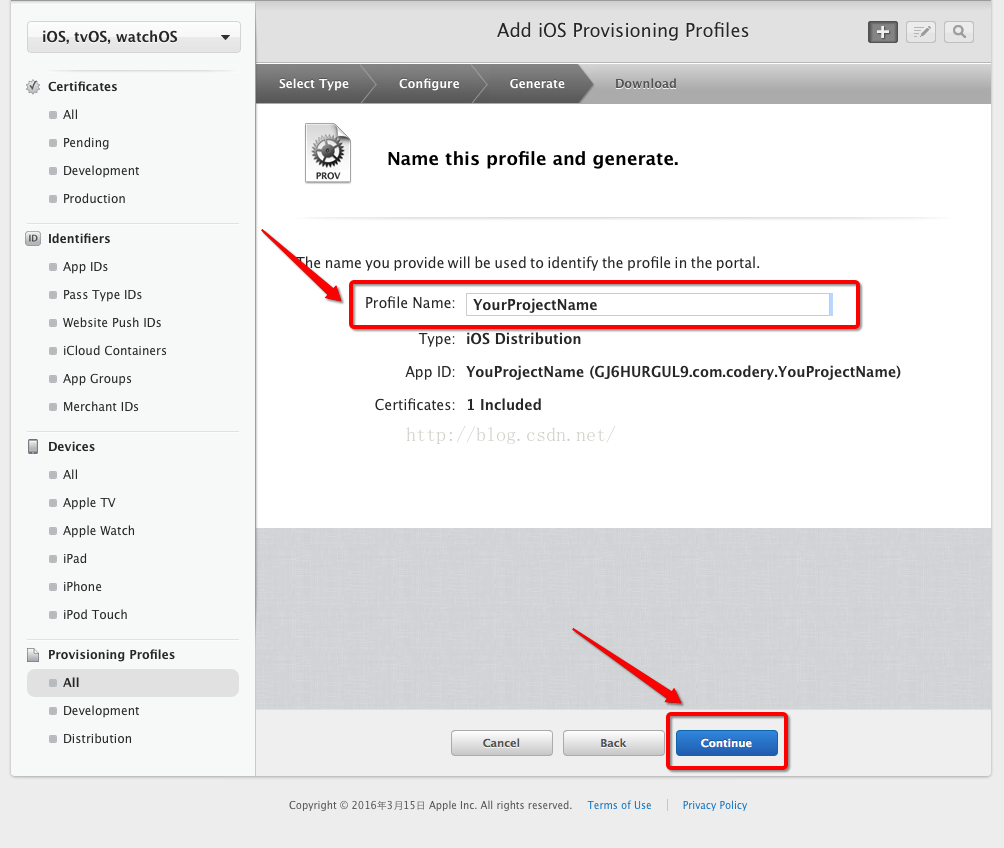
在Profile Name欄裡輸入一個名字(這個是PP文件的名字,可隨便輸入,在這裡我用工程名字,便於分別),然後點擊Generate

給描述文件起個名字
Download生成的PP文件,然後點擊Done,雙擊安裝(閃一下就完事了,沒其它效果)

Download生成的PP文件 
生成的描述文件
六、在App Store開辟空間
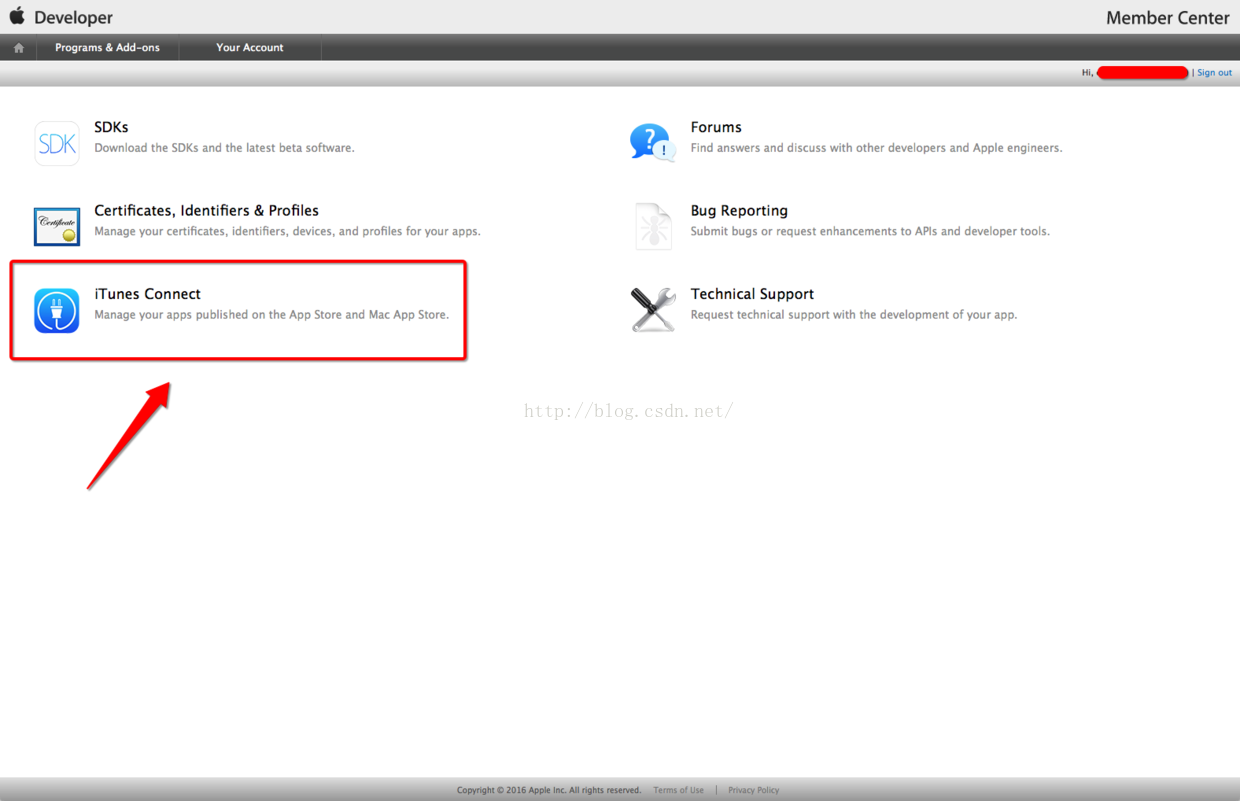
回到Member Center,點擊iTunes Connect

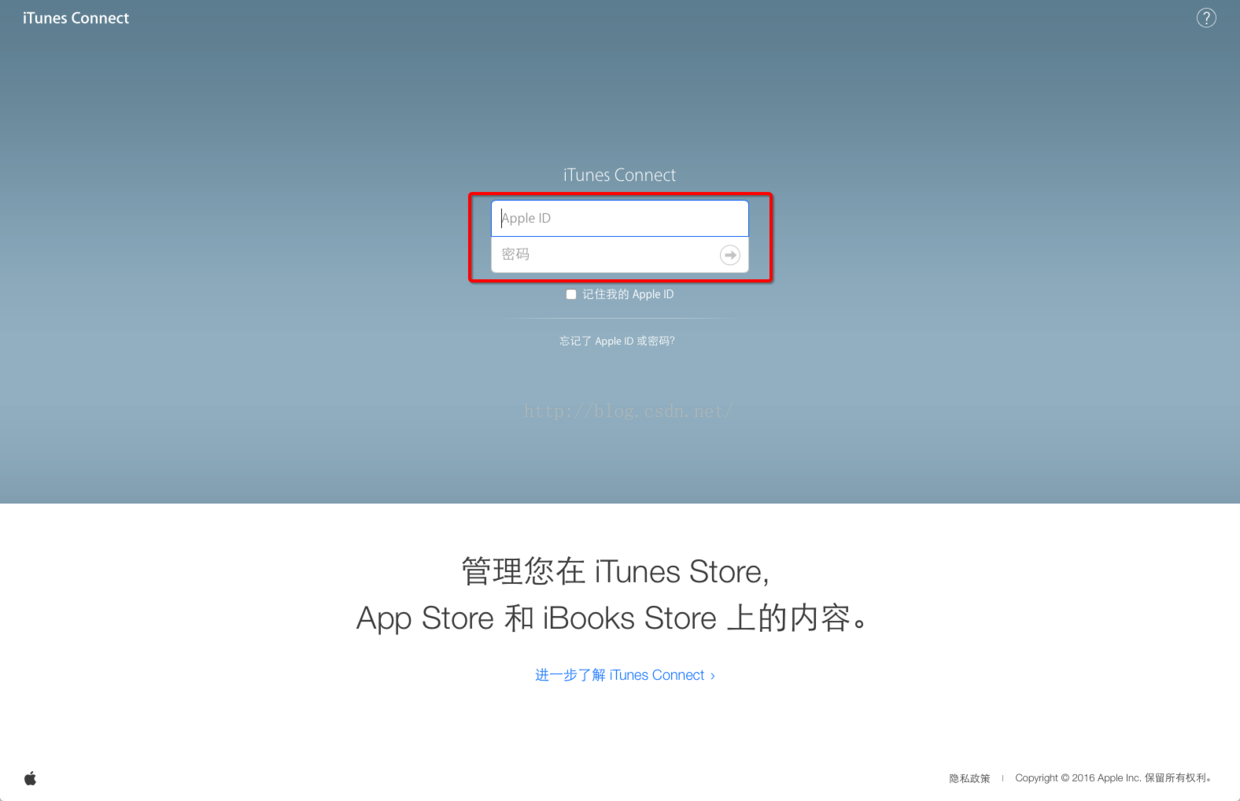
點擊iTunes Connect 登錄開發者賬號(還是之前已付費的賬號)

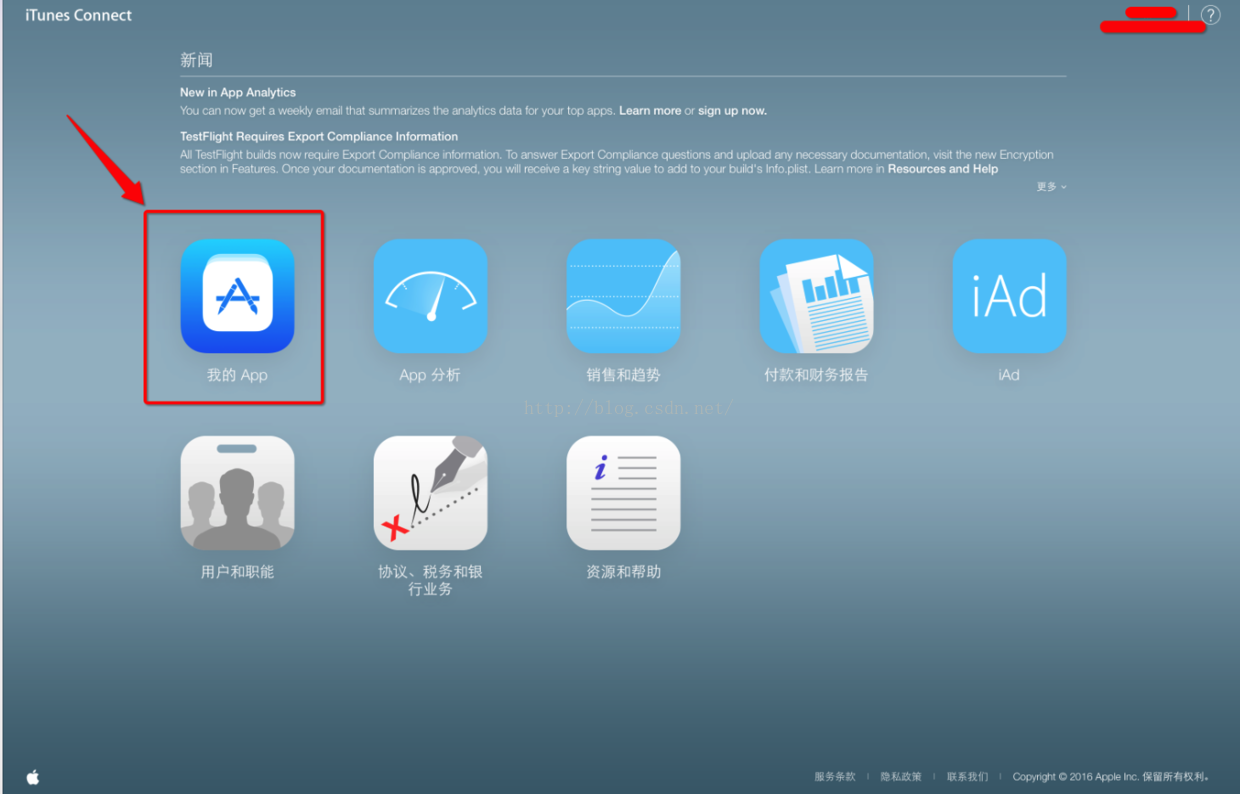
Snip20160315_68.png 登錄成功後,點擊我的App

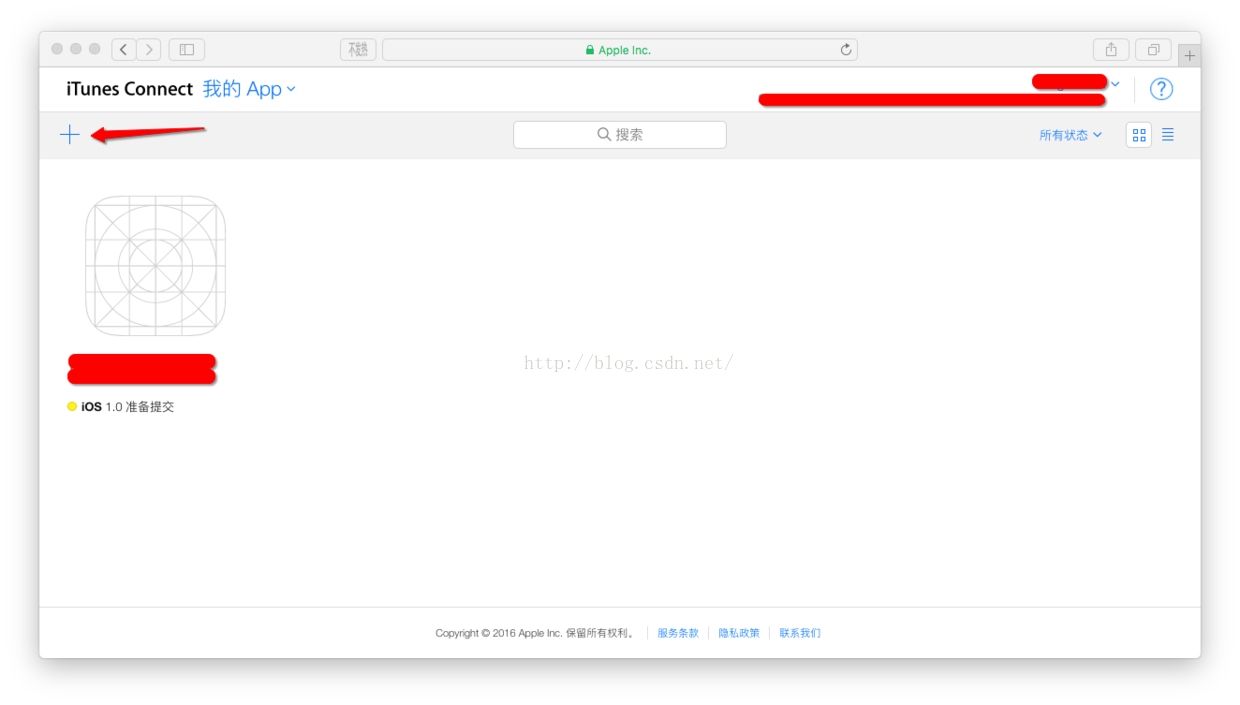
點擊我的App 點擊左上角那個+號,點擊新建(注意:我們是iOS App開發,不要選Mac App啦)

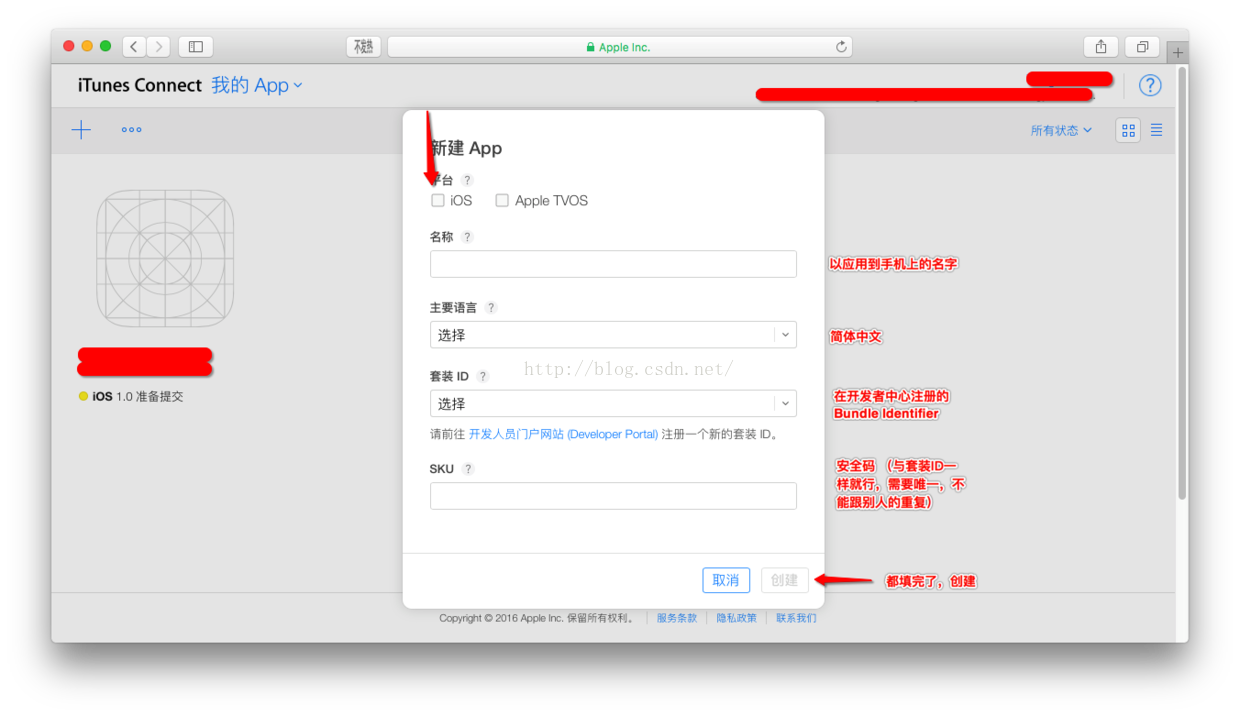
新建 App 依次按提示填入對應信息(SKU是公司用於做統計數據之類的id,根據公司需求填寫),然後點擊創建

填寫App信息
注意:如果都填好以後,可能會告訴你,你的App名稱已經被占用,那麼不好意思,你只能改名了!(而且建議大家起名不要往比較出名的App上靠,否則審核可能會被拒絕)
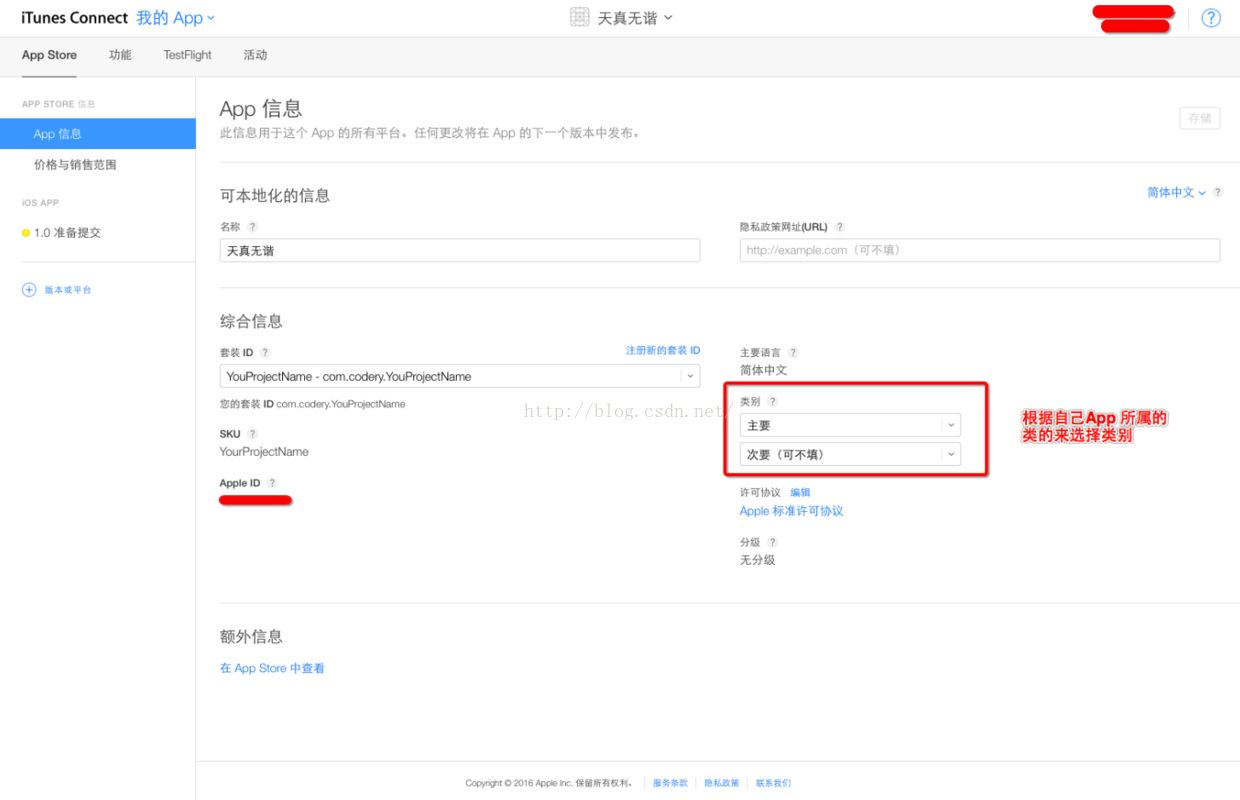
填寫App其它信息

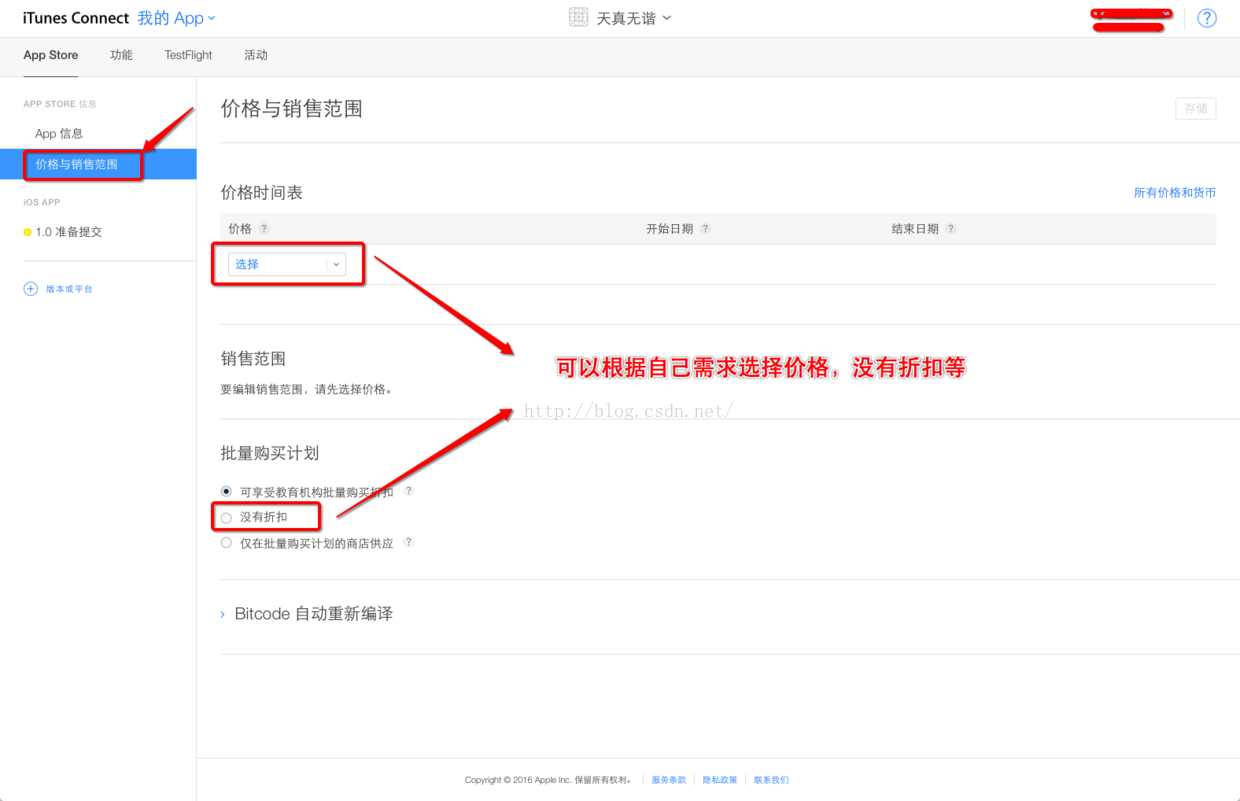
App信息 填寫價格和銷售范圍(由於我的開發者賬號沒有簽訂納稅合同,所以不能上線收費應用,所以只能暫時免費)

填寫價格和銷售范圍 依次把不同尺寸的App截圖拉入到對應的裡面
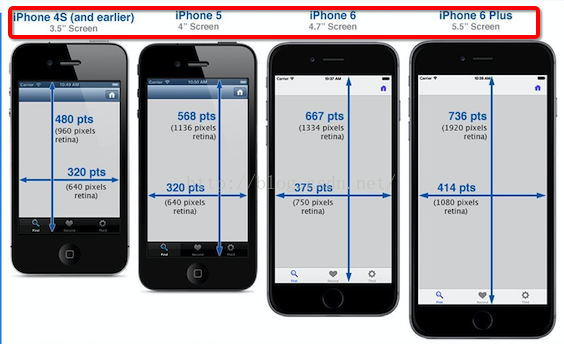
需要填寫不同尺寸的手機屏幕截圖(也就是拿不同尺寸的模擬器運行後,挑出至少3頁最多5頁進行截圖然後拖到響應的區裡)(在模擬器Command+S 就可以保存屏幕截圖到桌面了)(注意:如果提示拖進去的圖片尺寸不對,則把模擬器弄成100%然後再Command 加 S) 尺寸參照表在下面

設置不同尺寸的App截圖
尺寸參照圖

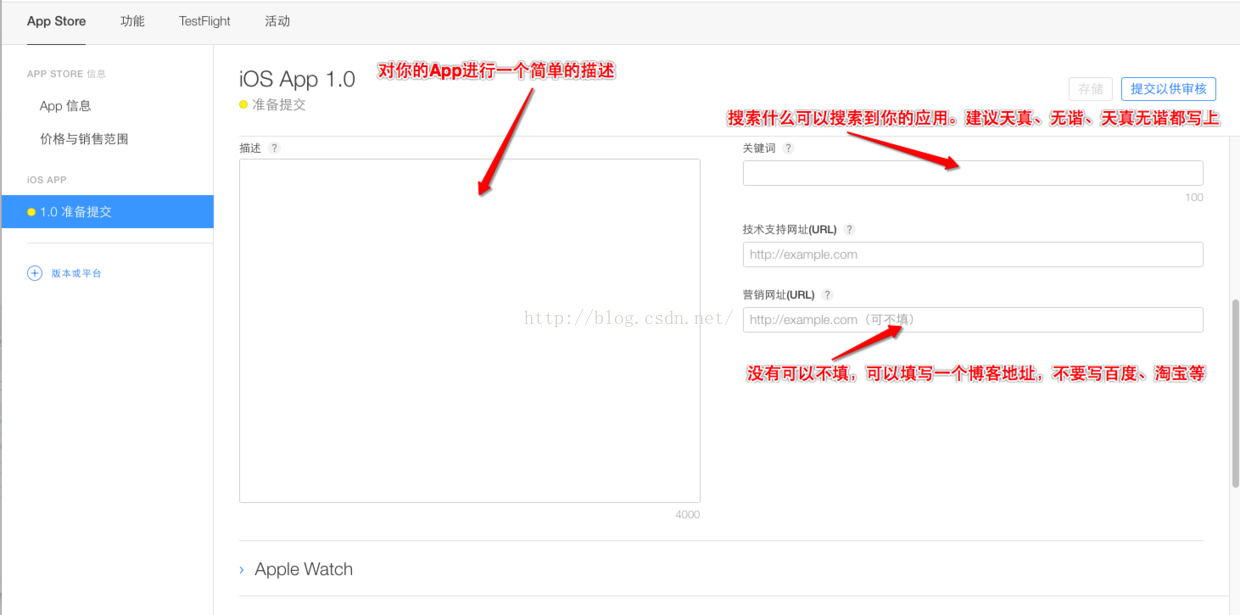
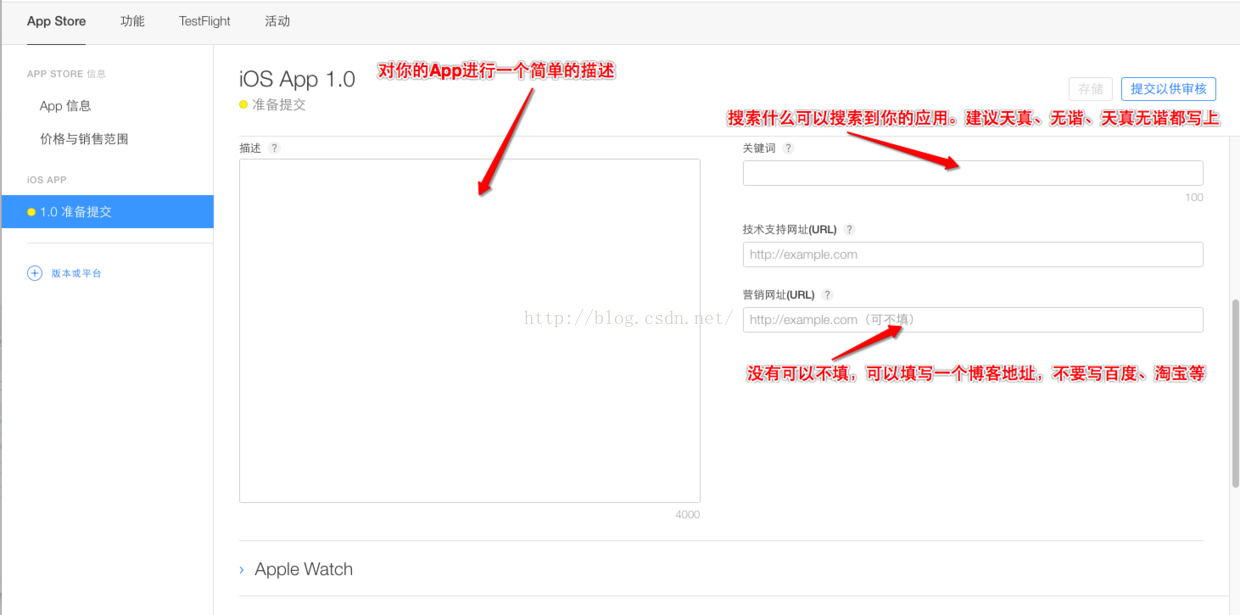
尺寸參照圖 填寫App簡介

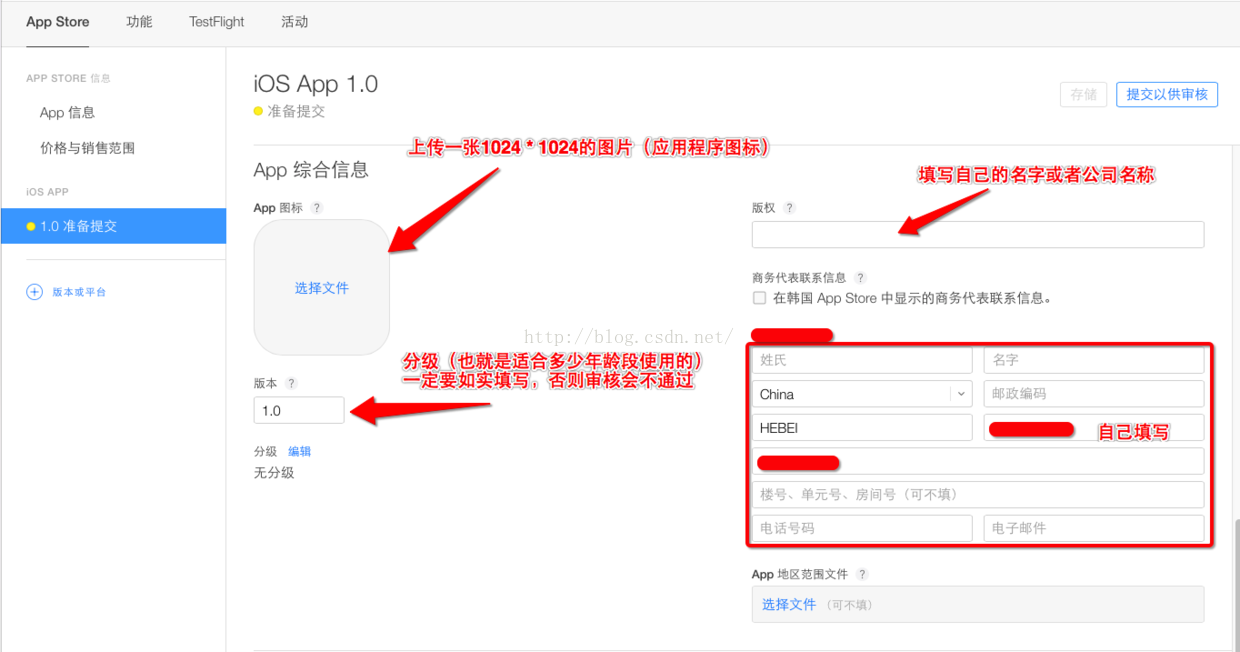
填寫App簡介 按提示依次輸入

按提示依次輸入
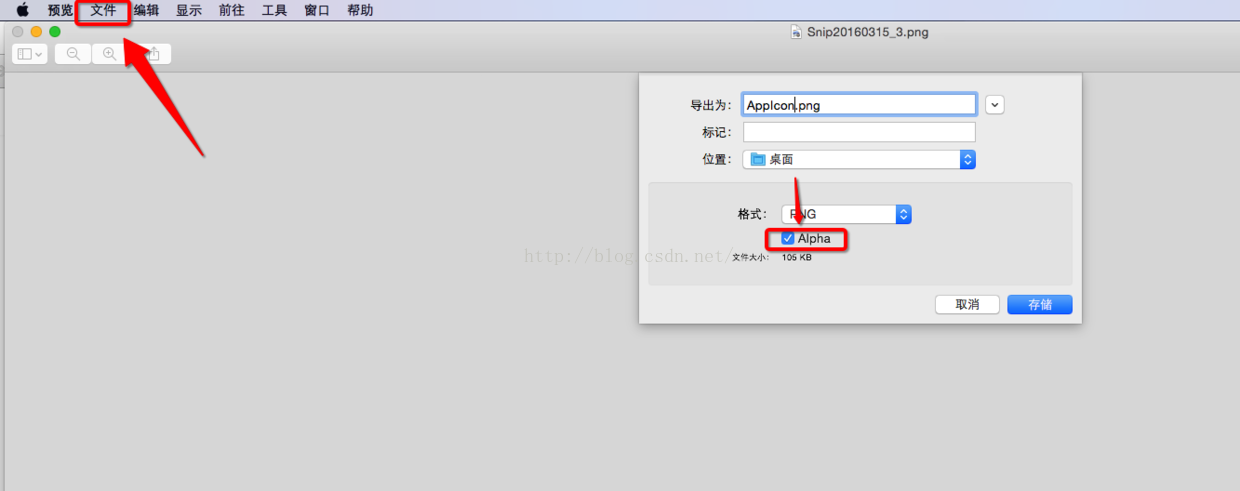
錯誤提示:如果上傳App 圖標失敗,提示Alpha錯誤的話,看下面。
打開你的圖標圖片,勾掉這個

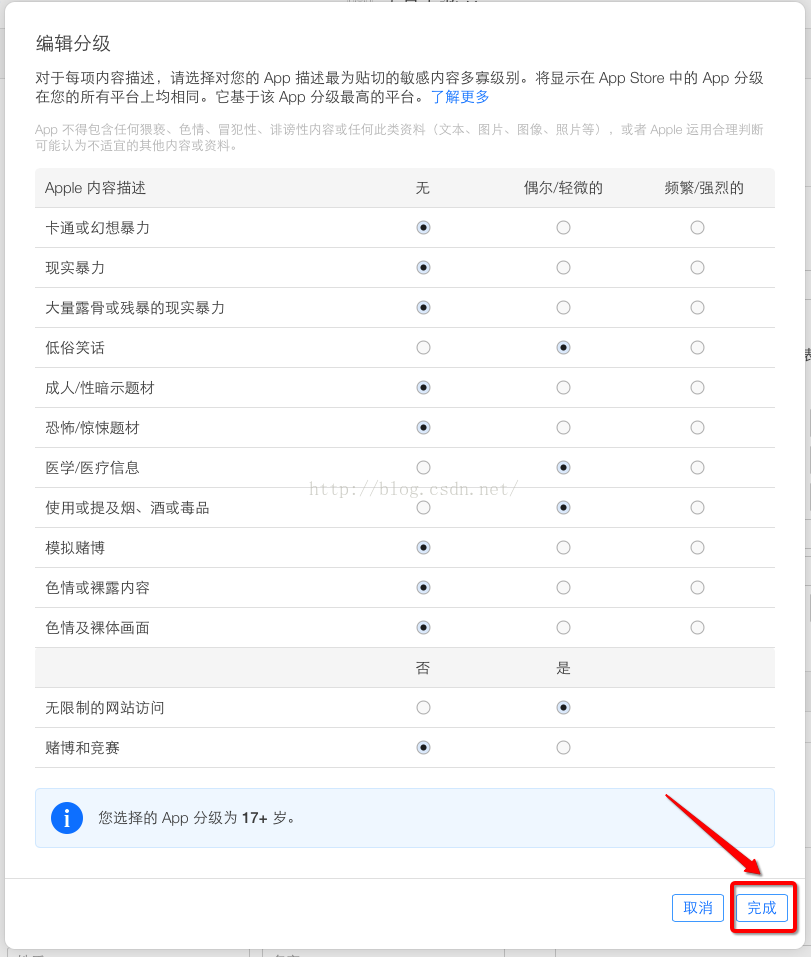
勾掉這個 點擊分級後面的編輯,如實填寫後,點擊完成

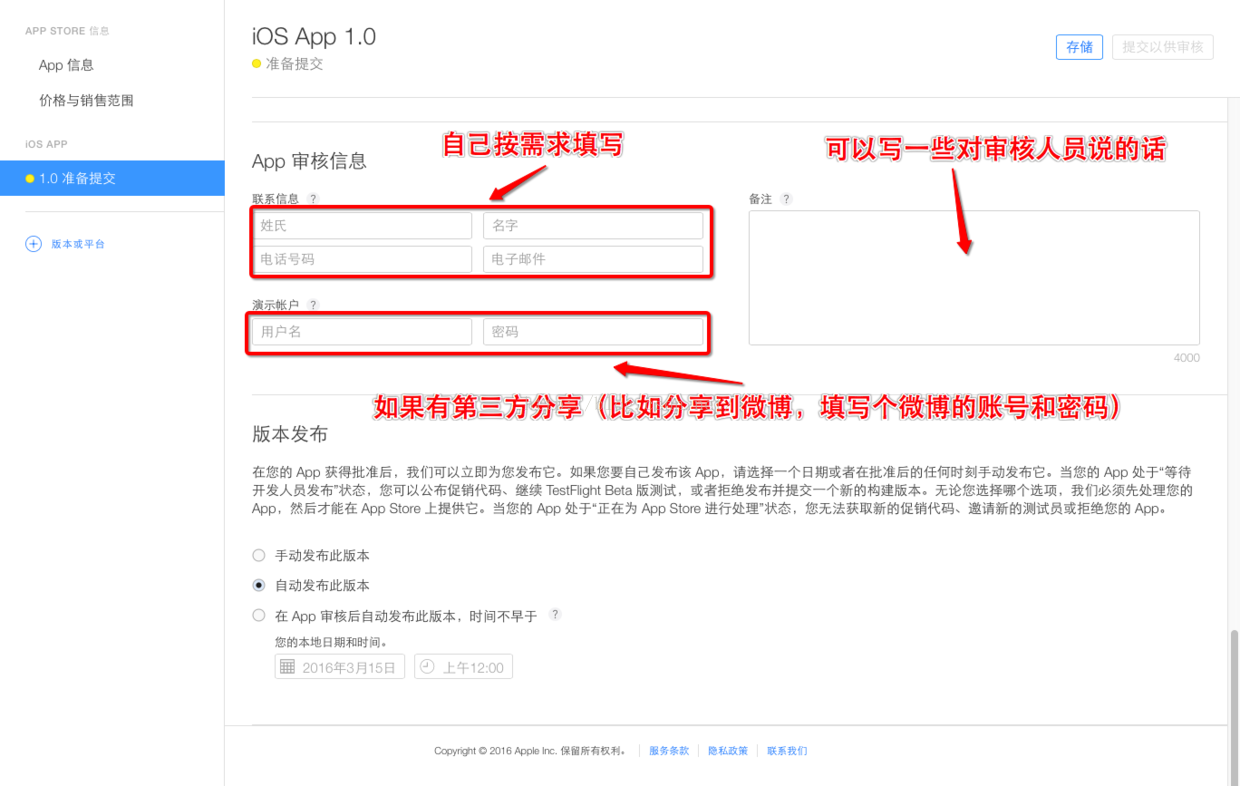
分級信息 填寫審核信息

填寫審核信息
版本發布就是:(然後最下面選擇自動發布的話就是如果審核通過,就自動上傳到App Store供人下載)
此時這個構建版本還沒有生成,我們先把基本信息填寫完畢,然後再進入Xcode中把項目打包發送到過來。
注意:填寫完一定要點擊右上角的保存。
七、在Xcode中打包工程
找到你剛剛下載的發布證書(後綴為.cer)或者p12文件,和PP文件,雙擊,看起來沒反應,但是他們已經加入到你的鑰匙串中。
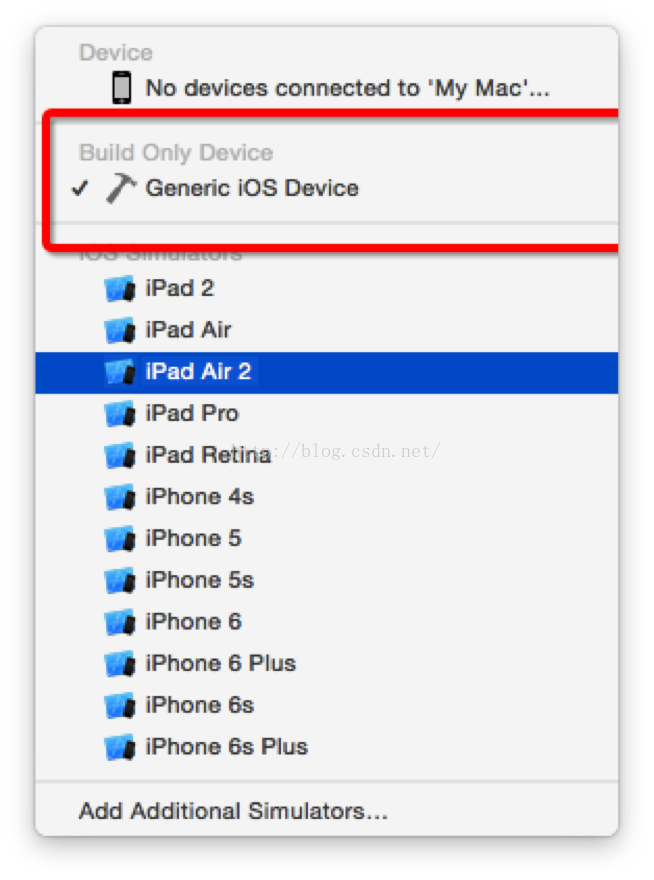
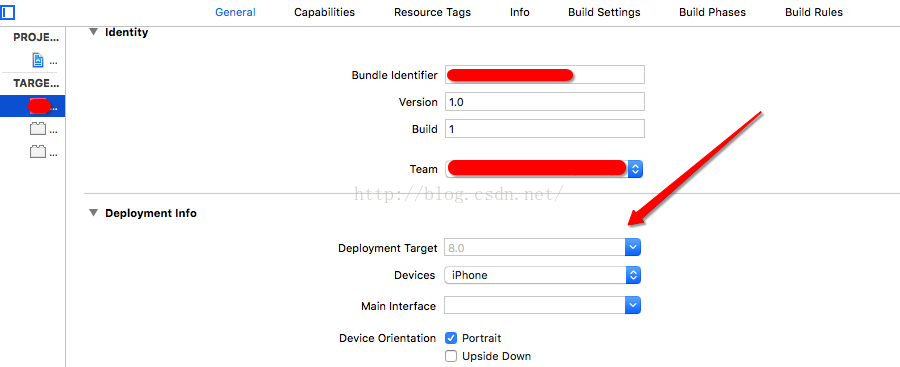
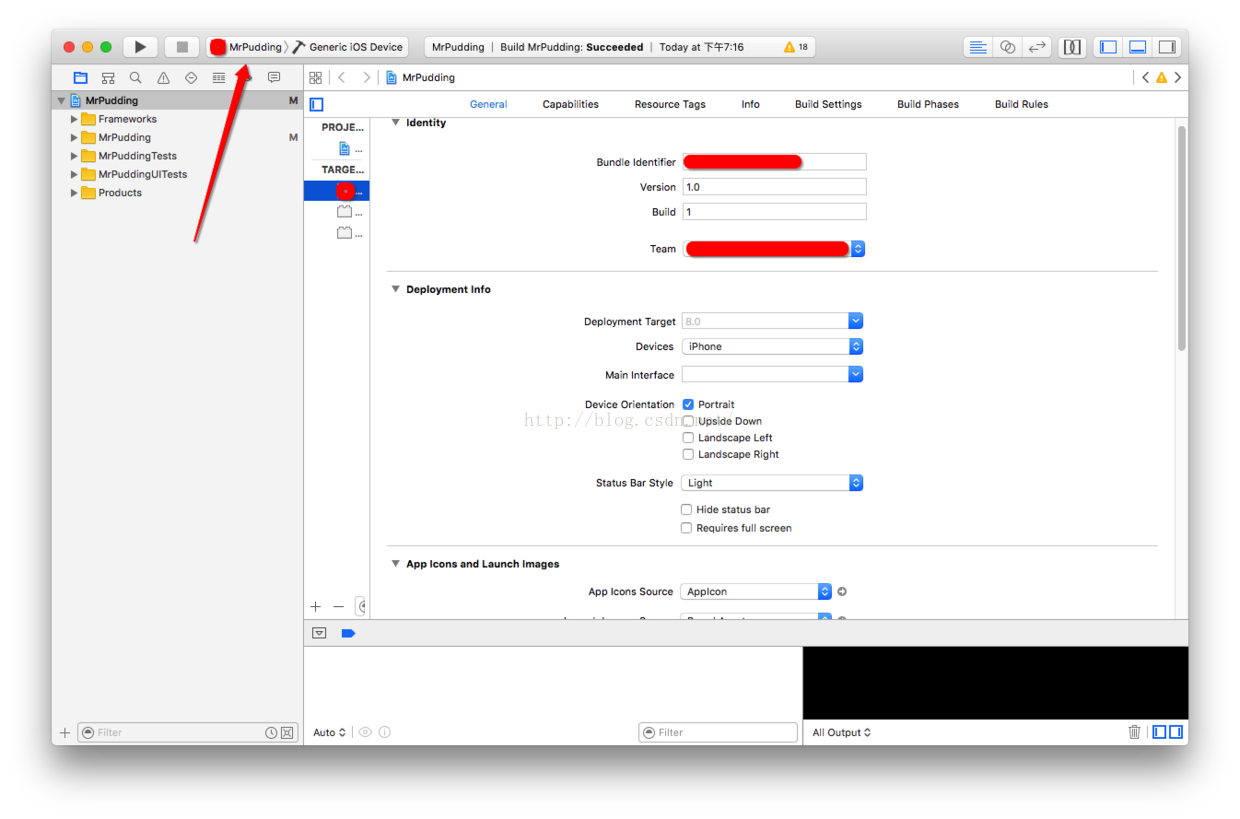
在Xcode中選擇iOS Device(這裡不能選擇模擬器),按照下圖提示操作

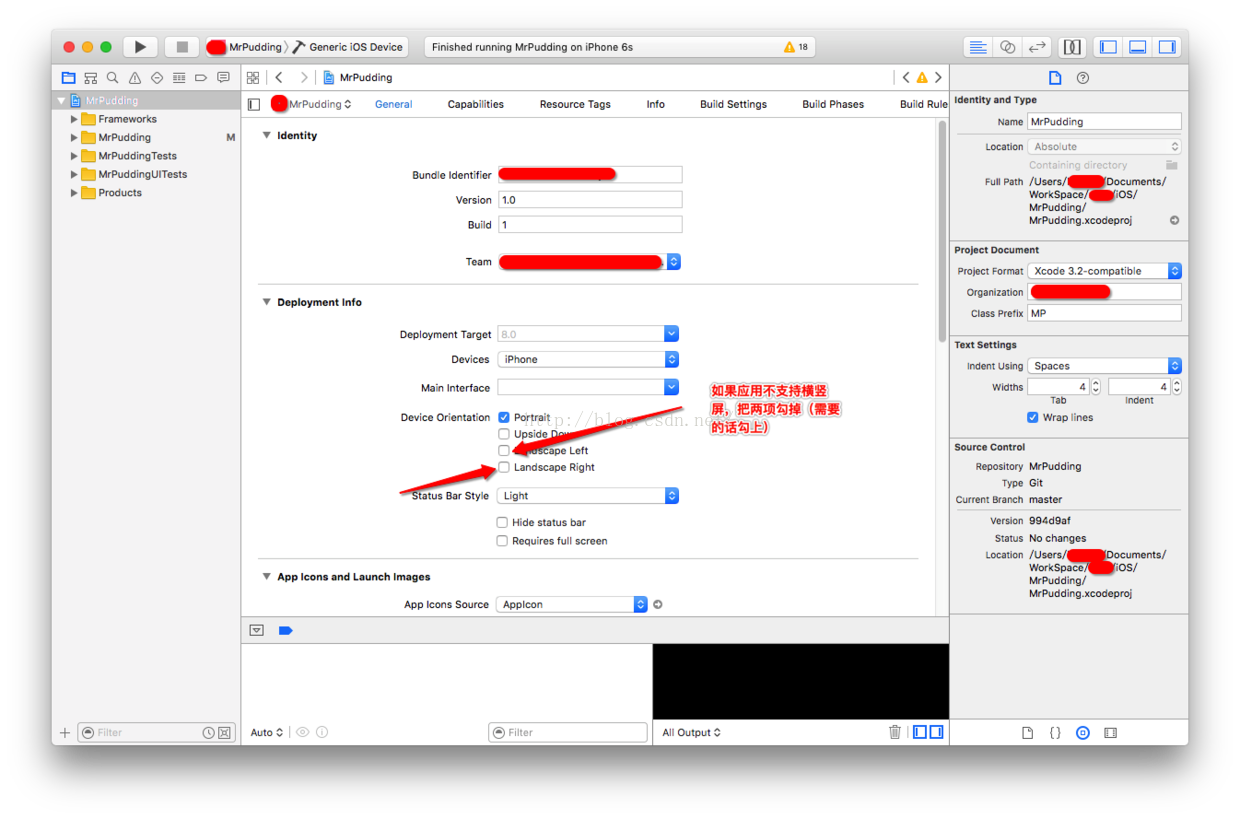
選擇iOS Device 如果你的應用不支持橫屏,把這兩個勾去掉

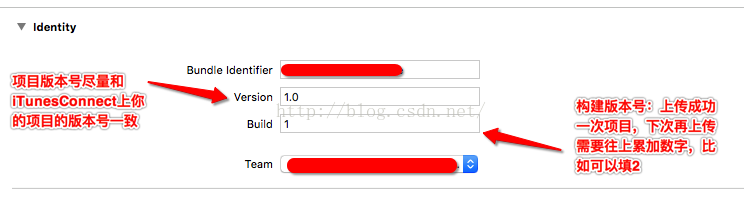
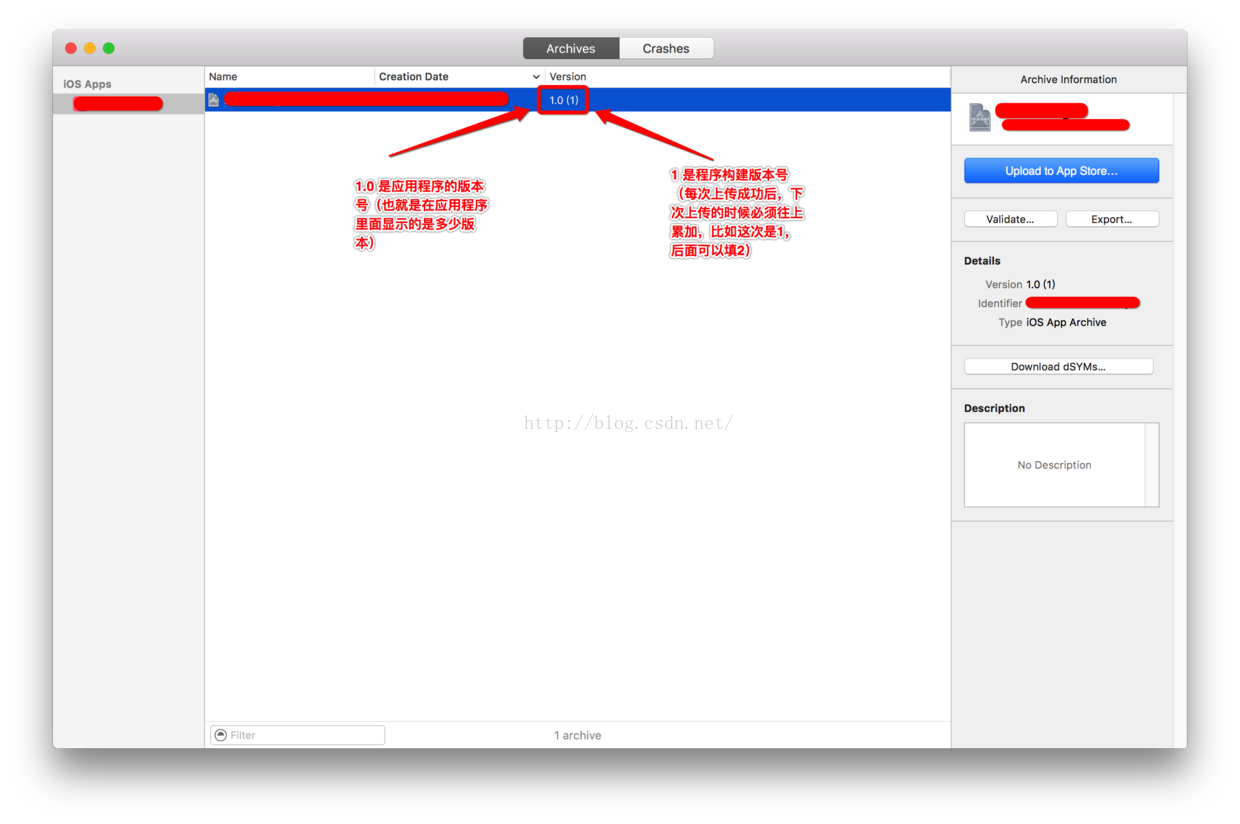
如果你的應用不支持橫屏,把這兩個勾去掉 查看版本號和構建版本號

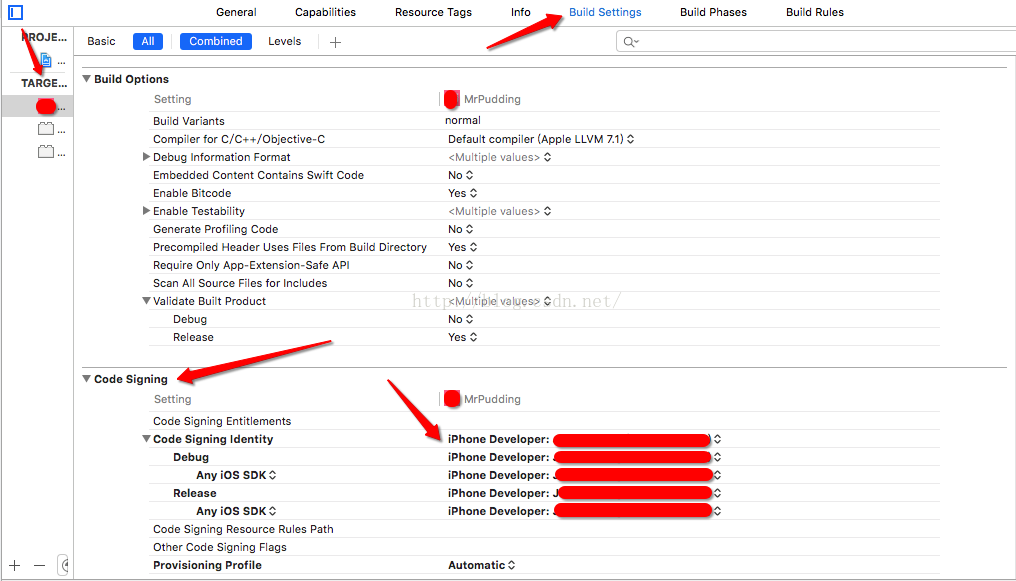
查看版本號和構建版本號 配置發布證書

配置發布證書
注意:如果這裡沒有黃色歎號,代表你的配置沒問題,如果有,那就是證書和描述文件不匹配,或者描述文件裡剛才選的Bundle和現在的工程的Bundle Identifier不一致,去develop.apple.com 上找到你的描述文件在確認下綁定的bundle Identifier和你工程是不是一樣的?

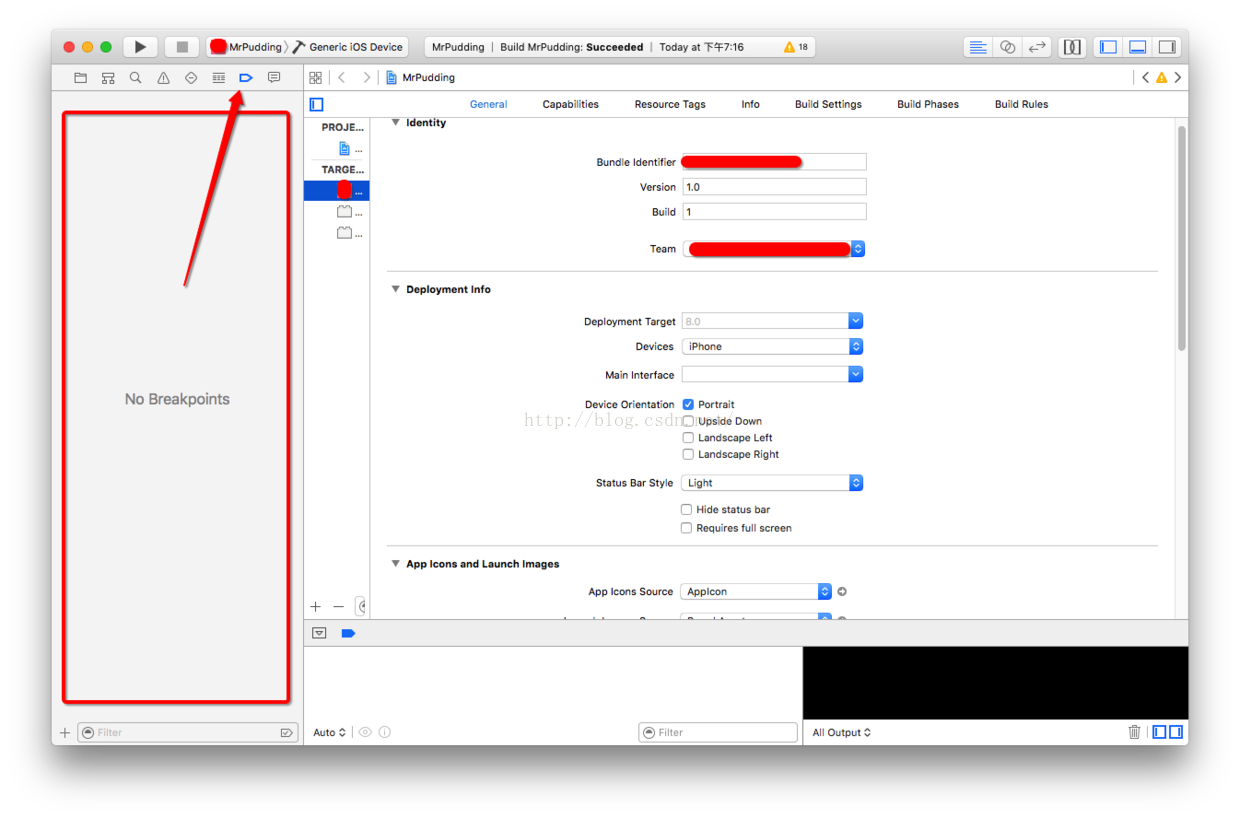
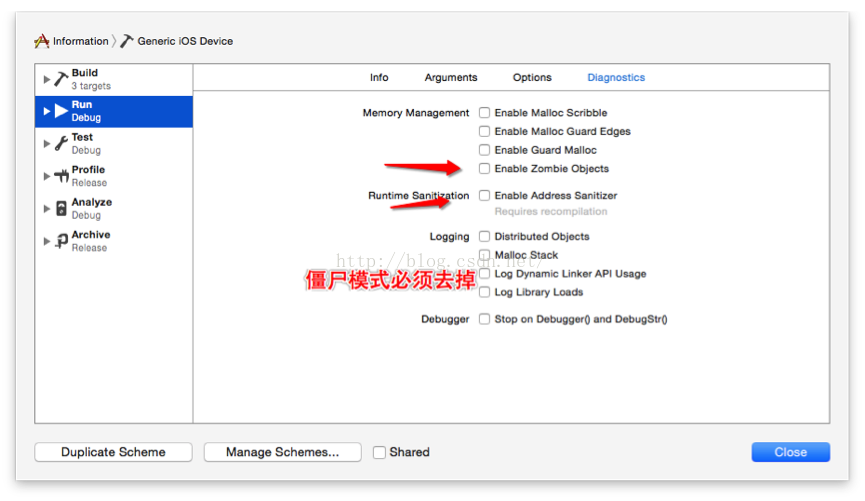
檢查 將斷點、全局斷點,僵屍模式等都要去掉。

去掉斷點、全局斷點 
Snip20160315_36.png 
Snip20160315_37.png 
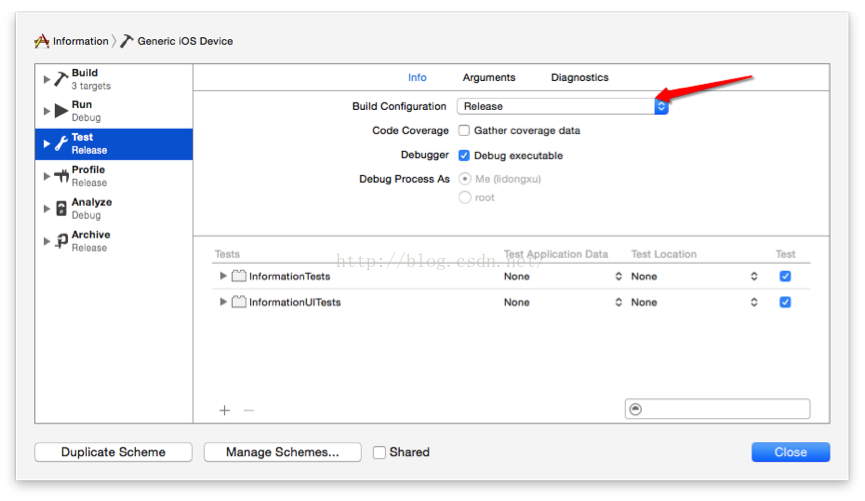
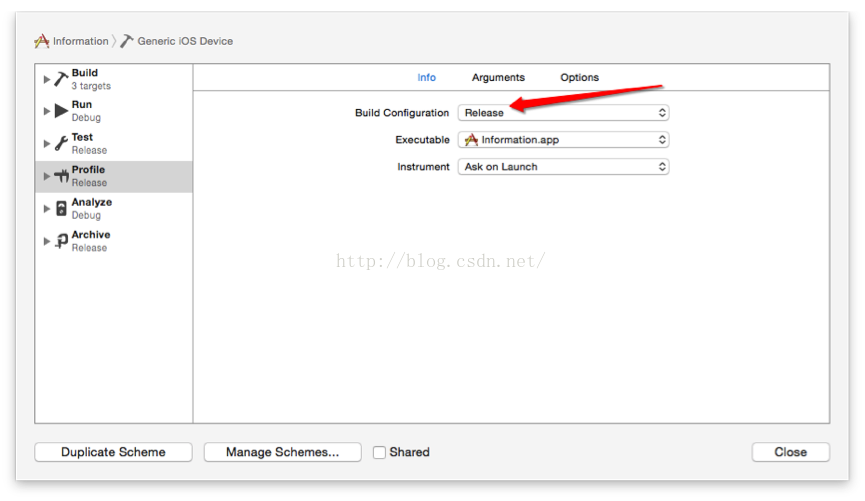
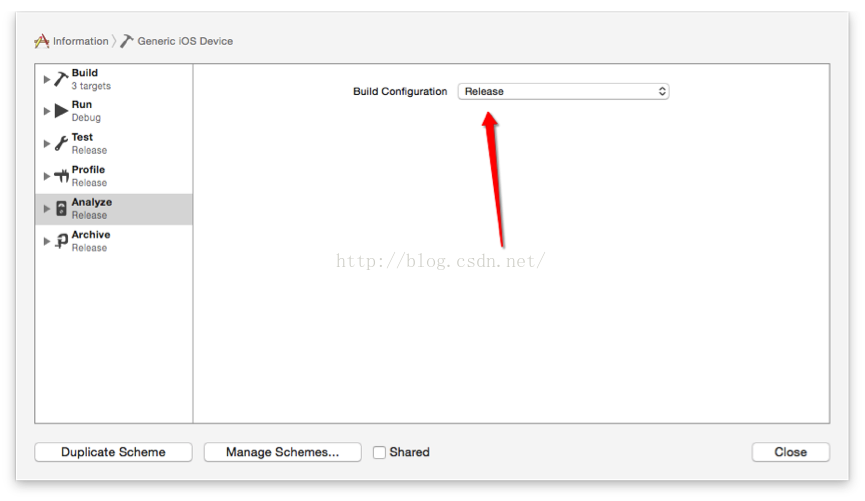
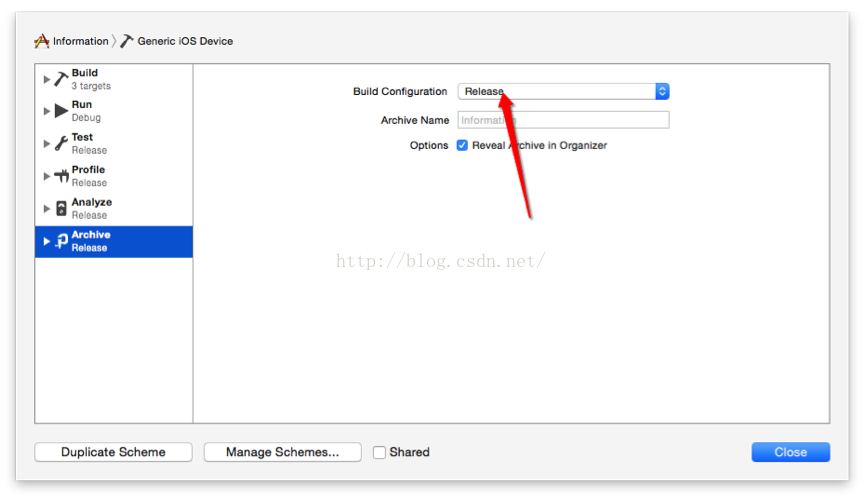
去掉僵屍模式 6.設置Release模式(Debug是測試的,Release是發布用的)

Snip20160315_39.png 
Snip20160315_40.png 
Snip20160315_41.png 
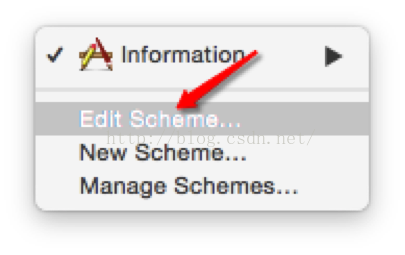
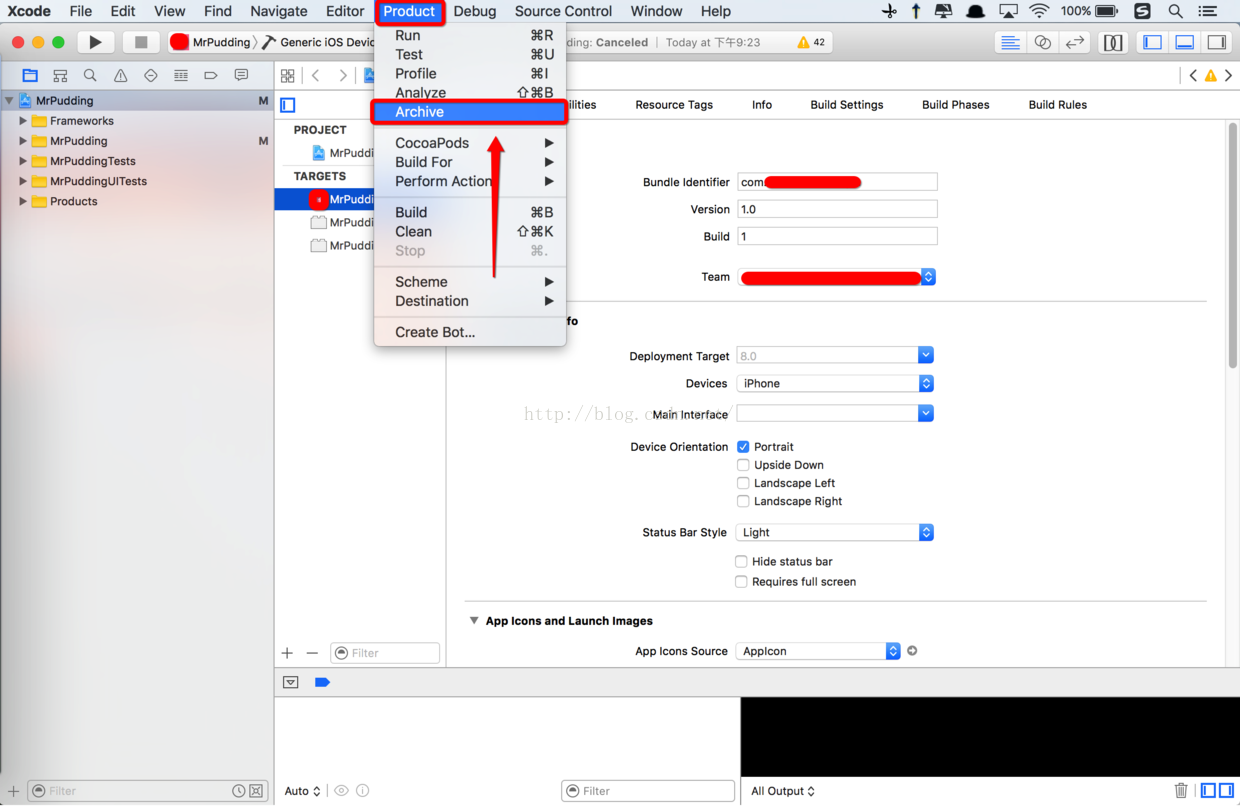
Snip20160315_42.png 7.選擇 Xcode下 Product 下 Archive(專門用於傳項目,或者打包項目)

選擇Archive 
Snip20160315_45.png 
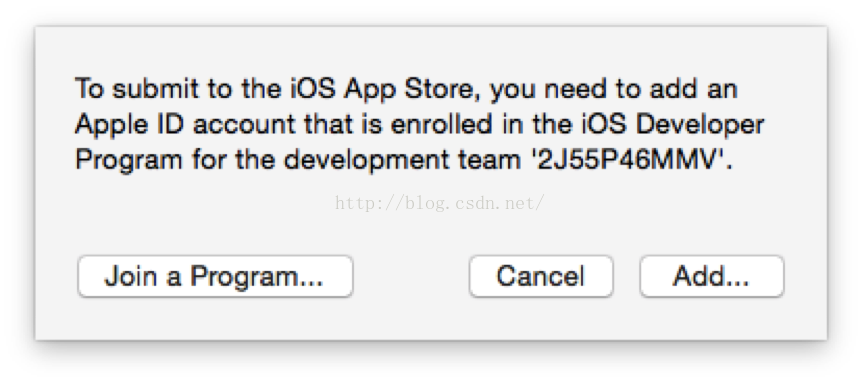
Snip20160315_46.png 8.出現下圖說明你沒有添加開發者賬號,點擊右下腳Add... 按鈕就可以添加

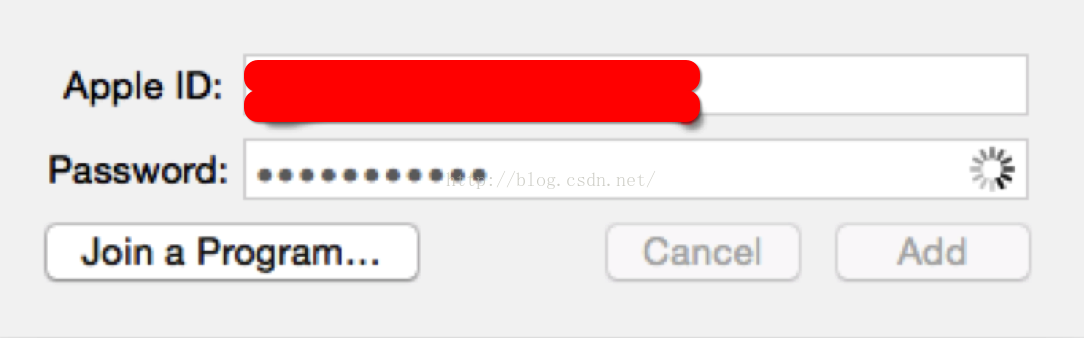
沒有添加開發者賬號 9.輸入付費的開發者賬號

輸入開發者賬號
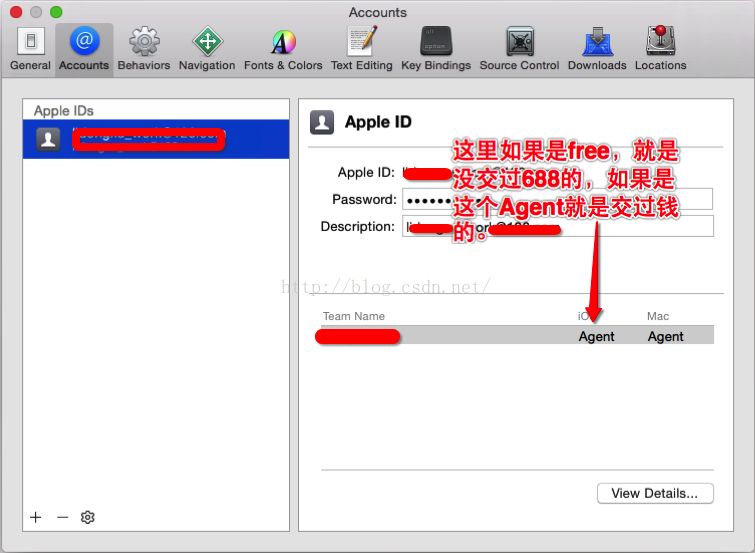
可能會彈出下面這個界面,如果不彈出,按Command加。

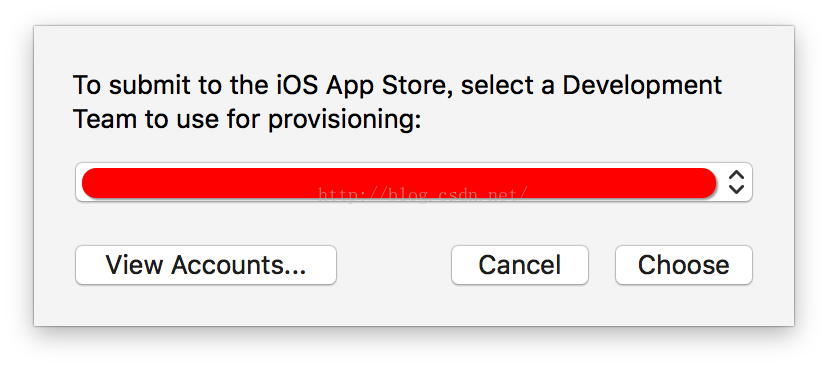
10.然後回到Archive(選擇已付費的賬號),然後點擊Choose

選擇已付費的賬號
然後等待

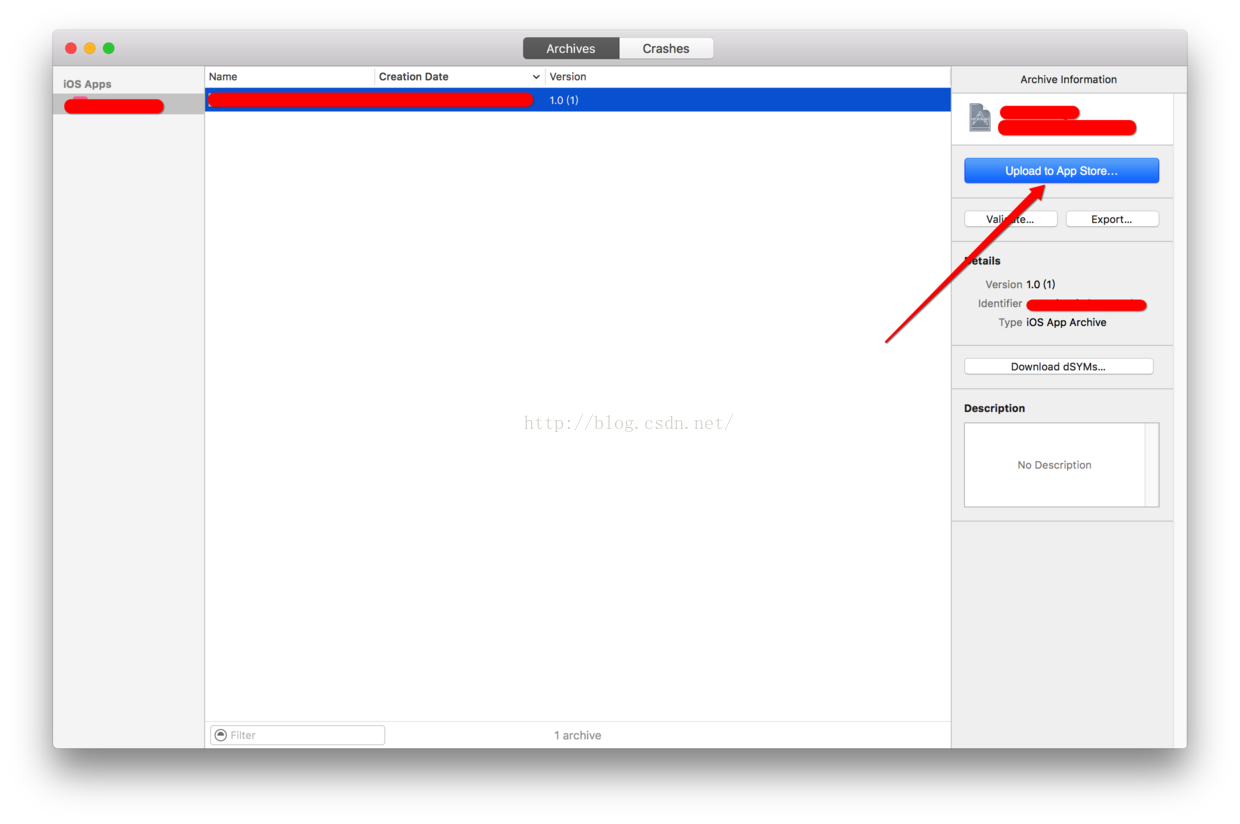
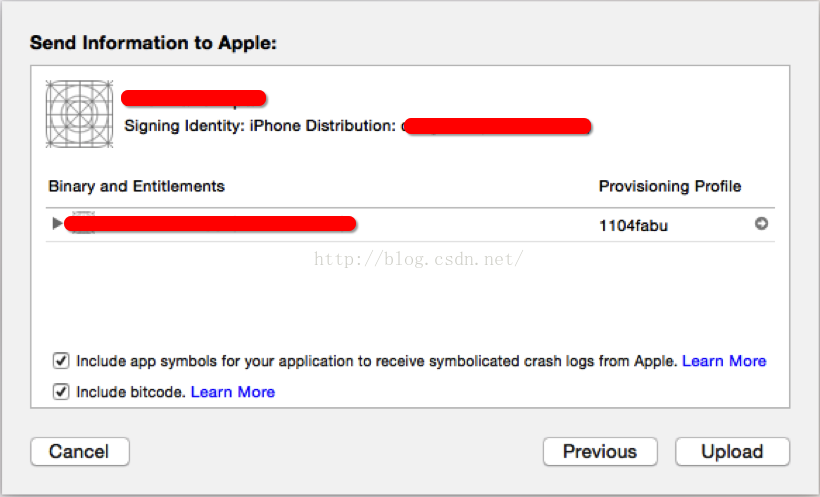
等待 11.選擇Upload提交

Upload提交 12.如下就代表上傳成功,如果出錯,請參照iOS App上傳項目遇到的問題

上傳成功
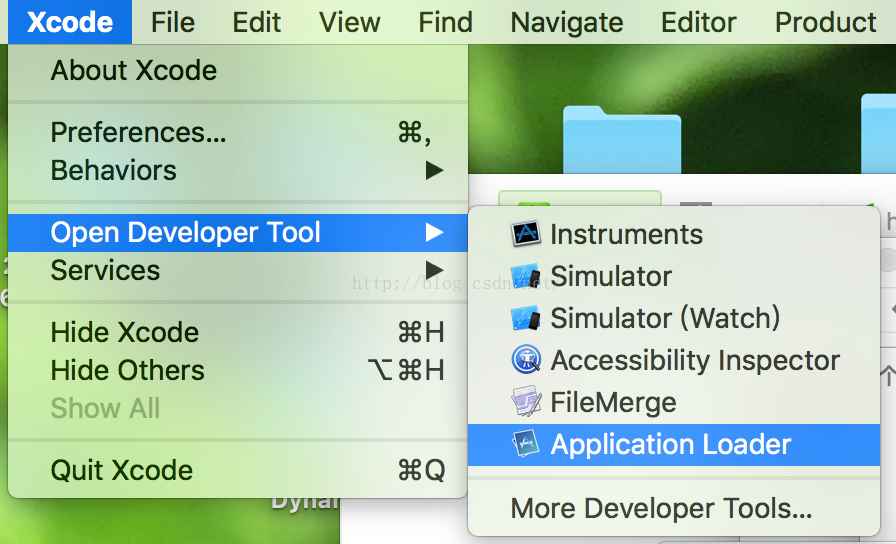
(往App Store上提交應用第二種方法(不推薦,但有同學喜歡這麼做))
還有同學不是直接uplaod to appstore,而是先export出來,然後通過application loader提交上去,這樣也可以

正在往App Store上提交應用

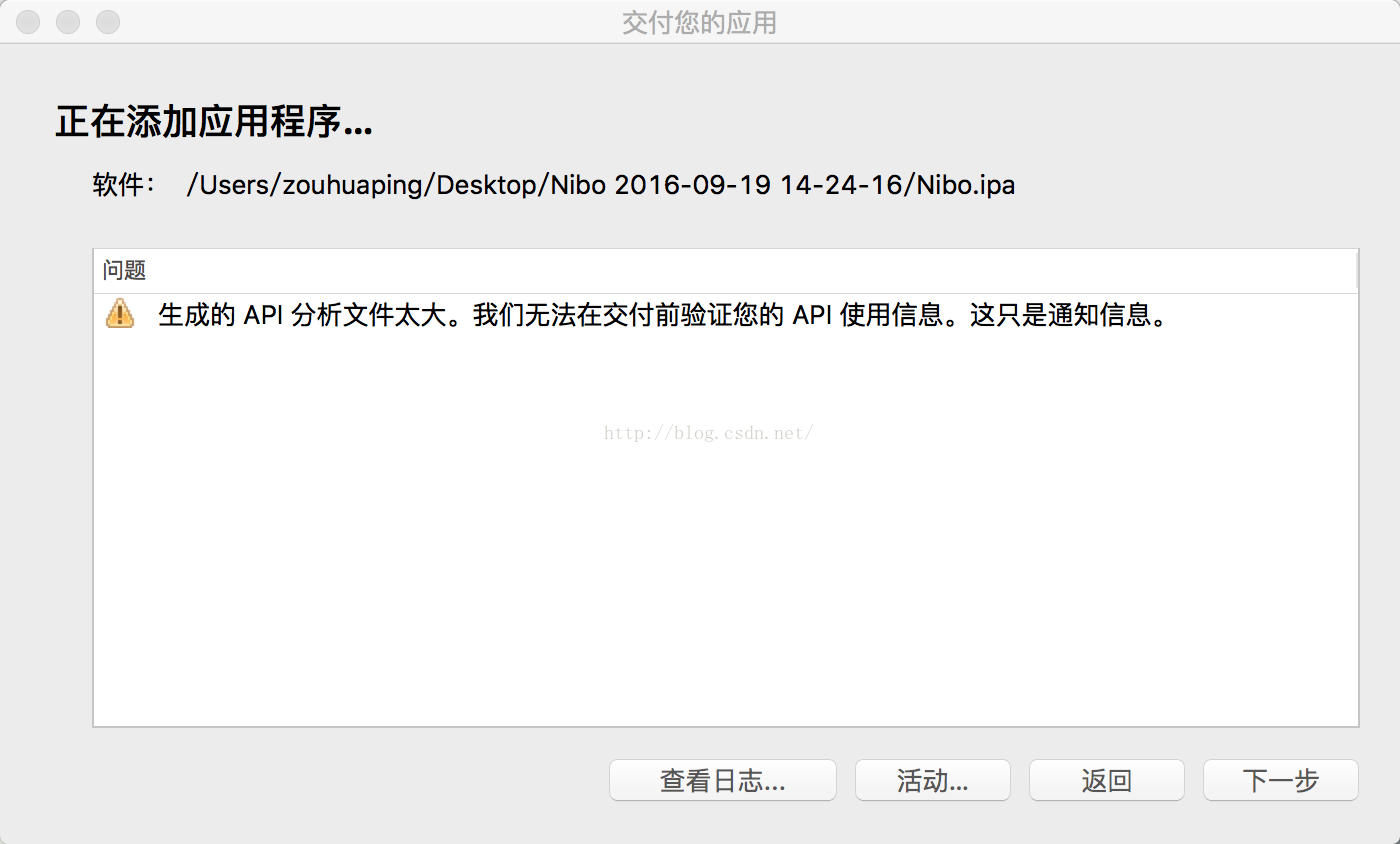
出現下邊這種情況,你只需要閉上眼睛點擊下一步就OK,別管那麼多,都是唬人的

說明你已經交付成功,走到第13步

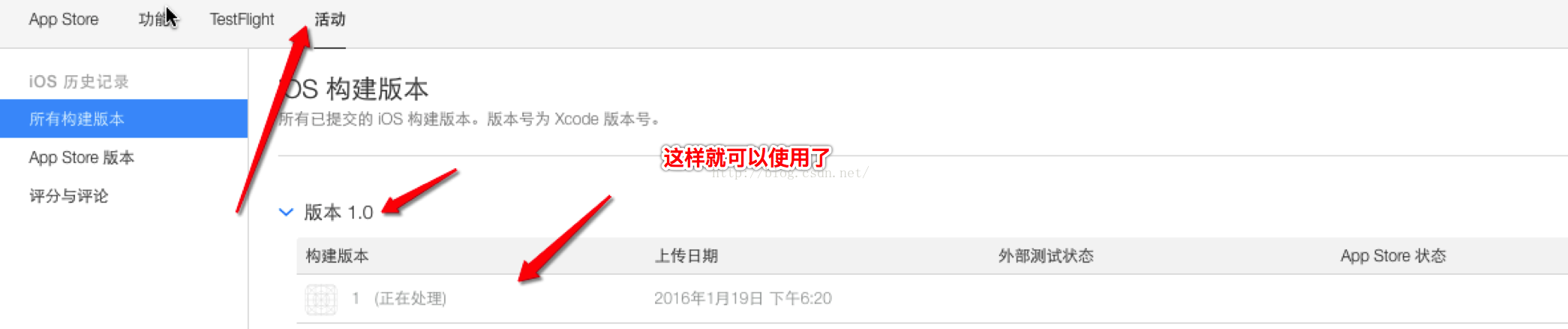
13.返回ItunesConnect網站上你自己的App信息中查看一下

在App信息中查看
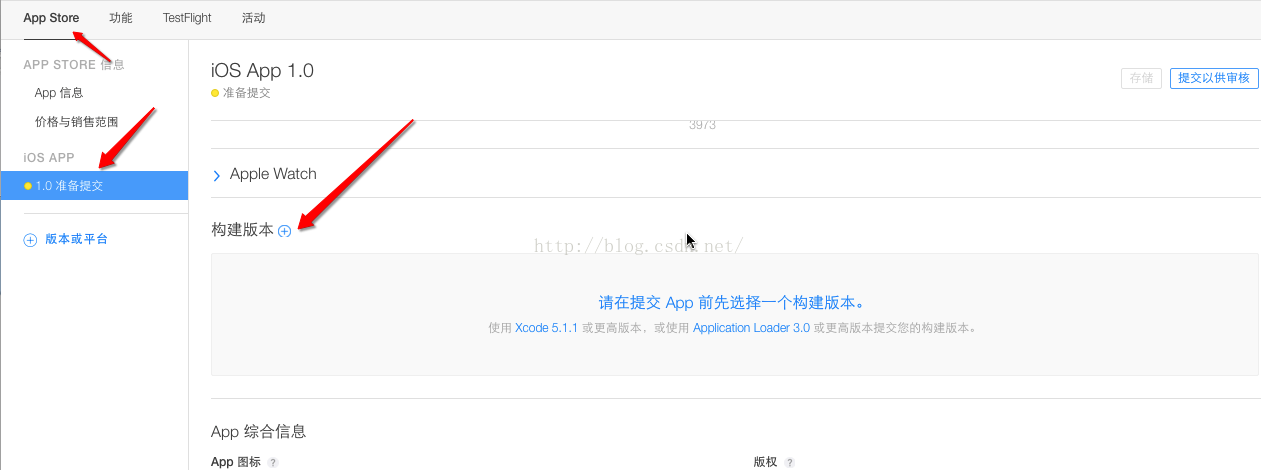
14.在這個構建版本這裡就可以添加代碼

添加代碼 點擊+號之後選擇代碼版本

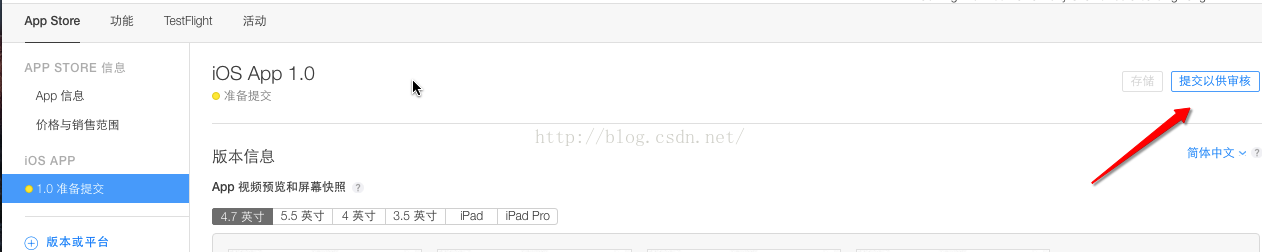
添加構建版本 15.提交以供審核

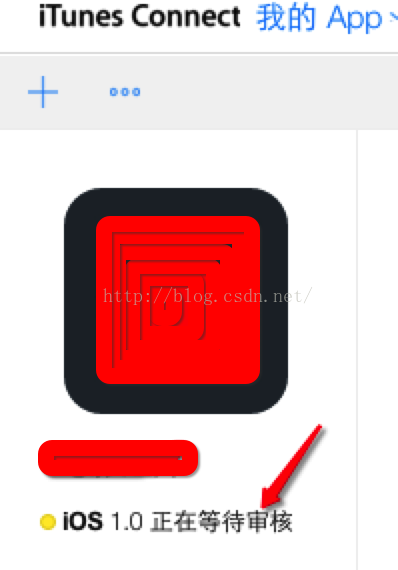
提交以供審核 16.App已經從准備提交,變成正在等待審核狀態

正在等待審核狀態 17.等待蘋果的審核...