混合開發的大趨勢之一React Native Height and Width (尺寸),Flexbox(位置關系)
這一篇我們講位置與尺寸,這些都捯饬好我們就可以搭完整的界面啦!!!
繼續安利下我的收納庫,包你滿意:Android">https://github.com/ddwhan0123/Useful-Open-Source-Android
廢話不說,繼續學習
素材源於:https://facebook.github.io/react-native/docs/flexbox.html
Height and Width
先講簡單的長寬
在安卓裡我們用 dp sp 等等等來設置控件的大小(這裡的大小是長+寬,本身就是個“方”的,iOS的PX同理)
而在RN,也是同樣,在style裡設置width和height屬性就行了,區別就是 不需要單位,不需要單位,不需要單位重要的事情說三次,他不需要我們給出像素點大小,他有自己的一個對屏幕適配的換算,做過WEB前端的很能理解這一概念(省事了,適配的事少了不少)
使用起來很簡單,像這樣
這個View是一個 50長 50寬 powderblue顏色的方塊
但是即便如此這並不足以滿足我們實際的開發要求,諸如 “權重”的概念,所以 Flex Dimensions 孕育而生,來看下文字解釋

當一個控件的樣式裡有flex屬性之後他就是一個可以伸縮擠壓伸展的控件了。
當 flex:1的時候他會充滿所有的空閒區域,如果一個試圖組裡面有多個flex:1的子控件,那麼他們會平分這個試圖組。
但是如果有一個大於其他諸如
2 :1
1 : 10
什麼的,那麼就會按照比值大小來分配尺寸,諸如安卓的 Layout_weight
Layout with Flexbox

flexbox規則來指定某個組件的子元素的布局,官方提供了3種屬性來幫我們完成我們的布局工作,分別是 flexDirection、alignItems和 justifyContent。
flexDirection
類似於安卓的相對布局,默認為 垂直向(column),也可以設置為,水平向(row).
我們來整個例子看看
還是之前的生成的項目,修改下return括號內的代碼。
import React, { Component } from 'react';
import { AppRegistry,Text,View } from 'react-native';
class RNLearnPro extends Component {
render() {
return(
);
}
}
AppRegistry.registerComponent('RNLearnPro', () => RNLearnPro);
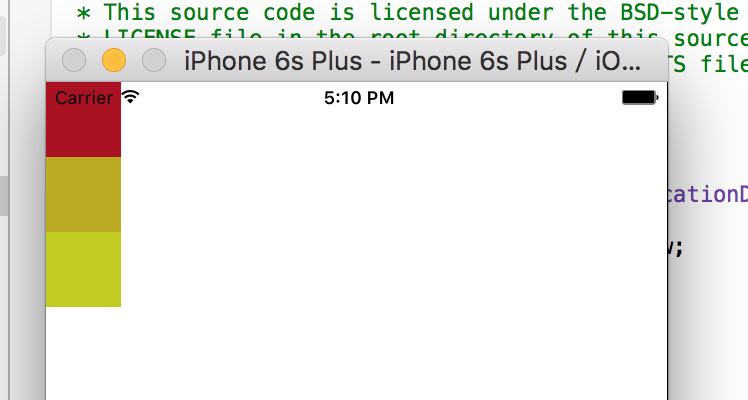
效果:

那再換row模式下
只需要替換

Justify Content
類似於 安卓的相對布局裡控制位置關系的 “居中,水平居中,垂直居中”等,我們來一個個看他們的實現效果
核心代碼修改如下
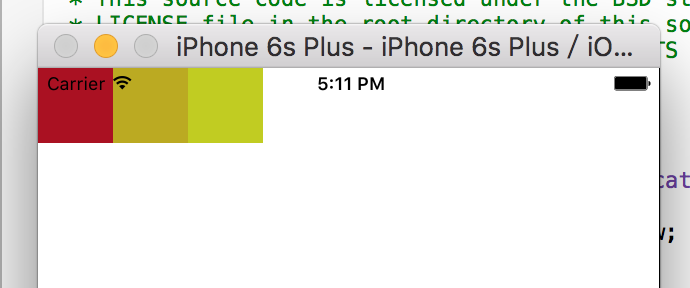
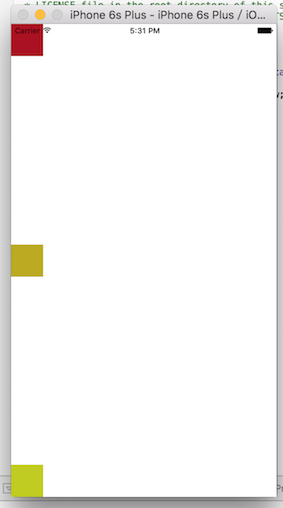
flex-start 模式:(默認值)

默認樣式同樣的效果,子控件相互緊挨著沿著左上方排列
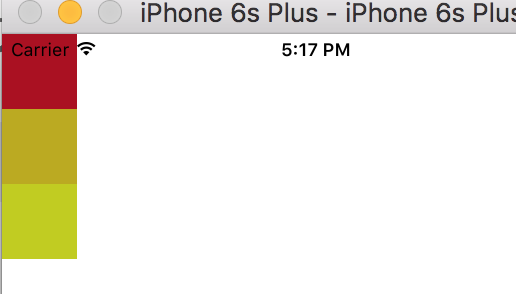
center模式:

控件位於Height位置的正中間,靠左對齊
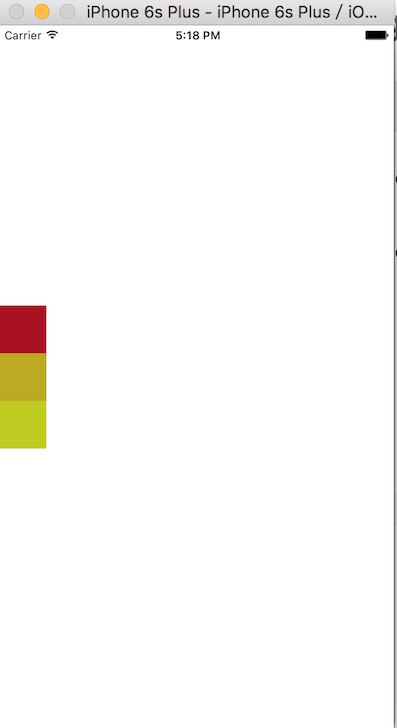
flex-end模式:

控件位於Height位置的最下面,靠左對齊
space-around模式:

子控件會均勻地分布在父容器裡,左對齊.
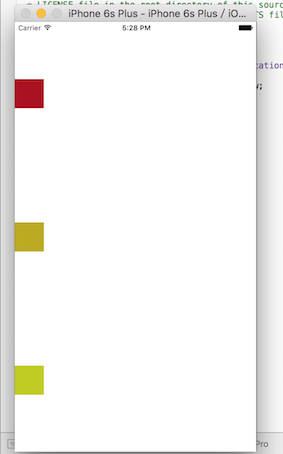
space-between模式:

子控件會均勻地分布在父容器裡,左對齊,第一個項頂top,最後項頂Bottom.
Align Items
這是一個和Justify Content相對應的屬性,在flexDirection :'column' 的大環境下 Justify Content使得我們的子控件都是左對齊 也就是操控的都是 Y向的位置,而X向就由Align Items來處理。
在二維的屏幕概念裡,X,Y坐標同時出現就能使“直線變成點”。
我們看下在Y向默認時,X向發生變化對UI有什麼影響
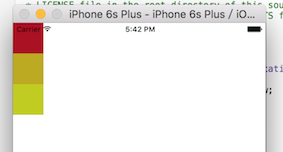
flex-start模式:(默認時)

左上角對齊
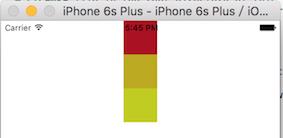
center模式:

X 居中,Y最上方
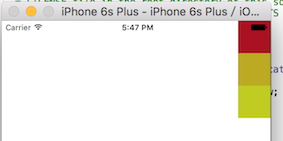
flex-end模式:

Y軸還是最上方,X軸最右
stretch模式:

這是一個最特別的模式,也就是和安卓的match_parent模式類似,前提是控件的寬必須沒有固定尺寸,不然將失去效果,像例子的2個黃色View那樣

- iOS開發--仿舊事首頁效果WMPageController的運用詳解
- iOS開發之獲取零碎相冊中的圖片與視頻教程(內帶url轉換)
- iOS開發系列--告訴與音訊機制詳解
- iOS項目開發--完成相似淘寶概況頁面
- iOS開發中Swift3 監聽UITextView文字改動的辦法(三種辦法)
- iOS使用開發中監聽鍵盤事情的代碼實例小結
- iOS 10行將來襲!晉級你的iOS開發配備
- 詳解iOS的UI開發中控制器的創立辦法
- iOS使用開發中運用Auto Layout來適配不同屏幕尺寸
- iOS開發之運用Storyboard預覽UI在不同屏幕上的運轉效果
- iOS開發中運用Picker View完成一個點菜使用的UI示例
- IOS開發根底知識--碎片51
- 挪動開發周報 Issue #170:罕見功能優化戰略的總結
- iOS項目開發流程
- iOS開發之TouchId