IOS 之 UITextField與UITextView
文本視圖(UITextView)與文本框(UITextField)相似,差別在於文本視圖可顯示一個可滾動和編輯的文本塊,供用戶閱讀或修改。僅當需要的輸入很多時,才應使用 UITextView。
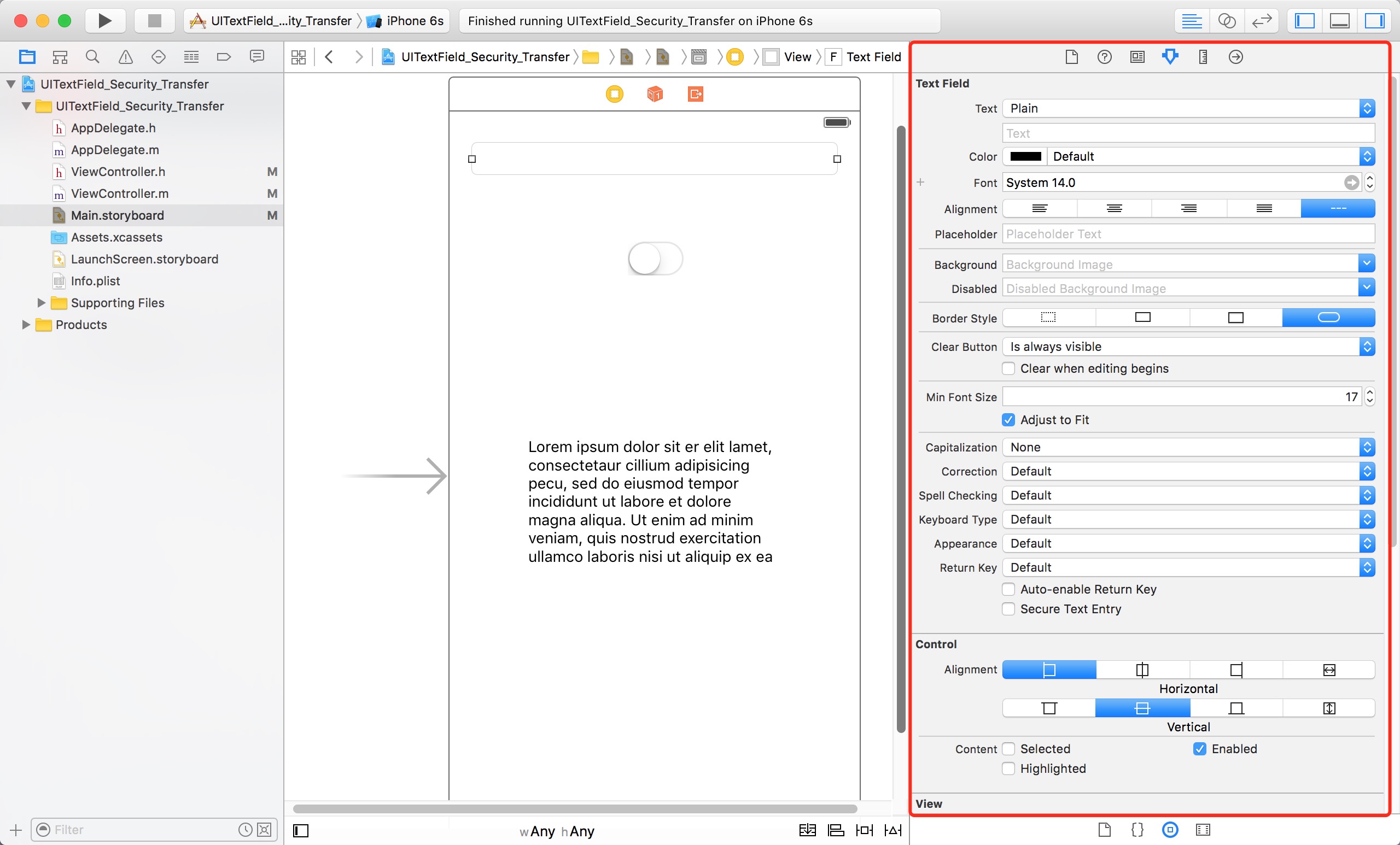
UITextView 是一個類,選中文本框後可以在 Attribute Inspector 中設置其各種屬性。

Attribute Inspector 分為3部分,分別是TextField、Control和View部分。我們重點看看TextField部分,TextField部分有以下選項:
Text:設置文本框的默認文本。 Text Color:設置文本框中文本顏色。 Font:設置文本的字體和字號。 接下來是5個按鈕,用來設置對齊方式。 Placeholder:可以在文本框中顯示灰色的字,用於提示用戶應該在這個文本框輸入什麼內容。當這個文本框輸入了數據時,用於提示的灰色的字將會自動消失。 Background:設置背景。 Disabled:設置enable為no時,textfield的背景。 Border Style:選擇邊界風格。 Clear Button:這是一個下拉菜單,你可以選擇清除按鈕什麼時候出現,所謂清除按鈕就是出現一個在文本框右邊的小x,可以有一下選擇:
(1)Never appears:從不出現;
(2)Appears while editing:編輯時出現;
(3)Appears unless editing:編輯時不出現;
(4)Is always visible:總是出現。 Clear when editing begins:若選中此項,則當開始編輯這個文本框時,文本框中之前的內容會被清除掉。比如,現在這個文本框A中輸入了“What”,之後去編輯文本框B,若再回來編輯文本框A,則其中的“what”會被立即清除。 Min Font Size:設置文本框可以顯示的最小字體。 Adjust To Fit:指定當文本框尺寸減小時文本框中的文本是否也要縮小。選擇它,可以使得全部文本都可見,及時文本很長。但是這個選項要跟Min Font Size配合使用,文本再縮小,也不會小於設定的Min Font Size。
接下來的部分用於設置鍵盤如何顯示。
Captitalization:設置大寫。下拉菜單中有四個選項。
(1)None:不設置大寫;
(2)Words:每個單詞首字母大寫,這裡的單詞指的是以空格分開的字符串。
(3)Sentances:每個句子的第一個字母大寫,這裡的句子是以句號加空格分開的字符串。
(4)All Characters:所有字母的大寫。
Correction:檢查拼寫,默認是YES。
Keyboard:選擇鍵盤類型,比如全數字、字母和數字等。 Return Key:選擇返回鍵,可以選擇Search、Return、Done等。 Auto-enable Return Key : 如選擇此項,則只有至少在文本框輸入一個字符後鍵盤的返回鍵才有效。 Secure Text Entry: 當你的文本框用作密碼輸入框時,可以選擇這個選項,此時,字符顯示為星號
Control部分:
1.Alignment Horizontal 水平對齊方式
2.Alignment Vertical 垂直對齊方式
3.用於返回一個BOOL值 輸入框是否 Selected(選中) Enabled(可編輯) Highlighted(高亮)
以上都是UITextField與UITextView的基礎屬性,主要在storyboard中的Attribute Inspector中實現,也可通過代碼實現,當然,對於新手,可以直接點選,但後期最好使用全代碼實現。