[React Native混合開發]React Native for iOS之代碼結構
一、了解index.ios.js
大家都清楚,React-Native就是在開發效率和用戶體驗間做的一種權衡。React-native是使用JS開發,開發效率高、發布能力強,不僅擁有hybrid的開發效率,同時擁有native app相媲美的用戶體驗。目前天貓也在這塊開始試水。
用編輯器打開index.ios.js文件,分析代碼結構:
1、第一句:var React = require('react-native');有Node.js開發經驗的同學都清楚,require可以引入其他模塊。如果沒有node.js開發經驗的同學,可以腦補下java的import和c++的#include。
2、第二句代碼,批量定義組件:
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
其實,這只是一個語法糖而已,比如AppRegistry我們可以這樣定義:var AppRegistry = React.AppRegistry;
3、構建Heollo World入口類。React提供了React.createClass的方法創建一個類。裡面的render方法就是渲染視圖用的。return返回的是視圖的模板代碼。其實這是JSX的模板語法,可以提前學習下。
4、相對於web開發,我們需要提供視圖的樣式,那麼StyleSheet.create就是干這件事的,只是用JS的自面量表達了css樣式。
5、如何引入css樣式?其實在render方法返回的視圖模板裡已經體現出來了,即style={styles.container}.其中style是視圖的一個屬性,styles是我們定義的樣式表,container是樣式表中的一個樣式。
6、注冊應用入口,這個一定不能少,否則模擬器會提示報錯:
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
二、其實你還需要看點這方面的知識
對於React-Native開發,僅僅有基礎前端開發的知識是不夠的,你還需要了解和掌握的有:
* Node.js基礎
* JSX語法基礎
* Flexbox布局
三、目前需要關注的文件
1、目前階段有幾個文件時需要注意下的:
(1)在xcode項目代碼中AppDelegate.m會標識入口文件,例如:
jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle"];
如果是網上下載別人的源碼,注意此處的ip和端口是否有被修改。
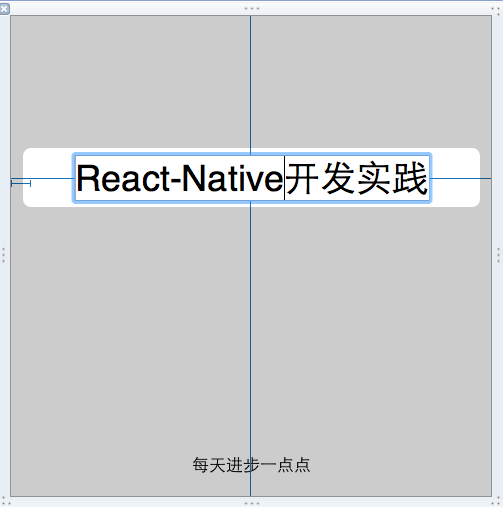
(2)閃屏界面在哪修改?在xcode項目中找到LaunchScreen.xib文件,點擊,你會看到界面,這個就是啟動界面,你手動添加組件或者修改文本即可,最好了解下xcode的使用。
(3)文本編輯器打開index.ios.js文件,是js代碼的入口文件,所有的代碼編寫從這開始,可以定義自己的模塊和引入第三方模塊。
四、修改文件index.ios.js
1、修改啟動界面,如下圖

2、添加圖片和修改樣式.我們在第一篇的demo基礎上修改。去掉第二個和第三個,增加我們需要的圖片,因為圖片更具表達力,就像最近的圖片社交應用很火一樣。
(1)添加Image組件,將代碼修改成如下即可:
var {
StyleSheet,
Text,
View,
Image,
} = React;
(2)將render返回中的模版增加Image組件視圖,具體如下:
render: function() {
return (
React-Native入門學習
);
}
其中,Image標簽的source的第一個大括號是模板,第二個大括號是js對象,js對象裡面有個key是uri,表示圖片的地址。
(3)修改圖片視圖的樣式,刪除多余的樣式,增加pic樣式:
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
color: 'red',
},
pic: {
width:100,
height:100,
}
});
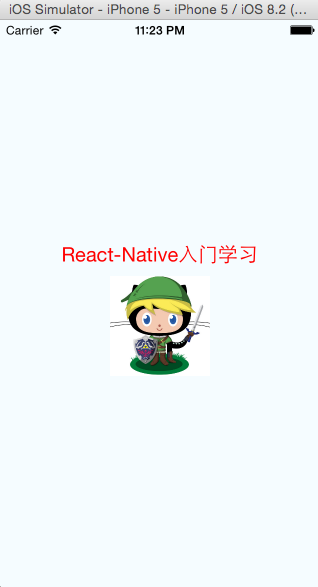
(4)可以cmd + Q 停止模擬器,然後再cmd + R開啟模擬器,你會發現啟動界面和首頁都你想要的樣子:

如果終端被關閉了怎麼辦
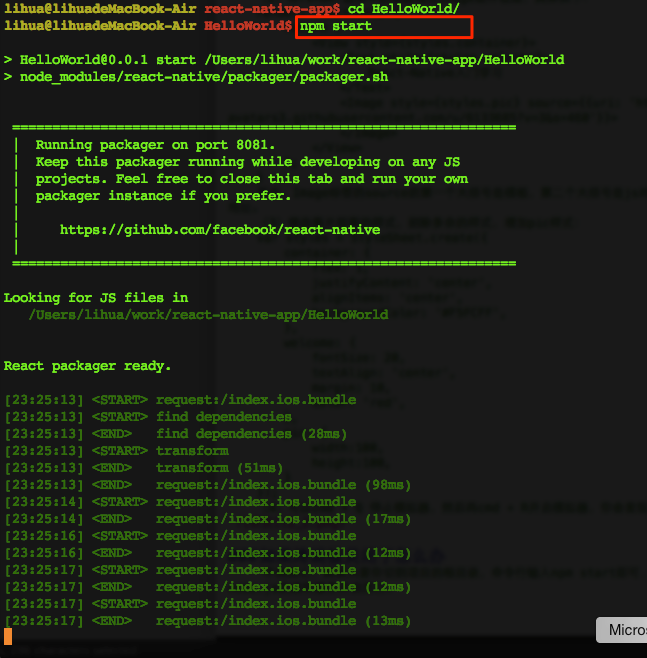
不用擔心,其實只要你切到項目的根目錄,命令行輸入npm start即可,這樣即可開發終端監聽。實際上也是node.js的監聽服務開啟而已。如下圖表示成功。

- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS 9 Core Spotlight搜刮實例代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析