CoreText(三):繪制文本
編輯:IOS開發綜合

一、步驟
獲取上下文; 翻轉坐標系; 創建NSAttributedString; 根據NSAttributedString創建CTFramesetterRef; 創建繪制區域CGPathRef; 根據CTFramesetterRef和CGPathRef創建CTFrame; CTFrameDraw繪制。二、字符屬性名稱
(1)、//字體形狀屬性 必須是CFNumberRef對象默認為0,非0則對應相應的字符形狀定義,如1表示傳統字符形狀 const CFStringRef kCTCharacterShapeAttributeName; (2)、//字體屬性 必須是CTFont對象 const CFStringRef kCTFontAttributeName; (3)、//字符間隔屬性 必須是CFNumberRef對象 const CFStringRef kCTKernAttributeName; (4)、//設置是否使用連字屬性,設置為0,表示不使用連字屬性。標准的英文連字有FI,FL.默認值為1,既是使用標准連字。也就是當搜索到f時候,會把fl當成一個文字。必須是CFNumberRef 默認為1,可取0,1,2 const CFStringRef kCTLigatureAttributeName; (5)、//字體顏色屬性 必須是CGColor對象,默認為black const CFStringRef kCTForegroundColorAttributeName; (6)、 //上下文的字體顏色屬性 必須為CFBooleanRef 默認為False, const CFStringRef kCTForegroundColorFromContextAttributeName; (7)、//段落樣式屬性 必須是CTParagraphStyle對象 默認為NIL const CFStringRef kCTParagraphStyleAttributeName; (8)、//筆畫線條寬度 必須是CFNumberRef對象,默為0.0f,標准為3.0f const CFStringRef kCTStrokeWidthAttributeName; (9)、//筆畫的顏色屬性 必須是CGColorRef 對象,默認為前景色 const CFStringRef kCTStrokeColorAttributeName; (10)、//設置字體的上下標屬性 必須是CFNumberRef對象 默認為0,可為-1為下標,1為上標,需要字體支持才行。如排列組合的樣式Cn1 const CFStringRef kCTSuperscriptAttributeName; (11)、//字體下劃線顏色屬性 必須是CGColorRef對象,默認為前景色 const CFStringRef kCTUnderlineColorAttributeName; (12)、//字體下劃線樣式屬性 必須是CFNumberRef對象,默為kCTUnderlineStyleNone 可以通過CTUnderlineStypleModifiers 進行修改下劃線風格 const CFStringRef kCTUnderlineStyleAttributeName; (13)、//文字的字形方向屬性 必須是CFBooleanRef 默認為false,false表示水平方向,true表示豎直方向 const CFStringRef kCTVerticalFormsAttributeName; (14)、//字體信息屬性 必須是CTGlyphInfo對象 const CFStringRef kCTGlyphInfoAttributeName; (15)、//CTRun 委托屬性 必須是CTRunDelegate對象 const CFStringRef kCTRunDelegateAttributeName
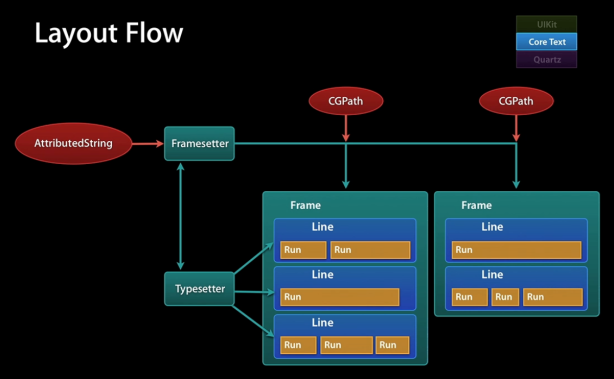
三、屬性介紹
1、設置字符串
NSMutableAttributedString *mabstring = [[NSMutableAttributedString alloc]initWithString:@"This is a test of characterAttribute. 中文字符"];
2、設置字體屬性
CTFontRef font = CTFontCreateWithName(CFSTR("Georgia"), 40, NULL);
[mabstring addAttribute:(id)kCTFontAttributeName value:(id)font range:NSMakeRange(0, 4)];
3、置斜體字
CTFontRef font = CTFontCreateWithName((CFStringRef)[UIFont italicSystemFontOfSize:20].fontName, 14, NULL);
[mabstring addAttribute:(id)kCTFontAttributeName value:(id)font range:NSMakeRange(0, 4)];
4、設置下劃線
[mabstring addAttribute:(id)kCTUnderlineStyleAttributeName value:(id)[NSNumber numberWithInt:kCTUnderlineStyleDouble] range:NSMakeRange(0, 4)];
5、設置下劃線顏色
[mabstring addAttribute:(id)kCTUnderlineColorAttributeName value:(id)[UIColor redColor].CGColor range:NSMakeRange(0, 4)];
6、設置字體簡隔 eg:test
long number = 10; CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number); [mabstring addAttribute:(id)kCTKernAttributeName value:(id)num range:NSMakeRange(10, 4)];
7、設置字體顏色
CFBooleanRef flag = kCFBooleanTrue; [mabstring addAttribute:(id)kCTForegroundColorFromContextAttributeName value:(id)flag range:NSMakeRange(5, 10)];
8、設置空心字及顏色
long number = 2; CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number); [mabstring addAttribute:(id)kCTStrokeWidthAttributeName value:(id)num range:NSMakeRange(0, [str length])]; //設置空心字顏色 [mabstring addAttribute:(id)kCTStrokeColorAttributeName value:(id)[UIColor greenColor].CGColor range:NSMakeRange(0, [str length])];
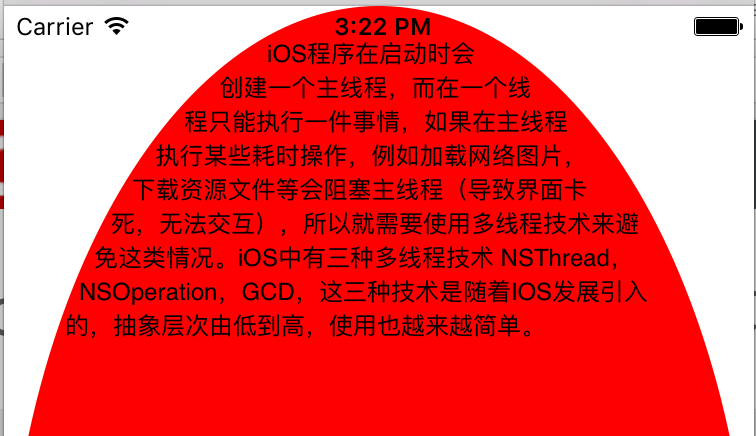
四、繪制純文本
我們創建一個繼承於UIView的類,重寫他的drawRect方法,來繪制純文本。

- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
// 步驟1:得到當前用於繪制畫布的上下文,用於後續將內容繪制在畫布上
// 因為Core Text要配合Core Graphic 配合使用的,如Core Graphic一樣,繪圖的時候需要獲得當前的上下文進行繪制
CGContextRef context = UIGraphicsGetCurrentContext();
// 步驟2:翻轉當前的坐標系(因為對於底層繪制引擎來說,屏幕左下角為(0,0))
CGContextSetTextMatrix(context, CGAffineTransformIdentity);
CGContextTranslateCTM(context, 0, self.bounds.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
// 步驟3:創建NSAttributedString
NSMutableAttributedString *attrString = [[NSMutableAttributedString alloc] initWithString:@"iOS程序在啟動時會創建一個主線程,而在一個線程只能執行一件事情,如果在主線程執行某些耗時操作,例如加載網絡圖片,下載資源文件等會阻塞主線程(導致界面卡死,無法交互),所以就需要使用多線程技術來避免這類情況。iOS中有三種多線程技術 NSThread,NSOperation,GCD,這三種技術是隨著IOS發展引入的,抽象層次由低到高,使用也越來越簡單。"];
// 步驟4:根據NSAttributedString創建CTFramesetterRef
CTFramesetterRef frameSetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)attrString);
// 步驟5:創建繪制區域CGPathRef
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddEllipseInRect(path, NULL, self.bounds);
[[UIColor redColor]set];
CGContextFillEllipseInRect(context, self.bounds);
// 步驟6:根據CTFramesetterRef和CGPathRef創建CTFrame;
CTFrameRef frame = CTFramesetterCreateFrame(frameSetter, CFRangeMake(0, [attrString length]), path, NULL);
// 步驟7:CTFrameDraw繪制
CTFrameDraw(frame, context);
// 步驟8.內存管理
CFRelease(frame);
CFRelease(path);
CFRelease(frameSetter);
}
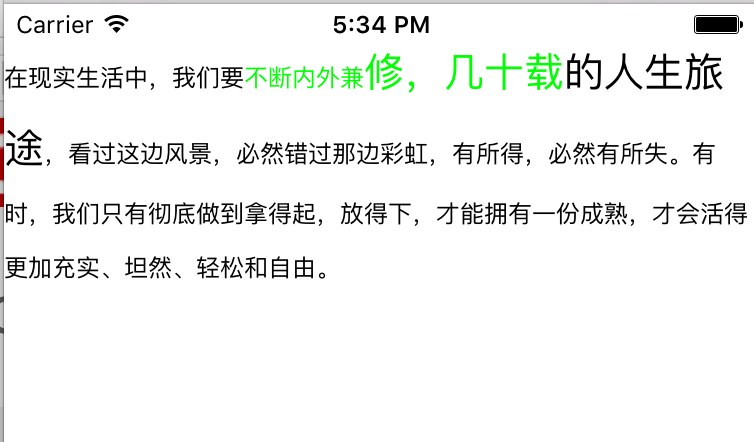
五、自定義文本的顏色,字體與行間距

- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
//步驟1:獲取上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//步驟2:翻轉坐標系;
CGContextSetTextMatrix(context, CGAffineTransformIdentity);
CGAffineTransform flipVertical = CGAffineTransformMake(1, 0, 0, -1, 0, self.bounds.size.height);
//將當前context的坐標系進行flip
CGContextConcatCTM(context, flipVertical);
//步驟3:創建NSAttributedString
NSMutableAttributedString* attributeString = [[NSMutableAttributedString alloc]initWithString:@"在現實生活中,我們要不斷內外兼修,幾十載的人生旅途,看過這邊風景,必然錯過那邊彩虹,有所得,必然有所失。有時,我們只有徹底做到拿得起,放得下,才能擁有一份成熟,才會活得更加充實、坦然、輕松和自由。"];
//設置部分顏色
[attributeString addAttribute:(NSString *)kCTForegroundColorAttributeName value:(id)[UIColor greenColor].CGColor range:NSMakeRange(10, 10)];
//設置部分文字
CGFloat fontSize = 20;
CTFontRef fontRef = CTFontCreateWithName((CFStringRef)@"ArialMT", fontSize, NULL);
[attributeString addAttribute:(NSString *)kCTFontAttributeName value:(__bridge id)fontRef range:NSMakeRange(15, 10)];
CFRelease(fontRef);
// 設置行距等樣式
CGFloat lineSpace = 10; // 行距一般取決於這個值
CGFloat lineSpaceMax = 20;
CGFloat lineSpaceMin = 2;
const CFIndex kNumberOfSettings = 3;
// 結構體數組
CTParagraphStyleSetting theSettings[kNumberOfSettings] = {
{kCTParagraphStyleSpecifierLineSpacingAdjustment,sizeof(CGFloat),&lineSpace},
{kCTParagraphStyleSpecifierMaximumLineSpacing,sizeof(CGFloat),&lineSpaceMax},
{kCTParagraphStyleSpecifierMinimumLineSpacing,sizeof(CGFloat),&lineSpaceMin}
};
CTParagraphStyleRef theParagraphRef = CTParagraphStyleCreate(theSettings, kNumberOfSettings);
// 單個元素的形式
// CTParagraphStyleSetting theSettings = {kCTParagraphStyleSpecifierLineSpacingAdjustment,sizeof(CGFloat),&lineSpace};
// CTParagraphStyleRef theParagraphRef = CTParagraphStyleCreate(&theSettings, kNumberOfSettings);
// 兩種方式皆可
// [attributed addAttribute:(id)kCTParagraphStyleAttributeName value:(__bridge id)theParagraphRef range:NSMakeRange(0, attributed.length)];
[attributeString addAttribute:(id)kCTParagraphStyleAttributeName value:(__bridge id)theParagraphRef range:NSMakeRange(0, attributeString.length)];
CFRelease(theParagraphRef);
//步驟4:根據NSAttributedString創建CTFramesetterRef
CTFramesetterRef framesetterRef = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)attributeString);
//步驟5:創建繪制區域CGPathRef
CGMutablePathRef pathRef = CGPathCreateMutable();
CGPathAddRect(pathRef, NULL, CGRectInset(self.bounds, 0, 20));
//步驟6:根據CTFramesetterRef和CGPathRef創建CTFrame;
CTFrameRef frameRef = CTFramesetterCreateFrame(framesetterRef, CFRangeMake(0, [attributeString length]), pathRef, NULL);
//步驟7:CTFrameDraw繪制。
CTFrameDraw(frameRef, context);
//內存管理
CFRelease(frameRef);
CFRelease(pathRef);
CFRelease(framesetterRef);
}
相關文章
+- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- IOS 開辟自界說條形ProgressView的實例
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法