iOS 雪花動畫與跑馬燈
編輯:IOS開發綜合
這篇是接著上一篇, 關於動畫效果的收集篇, 這篇介紹了跑馬燈動畫以及下落雪花動畫, 請看, 話說最近怎麼不在狀態呢, 好傷感(囧~).
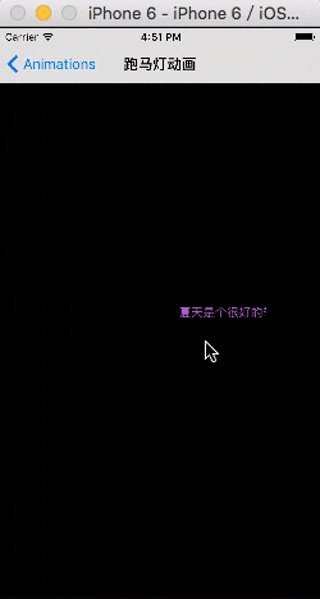
跑馬燈效果演示
這裡貼出使用代碼, 詳細請下載Demo查看
下載即用~ 快餐 - -Star鼓勵

下載後, 在VC中這樣使用, 當然Demo中也有體現
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor blackColor];
XTScrollLabelView *drawMarqueeView = [[XTScrollLabelView alloc] initWithFrame:CGRectMake(0, 0, 250.f, 20)];
drawMarqueeView.delegate = self;
drawMarqueeView.marqueeDirection = FromLeftType;
drawMarqueeView.center = self.view.center;
[self.view addSubview:drawMarqueeView];
[drawMarqueeView addContentView:[self createLabelWithText:@"夏天是個很好的季節, 而夏天然後是簡書的推薦作者, 喜歡分享!"
textColor:[self randomColor]]];
[drawMarqueeView startAnimation];
}
- (UILabel *)createLabelWithText:(NSString *)text textColor:(UIColor *)textColor {
NSString *string = [NSString stringWithFormat:@" %@ ", text];
CGFloat width = [string widthWithStringAttribute:@{NSFontAttributeName : [UIFont systemFontOfSize:14.f]}];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, width, 20)];
label.font = [UIFont systemFontOfSize:14.f];
label.text = string;
label.textColor = textColor;
return label;
}
- (UIColor *)randomColor {
return [UIColor colorWithRed:[self randomValue] green:[self randomValue] blue:[self randomValue] alpha:1];
}
- (CGFloat)randomValue {
return arc4random() % 256 / 255.f;
}
- (void)drawMarqueeView:(XTScrollLabelView *)drawMarqueeView animationDidStopFinished:(BOOL)finished
{
[drawMarqueeView stopAnimation];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[drawMarqueeView addContentView:[self createLabelWithText:[self randomString]
textColor:[self randomColor]]];
[drawMarqueeView startAnimation];
});
}
- (NSString *)randomString {
NSArray *array = @[@"人帥",
@"勤勞",
@"年輕",
@"刻苦",
@"開玩笑",
@"都是我編的, 前面的別跑"];
return array[arc4random() % array.count];
}

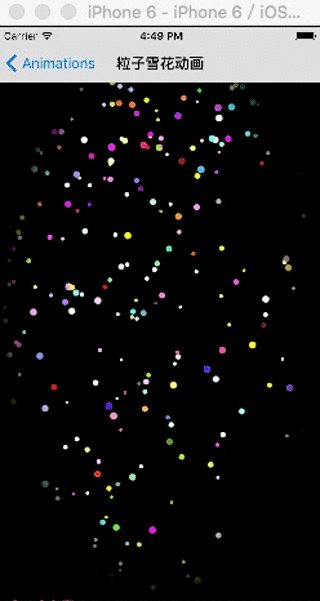
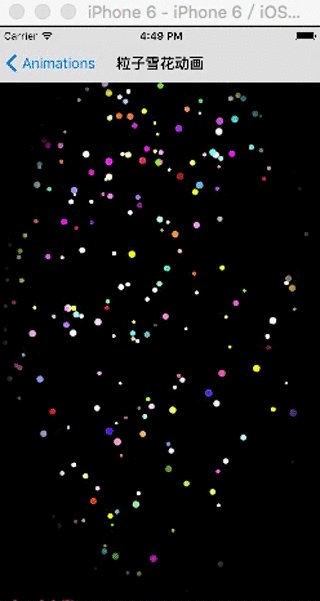
雪花動畫代碼演示
– 在ViewDidLoad中這樣寫, 注釋已經很詳細
// 創建粒子Layer
CAEmitterLayer *snowEmitter = [CAEmitterLayer layer];
// 粒子發射位置
snowEmitter.emitterPosition = CGPointMake(120,0);
// 發射源的尺寸大小
snowEmitter.emitterSize = self.view.bounds.size;
// 發射模式
snowEmitter.emitterMode = kCAEmitterLayerSurface;
// 發射源的形狀
snowEmitter.emitterShape = kCAEmitterLayerLine;
// 創建雪花類型的粒子
CAEmitterCell *snowflake = [CAEmitterCell emitterCell];
// 粒子的名字
snowflake.name = @"snow";
// 粒子參數的速度乘數因子
snowflake.birthRate = 20.0;
snowflake.lifetime = 120.0;
// 粒子速度
snowflake.velocity = 10.0;
// 粒子的速度范圍
snowflake.velocityRange = 10;
// 粒子y方向的加速度分量
snowflake.yAcceleration = 2;
// 周圍發射角度
snowflake.emissionRange = 0.5 * M_PI;
// 子旋轉角度范圍
snowflake.spinRange = 0.25 * M_PI;
snowflake.contents = (id)[[UIImage imageNamed:@"snow"] CGImage];
// 設置雪花形狀的粒子的顏色
snowflake.color = [[UIColor whiteColor] CGColor];
snowflake.redRange = 1.5f;
snowflake.greenRange = 2.2f;
snowflake.blueRange = 2.2f;
snowflake.scaleRange = 0.6f;
snowflake.scale = 0.7f;
snowEmitter.shadowOpacity = 1.0;
snowEmitter.shadowRadius = 0.0;
snowEmitter.shadowOffset = CGSizeMake(0.0, 0.0);
// 粒子邊緣的顏色
snowEmitter.shadowColor = [[UIColor whiteColor] CGColor];
// 添加粒子
snowEmitter.emitterCells = @[snowflake];
// 將粒子Layer添加進圖層中
[self.view.layer addSublayer:snowEmitter];
// 形成遮罩
UIImage *image = [UIImage imageNamed:@"alpha"];
_layer = [CALayer layer];
_layer.frame = (CGRect){CGPointZero, self.view.bounds.size};
_layer.contents = (__bridge id)(image.CGImage);
_layer.position = self.view.center;
snowEmitter.mask = _layer;

相關文章
+