iOS開發從入門到精通--自動布局子視圖
編輯:IOS開發綜合

#import@interface ViewController : UIViewController{ //創建父視圖對象 UIView * _superView; //左上角label UILabel * _label01; //右上角label UILabel * _label02; //右下角label UILabel * _label03; //左下角label UILabel * _label04; //中間 UIView * _viewCenter; } @end
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
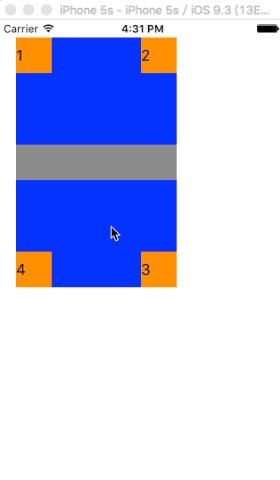
_superView =[[UIView alloc]init];
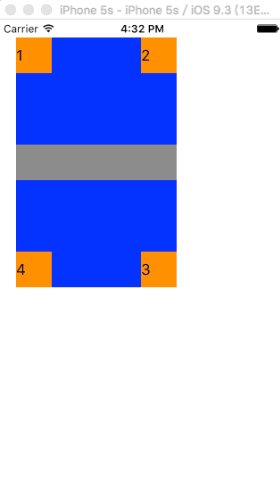
_superView.frame = CGRectMake(20, 20, 180, 280);
_superView.backgroundColor=[UIColor blueColor];
//左上角
_label01 =[[UILabel alloc]init];
//位置相對於父親視圖
_label01.frame=CGRectMake(0, 0, 40, 40);
_label01.text=@"1";
_label01.backgroundColor=[UIColor orangeColor];
//右上角
_label02=[[UILabel alloc]init];
_label02.frame=CGRectMake(180-40, 0, 40, 40);
_label02.text=@"2";
_label02.backgroundColor=[UIColor orangeColor];
//右下角
_label03=[[UILabel alloc]init];
_label03.frame=CGRectMake(180-40, 280-40, 40, 40);
_label03.text=@"3";
_label03.backgroundColor=[UIColor orangeColor];
//左下角
_label04=[[UILabel alloc]init];
_label04.frame=CGRectMake(0, 280-40, 40, 40);
_label04.text=@"4";
_label04.backgroundColor=[UIColor orangeColor];
[_superView addSubview:_label01];
[_superView addSubview:_label02];
[_superView addSubview:_label03];
[_superView addSubview:_label04];
//中間
_viewCenter =[[UIView alloc]init];
_viewCenter.frame=CGRectMake(0, 0, _superView.frame.size.width, 40);
_viewCenter.center = CGPointMake(180/2, 280/2);
_viewCenter.backgroundColor =[UIColor grayColor];
[_superView addSubview:_viewCenter];
[self.view addSubview:_superView];
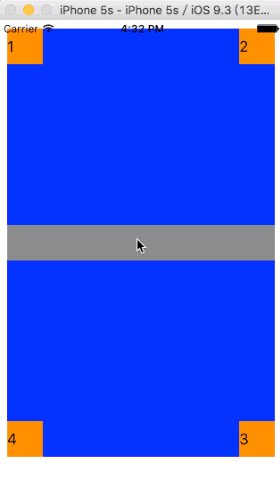
//自動布局屬性設置,通過此變量來調整視圖在父親視圖中的位置和大小
_viewCenter.autoresizingMask =UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleBottomMargin|UIViewAutoresizingFlexibleWidth|
UIViewAutoresizingFlexibleRightMargin |UIViewAutoresizingFlexibleLeftMargin;
//視圖距離父視圖的左側可以變化
_label02.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin;
_label03.autoresizingMask = UIViewAutoresizingFlexibleTopMargin |
UIViewAutoresizingFlexibleLeftMargin ;
_label04.autoresizingMask = UIViewAutoresizingFlexibleTopMargin;
}
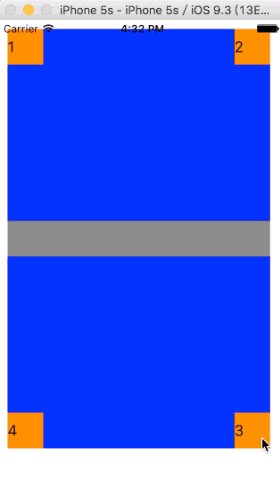
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
static BOOL isLarge = NO;
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1];
if(isLarge){
_superView.frame=CGRectMake(20, 20, 180, 280);
isLarge=NO;
}else{
_superView.frame=CGRectMake(10, 10, 300, 480);
isLarge=YES;
}
[UIView commitAnimations];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
相關文章
+- iOS開發常用代碼【持續更新中】
- 美團多渠道打包
- IOS開發UIButton(左邊圖片右邊文字效果)
- iosNSOperation依賴關系
- Pods written in Swift can only be integrated as frameworks
- iOS --- UIView與CALayer的聯系與區別
- IOS的UITextField,UIButton,UIWebView的一些屬性介紹和IOS圖片資源的使用技巧
- iOS上動態繪制曲線
- TYPESDK手游聚合SDK客戶端設計思緒與架構之四:unity開發平台局部構造設計和思緒
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載