iOS開發 - 第05篇 - 項目 - 09 - 發微博
1、切換鍵盤
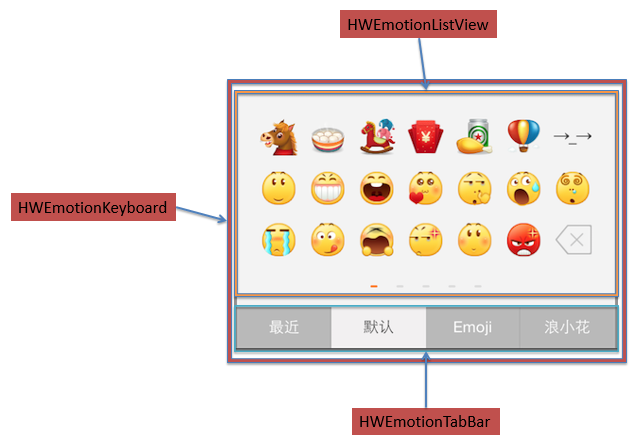
1.1 結構分析

1.2 初步實現思路
1>按上述結構分好層級後,自定義HWEmotionKeyboard,繼承UIView,代表表情鍵盤(整體),自定義HWEmotionTabBar,繼承UIView,代表表情鍵盤底部的選項卡,自定義HWEmotionListView,代表表情鍵盤頂部的表情內容(顯示所有表情,包括一個ScrollView和PageControl)
2>在HWEmotionKeyboard的initWithFrame:方法中創建上述兩個自定義控件(設置背景色),在layoutSubviews中布局
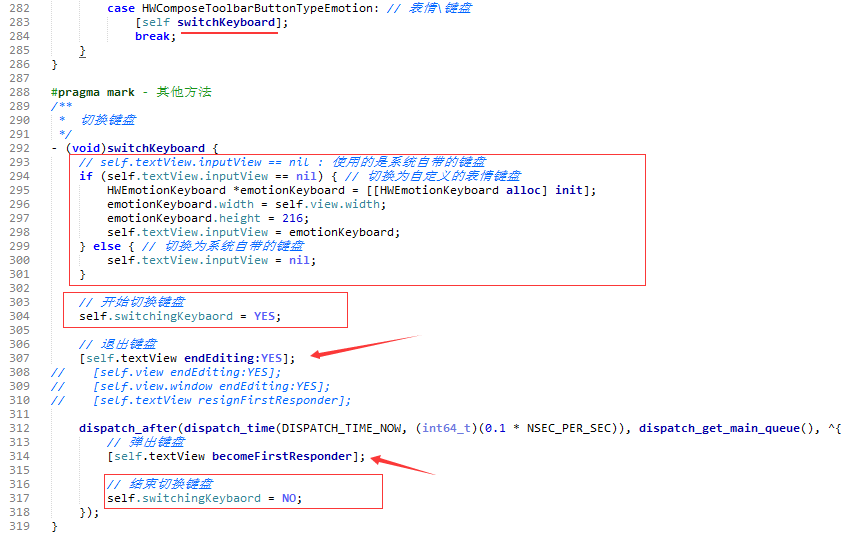
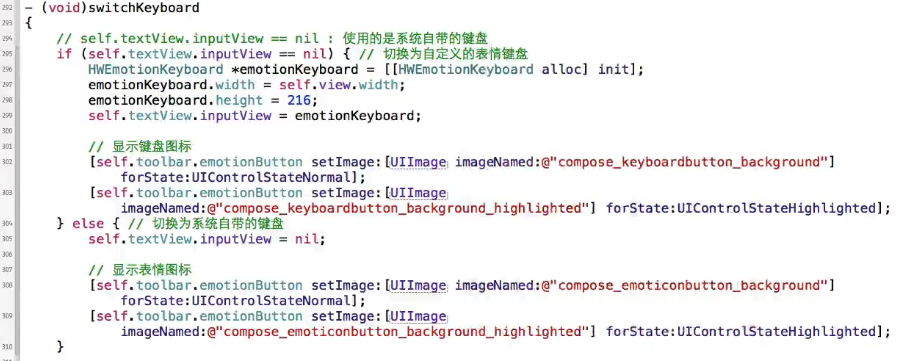
3>先寫外層,在表情鍵盤切換的響應方法裡,使用HWEmotionKeyboard,設置給textView的inputView即可,設置鍵盤的寬高即可,x、y由系統決定(系統會彈出來)
注1:只要self.textView.inputView = nil;系統就默認彈出系統自帶鍵盤
注2:在切換鍵盤時,需要先退出鍵盤,再彈出鍵盤,否則不能馬上顯示,也可以在鍵盤退出、彈出添加一個動畫
注3:由於退出、彈出鍵盤添加了動畫,又之前的鍵盤工具條會隨著鍵盤的frame改變而改變位置,要保證在鍵盤切換的時候,工具條不懂,可以增加一個BOOL屬性表示鍵盤是否在切換

注4:上述做法還有兩個問題:
1. 鍵盤工具條按鈕圖片需要切換
2. 每次切換鍵盤的時候都是重新創建鍵盤,實際只需要創建一次即可
1.3 切換鍵盤工具條按鈕圖片
方法一:在HWComposeToolbar中添加鍵盤切換按鈕屬性,開放給外面使用,在監聽到點擊切換鍵盤按鈕時,在外面給按鈕設置圖片

注:這種方法不建議做,既然是自定義控件,最好封裝徹底,屏蔽內部細節,不要讓外面來直接改變控件內部的內容,改變控件內容應該是自定義控件內部來實現
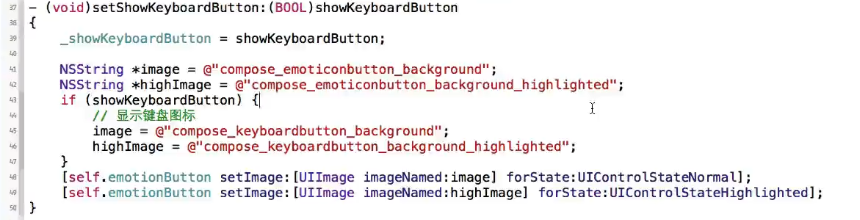
方法二:將emotionButon私有化,同時提供一個BOOL屬性表示是否需要顯示表情鍵盤,重寫setter方法,在裡面修改按鈕圖片

1.4 表情鍵盤重復創建
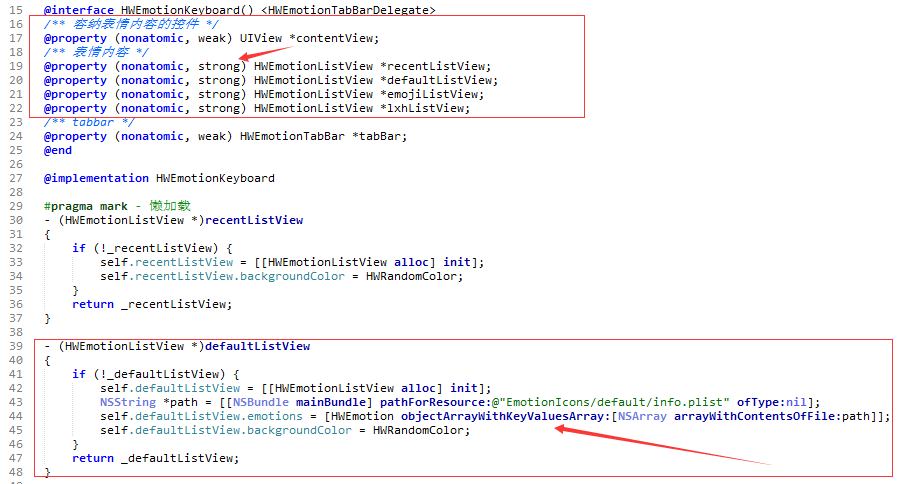
懶加載
注意:這裡一定要使用強指針,否則textView的inputView切換為nil的時候就會銷毀,並初始化寬高!!!
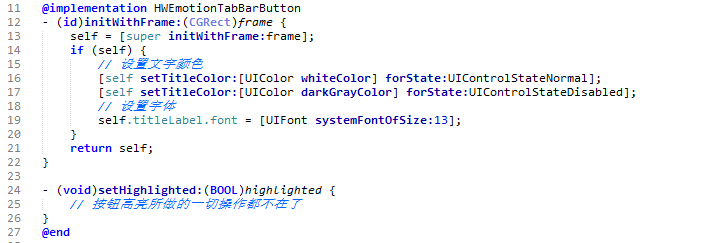
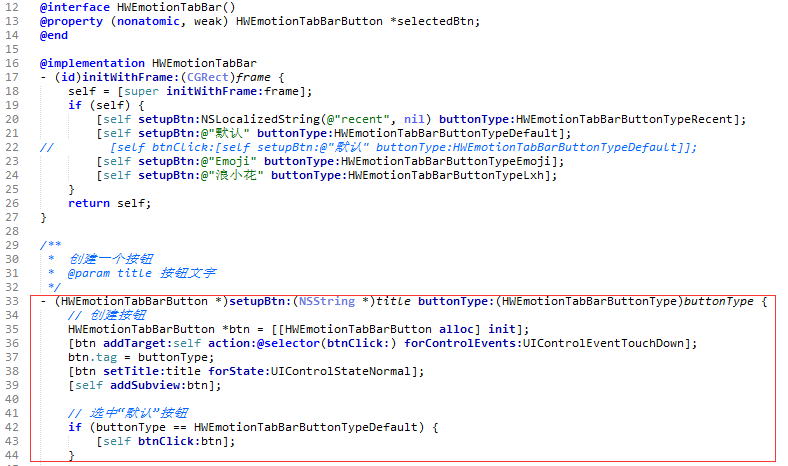
2、工具條HWEmotionTabBar
注1:選項卡特點,按下去就切換,不用等到抬起來,而且選中一個後,直接切換,不需要高亮,再次點擊也不會再顯示高亮,因此需要自定義按鈕,再重寫setHighlighted:方法
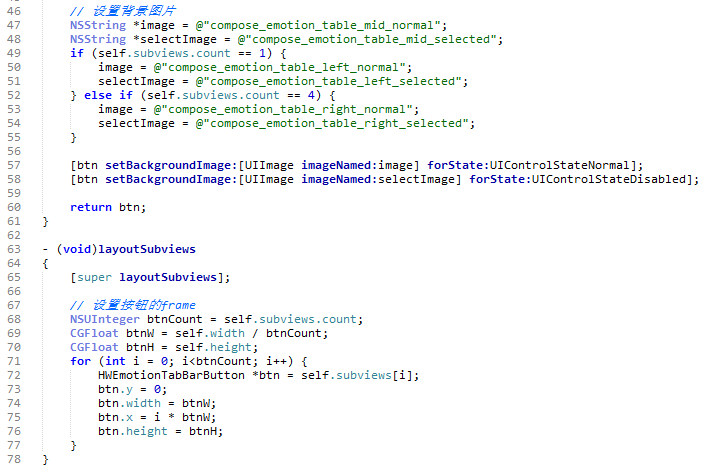
注2:對按鈕圖片設置水平拉伸,且工具條高度是37
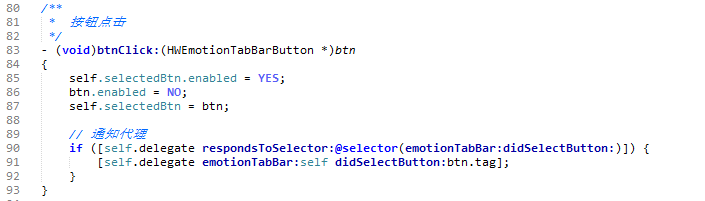
注3:記錄點擊按鈕
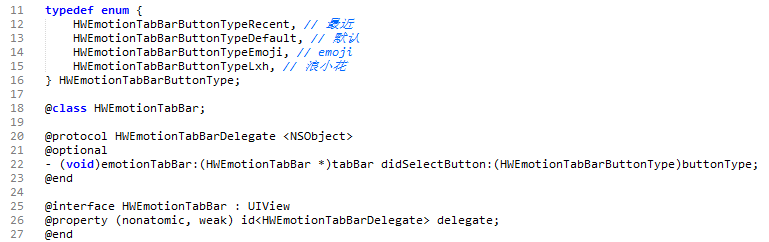
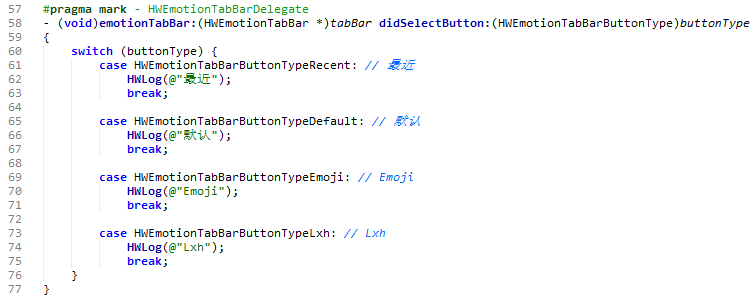
注4:監聽按鈕點擊,需要切換鍵盤,按鈕點擊在工具條中,切換鍵盤應該交由父控件鍵盤整體來做,使用代理
注5:使用枚舉來表示哪個按鈕點擊
注6:按鈕點擊後,應該讓那個按鈕的點擊事件取消,不要設置seleced狀態,應設置disable狀態

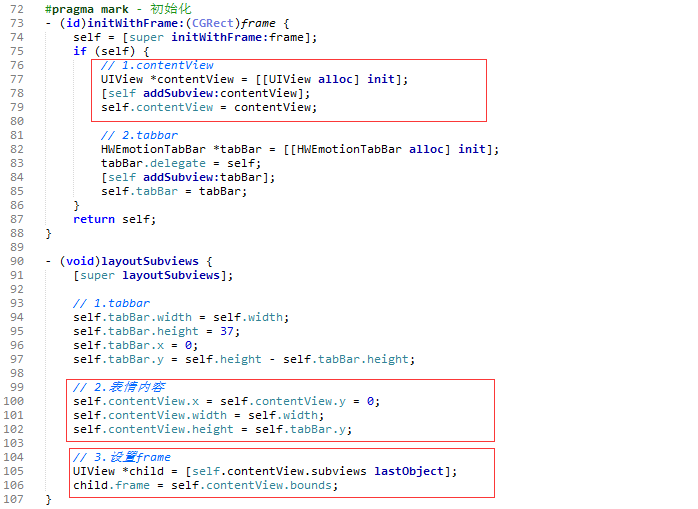
1>HWEmotionTabBar




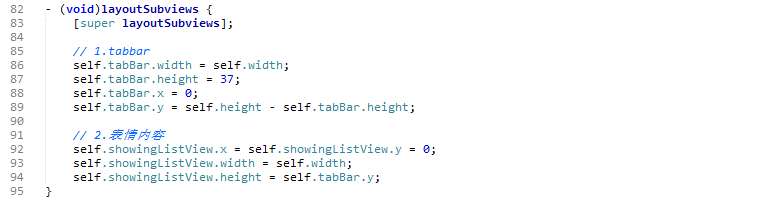
2>HWEmotionKeyboard

3、加載表情數據
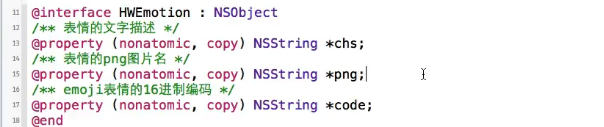
注1:emoji嚴格來講不是圖片,而是一個表情文字
注2:微博中摻雜圖片,不是將圖片發給新浪,而是發送圖片對應的文字,只不過這個文字到時候顯示在手機上需要解析成相應的圖片
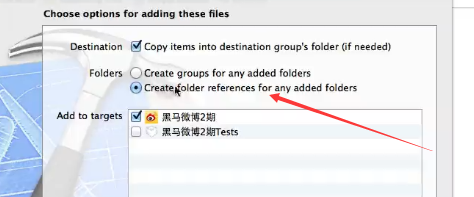
注3:assets只能放圖片,不能放plist,將所有表情文件夾放到supportFiles,注意勾選下面一個,才能按文件夾分類

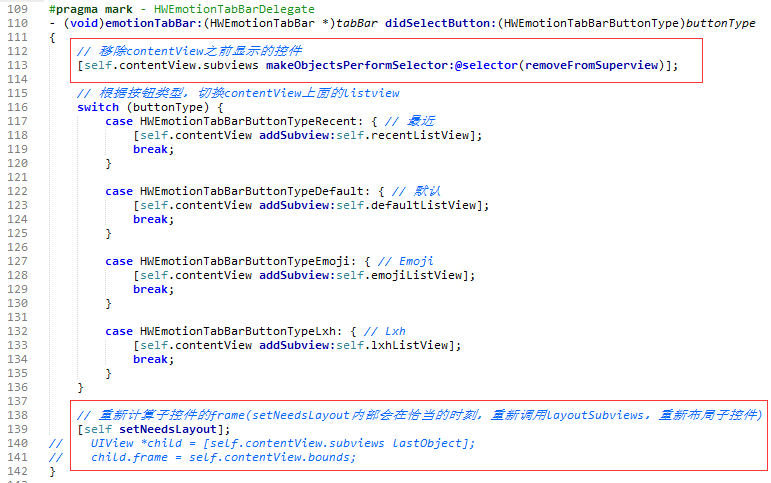
4、切換表情控件
4.1 表情數據模型
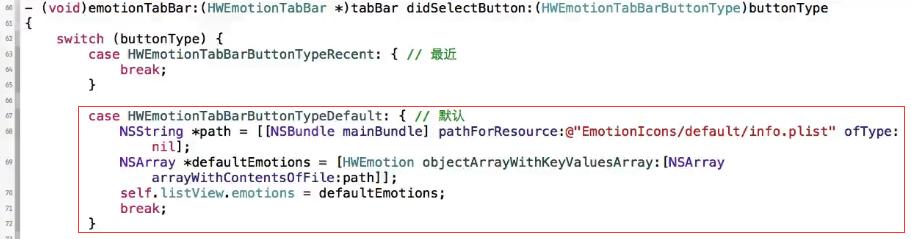
將上一節plist加載進來的數據傳遞給表情鍵盤控件HWEmotionListView,先將表情數據字典轉模型,同時在控件中添加
/** 表情(裡面存放的HWEmotion模型) */
@property(nonatomic, strong) NSArray *emotions;


問題:上述做法,每次點擊都會重新加載文件,IO操作比較頻繁,應該保證數據加載一份
方法一:對上面的數組分別進行懶加載,保證只加載一次,在切換的時候給listView設置不同的數組,但是這麼做有個缺點,每次切換時需要先把以前的表情干掉,再設置新的表情數據,操作比較麻煩
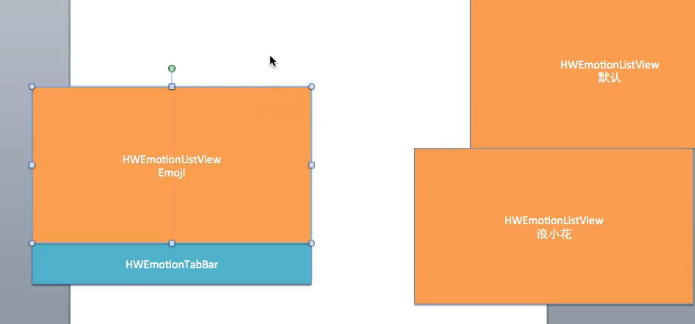
方法二:弄四個listView控件,每個控件對應一組表情,方便管理,切換不同表情的時候即切換對應的控件即可,與tabBarController很類似,但是要注意每一個listView需要用強指針,否則切換的時候會銷毀,而且不用一口氣創建四個控件,需要用的時候創建即可

4.2添加每組表情控件

問題:設置四個表情控件的尺寸,之前是在layoutSubviews中設置,但是由於現在顯示哪個控件是未知的,因此不太好在layoutSubviews中設置表情鍵盤尺寸
解決辦法:添加一個屬性,來容納表情內容的控件
@property(nonatomic, weak) UIView *contentView;
將表情鍵盤放到contentView中,並且填充contentView,設置contentView的尺寸即可


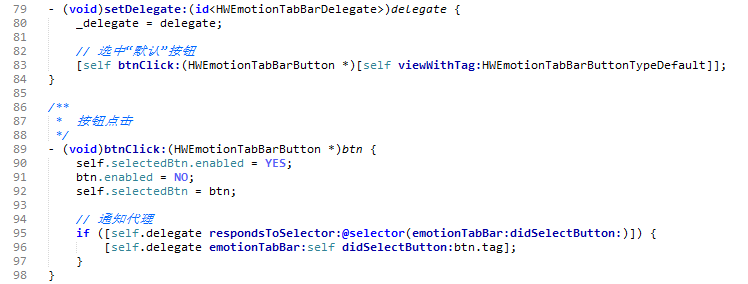
問題:當點擊表情按鈕顯示表情鍵盤的時候,默認雖然選中了下面工具欄的默認按鈕,但是由於是先創建tableBar,在init方法中選中了按鈕,此時調用代理時代理還為空,創建完後再設置代理,因此,第一次不會調用代理方法,直到用戶手動切換了不同表情組
HWEmotionTabBar *tabBar = [[HWEmotionTabBar alloc] init];
tabBar.delegate = self;
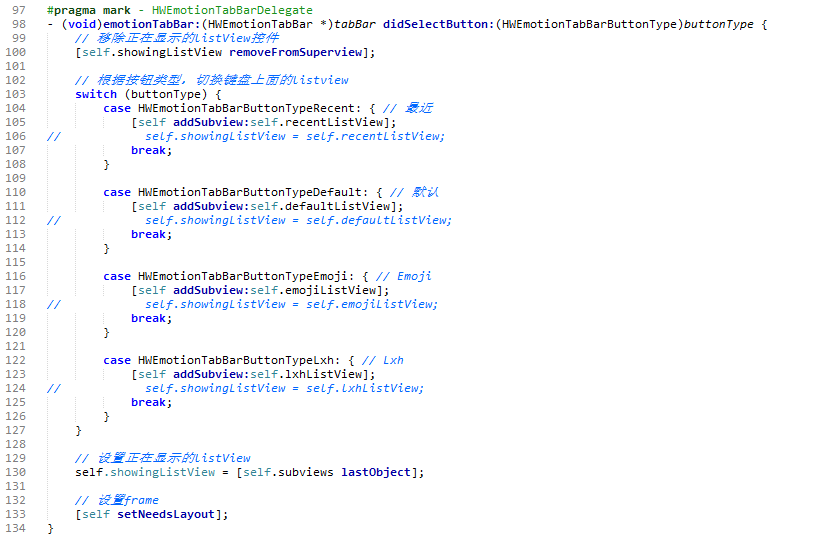
解決辦法:重寫代理的setter方法

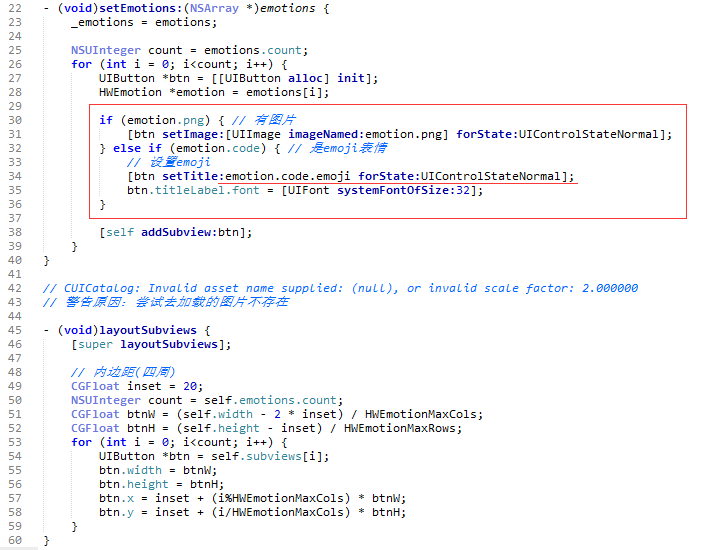
框架以及搭建完成,接下來只需要根據listView中的表情模型數組,給listView添加表情圖片即可!
5、表情分頁
補充:上一節添加contentView的目的是為了更好的計算表情鍵盤的尺寸以及在鍵盤切換的時候移除原先的鍵盤,實際上沒有contentView也是可以的,添加一個屬性,表示當前顯示的表情listView,並作相應修改即可
/** 保存正在顯示listView*/
@property(nonatomic, weak) HWEmotionListView *showingListView;


接下來需要實現每個listView內部細節
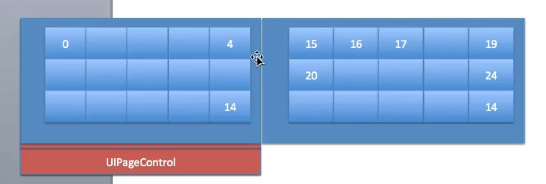
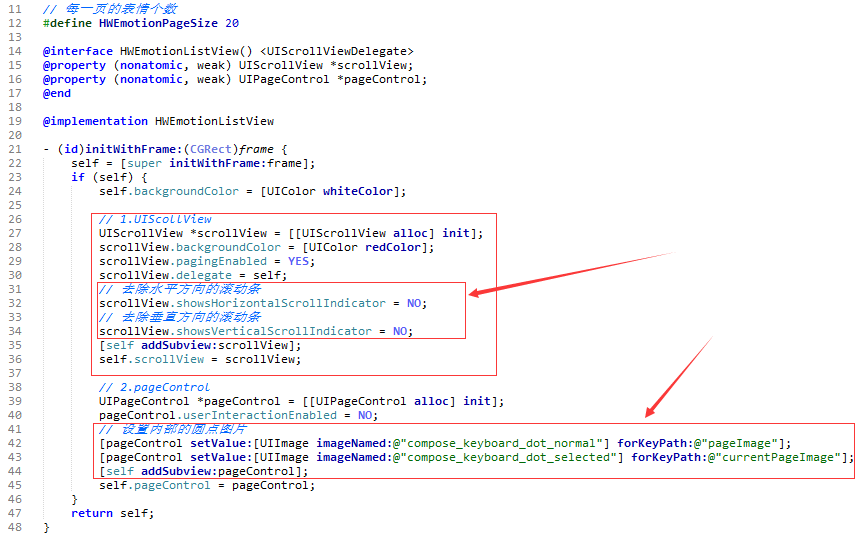
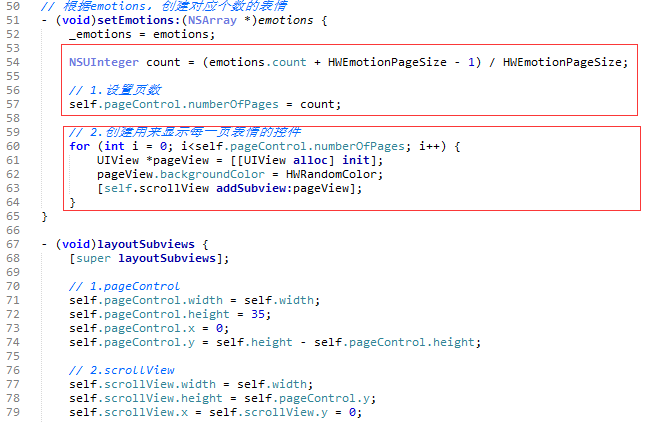
1>裡面分為兩塊,一塊是scrollView顯示表情頁,一塊是pageControl
2>重寫listView中emotions的setter方法
3>使用KVC給pageControl設置圖片
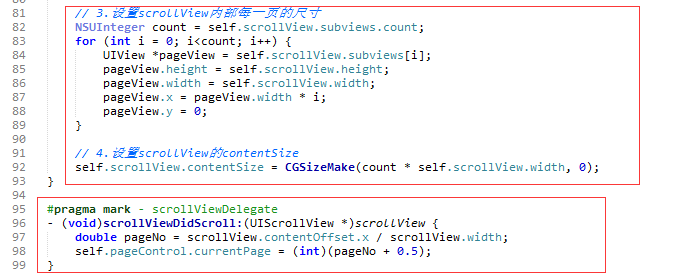
4>每一頁的表情放在一個UIView容器中




6、顯示表情
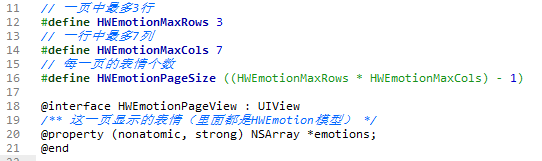
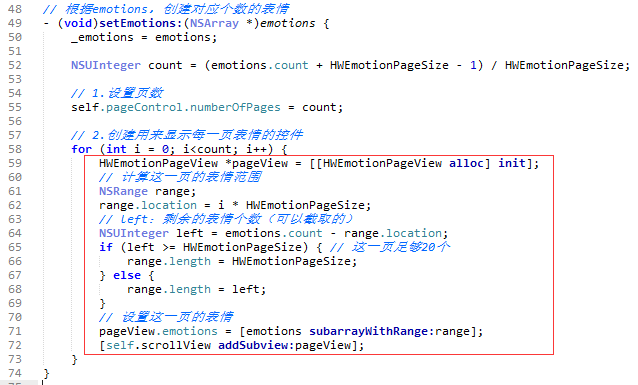
1>自定義HWEmotionPageView,繼承自UIView,用來表示每一頁的表情,並添加數組表示當前頁的所有表情

2>HWEmotionListView使用如下:

3>HWEmotionPageView中實現

注:emoji是字符串,將十六進制轉為相應字符串即可