Weex iOS SDK 集成指南
如果需要集成weex sdk到現有的工程中,iOS提供兩種常用方式:其一,源碼依賴,可以在github上下載weex源碼,然後遷移到工程中;其二,cocoapods依賴,這種方式相對比較簡單,只需要在podfile中加入weex的版本依賴關系即可。現在就從零開始,為各位簡述整個集成過程。
添加依賴(以pods依賴為例)
CocoaPods安裝,如果您此前已安裝,請跳過此步驟。
移除現有的Ruby默認源
gem sources --remove https://rubygems.org/
使用新源
gem sources -a https://ruby.taobao.org/
驗證新源替換是否成功
gem sources -l
安裝CocoaPods
sudo gem install cocoapods
至此為止,整個CocoaPods就已安裝成功了。
在工程的Podfile文件中加入weex sdk的依賴。
拷貝ios/sdk下面目錄到你的項目目錄,在添加依賴之前,確保項目目錄有Podfile,如果沒有,創建一個,用文本編輯器打開,添加如下依賴
如果使用正式版本如 0.6.1 的,就不需要做 拷貝ios/sdk這個操作,直接引用cocoaPods的master repo 上就可以,這個需要在Podfile 最前面添加
source'https://github.com/CocoaPods/Specs.git'
target'YourTarget'do
platform :ios, '7.0'# weex sdk 最低依賴的ios版本為7.0
pod'WeexSDK', :path=>'./sdk/' # pod 'WeexSDK','0.6.1'
end
保存Podfile文件,在工程目錄下執行pod install。執行完畢後,依賴就自動建立,您可以打開xcworkspace,正式進入Weex的開發環節了。
導入SDK集成
編譯源碼獲得 weex framework SDK
cloneWeex項目可以用ssh 的方式
git clone [email protected]:alibaba/weex.git
或者直接使用https方式
git clone https://github.com/alibaba/weex.git
在XCode中 打開weex/ios/sdk目錄下的WeexSDK.xcodeproj
如下圖切換 target

編譯工程,或者直接使用XCode的快捷鍵? + b
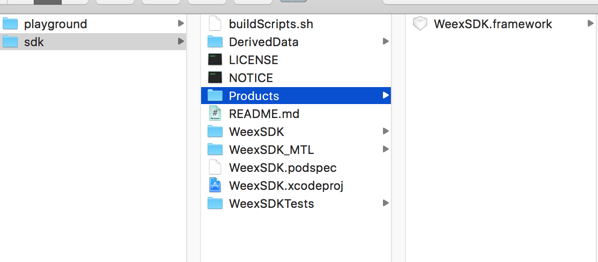
最後你可以看到weex/ios/sdk/Products目錄下生成了WeexSDK.framework的包

你可以修改WeexSDK 然後打包生成你自己定制的Weex SDK
導入SDK到工程
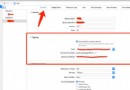
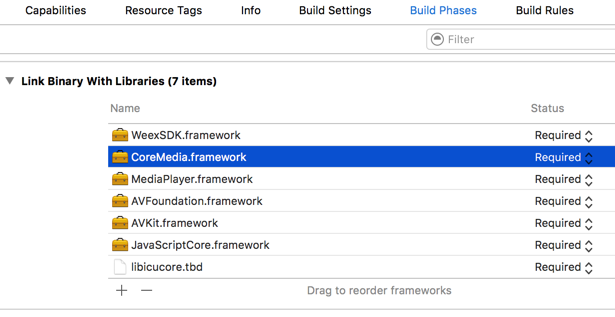
並且導入系統的庫,如下圖
添加SocketRocket依賴:copy這裡SRWebSocket.h/m到自己的工程 (如果你的工程使用了cocoaPods,添加pod 'SocketRocket'到Podfie 中即可)
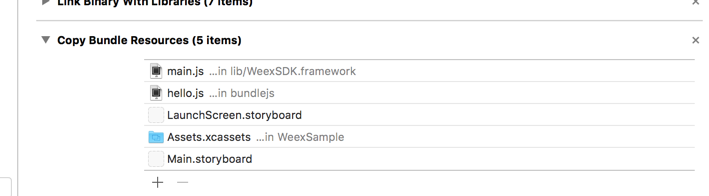
添加main.js(在WeexSDK.framework包中)

重要提示
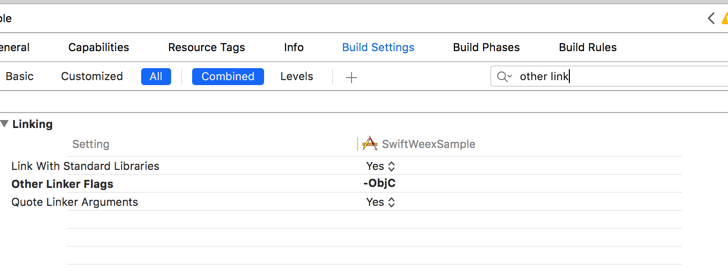
添加-ObjC如下圖(注意大小寫)

環境初始化
weex運行環境的初始化,主要包括以下幾個方面:應用配置(應用名、版本號、UA等);注冊自定義的Module和Component;注冊SDK已有協議的實現類。所有初始化的步驟在AppDelegate中完成。
1、 頭文件
#import#import #import #import
WXSDKEngine:SDK開放的絕大多數接口都在此有聲明。
WXLog: 控制Log輸出的級別,包括Verbose、Debug、Info、Warning、Error,開發者可以按需來設置輸出級別。
WXDebugTool: weex提供的對外調試工具。
WXAppConfiguration: 使用weex開發的業務性配置。
2、初始化
在appdelegate.m的didFinishLaunchingWithOptions回調中執行。
//業務配置,非必需 [WXAppConfiguration setAppGroup:@"AliApp"]; [WXAppConfiguration setAppName:@"WeexDemo"]; [WXAppConfiguration setAppVersion:@"1.0.0"]; //初始化SDK環境 [WXSDKEngine initSDKEnviroment]; //注冊自定義module和component,非必需 [WXSDKEngine registerComponent:@"MyView"withClass:[MyViewComponent class]]; [WXSDKEngine registerModule:@"event"withClass:[WXEventModule class]]; //注冊協議的實現類,非必需 [WXSDKEngine registerHandler:[WXNavigationDefaultImpl new] withProtocol:@protocol(WXNavigationProtocol)]; //設置Log輸出等級:調試環境默認為Debug,正式發布會自動關閉。 [WXLog setLogLevel:WXLogLevelVerbose];
經過以上簡單的配置,WeexSDK的環境初始化已完成,下面就進入Weex動態化頁面渲染環節。
Weex頁面渲染
weex支持全頁面以及頁面局部兩種不同的渲染模式。在iOS中使用方法很簡單,只需要將weex渲染所得的view添加到父容器中即可。下面會介紹如何在iOS最常用的容器viewController中渲染weex頁面。
1、頭文件
#import
現在來介紹下WXSDKInstance究竟是什麼,如何來使用它。
WXSDKInstance,簡單來說,就是weex渲染的實例對象。它提供給開發者諸多跟頁面渲染相關的接口,包括renderWithURL、refreshInstance以及destroyInstance等,提供了幾個比較重要的回調接口,方便開發者根據不同的業務場景去處理他們的邏輯,如onfailed,還提供了性能監控相關的接口。
2、頁面渲染
- (void)viewDidLoad
{
[superviewDidLoad];
_instance = [[WXSDKInstance alloc] init];
_instance.viewController = self;
_instance.frame = self.view.frame; //必需
[_instance renderWithURL:self.url options:@{@"bundleUrl":[self.url absoluteString]} data:nil];
__weak typeof(self) weakSelf = self;
_instance.onCreate = ^(UIView *view) {
[weakSelf.weexView removeFromSuperview];
[weakSelf.view addSubview:weakSelf.weexView];
};
_instance.onFailed = ^(NSError *error) {
//處理失敗回調的邏輯。
};
_instance.renderFinish = ^ (UIView *view) {
//處理頁面渲染完成的邏輯。
};
}
以上是通過weex實例來渲染頁面的簡單例子。其中有幾點需要著重說明下:
instance.viewController: 一般情況下,iOS的運行環境都是基於不同viewController的,很多底層操作需要知曉當前所處的viewController對象,因此需要向instance知會當前的viewController。
instance.frame: 根據weex對instance的設計規范,需要渲染中知道最外層body的位置和尺寸。這個frame值的設置,跟最終在回調中獲取的view.frame一致。
當然,在很多場景下,僅需要在一個native頁面的局部渲染weex區塊。很簡單,您只需要將instance.frame設置為目標區塊的位置尺寸即可。
renderWithURL:常用的渲染方式:其一,直接輸入URL(可以是file://或 http(s)://);其二,sourceCode,即JavaScript源碼。options參數,表示開發者可以通過WeexSDK向前端透傳的參數,如bundleURL。data參數,表示向weex的模板注入的頁面數據,它一般來源於native的數據請求,當然也可以在前端邏輯中完成請求後將數據注入。
_instance.onCreate:weex頁面最外層body渲染完成後的回調。在此回調中,weex渲染所得的rootView已確定,可以輸出並添加到父容器中。
_instance.renderFinish:和onCreate不同,renderFinish表示所有weex的頁面元素都已渲染完畢,整個渲染過程至此結束。
其他跟instance緊密相關的接口,請參見WXSDKInstance.h的詳細說明。
3、頁面銷毀
切記在viewController的銷毀的同時,將weex實例一並銷毀,否則會出現內存洩露。
- (void)dealloc
{
[_instance destroyInstance];
}
其他
在頁面渲染這個部分,本文已向您詳細介紹了成功接入WeexSDK後,如何通過加載URL的方式渲染得到視圖。此外,您也可以通過我們的github下載最新的playground代碼並編譯,它可以提供二維碼掃描預覽以及在線debug等功能。
關於如何去編寫自定義的module、component,如何去注冊全新的協議實現類,我們會在後續的文檔中為您講述。
點擊下載WeexSample
FAQ
1、在集成WeexSDK時,編譯中遇到[warn]WXModuleFactory.m:49, The module class [(null)] doesn’t exit!是什麼問題?
請在Build Settings的Other Link Flags加入-ObjC。
總結
Weex作為一種全新的動態化頁面部署方案,備受關注。通過本文的介紹,相信不論你是前端還是客戶端,都對如何在iOS平台下接入WeexSDK並使用有了全面的認識,如果您有任何問題想要和我們交流,歡迎加入weex討論群,我們很高興為您服務。
- 上一頁:Swift - 繪制背景線條
- 下一頁:百度地圖流程
- iOS10語音辨認框架SpeechFramework運用詳解
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- iOS Webview自順應現實內容高度的4種辦法詳解
- 應用UITextField限制只可輸出中,英文,數字的辦法
- iOS獲得cell中webview的內容尺寸
- 僅幾行iOS代碼限制TextField輸出長度
- TextField和TextView限制輸出字數長度
- iOS應用runtime修正文本框(TextField)的占位文字色彩
- iOS中的表單按鈕選項UIActionSheet經常使用辦法整頓
- iOS中的UITextView文字輸出光標應用技能小結
- iOS中UIWebView網頁加載組件的基本及應用技能實例
- iOS開辟之自界說UITextField的辦法
- iOS App開辟中UITextField組件的經常使用屬性小結
- iOS運用開辟中使UITextField完成placeholder屬性的辦法