iOS自己總結的超級詳細分解富文本大全(AttributedString),圖文混排很輕松
最近項目中對圖文混排有一定的需求,例如價格,文字鏈接,文字顏色變化等要求,翻
了很多資料,咱們對這些屬性做了如下的總結,希望能在方便自己查閱!
NSFontAttributeName 設置字體大小和字體的類型 默認12 Helvetica(Neue)
NSForegroundColorAttributeName 設置字體顏色,默認黑色 UIColor對象
NSBackgroundColorAttributeName 設置字體所在區域的背景顏色,默認為nil,透明色
NSLigatureAttributeName 設置連體屬性,NSNumber對象 默認0 沒有連體
NSKernAttributeName 設置字符間距, NSNumber浮點型屬性 正數間距加大,負數間距縮小
NSStrikethroughStyleAttributeName 設置刪除線,NSNumber對象
NSStrikethroughColorAttributeName 設置刪除線顏色,UIColor對象,默認是黑色
NSUnderlineStyleAttributeName 設置下劃線,NSNumber對象 NSUnderlineStyle枚舉值
NSUnderlineColorAttributeName 設置下劃線顏色,UIColor對象,默認是黑色
NSStrokeWidthAttributeName 設置筆畫寬度,NSNumber對象 正數中空 負數填充
NSStrokeColorAttributeName 設置填充部分顏色,不是指字體顏色,UIColor對象
NSShadowAttributeName 設置陰影屬性,取值為NSShadow對象
NSTextEffectAttributeName 設置文本特殊效果 NSString對象 只有圖版印刷效果可用
NSBaselineOffsetAttributeName 設置基線偏移量,NSNumber float對象 正數向上偏移,負數向下偏移
NSObliquenessAttributeName 設置字體傾斜度,NSNumber float對象,正數右傾斜,負數左傾斜
NSExpansionAttributeName 設置文本橫向拉伸屬性,NSNumber float對象,正數橫向拉伸文本,負數壓縮
NSWritingDirectionAttributeName 設置文字書寫方向,從左向右或者右向左
NSVerticalGlyphFormAttributeName 設置文本排版方向,NSNumber對象。0 橫向排版,1 豎向排版
NSLinkAttributeName 設置文本超鏈接,點擊可以打開指定URL地址
NSAttachmentAttributeName 設置文本附件,取值為NSTextAttachment對象,一般為圖文混排
NSParagraphStyleAttributeName 設置文本段落排版,為NSParagraphStyle對象
我去,大兄弟,有點多啊,各位大爺不要慌,聽小弟給你們一一
道來,每個屬性一行,分分鐘教大家簡單學習富文本


OK,咱們現在開始一個一個絮叨
1.NSFontAttributeName
說明:該屬性用於改變一段文本的字體。如果不指定該屬性,則默認為12-point Helvetica(Neue)

2.NSForegroundColorAttributeName
說明:該屬性用於指定一段文本的字體顏色。如果不指定該屬性,則默認為黑色
3.NSBackgroundColorAttributeName
說明:設置文字背景顏色
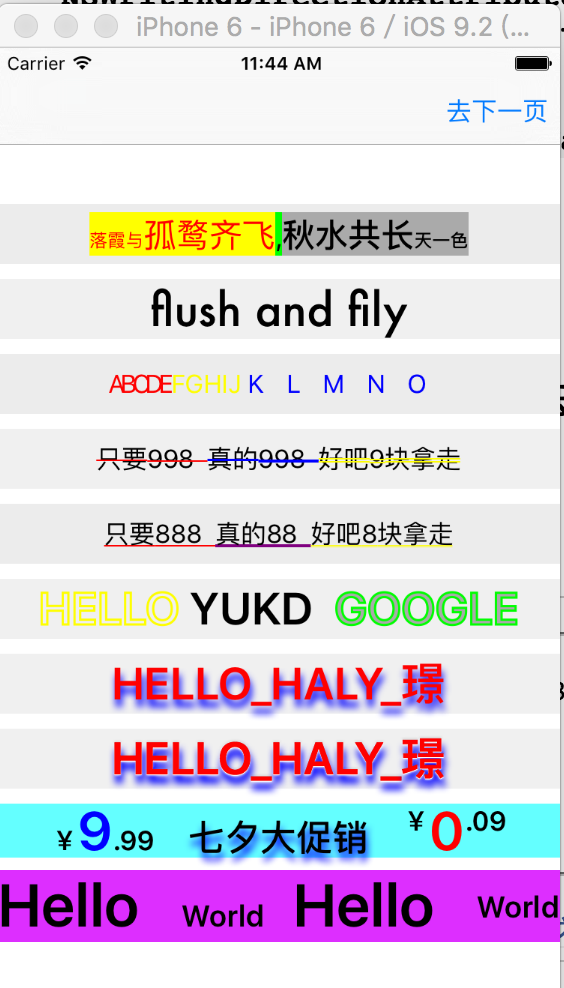
NSString *string = @"落霞與孤鹜齊飛,秋水共長天一色";
NSMutableAttributedString *mutableAttriteStr = [[NSMutableAttributedString alloc] init];
NSAttributedString *attributeStr1 = [[NSAttributedString alloc] initWithString:[string substringWithRange:NSMakeRange(0, 3)] attributes:@{NSFontAttributeName :[UIFont fontWithName:@"futura" size:12],NSForegroundColorAttributeName : [UIColor redColor],NSBackgroundColorAttributeName : [UIColor yellowColor]}];
NSAttributedString *attributeStr4 = [[NSAttributedString alloc] initWithString:[string substringWithRange:NSMakeRange(3, 4)] attributes:@{NSFontAttributeName :[UIFont fontWithName:@"futura" size:22],NSForegroundColorAttributeName : [UIColor redColor],NSBackgroundColorAttributeName : [UIColor yellowColor]}];
NSAttributedString *attributeStr2 = [[NSAttributedString alloc] initWithString:[string substringWithRange:NSMakeRange(8, 4)] attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:22],NSForegroundColorAttributeName : [UIColor blackColor],NSBackgroundColorAttributeName : [UIColor lightGrayColor]}];
NSAttributedString *attributeStr5 = [[NSAttributedString alloc] initWithString:[string substringWithRange:NSMakeRange(12, 3)] attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:12],NSForegroundColorAttributeName : [UIColor blackColor],NSBackgroundColorAttributeName : [UIColor lightGrayColor]}];
NSAttributedString *attriteStr3 = [[NSAttributedString alloc] initWithString:[string substringWithRange:NSMakeRange(7, 1)] attributes:@{NSBackgroundColorAttributeName : [UIColor greenColor]}];
[mutableAttriteStr appendAttributedString:attributeStr1];
[mutableAttriteStr appendAttributedString:attributeStr4];
[mutableAttriteStr appendAttributedString:attriteStr3];
[mutableAttriteStr appendAttributedString:attributeStr2];
[mutableAttriteStr appendAttributedString:attributeStr5];
self.label1.attributedText = mutableAttriteStr;
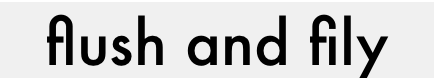
4.NSLigatureAttributeName
連體字符是指某些連在一起的字符,它們采用單個的圖元符號。0 表示沒有連體字符。1
表示使用默認的連體字符。2表示使用所有連體符號。默認值為 1(注意,iOS 不支持值
為 2)

// 連體藝術字,不是每個都能連起的,f和l f和i就可以,其他各位可以自己去試試
self.label2.attributedText = [[NSAttributedString alloc] initWithString:@"flush and fily" attributes:@{NSLigatureAttributeName : [NSNumber numberWithInt:1],NSFontAttributeName : [UIFont fontWithName:@"futura" size:30]}];
NSMutableAttributedString *mutableAttributeStr2 = [[NSMutableAttributedString alloc] init];
NSAttributedString *string6 = [[NSAttributedString alloc] initWithString:@"ABCDE " attributes:@{NSKernAttributeName : [NSNumber numberWithInt:-3],NSForegroundColorAttributeName : [UIColor redColor]}];
NSAttributedString *string7 = [[NSAttributedString alloc] initWithString:@"FGHIJ " attributes:@{NSKernAttributeName : [NSNumber numberWithInt:0],NSForegroundColorAttributeName : [UIColor yellowColor]}];
NSAttributedString *string8 = [[NSAttributedString alloc] initWithString:@"KLMNO " attributes:@{NSKernAttributeName : @(15),NSForegroundColorAttributeName : [UIColor blueColor]}];
[mutableAttributeStr2 appendAttributedString:string6];
[mutableAttributeStr2 appendAttributedString:string7];
[mutableAttributeStr2 appendAttributedString:string8];
self.label3.attributedText = mutableAttributeStr2;
5.NSKernAttributeName
字符間距正值間距加寬,負值間距變窄

NSMutableAttributedString *mutableAttributeStr2 = [[NSMutableAttributedString alloc] init];
NSAttributedString *string6 = [[NSAttributedString alloc] initWithString:@"ABCDE " attributes:@{NSKernAttributeName : [NSNumber numberWithInt:-3],NSForegroundColorAttributeName : [UIColor redColor]}];
NSAttributedString *string7 = [[NSAttributedString alloc] initWithString:@"FGHIJ " attributes:@{NSKernAttributeName : [NSNumber numberWithInt:0],NSForegroundColorAttributeName : [UIColor yellowColor]}];
NSAttributedString *string8 = [[NSAttributedString alloc] initWithString:@"KLMNO " attributes:@{NSKernAttributeName : @(15),NSForegroundColorAttributeName : [UIColor blueColor]}];
[mutableAttributeStr2 appendAttributedString:string6];
[mutableAttributeStr2 appendAttributedString:string7];
[mutableAttributeStr2 appendAttributedString:string8];
self.label3.attributedText = mutableAttributeStr2;
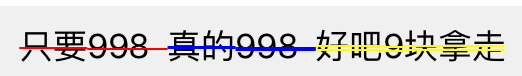
6.NSStrikethroughStyleAttributeName 和 NSStrikethroughColorAttributeName
NSStrikethroughStyleAttributeName 設置刪除線,取值為 NSNumber 對象(整數),
NSStrikethroughColorAttributeName 設置刪除線顏色
枚舉常量 NSUnderlineStyle中的值:
NSUnderlineStyleNone =0x00, 不設置
NSUnderlineStyleSingle =0x01, 設置單細刪除線
NSUnderlineStyleThickNS_ENUM_AVAILABLE(10_0,7_0) = 0x02, 設置粗單刪除線
NSUnderlineStyleDoubleNS_ENUM_AVAILABLE(10_0,7_0) = 0x09,雙細刪除線

NSMutableAttributedString *mutableAttributeStr3 = [[NSMutableAttributedString alloc] init];
NSAttributedString *string9 = [[NSAttributedString alloc] initWithString:@"只要998 " attributes:@{NSStrikethroughStyleAttributeName : @(NSUnderlineStyleSingle),NSStrikethroughColorAttributeName : [UIColor redColor]}];
NSAttributedString *string10 = [[NSAttributedString alloc] initWithString:@"真的998 " attributes:@{NSStrikethroughStyleAttributeName : @(NSUnderlineStyleThick),NSStrikethroughColorAttributeName : [UIColor blueColor]}];
NSAttributedString *string11 = [[NSAttributedString alloc] initWithString:@"好吧9塊拿走" attributes:@{NSStrikethroughStyleAttributeName : @(NSUnderlineStyleDouble),NSStrikethroughColorAttributeName : [UIColor yellowColor]}];
[mutableAttributeStr3 appendAttributedString:string9];
[mutableAttributeStr3 appendAttributedString:string10];
[mutableAttributeStr3 appendAttributedString:string11];
self.label4.attributedText = mutableAttributeStr3;
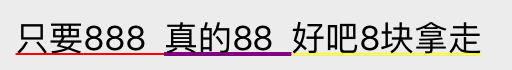
7.NSUnderlineStyleAttributeName 和
NSUnderlineColorAttributeName
給文字加下劃線和更換下劃線顏色,屬性和上面的刪除線都是一樣用的

NSMutableAttributedString *mutableAttributeStr4 = [[NSMutableAttributedString alloc] init];
NSAttributedString *string12 = [[NSAttributedString alloc] initWithString:@"只要888 " attributes:@{NSUnderlineStyleAttributeName : @(NSUnderlineStyleSingle),NSUnderlineColorAttributeName : [UIColor redColor]}];
NSAttributedString *string13 = [[NSAttributedString alloc] initWithString:@"真的88 " attributes:@{NSUnderlineStyleAttributeName : @(NSUnderlineStyleThick),NSUnderlineColorAttributeName : [UIColor purpleColor]}];
NSAttributedString *string14 = [[NSAttributedString alloc] initWithString:@"好吧8塊拿走" attributes:@{NSUnderlineStyleAttributeName : @(NSUnderlineStyleDouble),NSUnderlineColorAttributeName : [UIColor yellowColor]}];
[mutableAttributeStr4 appendAttributedString:string12];
[mutableAttributeStr4 appendAttributedString:string13];
[mutableAttributeStr4 appendAttributedString:string14];
self.label5.attributedText = mutableAttributeStr4;
8.NSStrokeWidthAttributeName 和NSStrokeColorAttributeName
設置文字描邊顏色,需要和NSStrokeWidthAttributeName設置描邊寬度,這樣就能使文字空心.
NSStrokeWidthAttributeName 這個屬性所對應的值是一個 NSNumber 對象(小數)。該值改變筆畫寬度(相對於字體 size 的百分比),負值填充效果,正值中空效果,默認為 0,即不改變。正數只改變描邊寬度。負數同時改變文字的描邊和填充寬度。例如,對於常見的空心字,這個值通常為 3.0。
同時設置了空心的兩個屬性,並且 NSStrokeWidthAttributeName 屬性設置為整數,文字前景色就無效果了

NSMutableAttributedString *mutableAttributeStr5 = [[NSMutableAttributedString alloc] init];
// 如果這個stroke的width正數的時候,字體就中空了,那麼前景色就設置無效了
NSAttributedString *string15 = [[NSAttributedString alloc] initWithString:@"HELLO " attributes:@{NSStrokeWidthAttributeName : @(5),NSStrokeColorAttributeName : [UIColor yellowColor],NSFontAttributeName : [UIFont boldSystemFontOfSize:30],NSForegroundColorAttributeName : [UIColor redColor]}];
NSAttributedString *string16 = [[NSAttributedString alloc] initWithString:@"YUKD " attributes:@{NSStrokeWidthAttributeName : @(0),NSStrokeColorAttributeName : [UIColor redColor],NSFontAttributeName : [UIFont boldSystemFontOfSize:30]}];
NSAttributedString *string17 = [[NSAttributedString alloc] initWithString:@"GOOGLE" attributes:@{NSStrokeWidthAttributeName : @(-5),NSStrokeColorAttributeName : [UIColor greenColor],NSFontAttributeName : [UIFont boldSystemFontOfSize:30],NSForegroundColorAttributeName : [UIColor lightGrayColor]}];
[mutableAttributeStr5 appendAttributedString:string15];
[mutableAttributeStr5 appendAttributedString:string16];
[mutableAttributeStr5 appendAttributedString:string17];
self.label6.attributedText = mutableAttributeStr5;
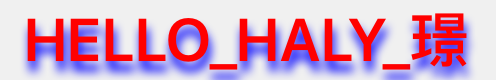
9.NSShadowAttributeName
設置文字陰影,取值為NSShadow對象

// 設置陰影
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowBlurRadius = 5.0f; // 模糊度
shadow.shadowColor = [UIColor blueColor];
shadow.shadowOffset = CGSizeMake(1, 5);
NSAttributedString *string20 = [[NSAttributedString alloc] initWithString:@"HELLO_HALY_璟" attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:30],NSForegroundColorAttributeName : [UIColor redColor],NSShadowAttributeName : shadow}];
self.label7.attributedText = string20;
10.NSTextEffectAttributeNam
NSTextEffectAttributeName //設置文本特殊效果,取值為NSString類型,目前只有一個可用效果 NSTextEffectLetterpressStyle(凸版印刷效果)

// 文本印刷,我也不知道是什麼鬼
// 設置陰影
NSAttributedString *string21 = [[NSAttributedString alloc] initWithString:@"HELLO_HALY_璟" attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:30],NSForegroundColorAttributeName : [UIColor redColor],NSShadowAttributeName : shadow,NSTextEffectAttributeName : NSTextEffectLetterpressStyle}];
self.label8.attributedText = string21;
11.NSBaselineOffsetAttributeName
文字基線偏移,想要達到以下圖片的效果,就要設置需要的文字偏移,正數上移,負數下
移

// 設置文本的基線 負數向下 正數向上 0不變
UIFont *bigFont = [UIFont boldSystemFontOfSize:36];
UIFont *smallFont = [UIFont boldSystemFontOfSize:bigFont.pointSize / 2];
CGFloat capHeight = bigFont.pointSize - smallFont.pointSize;
NSMutableAttributedString *attributeString6 = [[NSMutableAttributedString alloc] init];
NSAttributedString *string22 = [[NSAttributedString alloc] initWithString:@"¥" attributes:@{NSFontAttributeName : smallFont,NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(0)}];
NSAttributedString *string23 = [[NSAttributedString alloc] initWithString:@"9" attributes:@{NSFontAttributeName : bigFont,NSForegroundColorAttributeName : [UIColor blueColor],NSBaselineOffsetAttributeName : @(0)}];
NSAttributedString *string24 = [[NSAttributedString alloc] initWithString:@".99" attributes:@{NSFontAttributeName : smallFont,NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(0)}];
NSAttributedString *string28 = [[NSAttributedString alloc] initWithString:@" 七夕大促銷 " attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:24],NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(0),NSShadowAttributeName : shadow}];
NSAttributedString *string25 = [[NSAttributedString alloc] initWithString:@"¥" attributes:@{NSFontAttributeName : smallFont,NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(capHeight - 5)}];
NSAttributedString *string26 = [[NSAttributedString alloc] initWithString:@"0" attributes:@{NSFontAttributeName : bigFont,NSForegroundColorAttributeName : [UIColor redColor],NSBaselineOffsetAttributeName : @(0)}];
NSAttributedString *string27 = [[NSAttributedString alloc] initWithString:@".09" attributes:@{NSFontAttributeName : smallFont,NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(capHeight - 5)}];
[attributeString6 appendAttributedString:string22];
[attributeString6 appendAttributedString:string23];
[attributeString6 appendAttributedString:string24];
[attributeString6 appendAttributedString:string28];
[attributeString6 appendAttributedString:string25];
[attributeString6 appendAttributedString:string26];
[attributeString6 appendAttributedString:string27];
self.label9.attributedText = attributeString6;
NSMutableAttributedString *attributeString7 = [[NSMutableAttributedString alloc] init];
NSAttributedString *string29 = [[NSAttributedString alloc] initWithString:@"Hello " attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:40],NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(0)}];
NSAttributedString *string30 = [[NSAttributedString alloc] initWithString:@" World " attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:20],NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(0)}];
NSAttributedString *string31 = [[NSAttributedString alloc] initWithString:@"Hello " attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:40],NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(0)}];
NSAttributedString *string32 = [[NSAttributedString alloc] initWithString:@" World" attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:20],NSForegroundColorAttributeName : [UIColor blackColor],NSBaselineOffsetAttributeName : @(6)}];
[attributeString7 appendAttributedString:string29];
[attributeString7 appendAttributedString:string30];
[attributeString7 appendAttributedString:string31];
[attributeString7 appendAttributedString:string32];
self.label10.attributedText = attributeString7;
12.NSObliquenessAttributeName
NSObliquenessAttributeName 設置字體傾斜度,取值為 NSNumber(float),正值右傾,負值左傾
13.NSExpansionAttributeName
NSExpansionAttributeName 設置字體的橫向拉伸,取值為NSNumber (float),正值拉伸 ,負值壓縮
14.NSVerticalGlyphFormAttributeName
NSVerticalGlyphFormAttributeName 設置文字排版方向,取值為NSNumber對象(整數),0表示橫排文本,1表示豎排文本 在iOS中只支持0

// 說明:NSVerticalGlyphFormAttributeName 設置文字排版方向,取值為NSNumber對象(整數),0表示橫排文本,1表示豎排文本 在iOS中只支持0
//說明:NSObliquenessAttributeName 設置字體傾斜度,取值為 NSNumber(float),正值右傾,負值左傾
// NSExpansionAttributeName
// 說明:NSExpansionAttributeName 設置字體的橫向拉伸,取值為NSNumber (float),正值拉伸 ,負值壓縮
NSMutableAttributedString *mutableAttriteStr = [[NSMutableAttributedString alloc] init];
NSAttributedString *attributeStr1 = [[NSAttributedString alloc] initWithString:@"HeHe_XiXi_mm" attributes:@{NSFontAttributeName :[UIFont boldSystemFontOfSize:30],NSForegroundColorAttributeName : [UIColor redColor],NSShadowAttributeName : shadow,NSObliquenessAttributeName : @(1),NSExpansionAttributeName : @(1),NSVerticalGlyphFormAttributeName : @(1)}];
[mutableAttriteStr appendAttributedString:attributeStr1];
self.label1.attributedText = mutableAttriteStr;
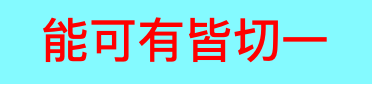
15.NSWritingDirectionAttributeName
文字書寫方向取值為以下組合為例 他是一個數組包含NSNumber 一般書寫就是L ---R
那麼我們多個需求也就是從R --- L
The values of theNSNumberobjects should be0,1,2, or3, forLRE,RLE,LRO, orRLOrespectively, and combinations ofleftToRightandrightToLeftwithNSTextWritingDirectionEmbeddingorNSTextWritingDirectionOverride

// 文字書寫方向
// The values of the NSNumber objects should be 0, 1, 2, or 3, for LRE, RLE, LRO, or RLO respectively, and combinations of leftToRight and rightToLeft with NSTextWritingDirectionEmbedding or NSTextWritingDirectionOverride, as shown in Table 1.
// NSWritingDirectionLeftToRight | NSTextWritingDirectionEmbedding
// NSWritingDirectionRightToLeft | NSTextWritingDirectionEmbedding
// NSWritingDirectionLeftToRight | NSTextWritingDirectionOverride
// NSWritingDirectionRightToLeft | NSTextWritingDirectionOverride
NSMutableAttributedString *attributuStr2 = [[NSMutableAttributedString alloc] init];
NSAttributedString *string1 = [[NSAttributedString alloc] initWithString:@"一切皆有可能" attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:24],NSForegroundColorAttributeName : [UIColor redColor],NSWritingDirectionAttributeName : @[@(3)]}];
[attributuStr2 appendAttributedString:string1];
self.label.attributedText = attributuStr2;
16.NSLinkAttributeName
這貨有點奇葩,所以很多人用第三方例如YYLabel來做,這東西不能在UILabel和UITextField使用,只能用UITextView來進行,實現他的代理,在代理方法裡面進行URL跳轉
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange
該方法返回YES就能打開URL,NO不做任何事情
注:
1.一定要實現UITextView的代理才能進行URL跳轉
2.textView的editable屬性修改為NO,在編輯時不可點擊

// 把 NSLinkAttributeName 屬性單獨列出來,是因為在 UILabel 和 UITextField 中是無法使用該屬性的。更准確點說是在UILabel 和 UITextField 中無法實現點擊鏈接啟動浏覽器打開一個URL地址,因為在此過程中用到了一個代理函數。只能用在 UITextView 中
self.textView.delegate = self;
self.textView.scrollEnabled = NO;
self.textView.editable = NO;
self.textView.textContainer.lineFragmentPadding = 0;
self.textView.textContainerInset = UIEdgeInsetsMake(0, 0, 0, 0);
NSString *str = @" 跳轉到宓珂璟的博客";
NSMutableAttributedString *attrStr = [[NSMutableAttributedString alloc]initWithString:str];
[attrStr addAttribute:NSLinkAttributeName value:[NSURL URLWithString:@"http://blog.csdn.net/deft_mkjing"] range:[str rangeOfString:@"宓珂璟的博客"]];
[attrStr addAttribute:NSFontAttributeName value:[UIFont boldSystemFontOfSize:30] range:NSMakeRange(0, str.length)];
self.textView.attributedText = attrStr;
17.NSTextAttachment 設置文本附件,取值為NSTextAttachment對象 常用於圖文混排
NSString *words = @"天才";
NSMutableAttributedString *strAtt = [[NSMutableAttributedString alloc] initWithString:words attributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:25]}];
NSTextAttachment *attatch = [[NSTextAttachment alloc] initWithData:nil ofType:nil];
attatch.bounds = CGRectMake(0, 0, 40, 30);
attatch.image = [UIImage imageNamed:@"$DCZ2WLN9RWI6JF(Q`P_(NH.jpg"];
NSTextAttachment *attatch1 = [[NSTextAttachment alloc] initWithData:nil ofType:nil];
attatch1.bounds = CGRectMake(0, 0, 50, 30);
attatch1.image = [UIImage imageNamed:@"%5T@J(4WKWSOX2~~PY0{4M0.jpg"];
NSAttributedString *string8 = [NSAttributedString attributedStringWithAttachment:attatch];
NSAttributedString *string9 = [NSAttributedString attributedStringWithAttachment:attatch1];
[strAtt insertAttributedString:string8 atIndex:1];
[strAtt insertAttributedString:string9 atIndex:0];
self.label3.attributedText = strAtt;
基本的就介紹到這裡了,上面那些已經足夠用了,而且可以任意組合出想要的圖文混排,
如果遇到特殊的需求或者不能滿足的,那麼就需要各位去試試往上的第三方富文本了
給個好用的大家可以試試點擊打開鏈接
本次Demo地址:Demo傳送門
Demo裡面貌似沒有注釋掉多余的屬性列表,大家要看的自行注釋一下
謝謝大家閱讀,記錄的同時希望能幫到大家!!!
- 上一頁:iOS中集成ijkplayer視頻直播框架
- 下一頁:iOS面試系列5