《Motion Design for iOS》(三十八)
我在我自己的iPhone app Interesting中也使用了波浪形的動畫。來看看我的app的動畫並構建它。
動畫Interesting的Stories Into Position
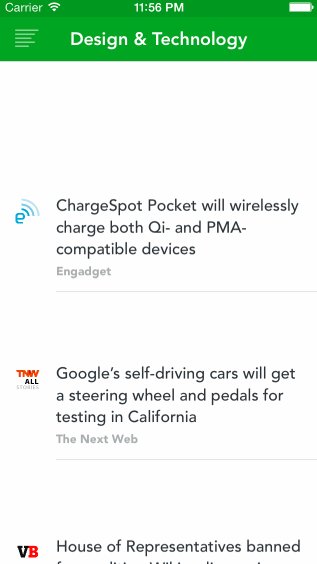
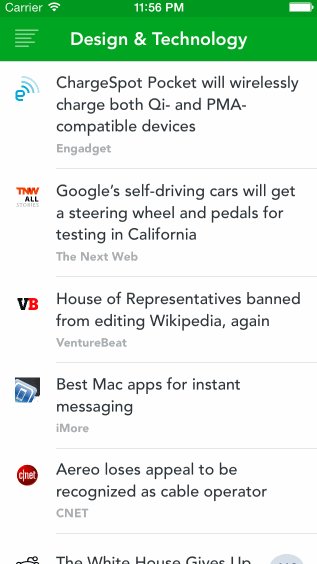
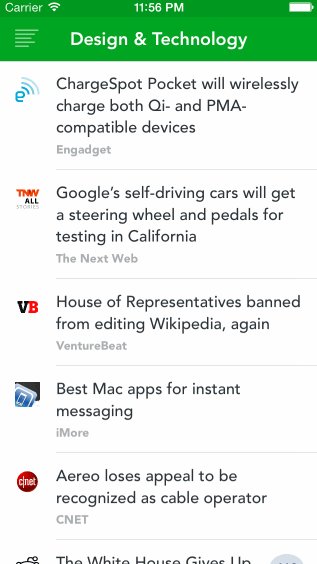
當我的新聞app Interesting首次打開時,我會發起一個網絡請求來拉取最近的文章。當請求返回時,我需要用UITableView來放置文章數據,每行一篇文章。一些app選擇在數據返回時淡入列表,一些會將行一行行地滑動到位置上,而其他的則立即顯示行,沒有任何動畫。我選擇使用一個內置的類似我們剛剛構建的音樂播放器的效果,但不是水平地動畫它們,我從底部垂直地動畫它們。這就是我的加載動畫的樣子。
 vcjOus62q873o6zWsbW9ztLP68jDy/vDx7+0vPuhoyDIu7rzztK74bX308Nbc2VsZi50YWJsZVZpZXcgcmVsb2FkRGF0YV29q8r9vt2809TYtb3B0LHt0NDW0Milo6zV4sqxuvLL+dPQtcTQ0La81NrL/MPH1f2zo7XEzrvWw8nPo6y1q9LyzqrV+7j2wdCx7c24w/e2yM6qMLKix9LKx9L+sti1xKOsxsHEu8nPyrLDtLa8v7Syu7z7oaMgztKx6cD6z9bU2sbBxLvJz7/JvPu1xNDQsqLH0tLGtq88Y29kZT5VSVRhYmxlVmlld72r0NC2vLfFtb3GwcS7tdeyv6GjztLNqLn9uMSx5MHQse21xM671sOjrL2rxuTSxravtb3V+7j2wdCx7bjftsi1xM/Ct73AtLTvtb3Ev7XEo6zV4tH5w7/Q0La8u+Gy2NTaxsHEu7XEtdeyv8HLoaMgz9bU2sv509C1xNDQtrzU2sbBxLu1xLXXsr/By6OsztK9q2FscGhhuMS72DEuMMC0yMPB0LHtseS1w7/JvPuho8/W1NrB0LHtyse/ybz7tcTBy6OstavL2NPQtcTQ0La81NrGwcS7tdeyv8v50tS/tLK7tb3IzrrOzsTVwqGjINfuuvOjrM7S1Nm0zrHpwPrL+dPQtcTQ0L2rxuTNxsDrxsHEu7XXsr+jrM2ouf3SxrP9ztKz9cq8yejWw7XEseS7u72rxuS2r7uttb3UrbG+tcTOu9bDyc+hoyA8L2NvZGU+PC9jb2RlPg0KPHA+PGNvZGU+PGNvZGU+1eK49r+0yc/Ipc/gtbG88rWltcTQp7n709DV4sO0tuC1xLK91uijodXiwO/Kx83qs8nV4tCpsr3W6LXEtPrC66GjPC9jb2RlPjwvY29kZT48L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
vcjOus62q873o6zWsbW9ztLP68jDy/vDx7+0vPuhoyDIu7rzztK74bX308Nbc2VsZi50YWJsZVZpZXcgcmVsb2FkRGF0YV29q8r9vt2809TYtb3B0LHt0NDW0Milo6zV4sqxuvLL+dPQtcTQ0La81NrL/MPH1f2zo7XEzrvWw8nPo6y1q9LyzqrV+7j2wdCx7c24w/e2yM6qMLKix9LKx9L+sti1xKOsxsHEu8nPyrLDtLa8v7Syu7z7oaMgztKx6cD6z9bU2sbBxLvJz7/JvPu1xNDQsqLH0tLGtq88Y29kZT5VSVRhYmxlVmlld72r0NC2vLfFtb3GwcS7tdeyv6GjztLNqLn9uMSx5MHQse21xM671sOjrL2rxuTSxravtb3V+7j2wdCx7bjftsi1xM/Ct73AtLTvtb3Ev7XEo6zV4tH5w7/Q0La8u+Gy2NTaxsHEu7XEtdeyv8HLoaMgz9bU2sv509C1xNDQtrzU2sbBxLu1xLXXsr/By6OsztK9q2FscGhhuMS72DEuMMC0yMPB0LHtseS1w7/JvPuho8/W1NrB0LHtyse/ybz7tcTBy6OstavL2NPQtcTQ0La81NrGwcS7tdeyv8v50tS/tLK7tb3IzrrOzsTVwqGjINfuuvOjrM7S1Nm0zrHpwPrL+dPQtcTQ0L2rxuTNxsDrxsHEu7XXsr+jrM2ouf3SxrP9ztKz9cq8yejWw7XEseS7u72rxuS2r7uttb3UrbG+tcTOu9bDyc+hoyA8L2NvZGU+PC9jb2RlPg0KPHA+PGNvZGU+PGNvZGU+1eK49r+0yc/Ipc/gtbG88rWltcTQp7n709DV4sO0tuC1xLK91uijodXiwO/Kx83qs8nV4tCpsr3W6LXEtPrC66GjPC9jb2RlPjwvY29kZT48L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
// 將列表變為不可見,重載數據
self.tableView.alpha = 0.0f;
[self.tableView reloadData];
// 存儲一個時間變量,這樣我就可以調整每行動畫之間的延遲時間
CGFloat diff = .05;
CGFloat tableHeight = self.tableView.bounds.size.height;
NSArray *cells = [self.tableView visibleCells];
// 遍歷行並將它們移動到屏幕底部
for (NSUInteger a = 0; a < [cells count]; a++) {
UITableViewCell *cell = [cells objectAtIndex:a];
if ([cell isKindOfClass:[UITableViewCell class]]) {
// 通過變換cell的Y坐標來講其移動到屏幕底部
cell.transform = CGAffineTransformMakeTranslation(0, tableHeight);
}
}
// 現在所有的行都在屏幕底部了,將列表設為可見
self.tableView.alpha = 1.0f;
// 將每行動畫回位置
for (NSUInteger b = 0; b < [cells count]; b++) {
UITableViewCell *cell = [cells objectAtIndex:b];
[UIView animateWithDuration:1.6 delay:diff*b usingSpringWithDamping:0.77
initialSpringVelocity:0 options:0 animations:^{
cell.transform = CGAffineTransformMakeTranslation(0, 0);
} completion:NULL];
}如果你注意第二個循環,在動畫的block中,我的延遲值設為了diff*b。因為我在一個循環中,我可以同步地使用循環次數變量b來保持動畫的時間,只需要操作每行的動畫時間間隔即可。這可以確保每一行的動畫之間都是同樣的時間,來達到一個好的波浪形動作。這就是全部了!
是時候換擋了。至此,我們使用了Core Animation來創建我們的動畫界面。無論我們是使用iOS 7的基於block的動畫方法及其彈簧屬性,還是使用很棒的為我們創建了CAKeyframeAnimation的JNWSpringAnimation框架,我們都還在Core Animation的范圍內,蘋果有眾多的框架管理了iOS繁多的界面表現。但有很多種方法可以解決問題,也就是說,還有其他的不使用蘋果的Core Animation框架的方式可以在iOS app的屏幕上創建動作。其中一個創建動畫的方法最近獲取了很多的關注。它實在是iOS動畫框架界的一股清流,而且已經在世界上一些最常用的app中被用來構建了非常棒的動畫。我說的當然就是Facebook創建的傑出的Pop框架。你准備好學習一些新東西了嗎?開始吧!
查看完整合集:https://github.com/Cloudox/Motion-Design-for-iOS
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS中關於信鴿推送的應用demo詳解
- iOS10告訴框架UserNotification懂得與運用
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- 處理Alamofire庫在iOS7下設置Head有效的成績
- 在Swift中應用JSONModel 實例代碼
- iOS 9 Core Spotlight搜刮實例代碼
- iOS中斷定Emoji臉色成績
- iOS的UI開辟中Modal的應用與主流運用UI構造引見
- iOS9開放的新API--Spotlight應用指南
- iOS8調用相機報正告Snapshotting a view的處理辦法
- iOS開發UI篇—程序啟動原理和UIApplication
- iOS7新特性 ViewController轉場切換(二) 系統視圖控制器容器的切換動畫---push pop present dismis
- IOS熱更新-JSPatch實現原理+Patch現場恢復
- swift3.0 集成極光推送(v2.2)iOS10.0最新寫法
- 實例講解設計模式中的命令模式在iOS App開發中的運用
- 適應iOS中的鍵盤高度變化
- iOS json解析出錯的幾種狀況總結
- uiview某點返回色How to get the color of a pixel in an UIView?
- iOS:繪圖畫虛線
- iOS 推送服務