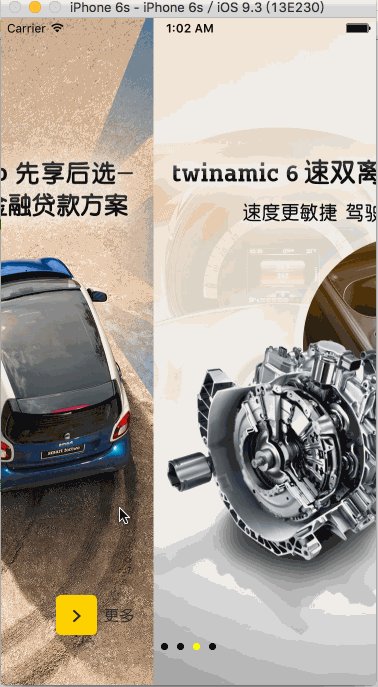
iOS應用新特性界面
編輯:IOS開發綜合



//
// XTXGuideViewController.m
// 新特性界面
//
// Copyright ? 2016年 LongChuang. All rights reserved.
//
#import "XTXGuideViewController.h"
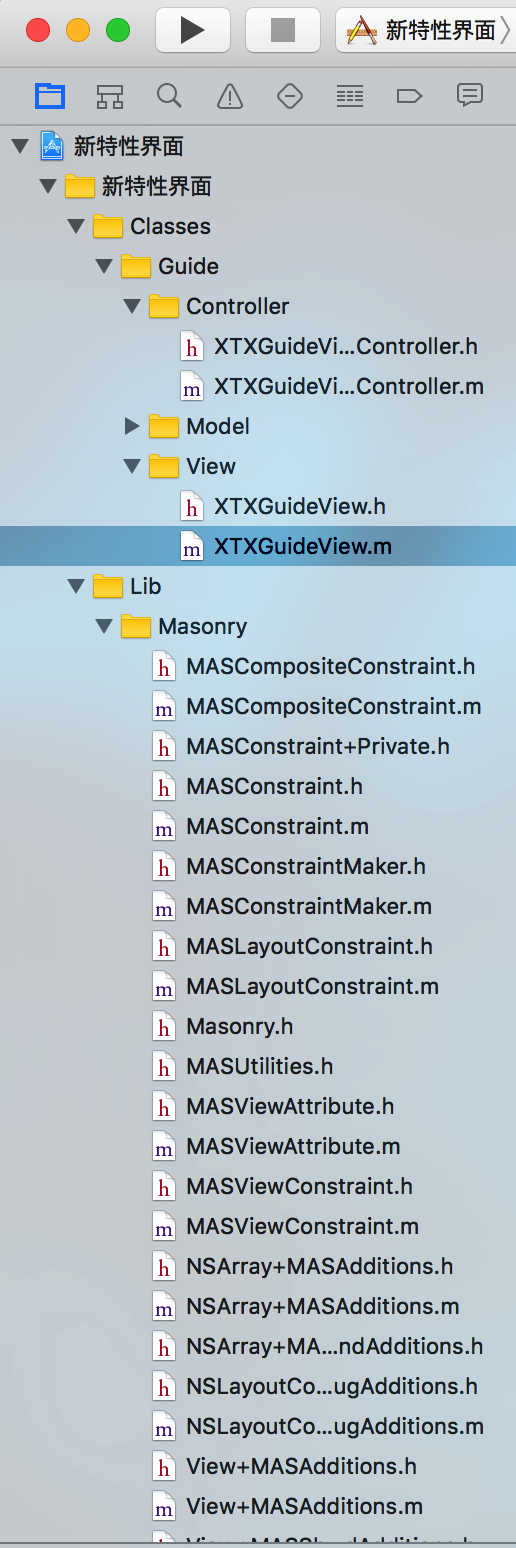
// 1.導入第三方框架
#import "Masonry.h"
// 2.導入視圖頭文件
#import "XTXGuideView.h"
#define XTXImageCount 4
// 自定義sb視圖類
@interface XTXGuideViewController ()
@end
@implementation XTXGuideViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 設置主背景圖片
[self setUpUI];
[self addGuideView];
}
-(void)setUpUI
{
// 創建主界面圖片
UIImageView *imageView = [[UIImageView alloc]init];
// 添加圖片
imageView.image = [UIImage imageNamed:@"cozy-control-car"];
// 設置圖片填充模式
imageView.contentMode = UIViewContentModeScaleAspectFit;
// 添加到父控件
[self.view addSubview:imageView];
// 給imageView添加約束,添加約束前imageView一定要被添加到父控件上
[imageView mas_makeConstraints:^(MASConstraintMaker *make) {
[make center];
make.width.equalTo(self.view.mas_width);
make.height.equalTo(self.view.mas_height);
}];
}
-(NSArray *)loadData
{
// 根據圖片數量開辟對應大小的空間
NSMutableArray *arrM = [NSMutableArray arrayWithCapacity:XTXImageCount];
// 讀取圖片名字
for (NSInteger i = 1; i <=XTXImageCount; i++) {
NSString *imageName = [NSString stringWithFormat:@"common_h%zd.jpg",i];
[arrM addObject:imageName];
}
return arrM;
}
-(void)addGuideView
{
// 創建自定義界面,並同時創建滾動視圖
// self = Guide View Controller
XTXGuideView *guideView = [[XTXGuideView alloc]initWithFrame:self.view.bounds];
// 此處暫未使用數據模型保存數據
guideView.imageName = [self loadData];
[self.view addSubview:guideView];
}
@end
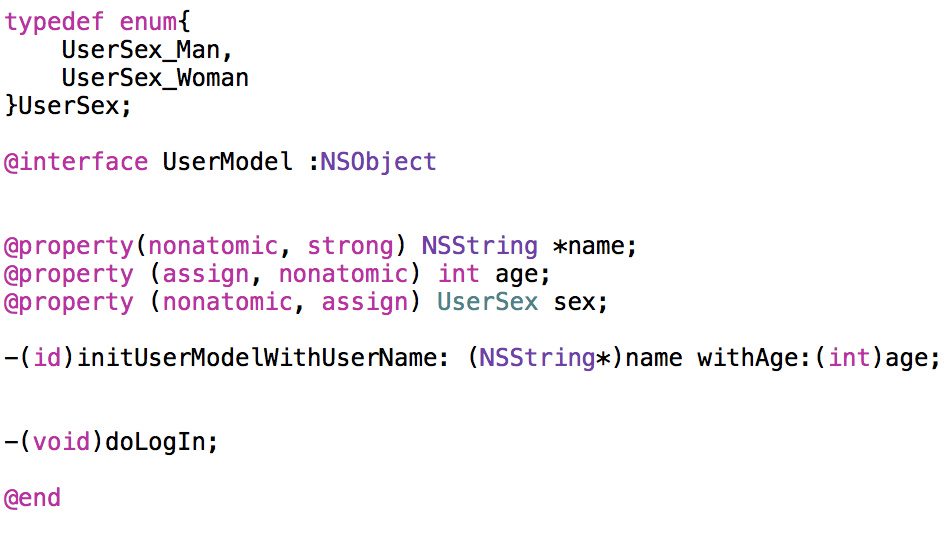
// XTXGuideView.h // 新特性界面 // // Copyright ? 2016年 LongChuang. All rights reserved. // #import@interface XTXGuideView : UIView // 用於接收控制界面傳過來的數據 @property(nonatomic,strong)NSArray *imageName; @end
// // XTXGuideView.m // 新特性界面 // // Copyright ? 2016年 LongChuang. All rights reserved. // #import "XTXGuideView.h" #import "Masonry.h" @interface XTXGuideView()// 滾動視圖 @property(nonatomic,weak)UIScrollView *scrollView; // 翻頁控制器 @property(nonatomic,weak)UIPageControl *pageControl; @end @implementation XTXGuideView // 創建自定義View視圖的時候,同時創建Scrollview -(instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { [self setUpUI]; } return self; } -(void)setUpUI { UIScrollView *scrollView = [[UIScrollView alloc]initWithFrame:self.bounds]; [self addSubview:scrollView]; self.scrollView = scrollView; // 隱藏兩個滑動條 scrollView.showsVerticalScrollIndicator = NO; scrollView.showsHorizontalScrollIndicator = NO; // 設置分頁 scrollView.pagingEnabled = YES; // 關閉彈簧效果 scrollView.bounces =YES; // 設置scrollview代理 scrollView.delegate = self; // 創建分頁指示器 UIPageControl *pageControl = [[UIPageControl alloc]init]; // 給屬性賦值 self.pageControl = pageControl; // 設置當前頁 pageControl.currentPage = 0; // 設置其他頁的顏色 pageControl.pageIndicatorTintColor = [UIColor blackColor]; // 設置當前頁的顏色 pageControl.currentPageIndicatorTintColor = [UIColor yellowColor]; // 把分頁指示器添加到自定義視圖上不要加在scrollview上 [self addSubview:pageControl]; // 設置分頁指示器的偏移 [pageControl mas_makeConstraints:^(MASConstraintMaker *make) { // 設置x與父物體x對齊 [make centerX]; // 下部向上偏移20 make.bottom.offset(-20); }]; // 設置分頁指示器不能點擊 pageControl.enabled = NO; } // 控制器視圖中通過model層的保存的數據給view層賦值的時候,調用改set方法 -(void)setImageName:(NSArray *)imageName { _imageName = imageName; for (NSInteger i = 0 ; i < imageName.count; i++) { UIImageView *imageView = [[UIImageView alloc]init]; // uiimageview的圖片以及大小 imageView.frame = CGRectOffset(self.bounds, i*self.bounds.size.width, 0); imageView.image = [UIImage imageNamed:imageName[i]]; [self.scrollView addSubview:imageView]; // 開啟交互 imageView.userInteractionEnabled = YES; // 添加按鈕 [self makeLoadMoreBtn:imageView]; } // 多出一頁,用於顯示主頁面,為其增加可滑動的條件 self.scrollView.contentSize = CGSizeMake((imageName.count + 1) * self.bounds.size.width, 0); // 三 設置分頁指示器的總個數 self.pageControl.numberOfPages = imageName.count; } // 添加按鈕 - (void)makeLoadMoreBtn:(UIImageView *)imageView { // 1.創建按鈕 UIButton *loadMoreBtn = [[UIButton alloc] init]; // 2.設置圖片 [loadMoreBtn setImage:[UIImage imageNamed:@"common_more_black"] forState:UIControlStateNormal]; [loadMoreBtn setImage:[UIImage imageNamed:@"common_more_white"] forState:UIControlStateHighlighted]; // 3.添加到父控件上 [imageView addSubview:loadMoreBtn]; // 讓按鈕的尺寸根據圖片的大小自適應 [loadMoreBtn sizeToFit]; // 4.給加載更多按鈕添加約束 [loadMoreBtn mas_makeConstraints:^(MASConstraintMaker *make) { make.right.offset(-20); make.bottom.offset(-50); }]; // 5.給加載更多按鈕添加監聽事件 [loadMoreBtn addTarget:self action:@selector(loadMoreBtnClick:) forControlEvents:UIControlEventTouchUpInside]; } #pragma mark - 加載更多按鈕監聽方法 - (void)loadMoreBtnClick:(UIButton *)btn { // 1.把當前被點擊的加載更多按鈕隱藏 btn.hidden = YES; // 2.動畫的方式讓imageView放大及完全透明 [UIView animateWithDuration:0.2 animations:^{ // 讓按鈕的父控件,也就當前點擊的按鈕所在的imageView放大 btn.superview.transform = CGAffineTransformMakeScale(2, 2); // 讓imageView透明 btn.superview.alpha = 0; } completion:^(BOOL finished) { // 讓新特性界面自定義視圖直接從父控件上移除 // 3.動畫完成之後把自定義的新特性view直接從父控件中移除 [self removeFromSuperview]; }]; } #pragma mark - UIScrollViewDelegate // 正在滾動中一直會調用此方法 - (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat page = scrollView.contentOffset.x / scrollView.bounds.size.width; // 當新的一頁已經出來一大半就讓分頁指示器顯示到新的一頁 NSInteger pageNo = page + 0.4999; self.pageControl.currentPage = pageNo; // 把當前的頁數設置給scrollView的tag scrollView.tag = pageNo; self.pageControl.hidden = (pageNo == _imageName.count); } #pragma mark - 手動拖拽並且有降速過程,降速完成之後就會來調用此方法 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { // 如果滾動到最後一頁並停在了空白的這一頁上時,把自定義新特性界面移除 if (scrollView.tag == _imageName.count) { [self removeFromSuperview]; } } @end
相關文章
+