iOS-JS調用OC
上次學習的是OC調用JS,通過OC的代碼,操作JS的代碼,對JS代碼進行增刪改查,以及調用JS的方法;今天,學習下JS調用OC。
上次對WebView進行簡要的分析,今天就直接進主題,在iOS開發中,JS調用OC主要是通過下面這個函數來實現的:
#pragma mark -
/**
* 通過這個方法完成JS調用OC
*/
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
// 獲取請求數據 URL 數據
NSString *str = request.URL.absoluteString;
NSLog(@"URL-String = %@",str);
}
解析此函數:當webView開始請求數據的時候會調用此方法,並將請求參數傳給我們,我們通過 “request.URL.absoluteString” 屬性查看請求的URL地址;(JS內部可以自定義請求URL路徑)
我們可以利用這個函數,獲取請求行為,篩選行為並調用OC的方法。
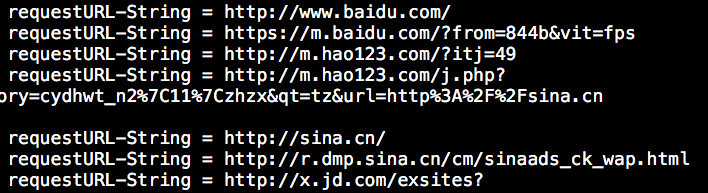
當我浏覽webView內部內容時,會打印請求路徑,如下圖:

自己在學習JS之前,先了解HTML一些基本便簽,在HTML內部調用JS代碼
HTML代碼:
(CSS代碼就不列出了,CSS只為布局,這裡意義不大)
<body>
<div id="name" align="center">
<input id="userName" placeholder="親輸入用戶名"/>
</div>
<div id="pwd" align="center">
<input id="password" placeholder="請輸入密碼" type="password"/>
</div>
<div id="login" align="center">
<button class="button">登錄</button>
</div>
<br /><br /><br />
<div align="center">
<a href="http://www.baidu.com">百度一下</a>
</div>
</body>
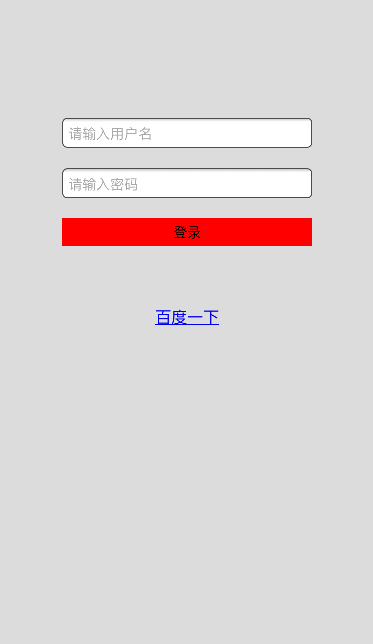
詳解:這裡通過HTML布局了一個簡易的登錄界面
界面內布局”百度一下”, 一是:測試OC內的函數,獲取請求URL參數
二是:證明這是個網頁WebView,不是用OC實現的界面
界面效果如下:

JS代碼:
<body>
<!-- 調用 javascript -->
<script type="text/javascript">
<!-- 通過 id 獲取輸入框 -->
var userName = document.getElementById(‘userName‘);
var password = document.getElementById(‘password‘);
<!-- 通過 id 獲取按鈕 -->
var button = document.getElementById(‘login‘);
<!-- 給按鈕的點擊加方法 -->
button.onclick = function(){
<!-- 獲取輸入框內輸入的值 -->
var name = userName.value;
var pwd = password.value;
if (!name | !pwd) {
alert(‘用戶名或密碼為空!‘);
return;
}
<!--
href:Hypertext Reference的縮寫。意思是超文本引用
href 屬性的值可以是任何有效文檔的相對或絕對URL,包括片段標識符和JavaScript代碼段。
-->
window.location.href = ‘text://loginAction:pwd:‘ + ‘?‘ + name + ‘?‘ + pwd;
}
</script>
</body>
詳解:這裡通過調用JS,獲取到網頁內部的輸入框及按鈕,得到輸入框內部輸入值;並監聽按鈕的點擊方法,在按鈕的點擊方法內部給予請求路徑,並把輸入框輸入的值拼接到請求URL後面,這樣,當按鈕被點擊時,OC內可以獲取到此請求URL,判斷URL的數據,調用OC的方法。
OC代碼:
這裡我是模擬登陸,當用戶名和密碼一樣時,登陸成功(但二者都不能為空);
#pragma mark -
/**
* 通過這個方法完成JS調用OC
* JS和OC交互的第三方框架:WebViewJavaScriptBridge
*/
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
// 獲取請求數據 URL 數據
NSString *str = request.URL.absoluteString;
NSLog(@"requestURL-String = %@",str);
// 獲取 '標記符' 所在的區域
NSRange range = [str rangeOfString:@"text://"];
// 如果找到資源
if (range.location != NSNotFound) {
// 獲取標記符後台的字符(方法名?用戶名?密碼)
NSString *params = [str substringFromIndex:range.location + range.length];
// 利用 ? 切割字符,獲取每個參數
NSArray *subStrings = [params componentsSeparatedByString:@"?"];
// 第一個是方法名
NSString *methodStr = subStrings.firstObject;
// 第二個是用戶名輸入框內的數據
NSString *userName = subStrings[1];
// 第三個是密碼輸入框內的數據
NSString *password = subStrings.lastObject;
// 執行方法,並傳入參數(用戶名和密碼)
[self performSelector:NSSelectorFromString(methodStr) withObject:userName withObject:password];
}
return YES;
}
/**
* 登陸方法
*
* @param name 用戶名
* @param pwd 密碼
*/
-(void)loginAction:(NSString *)name pwd:(NSString *)pwd {
// 這裡模擬登陸,當用戶名 == 密碼時,登陸成功
if (![name isEqualToString:pwd]) { // 用戶名 != 密碼,登陸失敗,返回
UIAlertController *alertVC = [UIAlertController alertControllerWithTitle:@"溫馨提示" message:@"用戶名或密碼錯誤,請重新輸入" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"確定" style:UIAlertActionStyleCancel handler:nil];
[alertVC addAction:cancel];
[self presentViewController:alertVC animated:YES completion:nil];
return;
}
// 登陸成功後,跳入下一個界面
SuccessViewController *svc = [[SuccessViewController alloc] init];
svc.userName = name;
svc.password = pwd;
[self presentViewController:svc animated:YES completion:nil];
}
詳解:通過截取請求路徑URL,判斷請求行為,我這裡的URL拼接的方法是’loginAction:pwd:’並傳入兩個參數(用戶名和密碼),通過調用[self performSelector:NSSelectorFromString(xxx) withObject:xxx withObject:xxx];這個方法,執行請求參數內部的方法字符串,和請求參數(注意:JS內部的方法名和OC內部需要被調用的方法名一定要保持一致,不然會出現未找到方法異常);
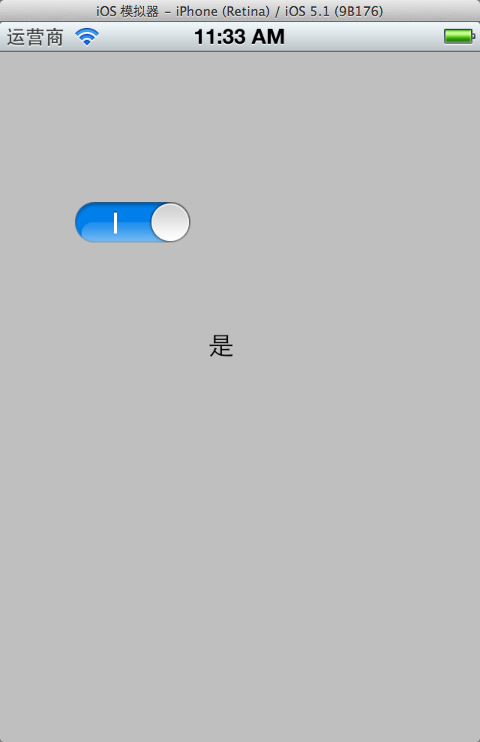
這裡是調用JS內部提示框:

這裡是通過OC代碼限制跳轉:

當用戶名和密碼相同時,跳轉下一個界面:

總結:這裡成功獲取webView內部輸入框的數據,並調用webView內部按鈕的點擊事件,完成簡易的登陸跳轉功能;方法和原理很簡單,一是通過JS設置按鈕點擊方法內部的屬性,二是用到webView內部的一個代理方法,獲取到按鈕點擊方法內部的請求數據,解析數據的結構,相應自己的方法!