iOS 無限輪播圖片
現在基本上每個應用的頭部,都會是一個無限滾動顯示圖片的scrollview,然後點擊圖片可以跳轉到不同的頁面。今天我們來學習下如何封裝一個這樣的控件。
需求
三個imageview控件實現多張image的無限滾動點擊圖片,可以拿到圖片的信息給調用者使用無限滾動效果圖
點擊圖片事件
圖片對應的信息一般由服務器返回,被封裝到model,再傳遞給我們封裝的無限滾動控件。當調用者通過代理方法實現回調,點擊每張圖片,我們會返回被點擊圖片對應的信息,這樣調用者就可以拿到這些信息去做一些事情。
如下所示,返回了被點擊圖片的name和url
無限滾動scrollview封裝
我們具體來看看如何封裝一個無限滾動的uiscrollview,並實現點擊事件。
下面給出了具體的實現代碼,並且做了很詳細的描述。
但是有兩個方法比較難理解,我會單獨用例子來講解。
InfiniteRollScrollView.h文件
==================================
#import
@class InfiniteRollScrollView;
@protocol infiniteRollScrollViewDelegate
@optional
/**
* 點擊圖片的回調事件
*
* @param scrollView 一般傳self
* @param info 每張圖片對應的model,由控制器使用imageModelInfoArray屬性傳遞過來,再由該方法傳遞回調用者
*/
-(void)infiniteRollScrollView:(InfiniteRollScrollView*)scrollView tapImageViewInfo:(id)info;
@end
@interface InfiniteRollScrollView : UIView
/**
* 圖片的信息,每張圖片對應一個model,需要控制器傳遞過來
*/
@property (strong, nonatomic) NSMutableArray *imageModelInfoArray;
/**
* 需要顯示的圖片,需要控制器傳遞過來
*/
@property (strong, nonatomic) NSArray *imageArray;
/**
* 是否豎屏顯示scrollview,默認是no
*/
@property (assign, nonatomic, getter=isScrollDirectionPortrait) BOOL scrollDirectionPortrait;
@property (weak, nonatomic, readonly) UIPageControl *pageControl;
@property(assign,nonatomic)NSInteger ImageViewCount;
@property(weak,nonatomic)iddelegate;
@end
InfiniteRollScrollView.m文件
==================================
#import "InfiniteRollScrollView.h"
static int const ImageViewCount = 3;
@interface InfiniteRollScrollView()
@property (weak, nonatomic) UIScrollView *scrollView;
@property (weak, nonatomic) NSTimer *timer;
@property(assign,nonatomic)BOOL isFirstLoadImage;
@end
@implementation InfiniteRollScrollView
#pragma mark - 初始化
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
// 滾動視圖
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
scrollView.pagingEnabled = YES;
scrollView.bounces = NO;
scrollView.delegate = self;
[self addSubview:scrollView];
self.scrollView = scrollView;
// 圖片控件
for (int i = 0; i
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// 當兩張圖片同時顯示在屏幕中,找出占屏幕比例超過一半的那張圖片
NSInteger page = 0;
CGFloat minDistance = MAXFLOAT;
for (int i = 0; i= self.pageControl.numberOfPages) {//滾動到最後一張的時候,由於index加了一,導致index大於總的圖片個數,此時把index重置為0,所以此時滾動到最後再繼續向後滾動就顯示第一張圖片了
index = 0;
}
imageView.tag = index;
imageView.image = self.imageArray[index];
}
self.isFirstLoadImage =YES;
// 每次滾動圖片,都設置scrollview的contentoffset為整個scrollview的高度或者寬度,這樣一次就可以滾完一張圖片的距離。
if (self.isScrollDirectionPortrait) {
self.scrollView.contentOffset = CGPointMake(0, self.scrollView.frame.size.height);
} else {
self.scrollView.contentOffset = CGPointMake(self.scrollView.frame.size.width, 0);
}
}
- (void)displayNextImage
{
if (self.isScrollDirectionPortrait) {
[self.scrollView setContentOffset:CGPointMake(0, 2 * self.scrollView.frame.size.height) animated:YES];
} else {
[self.scrollView setContentOffset:CGPointMake(2 * self.scrollView.frame.size.width, 0) animated:YES];
}
}
#pragma mark - 定時器處理
- (void)startTimer
{
NSTimer *timer = [NSTimer timerWithTimeInterval:2 target:self selector:@selector(displayNextImage) userInfo:nil repeats:YES];
[[NSRunLoop mainRunLoop] addTimer:timer forMode:NSRunLoopCommonModes];
self.timer = timer;
}
- (void)stopTimer
{
[self.timer invalidate];
//需要手動設置timer為nil,因為定時器被系統強引用了,必須手動釋放
self.timer = nil;
}
#pragma mark - setter方法
- (void)setImageArray:(NSArray *)imageArray
{
_imageArray = imageArray;
// 設置頁碼
self.pageControl.numberOfPages = imageArray.count;
self.pageControl.currentPage = 0;
// 設置內容
[self displayImage];
// 開始定時器
[self startTimer];
}
@end
難點1、如何找出屏幕占比多的圖片
在InfiniteRollScrollView.m類文件中有如下方法。該方法的作用是判斷當用戶拖拽圖片時,兩張圖片同時顯示在屏幕上,如果用戶此時松開手,那麼應該完全顯示哪張圖片。此時我們需要判斷哪張圖片占據的屏幕比例較多,就顯示該張圖片。
該情況如下所示:

image
實現方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// 當兩張圖片同時顯示在屏幕中,找出占屏幕比例超過一半的那張圖片
NSInteger page = 0;
CGFloat minDistance = MAXFLOAT;
for (int i = 0; i
我們只研究橫向滾動時的情況,如何找出最小distance對應的imageview
假設三個imageview 的frame的x值如下:
image1-x: 0
image2-x: 100
image3-x: 200
PS:
移動scrollview的時候,不會改變image view的frame,只會不斷改變scrollview的bounds,造成scrollview上面的子控件image view的位置也跟著不斷變化,從而產生了image view在不斷移動的感覺。
scrollview的contentoffset和imageview的x值的差值的絕對值有如下幾種情況
情況1:
offset : 20
ABS(offset-image1-x): ABS(20-0) = 20
ABS(offset-image2-x): ABS(20-100) = 80
ABS(offset-image3-x): ABS(20-200)= 180
image3的差值大於100,故超出屏幕。最小差值為image1的20,此時image1占屏幕80,image2占屏幕20,image1占多,松開手應該顯示image1。
示例圖如下:

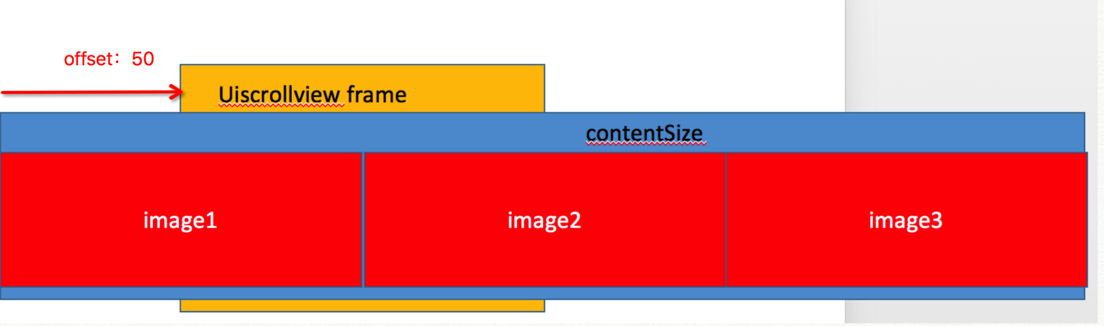
image 情況2:
offset : 50
ABS(offset-image1-x): 50
ABS(offset-image2-x): 50
ABS(offset-image3-x): 150
此時為臨界點,image1和image2各占屏幕一半,image3超出屏幕
示例圖如下:

image 情況3:
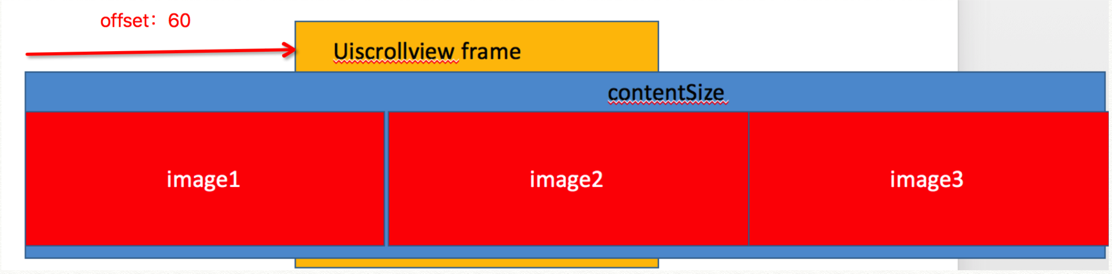
offset : 60
ABS(offset-image1-x): 60
ABS(offset-image2-x): 40
ABS(offset-image3-x): 140
Image3超出屏幕,最小差值為為image2的40,此時image1占屏幕40,image2占屏幕60,image2占多,松開手應該顯示image2
示例圖如下:

image 情況4:
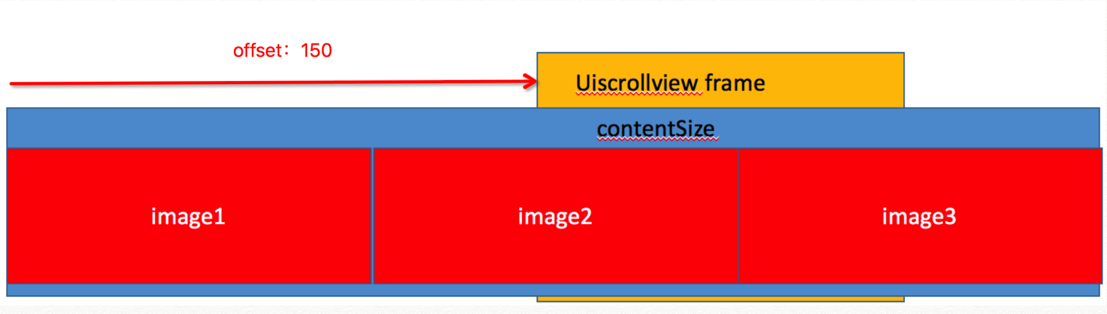
offset : 150
ABS(offset-image1-x): 150
ABS(offset-image2-x): 50
ABS(offset-image3-x): 50
image1超出屏幕。此時為臨界點,image2和image3各占屏幕一半
示例圖如下:

image 情況5:
offset : 160
ABS(offset-image1-x): 160
ABS(offset-image2-x): 60
ABS(offset-image3-x): 40
image1超出屏幕。最小差值為40,此時image3占屏幕40,image1占屏幕60,image3占多,松開手應該顯示image3
示例圖如下:
通過上面五種情況的分析,可以看出使用上面的方法可以找出在屏幕上占比更多的imageview。
難點2、如何使用三個imageview實現無限滾動
從剛開始的示例圖中可以看到有五張圖片,但是只使用了三個imageview來實現循環利用。
實現代碼
- (void)displayImage
{
// 設置圖片,三張imageview顯示無限張圖片
for (int i = 0; i= self.pageControl.numberOfPages) {//滾動到最後一張的時候,由於index加了一,導致index大於總的圖片個數,此時把index重置為0,所以此時滾動到最後再繼續向後滾動就顯示第一張圖片了
index = 0;
}
imageView.tag = index;
imageView.image = self.imageArray[index];
}
self.isFirstLoadImage =YES;
// 讓scrollview顯示中間的imageview
if (self.isScrollDirectionPortrait) {
self.scrollView.contentOffset = CGPointMake(0, self.scrollView.frame.size.height);
} else {
self.scrollView.contentOffset = CGPointMake(self.scrollView.frame.size.width, 0);
}
}
先看示意圖,假設我們有四張圖片,要用三個imageview循環顯示(更多的圖片情況類似)
如此循環往復,就可以實現三個imageview顯示無限張圖片了。
結合上面的代碼和示例圖應該不難理解。
如何使用
假設我們在viewcontroller類中使用InfiniteRollScrollView類。示例代碼如下:
#import "ViewController.h"
#import "ImageModel.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
InfiniteRollScrollView *scrollView = [[InfiniteRollScrollView alloc] init];
scrollView.frame = CGRectMake(30, 50, 300, 130);
scrollView.delegate = self;
scrollView.pageControl.currentPageIndicatorTintColor = [UIColor orangeColor];
scrollView.pageControl.pageIndicatorTintColor = [UIColor grayColor];
//需要顯示的所有圖片
scrollView.imageArray = @[
[UIImage imageNamed:@"0"],
[UIImage imageNamed:@"1"],
[UIImage imageNamed:@"2"],
[UIImage imageNamed:@"3"],
[UIImage imageNamed:@"4"]
];
//需要顯示的所有圖片對應的信息,這裡我們是手動添加的每張圖片的信息,實際環境一般都是由服務器返回,我們再封裝到model裡面。
scrollView.imageModelInfoArray = [NSMutableArray array];
for (int i = 0; i<5; i++) {
ImageModel *mode = [[ImageModel alloc]init];
mode.name = [NSString stringWithFormat:@"picture-%zd",i];
mode.url = [NSString stringWithFormat:@"http://www.baidu.com-%zd",i];
[scrollView.imageModelInfoArray addObject:mode];
}
[self.view addSubview:scrollView];
}
//代理方法
-(void)infiniteRollScrollView:(InfiniteRollScrollView *)scrollView tapImageViewInfo:(id)info{
ImageModel *model = (ImageModel *)info;
NSLog(@"name:%@---url:%@", model.name, model.url);
}
@end
總結:
其實上面的封裝還不夠完美,因為需要調用者傳入需要顯示的圖片和圖片對應的model,這需要調用者自己下載好了圖片,然後傳入。其實我們可以讓調用者僅僅傳入所有需要顯示的image的model,我們幫他下載好了直接顯示。
demo地址:https://github.com/XiMuYouZi/InfiniteRoll
- 上一頁:iOS應用內支付(IAP)詳解
- 下一頁:深入理解RunLoop
- 刪除toolkit:listpicker綁定的最後一個元素問題
- IOS開發之不同版本適配問題2(#ifdef __IPHONE_7_0)
- ios-prepareForSegue場景切換KVC傳值詳解
- SKSpriteNode對象初始化在iPhone 6 plus中顯示不正確的分析及解決
- iOS Dev (55) 獲取當前年、月、日等信息
- iOS UITextField、UITextView只限輸出中文、英文、數字及實時限制字符個數封裝完成
- iOS性能之HTTP2.0
- IOS_Swift_Subscripts下標腳本
- iOS支持的字體
- 使用iOS控件UICollectionView生成可拖動的桌面的實例