UIAlertController基本使用
從ios8之後,系統的彈框 UIAlertView 與 UIActionSheet 兩個並在一了起, 使用了一個新的控制器叫 UIAlertController
UIAlertController的基本使用
創建UIAlertController
Title:顯示的標題
message:標題底部顯示的描述信息
preferredStyle:彈框的樣式
樣式分為兩種:
UIAlertControllerStyleActionSheet:
UIAlertControllerStyleAlert
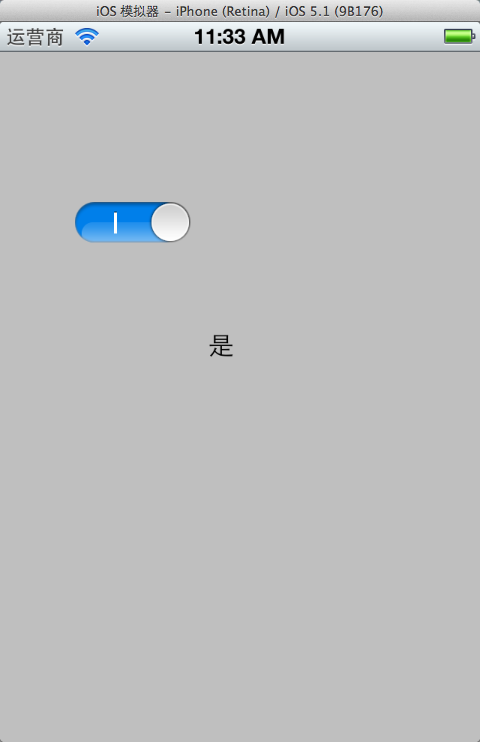
兩種樣式分別顯示如下:
第一步:創建控制器
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"確定要退出嘛?" message:@“顯示的信息" preferredStyle:UIAlertControllerStyleActionSheet];
第二步:創建按鈕
彈框當中的每一個按鈕分別對應一個 UIAlertAction
UIAlertAction創建方式如下:
actionWithTitle:按鈕要顯示的文字
style:按鈕要顯示的樣式
樣式分為三種:
UIAlertActionStyleDefault:默認樣式,默認按鈕顏色為藍色
UIAlertActionStyleCancel:設置按鈕為取消.點擊取消是,會動退出彈框.
注意:取消樣式只能設置一個,如果有多個取消樣式,則會發生錯誤.
UIAlertActionStyleDestructive:危險操作按鈕,按鈕顏色顯示為紅公
handler:點擊按鈕時調用Block內部代碼.
UIAlertAction *action = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"點擊了取消");
}];
UIAlertAction *action1 = [UIAlertAction actionWithTitle:@"確定" style:UIAlertActionStyleDestructive handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"點擊了取消");
[self.navigationController popViewControllerAnimated:YES];
}];
第三步:添加按鈕
把創建的UIAlertAction添加到控制器當中.
[alertController addAction:action];
[alertController addAction:action1];
除了添加按鈕之外,還可以添加文本框,
添加文本框的前提是UIAlertController的樣式必須得要是UIAlertControllerStyleAlert樣式.否則會直接報錯
添加文本框方法為:
[alertController addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
textField.placeholder = @“文本框點位文字";
}];
運行效果為:
通過控制器的textFields屬性獲取添加的文本框.注意textFields它是一個數組.
UITextField *textF = alertController.textFields.lastObject;
第四步:顯示彈框.(相當於show操作)
[self presentViewController:alertController animated:YES completion:nil];
- 上一頁:iOS開源加密相冊Agony的實現(一)
- 下一頁:[IOS]數據永久化
- iOS開源一個簡略的訂餐app UI框架
- iOS應用CALayer完成動畫加載的後果
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS中 LGLAlertView 提醒框的實例代碼
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- IOS 仿時間網選票UI實例代碼
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效