Cordoval在iOS中的運用整理
一:關於Cordoval理論知識
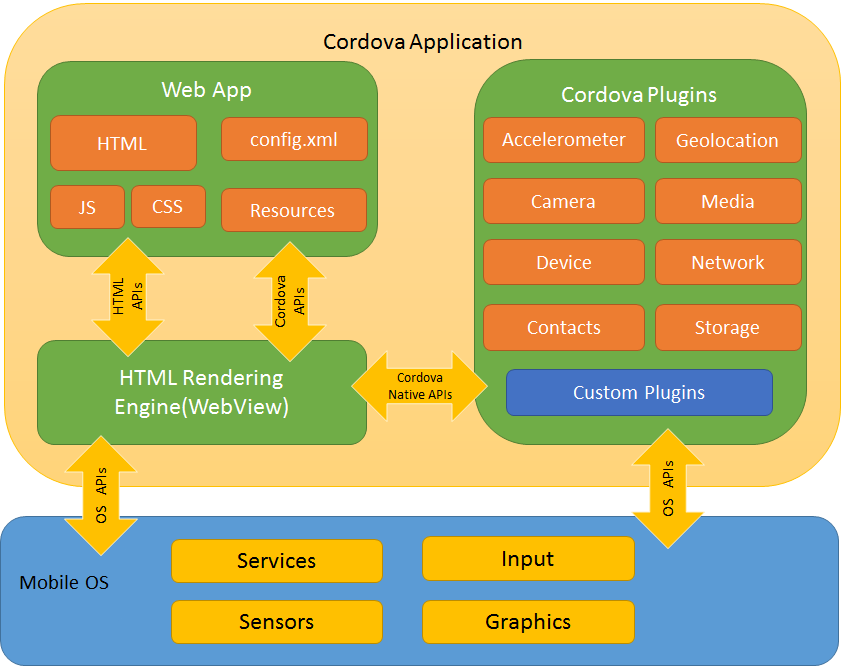
1:PhoneGap是手機平台上流行的一款中間件。它構建在各種手機平台所提供的WebView(浏覽器內核)組件的基礎之上,使用javascript語言對應用開發者提供統一的接口(如調用相機、調用其他本地組件),從而屏蔽了各手機平台上OS的異構。在無線小組的調研任務中,我的任務主要是負責iOS平台上的調研,本文簡單描述了iOS平台上PhoneGap與平台本地的互操作性的實現。
2:PhoneGap因為被捐贈給了Apache而改名為Cordova,所以PhoneGap裡的類名都以CDV作為前綴。在iOS平台上,最重要的一個核心類是CDVViewController。該類直接繼承自UIViewController,因而具備了所有UIViewController所具備的特性。同時,該類還實現了兩個Protocol(即接口):UIWebViewDelegate和CDVCommandDelegate。因此它也負責UIWebView的一些callback,以及CDVInvokedUrlCommand的執行。
3:CDVViewController類的主要對象成員是CDVCordovaView *webView,在源代碼中可以看出,這個webView對象是CDVViewController的self.view上的唯一被add進來的子對象,即負責了整個CDVViewController類的顯示。而CDVCordovaView類則沒什麼特別的,它直接繼承自UIWebView。
4:當CDVViewController在構建時,它有兩個很重要的屬性:NSString*wwwFolderName和NSString *startPage。這兩個屬性值使得CDVViewController在load之後直接加載wwwFolderName下的startPage作為初始顯示的頁面。
以上是對CDVViewController的一個簡單介紹。容易明白的是,在iOS應用中使用了CDVViewController之後,界面實際上就完全交給了CDVCordovaView*webView,即一個UIWebView。

二:使用Cordoval常碰到的問題
1:如何在Cordoval加載遠程的URL網址
在Config.xml配置文件時增加下面兩個,便可以打開URL的HTML頁面
"http://*/*" />
"https://*/*" />
2:在Cordoval中加載同一個域的URL是在APP打開,跳轉到其它卻是用safari浏覽器打開
同樣是在Config.xml配置中把下面兩個刪除,這樣它便會一直在APP裡面進行跳轉
3:如何加載不同的啟動頁URL地址
在配置Config.xml文件中有個content的節點,裡面默認是有一個打開本地的地址index.html(比如:
上面這種只是修改默認的地址,可能不符合對於項目實際用法,項目中要加載Cordova都會有一個viewController的控制器繼承於CDVViewController,它時就有一個屬性startPage用於設置跳到webView加載的html頁面;其中使用CDVViewController通常需要設置wwwFolderName的目錄名稱,和startPage首頁的名稱即可。默認wwwFolderName為www,startPage默認為index.html;這個也是模板直接生成時文件的名稱;
self.viewController.startPage=@"http://www.cnblogs.com";
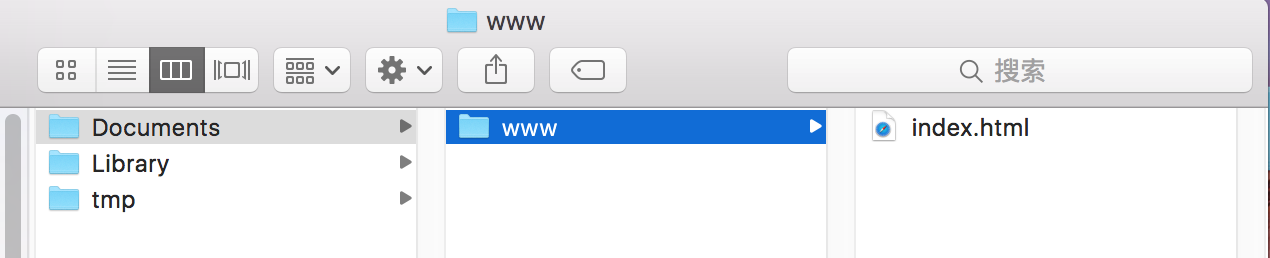
4:如何加載HTML頁面存放在盒沙中
self.viewController = [[MainViewController alloc] init];
NSString *curFilePath=[NSString stringWithFormat:@"file://%@/www",[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) objectAtIndex:0]];
NSLog(@"路徑為:%@",curFilePath);
if ([[NSFileManager defaultManager] fileExistsAtPath:curFilePath]) {
self.viewController.wwwFolderName = curFilePath;
}
self.viewController.startPage=@"index.html";
同樣是在wwwFolderName上做文章,因為它是前綴文件夾的路徑,這邊要注意是關於路徑要運用file://方式進行讀取;

因為可以讀取沙盒裡面的HTML頁面,這樣我們就可以更加靈活運用,比如HTML通過服務端去下載到沙盒解壓,這樣就可以做到動態修改;
5:使用pod管理Cordoval及其插件
pod 'Cordova'
如果需要引入一些相關的插件,可以加入如下配置,下面的這些插件可以通過pod搜索到:
pod 'CordovaPlugin-console'
pod 'cordova-plugin-camera'
pod 'cordova-plugin-contacts'
pod 'cordova-plugin-device'
pod 'cordova-plugin-device-orientation'
pod 'cordova-plugin-device-motion'
pod 'cordova-plugin-globalization'
pod 'cordova-plugin-geolocation'
pod 'cordova-plugin-file'
pod 'cordova-plugin-media-capture'
pod 'cordova-plugin-network-information'
pod 'cordova-plugin-splashscreen'
pod 'cordova-plugin-inappbrowser'
pod 'cordova-plugin-file-transfer'
pod 'cordova-plugin-statusbar'
pod 'cordova-plugin-vibration'
注意:如果沒有用pod來管理Cordova,默認工程都會有一個CordovaLib.xcodeproj來把Cordova的類引入,所以建議Cordova用pod引入,就可以調用,而關於html、JS等靜態模板還是在工程中;可以查看下面兩個網址
iOS中Cordova開發初探 地址:http://blog.devzeng.com/blog/hello-cordova-ios.html
Cordova使用Pod實例 地址:https://github.com/phonegap/phonegap-webview-ios
三:插件內容
對於Cordova在插件上面還是比較多,也可以自定義插件的開發,對於插件下面已經有列出一些,其它插件可以上Cordova或者gitHub進行查找;
支付寶支付插件: iOS/Android 地址:https://github.com/fami2u/cordova-plugin-alipay.git 微信支付插件: iOS/Android 地址:https://github.com/fami2u/cordova-plugin-weipay.git ping++支付插件: iOS 地址:https://github.com/fami2u/cordova-ping-fami.git 掃描二維碼和條形碼插件: iOS/Android 地址:https://github.com/fami2u/cordova-barcodescanner-fami.git 拍照插件: iOS/Android 地址:https://github.com/fami2u/cordova-plugin-camera.git 極光推送插件: iOS/Android 地址:https://github.com/fami2u/jpush-phonegap-plugin.git iOS 地址:https://github.com/fami2u/cordova-Jpush-fami.git 第三方登錄插件: iOS 地址:https://github.com/fami2u/cordova-UMLogin-fami.git JS 地址:https://github.com/fami2u/cordova-plugin-wechat.git 第三方分享插件: iOS 地址:https://github.com/fami2u/cordova-UMShare-fami.git 跳轉地圖插件: iOS 地址:https://github.com/fami2u/cordova-plugin-map.git 視頻播放插件: iOS 地址:https://github.com/fami2u/cordova-player-fami.git
四:有可能出現的問題
1:在使用cordova6.0的過程中,編譯好的APP運行在IOS7+系統上默認是與狀態欄重疊的,而運行在IOS6及老版本中時是於狀態欄分離的。
解決辦法:把文件MainViewController.m中的方法viewWillAppear進行相關修改如下。 作用是更改view的邊界,使其下移20px,剛好是狀態欄的高度。
- (void)viewWillAppear:(BOOL)animated
{
if([[[UIDevice currentDevice]systemVersion ] floatValue]>=7)
{
CGRect viewBounds=[self.webView bounds];
viewBounds.origin.y=20;
viewBounds.size.height=viewBounds.size.height-20;
self.webView.frame=viewBounds;
}
[super viewWillAppear:animated];
}
2:在html頁面內調用系統相機以後再返回,整個頁面底部會有白色的空白控件,用調試工具查看後空白區域的高度是20px.該如何解決?
解決辦法:由於整個cordova項目相當於一個頁面的應用,不同的模塊聚集在一起,所以當當前屏幕消失後(比如進入系統相機拍照頁面)再出現的時候,還是會執行上面的代碼,所以界面高度再次減少20px.
-(void)viewWillDisappear:(BOOL)animated
{
if([[[UIDevice currentDevice]systemVersion ] floatValue]>=7)
{
CGRect viewBounds=[self.webView bounds];
viewBounds.origin.y=20;
viewBounds.size.height=viewBounds.size.height+20;
self.webView.frame=viewBounds;
}
[super viewWillDisappear:animated];
}
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載