《Motion Design for iOS》(二十七)
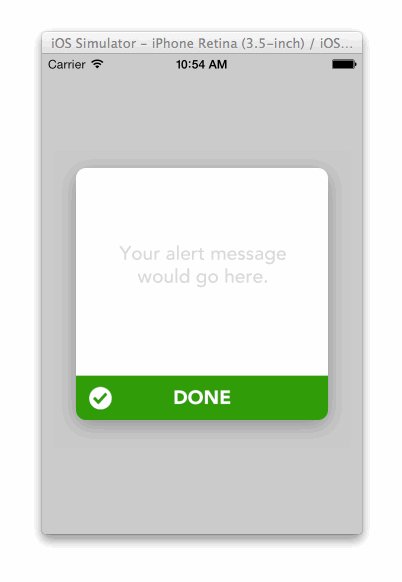
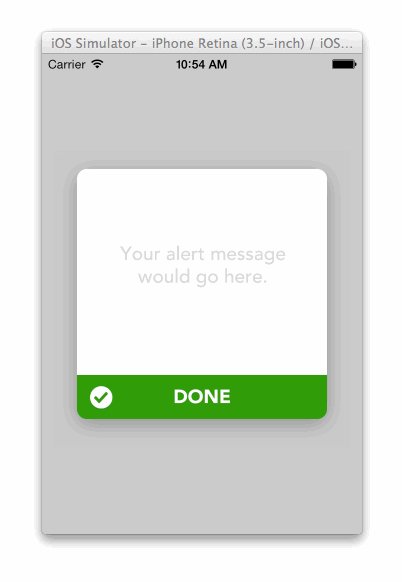
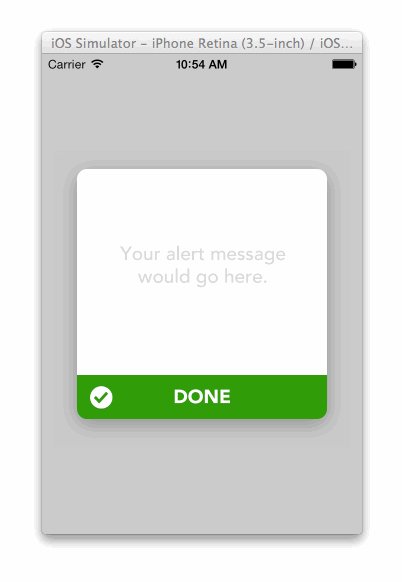
是時候添加一些動畫了。為了警告框的顯示,如我之前所說,我們想要覆蓋層從完全透明(不可見)變成半透明。我們還想要添加兩個動畫到警告框中:將不透明度從0.0動畫到1.0,以及將比例從大於1.0動畫到1.0。這就是iOS 7的警告框做的事情,所以我們要模仿它。
首先讓我們處理兩個不透明度的動畫(覆蓋層和警告框視圖),因為不透明度動畫一般不需要任何高級的彈簧動作,讓我們使用一些簡單的基於block的UIView動畫。
// 淡入灰色的封蓋層和警告框視圖
[UIView animateWithDuration:.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut
animations:^{
overlayView.alpha = 0.3f;
alertView.alpha = 1.0f;
} completion:NULL];
我們同時在一個block中動畫覆蓋層和警告框視圖的不透明度。這是因為我想要覆蓋層和警告框在同一個動畫和同樣的時間中呈現給用戶,所以為什麼不一起動畫它們呢?我將持續時間調整到比三分之一秒略少。我是通過嘗試很多時間、運行動畫、並做出對這個類型動畫合適的選擇來得出這個時間的。當顯示一個重要的信息給用戶時,比如警告框,使用一個柔和的動畫時間是比較好的,這樣實際的過渡會顯得更重要。不要太快地顯示出來,一個稍緩慢的時間會讓信息顯得更有分量和勢頭,且用戶應該關注。
現在是時候動畫警告框的比例了。這次我確實想用一個更加高級的彈簧動作來讓進入比起上面例子中基於block的簡單的淡入動畫更有趣。在標准iOS警告款視圖中,蘋果公司沒有彈動警告框,而是使用了一個緩慢衰減的動畫來慢慢到達最終值。我們會協調彈簧動畫的damping和stiffness屬性來達到這樣的效果。
// Scale-animate in the alert view
JNWSpringAnimation *scale = [JNWSpringAnimation animationWithKeyPath:@"transform.scale"];
scale.damping = 14;
scale.stiffness = 14;
scale.mass = 1;
scale.fromValue = @(1.2);
scale.toValue = @(1.0);
[alertView.layer addAnimation:scale forKey:scale.keyPath];
alertView.transform = CGAffineTransformMakeScale(1.0, 1.0);
這個動畫的關鍵路徑是“transform.scale”,因為這就是layer上我們想要操作的屬性。還記得我們第一次創建這個UIView並設其transform屬性為CGAffineTransformMakeScale(1.2, 1.2)麼?這就是我們開始的的fromValue,即當前的比例尺寸,我們要將其動畫回1.0的比例,這是正常的尺寸和大小。
這就是現在動畫看起來的樣子。

- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS中關於信鴿推送的應用demo詳解
- iOS10告訴框架UserNotification懂得與運用
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- 處理Alamofire庫在iOS7下設置Head有效的成績
- 在Swift中應用JSONModel 實例代碼
- iOS 9 Core Spotlight搜刮實例代碼
- iOS中斷定Emoji臉色成績
- iOS的UI開辟中Modal的應用與主流運用UI構造引見
- iOS9開放的新API--Spotlight應用指南
- iOS8調用相機報正告Snapshotting a view的處理辦法