IOS 社會化分享 ) 社會化iOS組件 ) 分享集成
由於蘋果審核政策需求,建議大家對未安裝客戶端平台進行隱藏,在設置QQ、微信AppID之後調用下面的方法,[UMSocialConfig hiddenNotInstallPlatforms:@[UMShareToQQ, UMShareToQzone, UMShareToWechatSession, UMShareToWechatTimeline]]; 這個接口只對默認分享面板平台有隱藏功能,自定義分享面板或登錄按鈕需要自己處理友盟分享sdk5.2.1已經兼容ipv6,請大家升級sdk,避免無法通過APPstore審核>
1.分享流程介紹
1.1下載並安裝SDK
安裝SDK可以采用CocoaPods和手動下載兩種方式,選擇下面其中一種來集成即可
1.1.1使用CocoaPods集成
在Podfile中增加一行,內容如下:
pod 'UMengSocialCOM', '~> 5.2.1'
然後執行安裝即可
pod install
如果是1.0版本以上pod需要增加下面的配置
target:工程名稱 do
platform :ios,'5.0'
pod 'UMengSocialCOM', '~> 5.2.1'
end
1.1.2手動集成SDK
下載最新版SDK
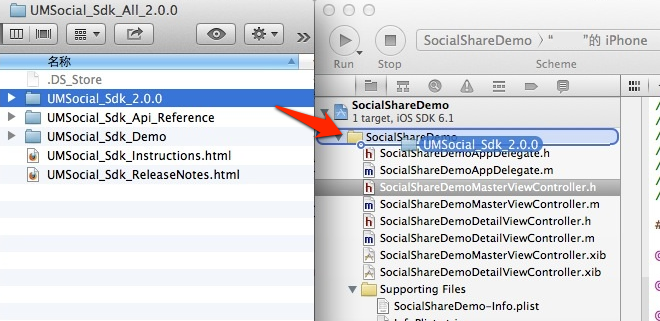
解壓SDK壓縮包,將形如UMSocial_Sdk_x.x.x的文件夾拖入工程目錄:

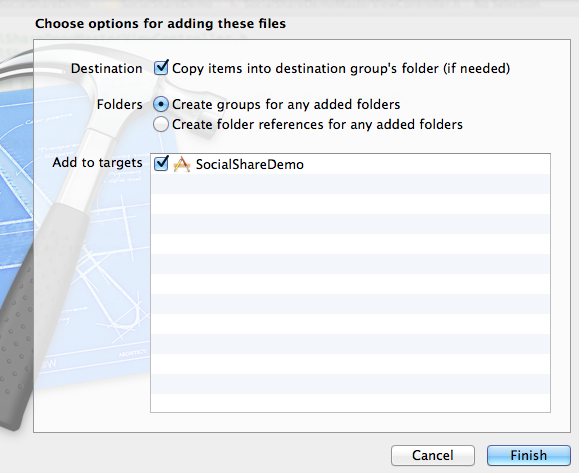
確認勾選了“Copy items to destination's group folder”選項,並選擇你要添加到的Target:

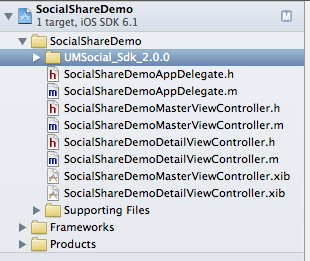
現在應該是這樣的效果:

UMSocial_Sdk_x.x.x 文件夾的目錄結構
UMSocial_Sdk_Extra_Frameworks 文件夾的目錄結構
1.2添加系統需要的framework
-
添加SDK後需要手動添加系統庫SystemConfiguration.framework
-
在other linker flags增加-ObjC 選項,並添加ImageIO 系統framework(實現新浪微博必須完成的步驟)
- 添加SDK依賴的系統庫文件
在Xcode中打開工程配置文件,選擇“summary”一欄。在“summary”中選擇“Linked Frameworks and Libraries”一欄,點擊“+”圖標添加下面八個庫文件,分別是
- Security.framework
- libiconv.dylib
- SystemConfiguration.framework
- CoreGraphics.Framework
- libsqlite3.dylib
- CoreTelephony.framework
- libstdc++.dylib
- libz.dylib
1.3設置友盟appkey
-
獲取友盟Appkey。如果你之前已經在友盟注冊了應用,獲得了Appkey,可以繼續使用之前獲得Appkey。
-
如果你尚未在友盟注冊賬號,需要先注冊,注冊之後登錄你的賬號,點擊
添加新應用,完成新應用填寫之後,將進入應用管理頁面。在該頁面就能得到Appkey。 - 在代碼中設置你的友盟Appkey,在
AppDelegate文件內設置你的AppKey:
#import "UMSocial.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[UMSocialData setAppKey:@"507fcab25270157b37000010"];
}
1.4配置第三方平台APPID及scheme
1.4.1配置第三方APPID
這裡只列出最常用的微信、QQ及新浪微博的配置方法,其他平台如Facebook等請參考對應文檔配置, 申請平台APPID請直接參考文檔申請第三方賬號
在APPdelegate.m文件中增加對應下面的配置
#import "UMSocial.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//設置友盟社會化組件appkey
[UMSocialData setAppKey:UmengAppkey];
//設置微信AppId、appSecret,分享url
[UMSocialWechatHandler setWXAppId:@"wxd930ea5d5a258f4f" appSecret:@"db426a9829e4b49a0dcac7b4162da6b6" url:@"http://www.umeng.com/social"];
//設置手機QQ 的AppId,Appkey,和分享URL,需要#import "UMSocialQQHandler.h"
[UMSocialQQHandler setQQWithAppId:@"100424468" appKey:@"c7394704798a158208a74ab60104f0ba" url:@"http://www.umeng.com/social"];
//打開新浪微博的SSO開關,設置新浪微博回調地址,這裡必須要和你在新浪微博後台設置的回調地址一致。需要 #import "UMSocialSinaSSOHandler.h"
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"3921700954"
secret:@"04b48b094faeb16683c32669824ebdad"
RedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
}
1.4.2配置系統回調
在APPdelegate.m中增加下面的系統回調配置,注意如果同時使用微信支付、支付寶等其他需要改寫回調代理的SDK,請在if分支下做區分,否則會影響 分享、登錄的回調
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK,例如支付寶SDK等
}
return result;
}
1.4.3配置URL scheme
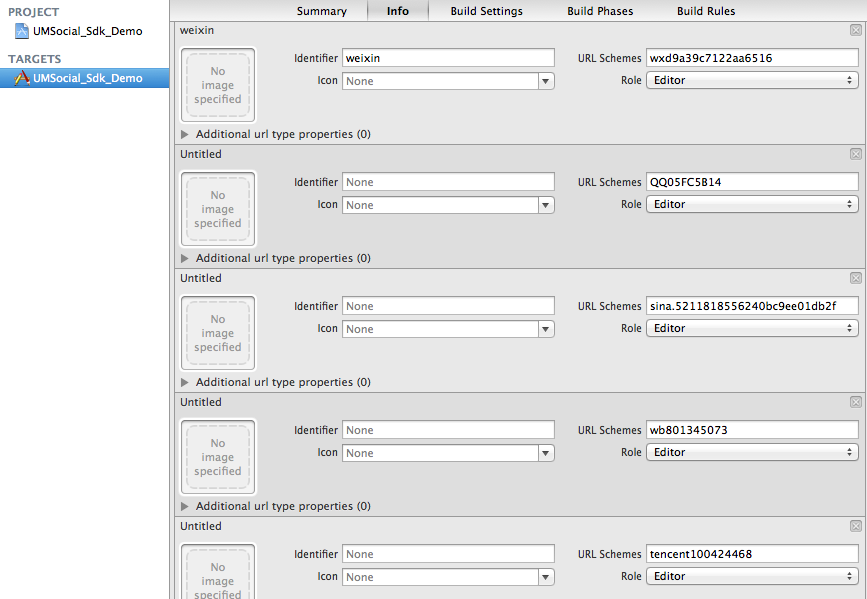
在你的工程設置項,targets 一欄下,選中自己的 target,在 Info->URL Types 中添加 URL Schemes。如果使用的是Xcode3或更低版本,則需要在plist文件中添加。獲取各個平台appkey或者appid的方法可以參考分享詳細文檔綁定各個平台部分,各個平台的url scheme格式如下表:

1.5設置分享文本、圖片
1.5.1使用默認UI風格
適用人群:希望10分鐘集成從無到有實現分享的開發者打開需要集成分享功能的視圖源碼UIViewController.m,把如下代碼復制並粘貼到你將彈出一個分享列表的位置,例如到響應分享按鈕的方法中。並且修改下面的友盟appkey,你要分享的文字、圖片,你要分享到的微博平台,例如下面寫的是新浪微博、QQ、微信。
//如果需要分享回調,請將delegate對象設置self,並實現下面的回調方法
[UMSocialData defaultData].extConfig.title = @"分享的title";
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"507fcab25270157b37000010"
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,http://umeng.com/social"
shareImage:[UIImage imageNamed:@"icon"]
shareToSnsNames:@[UMShareToWechatSession,UMShareToWechatTimeline,UMShareToSina,UMShareToQQ,UMShareToQzone]
delegate:self];
代碼中配置的URL為點擊分享內容後的跳轉鏈接,只配置了QQ的分享URL,有其他平台配置需要的開發者可以自行修改參數,如微信平台將qqData替換為wechatSessionData
代碼中只配置了微信、新浪、QQ、Qzone、朋友圈,有其他平台需要的參考對應的文檔
需要分享URL圖片資源的開發者參考下面的代碼
[[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeImage url:@"http://www.baidu.com/img/bdlogo.gif"];
[UMSocialData defaultData].extConfig.title = @"分享的title";
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"507fcab25270157b37000010"
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,http://umeng.com/social"
shareImage:[UIImage imageNamed:@"icon"]
shareToSnsNames:@[UMShareToWechatSession,UMShareToWechatTimeline,UMShareToSina,UMShareToQQ,UMShareToQzone]
delegate:self];
注意當URL圖片和UIImage同時存在時,只有URL圖片生效
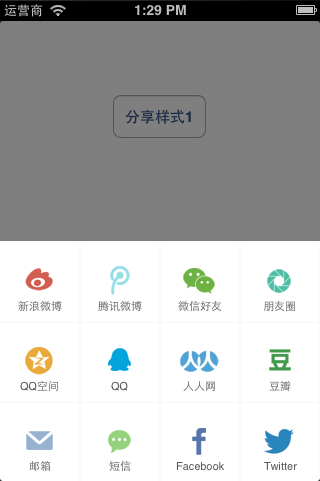
現在會出現效果:

注意: 1. 支持分享編輯頁和授權頁面橫屏,必須要在出現列表頁面前設置:
[UMSocialConfig setSupportedInterfaceOrientations:UIInterfaceOrientationMaskLandscape];
實現回調方法
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
1.5.2直接分享底層接口
- 適用人群:較深耕細作型開發者,希望自定義分享列表,希望授權和分享發生,使用分享底層API並自動授權。
- 直接發送到對應的平台,僅支持分享到一個平台,可以傳入文字、圖片、地理位置、url資源。圖片、地理位置和url資源可以設為nil。
//需要自定義面板樣式的開發者需要自己繪制UI,在對應的分享按鈕中調用此接口
[UMSocialData defaultData].extConfig.title = @"分享的title";
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
UMSocialUrlResource *urlResource = [[UMSocialUrlResource alloc] initWithSnsResourceType:UMSocialUrlResourceTypeImage url:
@"http://www.baidu.com/img/bdlogo.gif"];
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToQQ] content:@"分享內嵌文字" image:nil location:nil urlResource:urlResource presentedController:self completion:^(UMSocialResponseEntity *shareResponse){
if (shareResponse.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
- 只需要傳遞本地圖片的開發者刪掉URL資源,直接傳遞UIImage對象即可
設置支持的屏幕方向
支持分享編輯頁和授權頁面橫屏,必須要在出現列表頁面前進行下面,並在Xcode上的xxx_info.plist文件支持屏幕方向的字段'Supported interface orientations'增加相應的橫屏或者豎屏的枚舉值。
//根據你要支持的方向,UIInterfaceOrientationMaskLandscape設置成相應的方向
[UMSocialConfig setSupportedInterfaceOrientations:UIInterfaceOrientationMaskLandscape];
處理分享錯誤
用下面的代碼打開我們SDK在控制台的輸出後能看到相應的錯誤碼。
[UMSocialData openLog:YES];
2.添加微信及朋友圈
2.1注冊應用
使用微信分享首先需要在微信開放平台(點擊鏈接)申請, 按照要求填寫應用信息,審核通過後獲取到微信APPID和APPsecret
2.2添加相關文件
在UMSocial_Sdk_Extra_Frameworks目錄下,添加Wechat文件夾到工程
添加SDK依賴的系統庫文件。
在Xcode中打開工程配置文件,選擇“summary”一欄。在“summary”中選擇“Linked Frameworks and Libraries”一欄,點擊“+”圖標添加下面八個庫文件,分別是
- Security.framework
- libiconv.dylib
- SystemConfiguration.framework
- CoreGraphics.Framework
- libsqlite3.dylib
- CoreTelephony.framework
- libstdc++.dylib
- libz.dylib
2.3添加微信
2.3.1添加微信及朋友圈到分享列表
在你的程序APPdelegate入口方法添加下面的代碼
#import "UMSocialWechatHandler.h"
//設置微信AppId、appSecret,分享url
[UMSocialWechatHandler setWXAppId:@"wxd930ea5d5a258f4f" appSecret:@"db426a9829e4b49a0dcac7b4162da6b6" url:@"http://www.umeng.com/social"];
- 如果不添加上面的代碼,則分享列表中不會出現微信及朋友圈圖標
- URL必須為http鏈接
2.3.2配置URL schemes
在你的工程設置項,targets 一欄下,選中自己的 target,在 Info->URL Types 中添加 URL Schemes,添加xcode的url scheme為微信應用appId,例如“wxd9a39c7122aa6516”
2.3.3添加系統回調
在APPdelegate中實現下面兩個系統回調方法:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK,例如支付寶SDK等
}
return result;
}
2.4設置URL、title及分享類型
設置分享文本、圖片的代碼在前文中已經描述,這裡不再復述
2.4.1設置點擊分享內容跳轉鏈接
當分享消息類型為圖文時,點擊分享內容會跳轉到預設的鏈接,設置方法如下
[UMSocialData defaultData].extConfig.wechatSessionData.url = @"http://baidu.com";
如果是朋友圈,則替換平台參數名即可
[UMSocialData defaultData].extConfig.wechatTimelineData.url = @"http://baidu.com";
注意設置的鏈接必須為http或https鏈接
2.4.2設置title
設置微信好友title方法為
[UMSocialData defaultData].extConfig.wechatSessionData.title = @"微信好友title";
設置微信朋友圈title方法替換平台參數名即可
[UMSocialData defaultData].extConfig.wechatTimelineData.title = @"微信朋友圈title";
微信朋友圈分享消息只顯示title
2.4.3設置分享消息類型
微信分享消息類型分為圖文、純圖片、純文字、應用三種類型,默認分享類型為圖文分享,即展示分享文字及圖片縮略圖,點擊後跳轉到預設鏈接
純圖片分享類型方法為
[UMSocialData defaultData].extConfig.wxMessageType = UMSocialWXMessageTypeImage;
純圖片分享類型沒有文字,點擊圖片可以查看大圖
純文字分享類型方法為
[UMSocialData defaultData].extConfig.wxMessageType = UMSocialWXMessageTypeText;
純文字分享類型沒有圖片,點擊不會跳轉
應用分享類型方法
[UMSocialData defaultData].extConfig.wxMessageType = UMSocialWXMessageTypeApp;
應用分享類型如果用戶已經安裝應用,則打開APP,如果為安裝APP,則提示未安裝或跳轉至微信開放平台
3.新浪微博分享
3.1注冊應用
在微博開放平台(點擊鏈接)注冊應用,完整填寫相關應用信息,並且審核通過,未審核應用會遇到5034錯誤碼,詳情參考文檔
注意工程bundle ID必須和微博開放平台填寫一致,否則會提示網絡錯誤或sso package or sign error
3.2添加相關文件
解壓SDK壓縮包,將形如UMSocial_Sdk_x.x.x的文件夾拖入工程目錄
解壓下載文件夾,將SinaSSO文件夾添加到工程。
在other linker flags增加-ObjC 選項,並添加ImageIO 系統framework
3.2.1配置URL schemes
在你的工程設置項,targets 一欄下,選中自己的 target,在 Info->URL Types 中添加 URL Schemes,格式為“wb”+新浪appkey,例如“wb126663232”
3.2.2配置微博APPkey
在APPdelegate中添加下面的代碼
#import "UMSocialSinaSSOHandler.h"
//第一個參數為新浪appkey,第二個參數為新浪secret,第三個參數是新浪微博回調地址,這裡必須要和你在新浪微博後台設置的回調地址一致。
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"3921700954"
secret:@"04b48b094faeb16683c32669824ebdad"
RedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
回調URL必須和後台保持一致,否則會返回錯誤碼21322
3.2.3添加系統回調
在APPdelegate中實現下面的回調方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK,例如支付寶SDK等
}
return result;
}
3.3分享多媒體資源
3.3.1分享本地gif圖片
分享本地gif圖片到各個開放平台,需要生成把本地gif圖片生成NSData對象,作為各個分享方法的shareImage參數,例如快速分享接口如下寫法。
分享png、jpg圖片則只需要生成UIImage,傳入到shareImage參數,不能使用這種寫法。
//分享gif圖片
NSString *path = [[NSBundle mainBundle] pathForResource:@"picName"
ofType:@"gif"];
NSData *gifData = [NSData dataWithContentsOfFile:path];
[UMSocialSnsService presentSnsIconSheetView:self appKey:UmengAppkey shareText:shareText shareImage:gifData shareToSnsNames:@[UMShareToSina] delegate:self];
//分享png、jpg圖片
[UMSocialSnsService presentSnsIconSheetView:self appKey:UmengAppkey shareText:shareText shareImage:[UIImage imageNamed:@"picName"] shareToSnsNames:@[UMShareToSina] delegate:self];
3.3.2分享url音樂
分享URL音樂資源將UrlResourceType設置為Music即可
[[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeMusic url:@"http://music.huoxing.com/upload/20130330/1364651263157_1085.mp3"];
//調用快速分享接口
3.3.3分享url視頻
分享URL視頻資源將UrlResourceType設置為Video即可
[[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeVideo url:@"http://v.youku.com/v_show/id_XNjQ1NjczNzEy.html?f=21207816&ev=2"];
//調用快速分享接口
3.4關注官方微博
在授權頁面中顯示關注官方微博的復選頁面,只在第一次授權時出現,需要在微博開放平台設置官方運營微博
4.添加QQ及Qzone
4.1注冊應用
使用QQ及Qzone分享首先在騰訊開放平台注冊應用,地址:http://open.qq.com按照要求填寫,審核通過前需要添加測試賬號,否則會報錯110406或110404
4.2添加相關文件
在UMSocial_Sdk_Extra_Frameworks目錄下的,添加TencentOpenAPI文件夾到工程 添加下面幾個系統framework
在Xcode中打開工程配置文件,選擇“summary”一欄。在“summary”中選擇“Linked Frameworks and Libraries”一欄,點擊“+”圖標添加下面八個庫文件,分別是
- Security.framework
- libiconv.dylib
- SystemConfiguration.framework
- CoreGraphics.Framework
- libsqlite3.dylib
- CoreTelephony.framework
- libstdc++.dylib
- libz.dylib
在 Xcode7下庫後綴名可能不同
4.3添加QQ及Qzone
4.3.1添加QQ及Qzone到分享列表
在AppDelegate應用入口方法打開集成手機QQ、Qzone開關
//設置分享到QQ/Qzone的應用Id,和分享url 鏈接
#import "UMSocialQQHandler.h"
[UMSocialQQHandler setQQWithAppId:@"100424468" appKey:@"c7394704798a158208a74ab60104f0ba" url:@"http://www.umeng.com/social"];
- 如果不添加上面的代碼,則分享列表中不會出現QQ及Qzone圖標
- URL必須為http或https鏈接
4.3.2配置URL schemes
在你的工程設置項,targets 一欄下,選中自己的 target,在 Info->URL Types 中添加 URL Schemes,設置Xcode的url scheme格式為“QQ”+騰訊QQ互聯應用appId轉換成十六進制(不足8位前面補0),例如“QQ05FC5B14”。 額外設置 url schemes 的格式為"tencent"+騰訊QQ互聯應用appId,例如“tencent100424468”
如果 URL schemes 配置錯誤,則分享完成後無法返回應用
在Xcode 6.0創建工程時,默認可能沒有單獨設置Bundle display name屬性值。但是因為SDK需要用到Bundle display name的值,所以務必請檢查確保這個屬性存在,如果沒有請添加上。
4.3.3添加系統回調
在APPdelegate中實現下面的方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK,例如支付寶SDK等
}
return result;
}
4.4設置URL、title及分享類型
Qzone分享文字與圖片缺一不可,否則會出現錯誤碼10001
4.4.1設置點擊分享內容跳轉鏈接
QQ設置點擊分享內容跳轉鏈接調用下面的方法
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
Qzone設置點擊分享內容跳轉鏈接替換平台參數名即可
[UMSocialData defaultData].extConfig.qzoneData.url = @"http://baidu.com";
4.4.2設置title
QQ設置title方法為
[UMSocialData defaultData].extConfig.qqData.title = @"QQ分享title";
Qzone設置title方法將平台參數名替換即可
[UMSocialData defaultData].extConfig.qzoneData.title = @"Qzone分享title";
4.4.3設置分享消息類型
QQ分享消息類型分為圖文、純圖片,QQ空間分享只支持圖文分享(圖片文字缺一不可)
QQ分享消息默認為圖文類型,設置純圖片類型方法為
[UMSocialData defaultData].extConfig.qqData.qqMessageType = UMSocialQQMessageTypeImage;
在調用分享代碼前調用即可
5.添加其他國內分享平台
5.1國內分享平台簡介
友盟社會化組件支持的國內分享平台包括:新浪、微信及朋友圈、QQ及Qzone、騰訊微博、人人網、豆瓣、短信、郵件、支付寶、易信和來往,這裡針對 常用的平台做出使用方法說明
5.2添加分享平台至分享面板選擇頁
5.2.1使用默認分享界面
使用友盟默認提供的分享面板,調用下面的代碼,在平台數組shareToSnsNames裡傳遞自己需要的平台參數即可,這裡的示例裡 會展示騰訊微博、人人網、豆瓣、郵件和短信
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,http://umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToTencent,UMShareToRenren,UMShareToDouban,UMShareToEmail,UMShareToSms]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
5.2.2使用自定義分享界面
自定義分享樣式,可以在自己定義的分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToTencent] content:@"分享內嵌文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *shareResponse){
if (shareResponse.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
5.3添加支付寶
支付寶錢包從9.0版本開始支持分享,友盟分享SDK中已經判斷當前設備能否支持分享到支付寶錢包
5.3.1注冊應用
在支付寶開放平台注冊應用,完整填寫相關應用信息,並且審核通過獲取AppID,未審核應用無法拿到AppID
注意工程bundle ID配置必須和支付寶開放平台配置一致5.3.2添加相關文件
添加UMSocial_Sdk_Extra_Frameworks目錄下的AlipayShare文件夾到工程
5.3.3添加支付寶
5.3.3.1添加支付寶錢包到分享列表
在AppDelegate應用入口方法打開集成支付寶
#import "UMSocialAlipayShareHandler.h"
// 設置支付寶分享的appId
[UMSocialAlipayShareHandler setAlipayShareAppId:@"2015111700822536”];
5.3.3.2添加相關配置
- 為Other Linker Flags 添加 -all_load
- 添加支付寶回調Scheme
- identifier必須為 alipayShare
- URL Schemes 命名規則:ap+AppID
- iOS 9以後的系統需要添加支付寶分享的scheme,scheme名為alipayshare,參考iOS9
5.3.3.3添加系統回調
在APPdelegate中實現下面的方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK
}
return result;
}
5.3.4設置分享內容
當前支付寶sdk支持分享到朋友,分享類型為文本、圖片及連接
5.3.4.1設置文本分享
[UMSocialData defaultData].extConfig.alipaySessionData.alipayMessageType = UMSocialAlipayMessageTypeText;
[UMSocialData defaultData].extConfig.alipaySessionData.shareText = @"友盟社會化組件可以讓移動應用快速具備社會化分享、登錄、評論、喜歡等功能,並提供實時、全面的社會化數據統計分析服務。 http://www.umeng.com/social"
5.3.4.2設置圖片分享(分為本地圖片和網絡圖片)
// 圖片分享,設置分享類型為圖片並傳入參數,圖片對象在下面分享接口中傳入
[UMSocialData defaultData].extConfig.alipaySessionData.alipayMessageType = UMSocialAlipayMessageTypeImage;
// 如果是網絡圖片,需要設置
[[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeImage url:@"http://www.umeng.com/images/pic/home/social/banner.png];
5.3.4.3設置鏈接分享
[UMSocialData defaultData].extConfig.alipaySessionData.alipayMessageType = UMSocialAlipayMessageTypeWeb;
[UMSocialData defaultData].extConfig.alipaySessionData.title = @"shareTitle";
[UMSocialData defaultData].extConfig.alipaySessionData.url = @"http://umeng.com/social”;
調用分享面板
NSString *shareText = @"友盟社會化組件可以讓移動應用快速具備社會化分享、登錄、評論、喜歡等功能,並提供實時、全面的社會化數據統計分析服務。 http://www.umeng.com/social"; //分享內嵌文字
UIImage *shareImage = [UIImage imageNamed:@"UMS_social_demo"]; //分享內嵌圖片
//調用快速分享接口
[UMSocialSnsService presentSnsIconSheetView:self
appKey:UmengAppkey
shareText:shareText
shareImage:shareImage
shareToSnsNames:nil
delegate:self];
使用自定義分享界面,在對應的支付寶分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToAlipaySession] content:shareText image:image location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
5.4添加易信
5.4.1添加相關文件
解壓下載文件夾,在UMSocial_Sdk_Extra_Frameworks目錄下,把YiXin文件夾添加到工程
5.4.2配置URL schemes 及系統回調
在你的工程設置項,targets 一欄下,選中自己的 target,在 Info->URL Types 中添加 URL Schemes,格式為易信Appkey,例如“yx35664bdff4db42c2b7be1e29390c1a06”
在APPdelegate中實現下面的回調方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK,例如支付寶SDK等
}
return result;
}
5.4.3添加易信及朋友圈到分享列表
在APPdelegate中添加下面的方法
//設置易信Appkey和分享url地址,注意需要引用頭文件 #import UMSocialYixinHandler.h
[UMSocialYixinHandler setYixinAppKey:@"yx35664bdff4db42c2b7be1e29390c1a06" url:@"http://www.umeng.com/social"];
5.4.4設置分享內容
使用默認分享界面調用下面的方法,其中UMShareToYXSession代表易信好友,UMShareToYXTimeline代表易信朋友圈
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,www.umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToYXSession,UMShareToYXTimeline]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面,則在對應的按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToYXSession] content:@"分享文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
上述代碼為分享到易信好友,易信朋友圈將平台參數UMShareToYXSession替換為UMShareToYXTimeline即可
5.5添加來往
5.5.1添加相關文件
解壓下載文件夾,在UMSocial_Sdk_Extra_Frameworks目錄下,把LaiWang文件夾添加到工程
5.5.2配置URL schemes 及系統回調
在你的工程設置項,targets 一欄下,選中自己的 target,在 Info->URL Types 中添加 URL Schemes,Identifier填“Laiwang”,URL Schemes填來往AppId.注意使用來往SDK後,Xcode工程other linker flags需要添加-ObjC參數
在APPdelegate中實現下面的回調方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK,例如支付寶SDK等
}
return result;
}
5.5.3添加來往及來往動態到分享列表
在APPdelegate中添加下面的方法
//設置來往AppId,appscret,顯示來源名稱和url地址,注意需要引用頭文件 #import "UMSocialLaiwangHandler.h"
[UMSocialLaiwangHandler setLaiwangAppId:@"8112117817424282305" appSecret:@"9996ed5039e641658de7b83345fee6c9" appDescription:@"友盟社會化組件" urlStirng:@"http://www.umeng.com/social"];
5.5.4設置分享內容
使用默認分享界面調用下面的方法,其中UMShareToLWSession代表來往好友,UMShareToLWTimeline代表來往動態
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,www.umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToLWSession,UMShareToLWTimeline]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面,則在對應的按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToLWSession] content:@"分享文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
上述代碼為分享到來往好友,來往動態將平台參數UMShareToLWSession替換為UMShareToLWTimeline即可
6.添加國外分享平台
6.1國外分享平台簡介
友盟社會化組件支持多個國外分享平台,包括Facebook、Twitter、Instagram、Line、Whatsapp、Tumblr,其中Facebook和Twitter分享支持應用內網頁分享,其余平台僅支持跳轉客戶端分享。
6.2添加Facebook
6.2.1集成Facebook SDK分享
Facebook SDK需在iOS7.0以上系統集成
使用默認分享界面調用下面的代碼
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,www.umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToFacebook]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面在對應的Facebook分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToFacebook] content:@"分享文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
6.2.2使用應用內網頁分享
6.2.2.1注冊應用
在Facebook開放平台(點擊鏈接) 注冊你的facebook應用,注意在你的應用Native iOS App填寫Bundle ID
6.2.2.2添加相關庫文件
解壓下載文件夾,在UMSocial_Sdk_Extra_Frameworks目錄下,把Facebook文件夾添加到工程,添加系統Framework:Accounts.framework和Social.framework
6.2.2.3添加配置、URL schemes 及系統回調
在你的工程設置項,targets 一欄下,選中自己的 target,在Info中加入一條key為FacebookAppID,value的格式為fb”+facebook AppID,如“fb1440390216179601”,以及key為FacebookDisplayName,value為在Facebook後台設置的Display Name,如UmengShare。在 Info->URL Types 中添加 URL Schemes,設置Xcode的url scheme格式為“fb”+facebook AppID,例如“fb1440390216179601”
注:適配iOS9的配置詳見適配iOS9系統
在APPdelegate中實現下面的回調
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK,例如支付寶SDK等
}
return result;
}
6.2.2.4添加Facebook
在AppDelegate的入口方法增加下面代碼
//設置Facebook,AppID和分享url,需要#import "UMSocialFacebookHandler.h"
[UMSocialFacebookHandler setFacebookAppID:@"1440390216179601" shareFacebookWithURL:@"http://www.umeng.com/social"];
設置分享內容方法和調用系統Facebook分享相同
6.3添加Twitter
6.3.1使用Twitter SDK分享
使用默認分享界面分享調用下面的代碼
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,www.umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToTwitter]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面,在對於的Twitter分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToTwitter] content:@"分享文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
6.3.2使用應用內網頁分享
6.3.2.1添加相關庫文件
解壓下載文件夾,在UMSocial_Sdk_Extra_Frameworks目錄下,把Twitter文件夾添加到工程,如果支持iOS6系統,需要添加系統Framework:Accounts.framework、CoreData.framework和Social.framework
6.3.2.2添加Twitter
在AppDelegate的入口方法設置:
#import "UMSocialTwitterHandler.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//默認使用iOS自帶的Twitter分享framework,在iOS 6以上有效。若要使用我們提供的twitter分享需要使用此開關:
[UMSocialTwitterHandler openTwitter];
// 集成的TwitterSDK僅在iOS7.0以上有效,在iOS 6.x上自動調用系統內置Twitter授權
if (UMSYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"7.0")) {
[UMSocialTwitterHandler setTwitterAppKey:@"fB5tvRpna1CKK97xZUslbxiet" withSecret:@"YcbSvseLIwZ4hZg9YmgJPP5uWzd4zr6BpBKGZhf07zzh3oj62K"];
}
}
設置分享內容方法與使用Twitter SDK分享相同
6.4添加Instagram
6.4.1添加相關庫文件
解壓下載文件夾,在UMSocial_Sdk_Extra_Frameworks目錄下,把Instagram文件夾添加到工程
6.4.2添加Instagram開關
在AppDelegate的入口方法設置:
#import "UMSocialInstagramHandler.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[UMSocialInstagramHandler openInstagramWithScale:NO paddingColor:[UIColor blackColor]];
}
6.4.3設置分享內容
使用默認分享界面調用下面的方法
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,www.umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToInstagram]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義界面,在對應的Instagram分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToInstagram] content:@"分享文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
6.5添加Line
6.5.1添加相關庫文件
解壓下載文件夾,在UMSocial_Sdk_Extra_Frameworks目錄下,把Line文件夾添加到工程
6.5.2添加Line開關
在AppDelegate的入口方法設置:
#import "UMSocialLineHandler.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//分享到line,只能分享純文本消息或者純圖片消息
[UMSocialLineHandler openLineShare:UMSocialLineMessageTypeImage];
}
6.5.3設置分享內容
使用默認分享界面,添加下面的代碼
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,www.umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToLine]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面,在對應的Line分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToLine] content:@"分享文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
6.6添加Whatsapp
6.6.1添加相關庫文件
解壓下載文件夾,在UMSocial_Sdk_Extra_Frameworks目錄下,把Whatsapp文件夾添加到工程
6.6.2添加Whatsapp開關
在AppDelegate的入口方法設置:
#import "UMSocialLineHandler.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//分享到whatsapp,只能分享純文本消息或者純圖片消息
[UMSocialWhatsappHandler openWhatsapp:UMSocialWhatsappMessageTypeImage];
}
6.6.3設置分享內容
使用默認分享界面,添加下面的代碼
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,www.umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToWhatsapp]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面,在對應的Whapsapp分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToWhatsapp] content:@"分享文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
6.7添加Tumblr
注意:我們采用打開Tumblr客戶端方式分享到Tumblr,由於Tumblr客戶端沒有兼容iOS8,因此在iOS8上分享失敗
6.7.1添加相關庫文件
解壓下載文件夾,在UMSocial_Sdk_Extra_Frameworks目錄下,把Tumblr文件夾添加到工程
6.7.2添加Tumblr開關
在AppDelegate的入口方法設置
#import "UMSocialTumblrHandler.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[UMSocialTumblrHandler openTumblr];
}
6.7.3設置分享內容
目前分享到Tumblr支持三種類型:圖文(圖片+文字)、博文(標題+文字)和鏈接(標題+url鏈接+url描述)
設置圖文分享
NSString *shareText = @"友盟社會化組件可以讓移動應用快速具備社會化分享、登錄、評論、喜歡等功能,並提供實時、全面的社會化數據統計分析服務。 http://www.umeng.com/social"; //分享內嵌文字
// 不能使用imageNamed:方法讀取圖片
UIImage *image = [UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"UMS_social_demo" ofType:@"png"]];
使用默認分享界面,添加下面的代碼
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:shareText
shareImage:image
shareToSnsNames:@[UMShareToTumblr]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面,在對應的Tumblr分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToTumblr] content:@"shareText" image:image location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
設置博文分享
[UMSocialData defaultData].extConfig.tumblrData.title = @"share tumblr title";
NSString *shareText = @"友盟社會化組件可以讓移動應用快速具備社會化分享、登錄、評論、喜歡等功能,並提供實時、全面的社會化數據統計分析服務。 http://www.umeng.com/social";
設置鏈接分享
[UMSocialData defaultData].extConfig.tumblrData.link = @"http://www.umeng.com/social";
[UMSocialData defaultData].extConfig.tumblrData.linkDescription = @"友盟社會化組件可以讓移動應用快速具備社會化分享、登錄、評論、喜歡等功能,並提供實時、全面的社會化數據統計分析服務。";
所有Tumblr分享類型都可在分享中添加tag
[UMSocialData defaultData].extConfig.tumblrData.tags = @[@"Umeng", @"Share"];
隨後使用默認分享界面,添加下面的代碼
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:shareText
shareImage:image
shareToSnsNames:@[UMShareToTumblr]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面,在對應的Tumblr分享按鈕中實現下面的方法
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToTumblr] content:shareText image:image location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
7.設置分享內容
7.1使用默認分享界面
在分享按鈕中實現下面的方法
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,http://umeng.com/social"
shareImage:[UIImage imageNamed:@"icon.png"]
shareToSnsNames:@[UMShareToSina,UMShareToTencent,UMShareToRenren,UMShareToDouban,UMShareToEmail]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
- shareToSnsNames中傳遞的參數順序即為分享面板中各個分享平台的排列順序
- 如果需要支持橫屏,則在彈出分享列表頁前調用
[UMSocialConfig setSupportedInterfaceOrientations:UIInterfaceOrientationMaskLandscape];
7.2使用自定義分享界面
需要使用自定義分享界面,可以在對應的分享按鈕中調用下面的方法,如新浪微博
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToSina] content:@"友盟社會化分享讓您快速實現分享等社會化功能,http://umeng.com/social" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
其他平台替換UMShareToSina如騰訊微博則替換為UMShareToTencent各平台參數列表為
7.3分享多媒體資源
7.3.1分享URL圖片
使用默認分享界面,使用下面的代碼
[[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeImage url:@"http://www.baidu.com/img/bdlogo.gif"];
//調用快速分享接口
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,http://umeng.com/social"
shareImage:nil
shareToSnsNames:@[UMShareToSina]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
使用自定義分享界面,在對應平台分享按鈕中實現下面的方法
UMSocialUrlResource *urlResource = [[UMSocialUrlResource alloc] initWithSnsResourceType:UMSocialUrlResourceTypeImage url:
@"http://www.baidu.com/img/bdlogo.gif"];
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToSina] content:@"分享內嵌文字" image:nil location:nil urlResource:urlResource presentedController:self completion:^(UMSocialResponseEntity *shareResponse){
if (shareResponse.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
分享其他平台替換UMShareToSina為其他平台參數即可
7.3.2分享本地gif圖片
分享本地gif圖片到各個開放平台,需要生成把本地gif圖片生成NSData對象,作為各個分享方法的shareImage參數,例如快速分享接口如下寫法。
分享png、jpg圖片則只需要生成UIImage,傳入到shareImage參數,不能使用這種寫法。
//分享gif圖片
NSString *path = [[NSBundle mainBundle] pathForResource:@"picName"
ofType:@"gif"];
NSData *gifData = [NSData dataWithContentsOfFile:path];
[UMSocialSnsService presentSnsIconSheetView:self appKey:UmengAppkey shareText:shareText shareImage:gifData shareToSnsNames:nil delegate:self];
//分享png、jpg圖片
[UMSocialSnsService presentSnsIconSheetView:self appKey:UmengAppkey shareText:shareText shareImage:[UIImage imageNamed:@"picName"] shareToSnsNames:nil delegate:self];
7.3.3分享URL音樂
分享音樂資源只需要將UMSocialUrlResourceType設置為Music類型即可
[[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeMusic url:@"http://mr4.douban.com/201401091529/6e0b23f37fa584f2a6e58ac70d03b31e/view/song/small/p759182.mp3"];
//調用快速分享接口
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,http://umeng.com/social"
shareImage:nil
shareToSnsNames:@[UMShareToSina]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
微信設置分享音樂方法
微信分享音樂方法直接調用原生SDK方法
WXMusicObject *musicObject = [WXMusicObject object];
musicObject.musicUrl = @"要跳轉的連接";
musicObject.musicDataUrl = @"我分享的是mp3,這裡是mp3的連接";
[UMSocialData defaultData].extConfig.wxMediaObject = musicObject;
[UMSocialData defaultData].extConfig.wxMessageType = UMSocialWXMessageTypeOther;
7.3.4分享URL視頻
分享視頻資源需要將UMSocialUrlResourceType設置為Video類型即可
[[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeVideo url:@"http://v.youku.com/v_show/id_XNjQ1NjczNzEy.html?f=21207816&ev=2"];
//調用快速分享接口
[UMSocialSnsService presentSnsIconSheetView:self
appKey:你的友盟應用Appkey
shareText:@"友盟社會化分享讓您快速實現分享等社會化功能,http://umeng.com/social"
shareImage:nil
shareToSnsNames:@[UMShareToSina]
delegate:self];
//實現回調方法:
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根據`responseCode`得到發送結果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}
7.4分平台設置分享內容
[UMSocialData defaultData].extConfig下設置各個分享平台的分享文字、分享圖片、分享視頻、音樂等。各個平台的對象名,請參看頭文件定義,此設置方法不支持直接發送分享內容的底層分享方法,只支持使用有界面的分享方法,示例代碼如下:
[UMSocialData defaultData].extConfig.sinaData.shareText = @"分享到新浪微博內容";
[UMSocialData defaultData].extConfig.tencentData.shareImage = [UIImage imageNamed:@"icon"]; //分享到騰訊微博圖片
[[UMSocialData defaultData].extConfig.wechatSessionData.urlResource setResourceType:UMSocialUrlResourceTypeImage url:@"http://www.baidu.com/img/bdlogo.gif"]; //設置微信好友分享url圖片
[[UMSocialData defaultData].extConfig.wechatTimelineData.urlResource setResourceType:UMSocialUrlResourceTypeVideo url:@"http://v.youku.com/v_show/id_XNjQ1NjczNzEy.html?f=21207816&ev=2"]; //設置微信朋友圈分享視頻
7.5添加自定義平台
如果需要修改已有面板中的按鈕,可以參考下面的方法修改平台相應的圖片、文字和點擊事件等,例如下面修改新浪微博的圖片、文字和點擊事件
UMSocialSnsPlatform *sinaPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina];
sinaPlatform.bigImageName = @"icon";
sinaPlatform.displayName = @"微博";
sinaPlatform.snsClickHandler = ^(UIViewController *presentingController, UMSocialControllerService * socialControllerService, BOOL isPresentInController){
NSLog(@"點擊新浪微博的響應");
};
如果需要添加自定義按鈕,如復制鏈接等按鈕,在appdelegate方法內添加下面的代碼:
UMSocialSnsPlatform *snsPlatform = [[UMSocialSnsPlatform alloc] initWithPlatformName:@"CustomPlatform"];
snsPlatform.displayName = @"自定義平台";
snsPlatform.snsClickHandler = ^(UIViewController *presentingController, UMSocialControllerService * socialControllerService, BOOL isPresentInController){
NSLog(@"點擊自定義平台的響應");
};
[UMSocialConfig addSocialSnsPlatform:@[snsPlatform]];
//設置你要在分享面板中出現的平台
[UMSocialConfig setSnsPlatformNames:@[UMShareToSina,@"CustomPlatform"]];
8.常見錯誤
8.1錯誤碼列表
5001 錯誤的友盟appkey,或者此appkey沒有綁定任何平台.如果開發者綁定了,依然出現這個問題,讓開發者再試一下,可能是剛綁定馬上就測試的原因,最好等2分鐘。 5002 這個友盟appkey已經被禁止 5003 請求的參數中沒有uid 5004 未知的錯誤,具體的錯誤信息會在log的輸出中 5005 訪問頻率超限,可一會兒再試 5006 請求參數中沒有content字段 5007 請求參數中content字段的內容為空 5008 沒有上傳圖片 5009 此友盟的appkey沒有綁定對應平台的appkey和appsecret 5010 userid無效,這個用戶並沒有進行授權 5013 請求的參數中沒有appkey這個字段 5014 沒有對此用戶進行授權 5016 分享信息重復 5017 分享圖片大小有問題 5024 獲取access token失敗,具體看log輸出 5025 獲取access token失敗,具體看log輸出 5027 授權已經過期 5028 授權已經過期 5015 請求中沒有state參數 5016 發送了重復內容的微博 5017 圖像文件大小不正確 5018 appurl不正確 5019 圖像url不正確 5020 沒有使用Qzone add_share接口的權限 5029 該用戶已經關注過了 5030 沒有使用此api的權限 5031 openid錯誤 5032 用戶不存在或者用戶無法在平台發言 5033 請求參數非法 5034 用戶不在平台的應用測試列表當中 5035 發布內容頻率太高 5036 IMEI參數錯誤 5037 此App尚未授權過 500 給定uid的用戶並不存在 501 綁定賬戶失敗 502 連接服務器失敗 503 評論失敗 504 獲取評論失敗 505 用戶被加入黑名單 506 獲取好友失敗 507 獲取授權url失敗 508 解除授權失敗 510 分享失敗 511 獲取bar失敗 512 從平台獲取用戶信息失敗 513 url跳轉失敗 514 從social獲取用戶信息失敗 515 請求的參數錯誤 516 請求喜歡失敗 517 版本號錯誤 -101 沒有Oauth授權 -102 未知錯誤 -103 服務器沒響應 -104 初始化失敗 -105 參數錯誤
8.2技術支持
查看log日志方法:在友盟代碼入口處添加代碼:[UMSocialData openLog:YES];在控制台中查看相應日志