SKSpriteNode對象初始化在iPhone 6 plus中顯示不正確的分析及解決
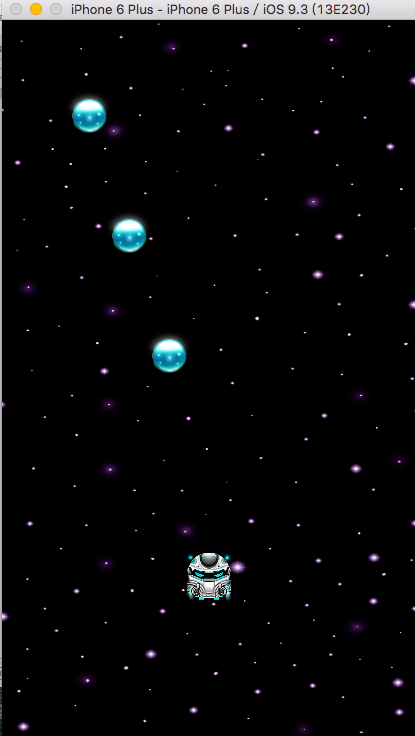
一個SpriteKit項目在其他設備上運行都無問題(無論是真機或是模擬器),但是在iPhone6 Plus上會出現精靈對象紋理被過度放大的現象:
 vc7ewtvKx9b3vce78srHtcC+38fytry5/bTzwcsuPC9wPg0KPHA+v7TBy9K7z8K+q8HpzbzGrMrHt8XU2mF0bGFzzsbA7byvzsS8/rzQ1tC1xDo8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20160624/20160624092321573.png" title="\" />
vc7ewtvKx9b3vce78srHtcC+38fytry5/bTzwcsuPC9wPg0KPHA+v7TBy9K7z8K+q8HpzbzGrMrHt8XU2mF0bGFzzsbA7byvzsS8/rzQ1tC1xDo8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20160624/20160624092321573.png" title="\" />
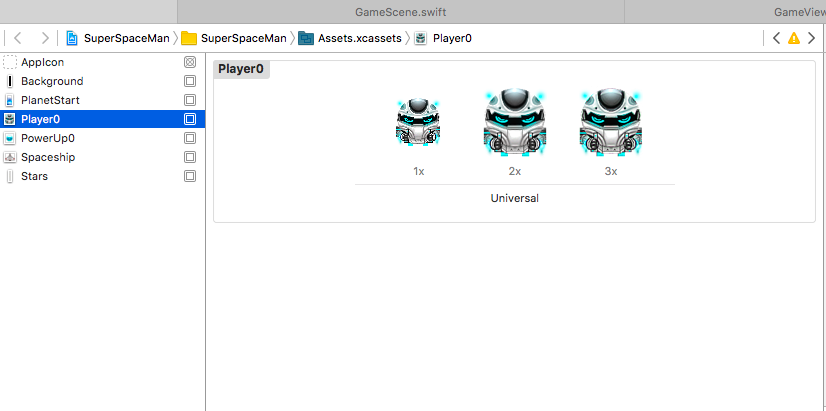
可以看到PowerUp和Player都有對應縮放的版本:Player.png,[email protected]以及[email protected].
在各個圖片的屬性中檢查圖片的尺寸也都正確,看不出神馬問題…
找到SKSpriteNode對象初始化的代碼看看:
let orbNode = SKSpriteNode(imageNamed: "PowerUp")
貌似也沒什麼問題…突然想到上述圖片都放在紋理集中,那麼都應該被Xcode做過附加操作以形成額外的整張圖片,是不是這裡出了問題?
將Player共3張圖片放到Assets.xcassets中:

PowerUp也如法炮制,然後再次編譯運行代碼,這回所有精靈的尺寸都是正確的了,沒有發生放大的情況!看來@x後綴只對直接的圖片資源有效,因為原來你是將圖片放到紋理集中,所以系統處理就會出錯.
但如果我只想用紋理集呢?還是有辦法!
將SKSpriteNode原初始化代碼改為如下:
let atlas = SKTextureAtlas(named: "sprites")
let texture = atlas.textureNamed("PowerUp")
let orbNode = SKSpriteNode(texture: texture)
這回一切都正常了:

為什麼只在iPhone6p上有問題?因為6p引入了一個新的3x模式,之前所有的都是2x(包括6),估計在這裡絆了腳跟 ;]
PS:如果你在6p中將代碼改為如下也是可以的:
let orbNode = SKSpriteNode(imageNamed: "PowerUp@2x")
注意是2x哦!
- iOS10語音辨認框架SpeechFramework運用詳解
- iOS 9 Core Spotlight搜刮實例代碼
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS運用法式中經由過程dispatch隊列掌握線程履行的辦法
- IOS框架Spring經常使用的動畫後果
- iOS9開放的新API--Spotlight應用指南
- 解析iOS開辟中的FirstResponder第一呼應對象
- JSPatch在Swift項目中的運用
- 關於運用JSPatch重寫setter辦法
- The apps Info.plist must contain an NSPhotoLibraryUsageDescription key with a string value expl
- 【iOS10 SpeechRecognition】語音辨認 現說現譯的最佳理論
- JSPatch學習
- 怎樣應對IOS(蘋果)強迫啟用 App Transport Security(ATS)平安功用
- Xcode8呈現AQDefaultDevice (173): skipping input stream 0 0 0x0
- iOS KVO 鍵值察看