UIKit視圖動畫的微擴展
編輯:IOS開發綜合
我們知道在UIKit中做動畫有幾種方法,一種是Animation,還有就是Transition,前者根據對象的屬性產生動畫,後者則是通過View之間的操作完成動畫.
我們可以看一下UIViewAnimationOptions這個類,其中與Transition相關的共有8種選項:
public static var TransitionNone: UIViewAnimationOptions { get } // default
public static var TransitionFlipFromLeft: UIViewAnimationOptions { get }
public static var TransitionFlipFromRight: UIViewAnimationOptions { get }
public static var TransitionCurlUp: UIViewAnimationOptions { get }
public static var TransitionCurlDown: UIViewAnimationOptions { get }
public static var TransitionCrossDissolve: UIViewAnimationOptions { get }
public static var TransitionFlipFromTop: UIViewAnimationOptions { get }
public static var TransitionFlipFromBottom: UIViewAnimationOptions { get }
下面我們UIViewAnimationOptions結構寫一個擴展,這個擴展做2件事:
包含隨機返回8個Transition選項之一的屬性 返回Transition選項對應的名稱
import Foundation
import UIKit
import GameplayKit
@available(iOS 9.0, *)
private let randomGen:GKShuffledDistribution = GKShuffledDistribution(forDieWithSideCount: UIViewAnimationOptions.allDirectionOptions.count)
@available(iOS 4.0, *) extension UIViewAnimationOptions{
static let allDirectionOptions:[UIViewAnimationOptions] = [.TransitionNone,.TransitionFlipFromLeft,.TransitionFlipFromRight,.TransitionCurlUp,.TransitionCurlDown,.TransitionCrossDissolve,.TransitionFlipFromTop,.TransitionFlipFromBottom]
var optionName:String{
switch self.rawValue {
case UIViewAnimationOptions.TransitionNone.rawValue:
return "TransitionNone"
case UIViewAnimationOptions.TransitionFlipFromBottom.rawValue:
return "TransitionFlipFromBottom"
case UIViewAnimationOptions.TransitionFlipFromTop.rawValue:
return "TransitionFlipFromTop"
case UIViewAnimationOptions.TransitionCrossDissolve.rawValue:
return "TransitionCrossDissolve"
case UIViewAnimationOptions.TransitionCurlDown.rawValue:
return "TransitionCurlDown"
case UIViewAnimationOptions.TransitionCurlUp.rawValue:
return "TransitionCurlUp"
case UIViewAnimationOptions.TransitionFlipFromRight.rawValue:
return "TransitionFlipFromRight"
case UIViewAnimationOptions.TransitionFlipFromLeft.rawValue:
return "TransitionFlipFromLeft"
default:
return "noneName"
}
}
/*
@available(iOS 9.0, *)
private lazy var randomGen:GKShuffledDistribution = {
return GKShuffledDistribution(forDieWithSideCount: allDirectionOptions.count)
}()
*/
static var RandomDirectionOption:UIViewAnimationOptions {
if #available(iOS 9.0, *) {
let idx = randomGen.nextInt() - 1
print("gen is \(randomGen) , idx is \(idx)")
return allDirectionOptions[idx]
} else {
return .TransitionNone
}
}
}
首先我們在文件范圍建立一個隨機數發生器,我們沒有使用一般的方法,而是使用了iOS9之後才有的新方法,該隨機數發生器,正如其名字那樣返回的隨機數不會重復,除非選完全部可選的隨機數.為什麼不放到結構擴展裡呢?因為我不希望每次讀取RandomDirectionOption屬性都生成一個新的隨機數發生器.
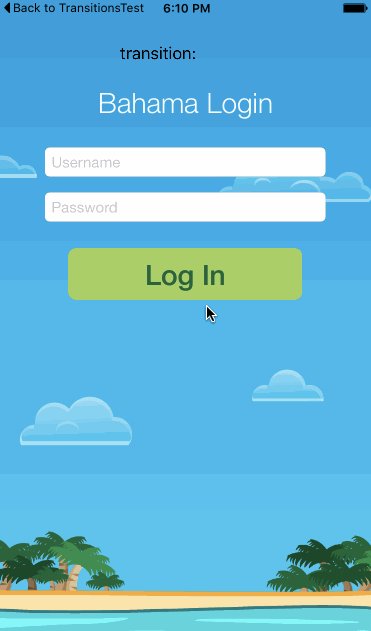
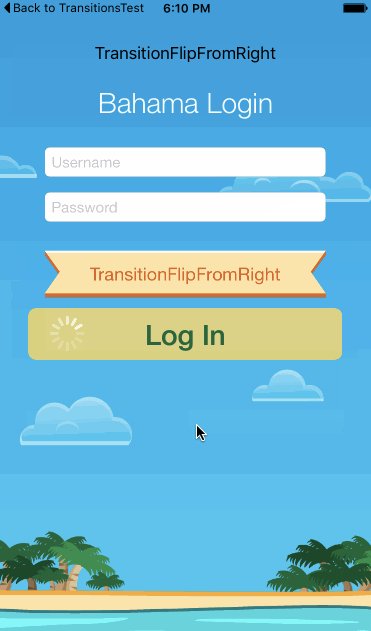
我們在實際的例子中測試一下上面的擴展:
let option = UIViewAnimationOptions.RandomDirectionOption
UIView.transitionWithView(status, duration: 0.33, options: [.CurveEaseOut,option], animations: {
self.status.hidden = false
self.label.text = option.optionName
self.transitionName.text = option.optionName
self.transitionName.sizeToFit()
self.transitionName.center = CGPoint(x: self.statusPosition.x, y: self.transitionName.center.y)
}, completion: {_ in
delay(seconds: 2.0){
if index < self.messages.count - 1{
self.removeMessage(index: index)
}else{
//reset form
}
}
})
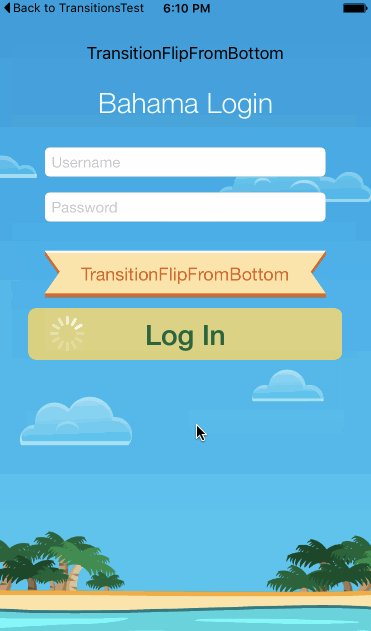
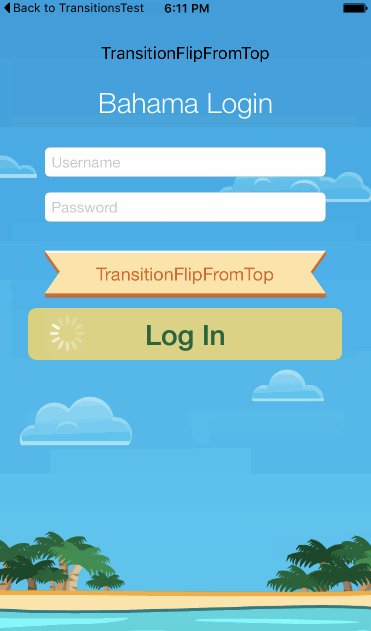
編譯鏈接app,效果如下:

- 上一頁:CoreLocation 定位
- 下一頁:ios 關於成員變量與屬性的區別
相關文章
+- iOS開源一個簡略的訂餐app UI框架
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification
- 應用UITextField限制只可輸出中,英文,數字的辦法
- iOS開辟之UITableView左滑刪除等自界說功效