iOS開發之窺探UICollectionViewController(五) --一款炫酷的圖片浏覽組件
本系列是由淺入深的窺探了一下UICollectionView的用法,這些用法不僅包括SDK中自帶的流式布局(UICollectionViewDelegateFlowLayout)而且介紹了如何根據你的需求去自定義屬於你自己的CollectionView。自定義的CollectionView可謂是非常靈活,其靈活性也決定了其功能的強大。CollectionView的自定義就是其Cell高度可定制的屬性,通過對Cell賦值不同的屬性來達到自定義的目的。
在上篇博客中,通過自定義的CollectionView創建了一個可定制的自定義瀑布流,效果還是蠻ok的。本篇博客是使用自定義CollectionView的另一個實例,自定義CollectionView的方式和上一篇是一致的,都是重寫UICollectionViewLayout相應的方法,然後再通過委托回調來設置布局的參數。自定義CollectionView的思路是一樣的,只是具體的實現方式不同。學習麼,要學會舉一反三,希望大家能通過這兩篇自定義CollectionView的博客來寫出屬於你自己的自定義效果。
一.效果展示
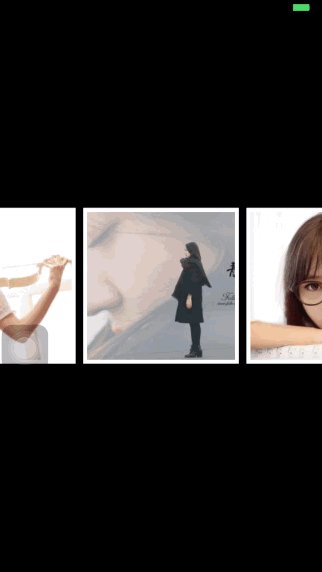
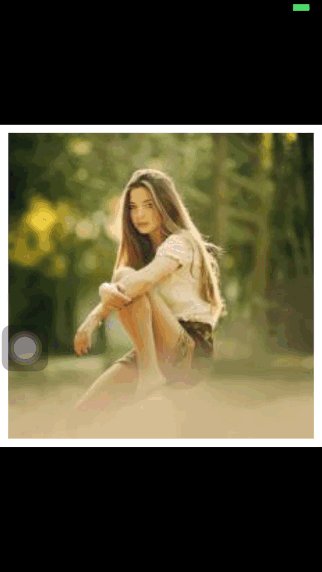
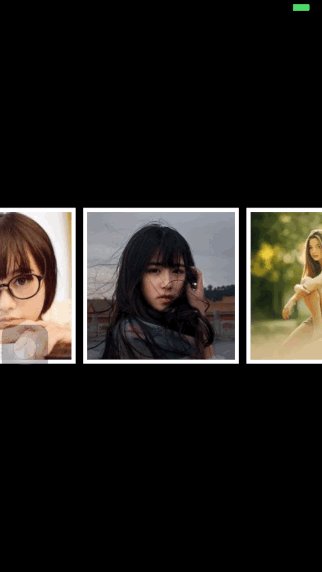
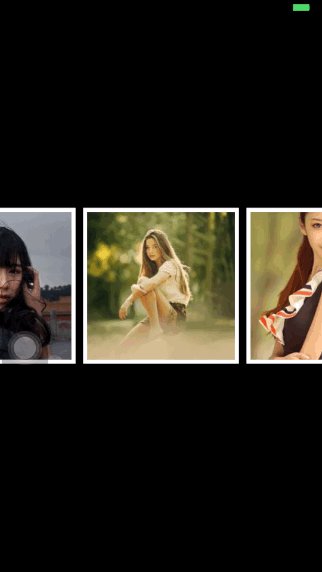
廢話少說,進入今天博客的主題,下方就是今天博客中Demo的運行效果。雖然運行效果做成gif丟幀了,看起來有些卡,不過跑起來還是比較流暢的。切換圖片時進行一個360度的旋轉,並且修改Cell的層級,當前顯示的圖片層級最高。並且移動時,如果要顯示的圖片不在屏幕中央就做一個位置矯正。點擊圖片時,使用仿射變換使其放大,再點擊使其縮小。接下來將會詳細的介紹其實現方案。

二.該自定義布局的使用方式
我們先看一下該自定義布局是如何使用的,然後再通過使用方式來逐步介紹它是如何實現的。這也是一個由淺入深的過程,因為用起來要比做起了更容易。比如開汽車容易,造汽車可就麻煩多了。所以在本篇博客的第二部分,將要介紹如何去使用該自定義組件。
其實所有CollectionView的自定義布局的使用方式都是一樣的,分為以下幾步:
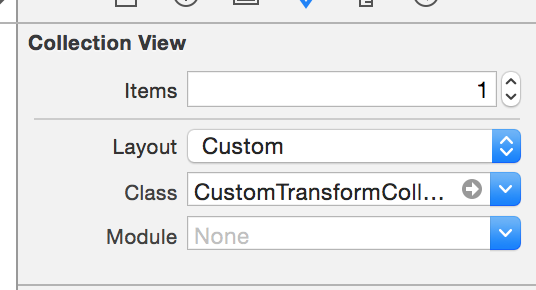
1.為我們的CollectionView指定該布局,本篇博客的CollectionView是通過Storyboard來實現的,所以我們可以通過Storyboard來指定自定義的布局文件,如果你是使用純代碼方式,可以在CollectionView實例化時來指定所需的布局。下方是使用Storyboard來指定的布局文件,需要把Layout選項調到Custom下,然後下方的Class選項就是你要關聯的自定義布局文件,具體如下所示。代碼的就在此不做贅述了,網上一抓一大把。

2.給Storyboard上的CollectionViewController關聯一個類,然後我們就可以使用自定義的布局了。獲取指定的自定義布局對象,然後指定委托代理對象,如下所示:
- (void)viewDidLoad {
[super viewDidLoad];
_customeLayout = (CustomTransformCollecionLayout *) self.collectionViewLayout;
_customeLayout.layoutDelegate = self;
}
3.除了實現CollectionView的DataSource和Delegate, 我們還需實現布局的代理方法,該自定義布局要實現的代理方法如下。第一個是設置Cell的大小,也就是寬高。第二個是設置Cell間的邊距。
#pragma mark- (CGSize)itemSizeWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout { return CGSizeMake(200, 200); } - (CGFloat)marginSizeWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout { return 10.0f; }
4.點擊Cell放大和縮小是在UICollectionViewDataSource中點擊Cell的代理方法中做的,在此就不做贅述了,詳見GitHub上分享的鏈接。
三. 如何實現
上面介紹了如何去使用該自定義組件,接下來就是“造車”的過程了。本篇博客的第三部分介紹如何去實現這個自定義布局。
1.CustomTransformCollecionLayout頭文件中的代碼如下所示,該文件中定義了一個協議,協議中的方法就是在CollectionView中要實現的那兩個代理方法。這些代理方法提供了Cell的大小和邊距。該文件的接口中定義了一個代理對象,當然為了強引用循環,該代理對象是weak類型的。
// // CustomTransformCollecionLayout.h // CustomTransformCollecionLayout // // Created by Mr.LuDashi on 15/9/24. // Copyright (c) 2015年 ZeluLi. All rights reserved. // #import#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width #define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height @class CustomTransformCollecionLayout; @protocol CustomTransformCollecionLayoutDelegate /** * 確定cell的大小 */ - (CGSize) itemSizeWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout; /** * 確定cell的大小 */ - (CGFloat) marginSizeWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout; @end @interface CustomTransformCollecionLayout : UICollectionViewLayout @property (nonatomic, weak) id layoutDelegate; @end
2.接下來介紹一下CustomTransformCollecionLayout實現文件也就是.m中的代碼,其中的延展中的屬性如下所示。numberOfSections:該參數代表著CollectionView的Section的個數。numberOfCellsInSection:代表著每個Section中Cell的個數。itemSize則是Cell的尺寸(寬高),該屬性的值是由布局代理方法提供。itemMargin: 該屬性是Cell的邊距,它也是通過布局的代理方法提供。itemsX: 用來存儲計算的每個Cell的X坐標。
// // CustomTransformCollecionLayout.m // CustomTransformCollecionLayout // // Created by Mr.LuDashi on 15/9/24. // Copyright (c) 2015年 ZeluLi. All rights reserved. // #import "CustomTransformCollecionLayout.h" @interface CustomTransformCollecionLayout() @property (nonatomic) NSInteger numberOfSections; @property (nonatomic) NSInteger numberOfCellsInSection; @property (nonatomic) CGSize itemSize; @property (nonatomic) CGFloat itemMargin;18 @property (nonatomic, strong) NSMutableArray *itemsX; @end
3. 在實現中我們需要重寫UICollectionViewLayout中相關的方法,需要重寫的方法如下:
(1). 預加載布局方法, 該方法會在UICollectionView加載數據時執行一次,在該方法中負責調用一些初始化函數。具體如下所示。
#pragma mark -- UICollectionViewLayout 重寫的方法
- (void)prepareLayout {
[super prepareLayout];
[self initData];
[self initItemsX];
}
(2).下面的方法會返回ContentSize, 說白一些,就是CollectionView滾動區域的大小。
/**
* 該方法返回CollectionView的ContentSize的大小
*/
- (CGSize)collectionViewContentSize {
CGFloat width = _numberOfCellsInSection * (_itemSize.width + _itemMargin);
return CGSizeMake(width, SCREEN_HEIGHT);
}
(3).下方的方法是為每個Cell綁定一個UICollectionViewLayoutAttributes對象,用來設置每個Cell的屬性。
/**
* 該方法為每個Cell綁定一個Layout屬性~
*/
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect {
NSMutableArray *array = [NSMutableArray array];
//add cells
for (int i = 0; i < _numberOfCellsInSection; i++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
UICollectionViewLayoutAttributes *attributes = [self layoutAttributesForItemAtIndexPath:indexPath];
[array addObject:attributes];
}
return array;
}
(4).下方這個方法是比較重要的,重寫這個方法是為了為每個Cell設定不同的屬性值。其中transform的值是根據CollectionView的滾動偏移量來計算的,所以在滾動CollectionView時,Cell也會跟著旋轉。具體的實現方案在代碼中添加了注釋,如下所示:
 View Code
View Code
(5).要讓Cell隨著滾動旋轉起來,你需要重寫下面這個方法,並且返回YES。該方法返回YES意味著當滾動時,會再次執行上面(4)的方法,重新為每個Cell的屬性賦值。所以重寫下面的方法,並返回YES(下面的表達式也是一樣的)才可以運動起來呢。
//當邊界發生改變時,是否應該刷新布局。如果YES則在邊界變化(一般是scroll到其他地方)時,將重新計算需要的布局信息。
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds {
return !CGRectEqualToRect(newBounds, self.collectionView.bounds);
}
(6).重寫下面的方法是為了修正CollectionView滾動的偏移量,使當前顯示的Cell出現在屏幕的中心的位置,方法如下:
 View Code
View Code
4.下方就是我自己實現的方法了,也就在重寫的方法中調用的函數,具體如下。
#pragma mark -- 自定義的方法
/**
* 根據滾動便宜量來計算當前顯示的時第幾個Cell
*/
- (NSInteger) countIndexWithOffsetX: (CGFloat) offsetX{
return (offsetX + (SCREEN_WIDTH / 2)) / (_itemSize.width + _itemMargin);
}
/**
* 初始化私有屬性,通過代理獲取配置參數
*/
- (void) initData{
_numberOfSections = self.collectionView.numberOfSections;
_numberOfCellsInSection = [self.collectionView numberOfItemsInSection:0];
_itemSize = [_layoutDelegate itemSizeWithCollectionView:self.collectionView collectionViewLayout:self];
_itemMargin = [_layoutDelegate marginSizeWithCollectionView:self.collectionView collectionViewLayout:self];
}
/**
* 計算每個Cell的X坐標
*/
- (void) initItemsX{
_itemsX = [[NSMutableArray alloc] initWithCapacity:_numberOfCellsInSection];
for (int i = 0; i < _numberOfCellsInSection; i ++) {
CGFloat tempX = i * (_itemSize.width + _itemMargin) + _itemSize.width/2;
[_itemsX addObject:@(tempX)];
}
}
至此,Demo的代碼講解完畢,經過上述步驟,你就可以寫出上面動畫中的自定義效果了,具體代碼會在github中進行分享。分享鏈接如下:
github上Demo的鏈接地址:https://github.com/lizelu/CustomTransformCollecionLayout
- 上一頁:iOS之讓你的App動起來
- 下一頁:京東/優酷IOS面試題