iOS開發之淺談MVVM的架構設計與團隊協作
今天寫這篇博客是想達到拋磚引玉的作用,想與大家交流一下思想,相互學習,博文中有不足之處還望大家批評指正。本篇博客的內容沿襲以往博客的風格,也是以干貨為主,偶爾扯扯鹹蛋(哈哈~不好好工作又開始發表博客啦~)。
由於本人項目經驗有限,關於架構設計方面的東西理解有限,我個人對MVVM的理解主要是借鑒於之前的用過的MVC的Web框架~在學校的時候用過ThinkPHP框架,和SSH框架,都是MVC的架構模式,今天MVVM與傳統的MVC可謂是極為相似,也可以說是兄弟關系,也就是一家人了。
說道架構設計和團隊協作,這個對App的開發還是比較重要的。即使作為一個專業的搬磚者,前提是你這磚搬完放在哪?不只是Code有框架,其他的東西都是有框架的,比如橋梁等等神馬的~在這兒就不往外扯了。一個好的工程框架不進可以提高團隊的協作效率,同時還可以減少代碼的冗余度和耦合性,合理的分工與系統的架構設計是少不了的。
至於團隊協作不僅僅是有SVN或者Git這些版本控制工具就行的,至於如何在iOS開發中使用SVN,請參考之前的博客(iOS開發之版本控制(SVN))。一個團隊可以高效的工作,本人覺得交流是最為重要的,團隊中的每個人都比較和氣,而且交流上沒有什麼障礙,交流在團隊中最為重要。至於SVN怎麼用,那都不是事兒!
好了今天就以我寫的一個Demo來淺談一下iOS開發中的架構設計和團隊協作,今天的鹹蛋先到這兒,切入今天的話題。為了寫今天的博客我花了點時間做了個工程,這個工程後台的接口用的新浪微博的API來進行測試的,在本文的後面也會跟上GitHub的分享鏈接。OK~說的高大上一些就是,仁者見仁智者見智,交流思想,共同學習。
一、小酌一下MVVM
在這呢也不贅述什麼是MVC,神馬又是MVVM了,在百度上谷歌一下一抓一大把,在這兒就簡單的提上一嘴。下面的Demo用的就是MVVM的架構模式。
Model層是少不了的了,我們得有東西充當DTO(數據傳輸對象),當然,用字典也是可以的,編程麼,要靈活一些。Model層是比較薄的一層,如果學過Java的小伙伴的話,對JavaBean應該不陌生吧。
ViewModel層,就是View和Model層的粘合劑,他是一個放置用戶輸入驗證邏輯,視圖顯示邏輯,發起網絡請求和其他各種各樣的代碼的極好的地方。說白了,就是把原來ViewController層的業務邏輯和頁面邏輯等剝離出來放到ViewModel層。
View層,就是ViewController層,他的任務就是從ViewModel層獲取數據,然後顯示。
上面對MVVM就先簡單的這麼一說,好好的理解並應用的話,還得實戰。
二、關於工程中是否使用StoryBoard的論述
從網上經常看到說不推薦使用StoryBoard或者Xib,推薦用純代碼手寫。個人認為這種觀點是和蘋果設計StoryBoard的初衷相悖的,在我做過的項目中是以StoryBoard為主,xib為輔,然後用代碼整合每個StoryBoard.
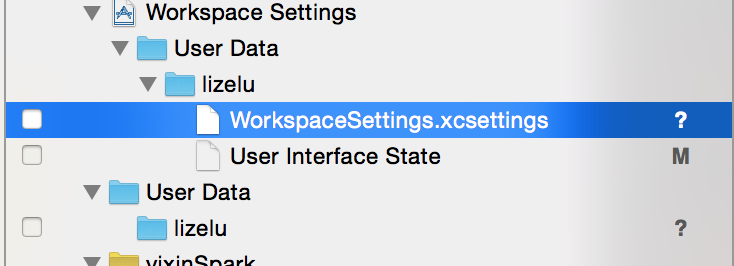
舉一個用Storyboard好處的例子就OK了,給控件添加約束,如果用Storyboard完成那是分分秒的事情,而用代碼的添加約束的話是何等的惡心,純代碼寫的話會把大量的時間花在寫UI上,而且技術含量是比較低的,這個個人認為沒什麼必要。在團隊合作中負責UI開發的小伙伴只需沒人負責一個Storyboard,各開發各的,用SVN提交時把下面的勾(如下圖)去掉即可,這樣用Storyboard是沒有問題的。然後再用代碼進行整合就OK了。如果你在你的工程中加入了新的資源文件的話,用XCode自帶的SVN提交的話需要吧Project Setting文件一並提交。

三、實戰MVVM(用Xcode創建的Group是虛擬的文件夾,為了便於維護,建議創建物理文件夾,然後再手動引入)
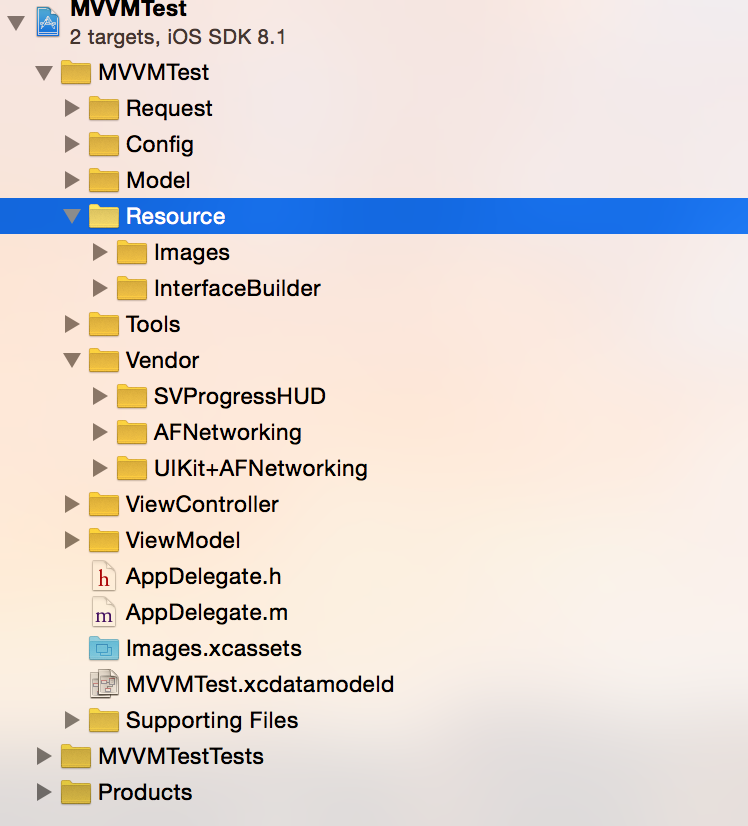
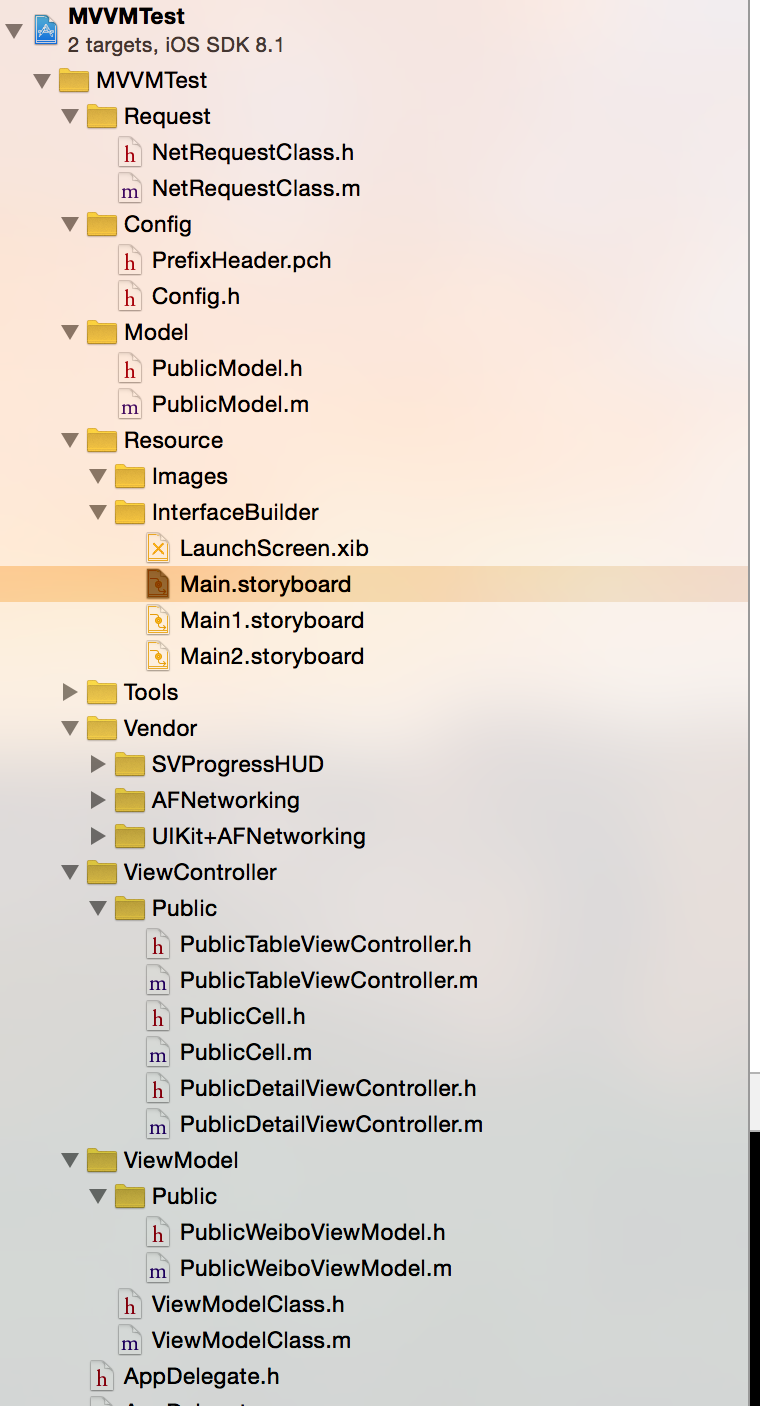
1.下面通過一個實例來體會一下MVVM架構模式,下面是該工程的一級目錄如下,每層之間的交互是用Block的形式來實現的

工程目錄說明:
1.Request:文件夾下存儲網絡請求的類,下面會給出具體的實現
2.Config:就是工程的配置文件
3.Resource:就是工程的資源文件,下面有圖片資源和Storyboard文件資源
4.Tools是:工具文件類,存放工具類,比如數據正則匹配等。
5.Vender:存放第三方類庫
6.Model:這個就不多說了
7.ViewController:存放ViewController類資源文件,也就是View層
8.ViewModel:存放各種業務邏輯和網絡請求
2.詳解Request:Request負責網絡請求的東西,具體如下:

NetRequestClass是存放網絡請求的代碼,本工程用的AF,因為本工程只是一個Demo,所以就只封裝了監測網絡狀態,GET請求,POST請求方法,根據現實需要,還可以封裝上傳下載等類方法。
NetRequestClass.h中的代碼如下:
View Code
NetRequestClass.m中的代碼如下:
View Code
3.詳解Config:創建pch文件,和Config.h文件

pch文件引入常用的頭文件,內容如下:
View Code
Config.h中就是各種宏定義和各種枚舉類型和block類型,代碼如下:
View Code
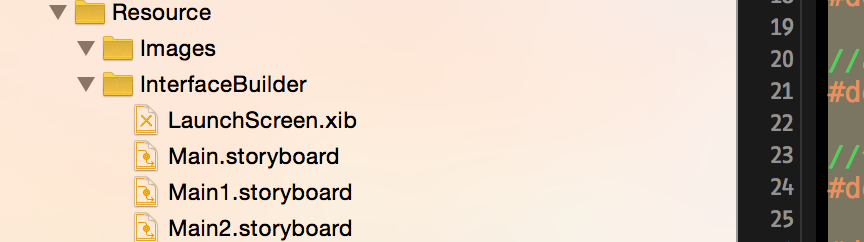
4.詳解資源文件Resource,結構如下圖:

Image中就存放各種圖片(3x,2x等),InterfaceBuider裡面就是放一些Xib和Storyboard文件,每個負責UI的開發人員負責一個Storyboard
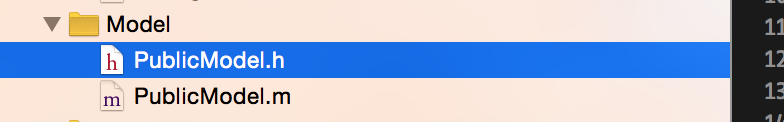
5.詳解Model:本工程用的是請求公共微博接口我們需要在頁面上現實用戶的頭像,用戶名,發布日期,博文,已經隱式的用戶ID和微博ID,文件目錄結構如下:

PublicModel中的內容如下:
View Code
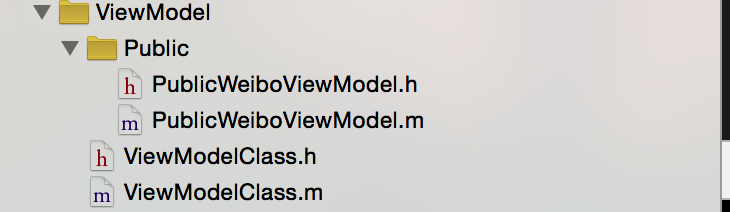
6.詳解ViewModel層,本層是最為重要的一層,下面是本層的詳細截圖,ViewModeClass是所有ViewMode的父類,其中存儲著共同部分

ViewModelClass.h中的內容如下:
View Code
ViewModelClass.m中的內容如下:
View Code
PublicWeiboViewModel.h中的內容如下:
View Code
PublicWeiboViewModel.m中的內容如下:
View Code
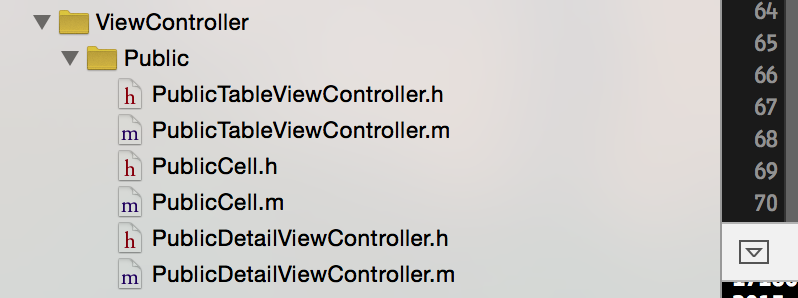
7.ViewController層的目錄結構如下:

上面的代碼就不一一粘了(主要是手按command + C 按累了),後面的鏈接會有源碼
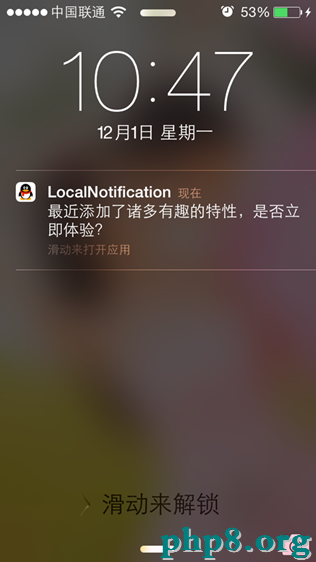
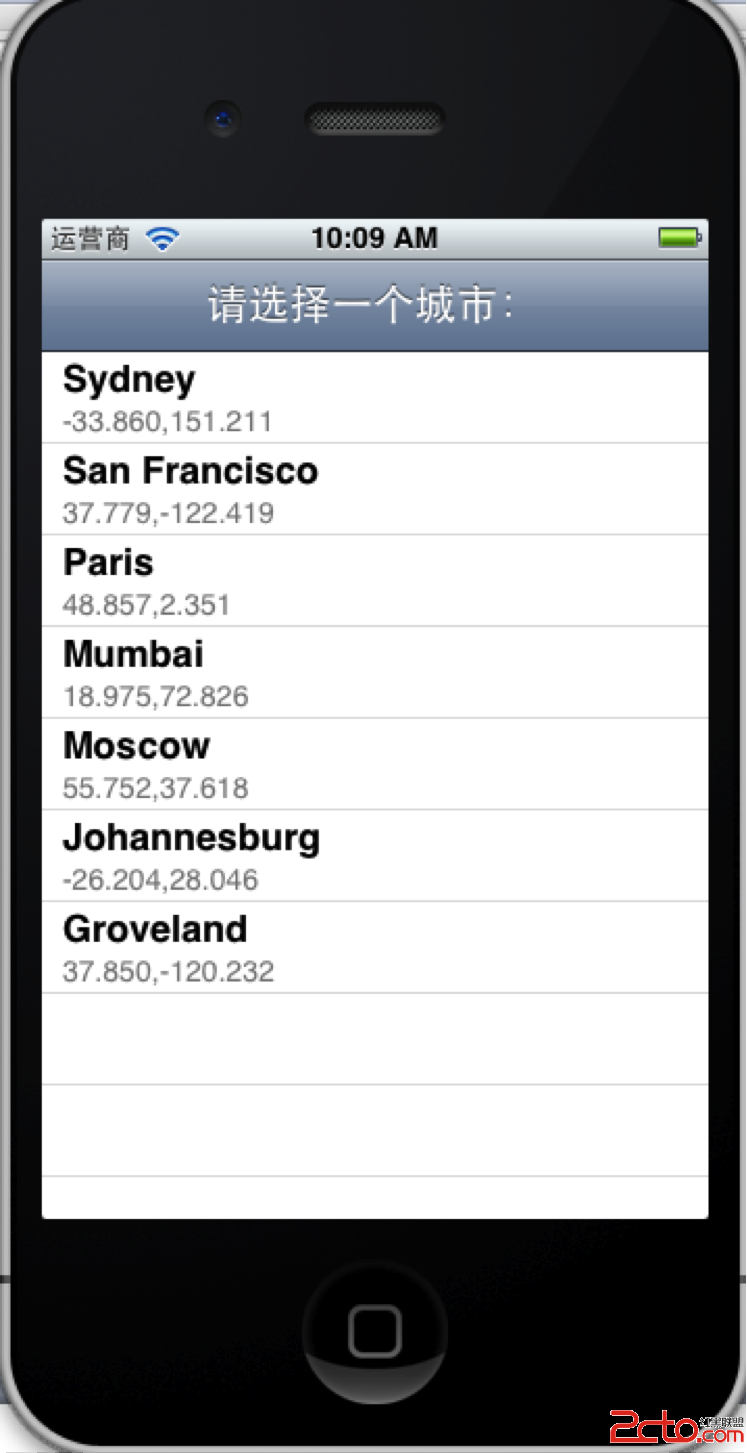
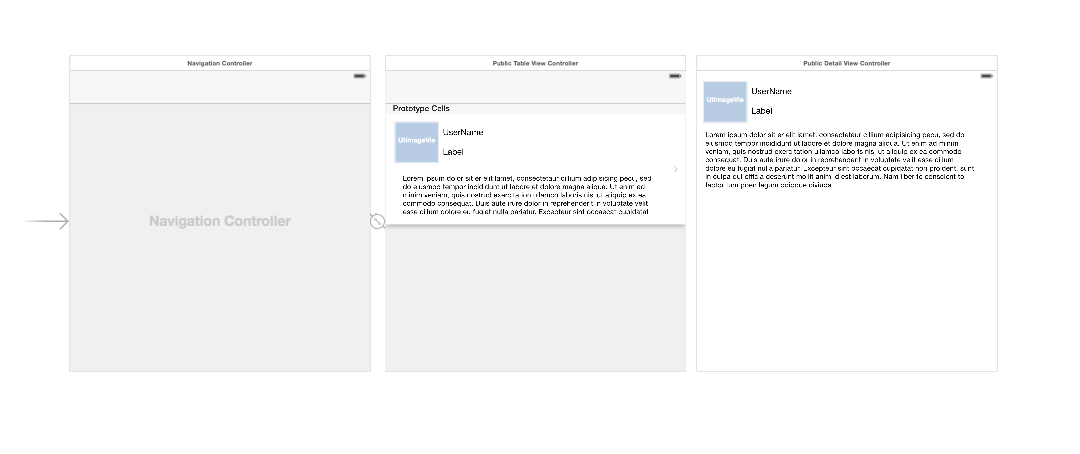
8.storybord中的結構如下:

運行的最終效果:

9.完整目錄結構,頁面間的業務邏輯,和網絡的請求數據是放在ViewModel層的,當然了這也不是絕對的,要靈活把握。我個人是特別喜歡編程的,因為編程靈活起來就會很有樂趣。

10.博文快結束了,在這兒在總結一下SVN使用頻率比較高的而且比較重要的命令吧(當然,本人平時主要是用XCode自帶的SVN可視化管理~)
(1)、更新本地代碼命令
1.1 svn up 更新版本
1.2 svn info 查看當前版本信息
(2)、代碼的提交
2.1 svn info 查看當前本地版本信息
2.2 svn up 更新到最新版本信息
2.3 svn st 查看文件狀態 M-修改 D-刪除 A-添加 U-更新 ?-未知狀態 !-警告 C-沖突
2.4 svn add fileName:如果出現?一般是添加文件時出的問題,在把文件svn add fileName一下後,該文件的狀態會改成A
2.5 svn del fileName:如果出現!一般是刪除文件時會出現的警告需呀執行svn del fileName命令後,該文件的狀態會改成D
2.6 svn ci -m"提交的原因"