iOS開發講解SDWebImage
SDWebImage作為目前最受歡迎的圖片下載第三方框架,使用率很高。但是你真的會用嗎?本文接下來將通過例子分析如何合理使用SDWebImage。
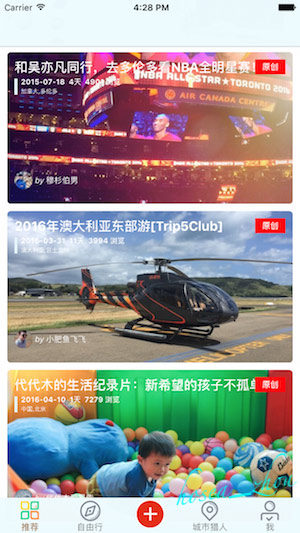
使用場景:自定義的UITableViewCell上有圖片需要顯示,要求網絡網絡狀態為WiFi時,顯示圖片高清圖;網絡狀態為蜂窩移動網絡時,顯示圖片縮略圖。如下圖樣例:

圖中顯示的圖片符合根據網絡狀態下載要求
由於要監聽網絡狀態,在這裡筆者推薦使用AFNetWorking。
1)在GitHub或者利用cocoaPod給項目導入第三方框架AFNetWorking。
2)在AppDelegate.m文件中的application:didFinishLaunchingWithOptions:方法中監聽網絡狀態。
//AppDelegate.m文件中 -(BOOL)application:(UIApplication*)applicationdidFinishLaunchingWithOptions:(NSDictionary*)launchOptions { //監控網絡狀態 [[AFNetworkReachabilityManagersharedManager]startMonitoring]; } //以下代碼在需要監聽網絡狀態的方法中使用 AFNetworkReachabilityManager*mgr=[AFNetworkReachabilityManagersharedManager]; if(mgr.isReachableViaWiFi){//在使用Wifi,下載原圖 }else{//其他,下載小圖 } }
這時就會有iOS學習者開始抱怨:這不是很簡單嗎?於是三下五除二寫完了以下代碼。
//利用MVC,在設置cell的模型屬性時候,下載圖片 -setItem:(CustomItem*)item { _item=item; UIImage*placeholder=[UIImageimageNamed:@"placeholderImage"]; AFNetworkReachabilityManager*mgr=[AFNetworkReachabilityManagersharedManager]; if(mgr.isReachableViaWiFi){//在使用Wifi,下載原圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.originalImage]placeholderImage:placeholder]; }else{//其他,下載小圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.thumbnailImage]placeholderImage:placeholder]; } }
此時,確實能完成基本的按照當前網絡狀態下載對應的圖片,但是真實開發中,這樣其實是不合理的。以下是需要注意的細節:
1)SDWebImage會自動幫助開發者緩存圖片(包括內存緩存,沙盒緩存),所以我們需要設置用戶在WiFi環境下下載的高清圖,下次在蜂窩網絡狀態下打開應用也應顯示高清圖,而不是去下載縮略圖。
2)許多應用設置模塊帶有一個功能:移動網絡環境下仍然顯示高清圖。這個功能其實是將設置記錄在沙盒中。
3)當用戶處於離線狀態時候,無法合理處理業務。
於是,開始加以改進。為了讓讀者你更容易理解,我先貼出偽代碼:
-setItem:(CustomItem*)item { _item=item; if(緩存中有原圖) { self.imageView.image=原圖; }else { if(Wifi環境) { 下載顯示原圖 }elseif(手機自帶網絡) { if(3G\4G環境下仍然下載原圖) { 下載顯示原圖 }else { 下載顯示小圖 } }else { if(緩存中有小圖) { self.imageView.image=小圖; }else//處理離線狀態 { self.imageView.image=占位圖片; } } } }
實現上面的偽代碼:讀者可以一一對應上面的偽代碼。練習的時候推薦先寫偽代碼,再寫真實代碼
多多注意“注釋”解釋。
-setItem:(CustomItem*)item { _item=item; //占位圖片 UIImage*placeholder=[UIImageimageNamed:@"placeholderImage"]; //從內存\沙盒緩存中獲得原圖, UIImage*originalImage=[[SDImageCachesharedImageCache]imageFromDiskCacheForKey:item.originalImage]; if(originalImage){//如果內存\沙盒緩存有原圖,那麼就直接顯示原圖(不管現在是什麼網絡狀態) self.imageView.image=originalImage; }else{//內存\沙盒緩存沒有原圖 AFNetworkReachabilityManager*mgr=[AFNetworkReachabilityManagersharedManager]; if(mgr.isReachableViaWiFi){//在使用Wifi,下載原圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.originalImage]placeholderImage:placeholder]; }elseif(mgr.isReachableViaWWAN){//在使用手機自帶網絡 //用戶的配置項假設利用NSUserDefaults存儲到了沙盒中 //[[NSUserDefaultsstandardUserDefaults]setBool:NOforKey:@"alwaysDownloadOriginalImage"]; //[[NSUserDefaultsstandardUserDefaults]synchronize]; #warning從沙盒中讀取用戶的配置項:在3G\4G環境是否仍然下載原圖 BOOLalwaysDownloadOriginalImage=[[NSUserDefaultsstandardUserDefaults]boolForKey:@"alwaysDownloadOriginalImage"]; if(alwaysDownloadOriginalImage){//下載原圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.originalImage]placeholderImage:placeholder]; }else{//下載小圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.thumbnailImage]placeholderImage:placeholder]; } }else{//沒有網絡 UIImage*thumbnailImage=[[SDImageCachesharedImageCache]imageFromDiskCacheForKey:item.thumbnailImage]; if(thumbnailImage){//內存\沙盒緩存中有小圖 self.imageView.image=thumbnailImage; }else{//處理離線狀態,而且有沒有緩存時的情況 self.imageView.image=placeholder; } } } }
解決了嗎?真正的坑才剛剛開始。
在表述上述代碼的坑之前,我們先來分析一下UITableViewCell的緩存機制。
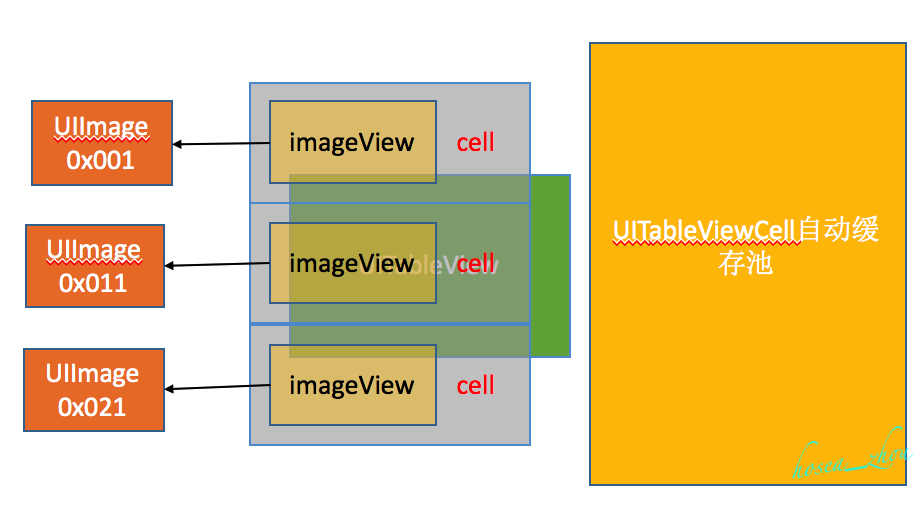
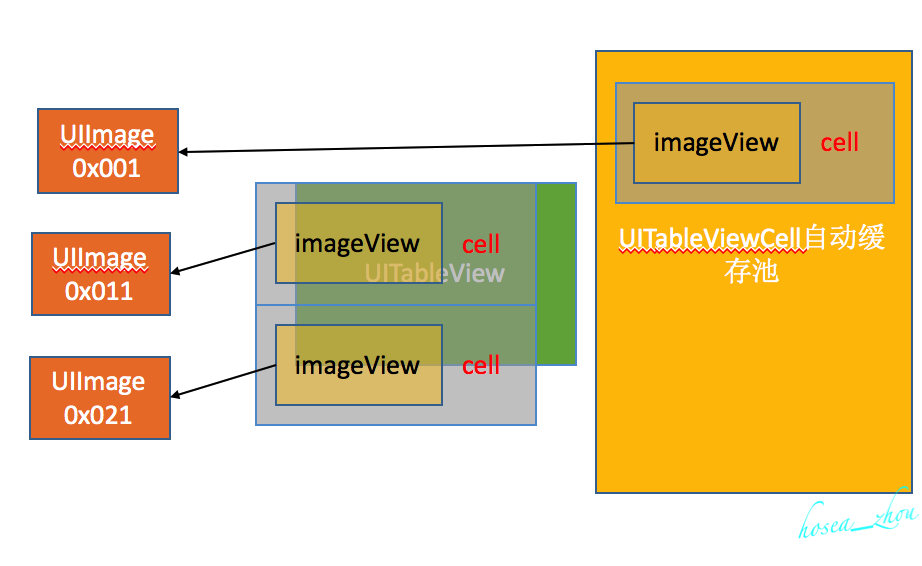
請看下圖:有一個tableView正在同時顯示三個UITableViewCell,每個tableViewCell包含一個imageView的子控件,而且每個cell都有一個對應的模型屬性用來設置imageView的圖片內容。
注意:由於沒有cell被推出屏幕,此時緩存池為空。

cell還沒有被推入緩存池
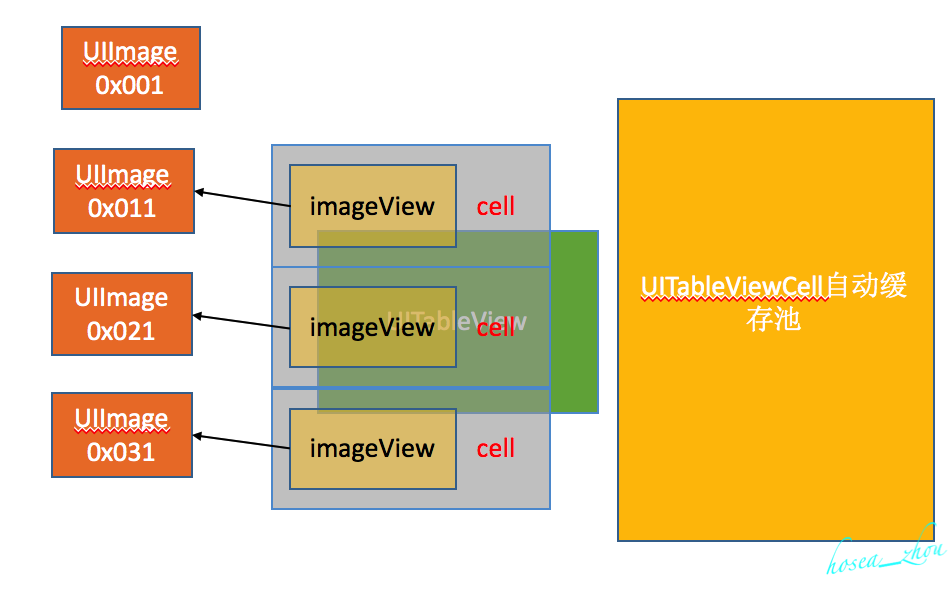
當有一個cell被推到屏幕之外時,系統會自動將這個cell放入自動緩存池。注意:cell對應的UIImage圖片數據模型並沒有清空!還是指向上一個使用的cell。

cell被放入緩存池
當下一個cell進入屏幕,系統會根據tableView注冊的標識找到對應的cell,拿來應用。上述進入緩存池的cell被重新添加進tableView,在tableView的Data Source方法tableView: cellForRowAtIndexPath:中設置改cell對應的模型數據,此時cell對應的如圖:

cell被放入緩存池
以上就是tableView重用機制的簡單介紹。
重新回來,那麼上面所說的真正的坑在哪呢?
用一個場景來描述一下吧:當用戶所處環境WiFi網速不夠快(不能立即將圖片下載完畢),而在上述代碼,在WiFi環境下又是下載高清大圖。所以需要一定的時間來完成下載。而就在此時,用戶不願等,想看看上次打開App時顯示的圖片,此時用戶會滑到處於下面的cell來查看。注意:此時,上面的cell下載圖片操作並沒有暫停,還在處於下載圖片狀態中。當用戶在查看上次打開App的顯示圖片時(上次打開App下載完成的圖片,SDWebImage會幫我們緩存,不用下載),而正好需要顯示上次打開App時的圖片的cell是利用tableView重用機制而從緩存池中拿出來的cell,等到處於上面的cell的高清大圖已經下載好了的時候,SDWebImage默認做法是,立馬把下載好的圖片設置給ImageView,所以我們這時候會在底下的顯示的cell顯示上面的圖片,造成數據錯亂,這是非常嚴重的BUG。
那麼該如何解決這個棘手的問題呢?
如果我們能在cell被從緩存池中拿出來使用的時候,將這個cell放入緩存池之前的下載操作移除,那麼就不會出現數據錯亂了。
這時候你可能會問我:怎麼移除下載操作?下載操作不是SDWebImage幫我們做的嗎?
說的沒錯,確實是SDWebImage幫我們下載圖片的,我們來扒一扒SDWebImage源碼,看看他是怎麼完成的。
-(void)sd_setImageWithURL:(NSURL*)urlplaceholderImage:(UIImage*)placeholderoptions:(SDWebImageOptions)optionsprogress:(SDWebImageDownloaderProgressBlock)progressBlockcompleted:(SDWebImageCompletionBlock)completedBlock{ //關閉當前圖片的下載操作 [selfsd_cancelCurrentImageLoad]; objc_setAssociatedObject(self,&imageURLKey,url,OBJC_ASSOCIATION_RETAIN_NONATOMIC); if(!(options&SDWebImageDelayPlaceholder)){ dispatch_main_async_safe(^{ self.image=placeholder; }); } if(url){ //checkifactivityViewisenabledornot if([selfshowActivityIndicatorView]){ [selfaddActivityIndicator]; } __weak__typeof(self)wself=self; idoperation=[SDWebImageManager.sharedManagerdownloadImageWithURL:urloptions:optionsprogress:progressBlockcompleted:^(UIImage*image,NSError*error,SDImageCacheTypecacheType,BOOLfinished,NSURL*imageURL){ [wselfremoveActivityIndicator]; if(!wself)return; dispatch_main_sync_safe(^{ if(!wself)return; if(image&&(options&SDWebImageAvoidAutoSetImage)&&completedBlock) { completedBlock(image,error,cacheType,url); return; } elseif(image){ wself.image=image; [wselfsetNeedsLayout]; }else{ if((options&SDWebImageDelayPlaceholder)){ wself.image=placeholder; [wselfsetNeedsLayout]; } } if(completedBlock&&finished){ completedBlock(image,error,cacheType,url); } }); }]; [selfsd_setImageLoadOperation:operationforKey:@"UIImageViewImageLoad"]; }else{ dispatch_main_async_safe(^{ [selfremoveActivityIndicator]; if(completedBlock){ NSError*error=[NSErrorerrorWithDomain:SDWebImageErrorDomaincode:-1userInfo:@{NSLocalizedDescriptionKey:@"Tryingtoloadanilurl"}]; completedBlock(nil,error,SDImageCacheTypeNone,url); } }); } }
我們驚奇的發現,原來SDWebImage在下載圖片時,第一件事就是關閉imageView當前的下載操作!
是不是開始感歎SDWebImage多麼神奇了?沒錯,我們只需要把我們寫的那段代碼所有的直接訪問本地緩存代碼利用SDWebImage進行設置就OK了!
下面就是完成版代碼。
-setItem:(CustomItem*)item { _item=item; //占位圖片 UIImage*placeholder=[UIImageimageNamed:@"placeholderImage"]; //從內存\沙盒緩存中獲得原圖 UIImage*originalImage=[[SDImageCachesharedImageCache]imageFromDiskCacheForKey:item.originalImage]; if(originalImage){//如果內存\沙盒緩存有原圖,那麼就直接顯示原圖(不管現在是什麼網絡狀態) [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.originalImage]placeholderImage:placeholder]; }else{//內存\沙盒緩存沒有原圖 AFNetworkReachabilityManager*mgr=[AFNetworkReachabilityManagersharedManager]; if(mgr.isReachableViaWiFi){//在使用Wifi,下載原圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.originalImage]placeholderImage:placeholder]; }elseif(mgr.isReachableViaWWAN){//在使用手機自帶網絡 //用戶的配置項假設利用NSUserDefaults存儲到了沙盒中 //[[NSUserDefaultsstandardUserDefaults]setBool:NOforKey:@"alwaysDownloadOriginalImage"]; //[[NSUserDefaultsstandardUserDefaults]synchronize]; #warning從沙盒中讀取用戶的配置項:在3G\4G環境是否仍然下載原圖 BOOLalwaysDownloadOriginalImage=[[NSUserDefaultsstandardUserDefaults]boolForKey:@"alwaysDownloadOriginalImage"]; if(alwaysDownloadOriginalImage){//下載原圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.originalImage]placeholderImage:placeholder]; }else{//下載小圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.thumbnailImage]placeholderImage:placeholder]; } }else{//沒有網絡 UIImage*thumbnailImage=[[SDImageCachesharedImageCache]imageFromDiskCacheForKey:item.thumbnailImage]; if(thumbnailImage){//內存\沙盒緩存中有小圖 [self.imageViewsd_setImageWithURL:[NSURLURLWithString:item.thumbnailImage]placeholderImage:placeholder]; }else{ [self.imageViewsd_setImageWithURL:nilplaceholderImage:placeholder]; } } } }
- 上一頁:iOS開發規范
- 下一頁:iOS開發之使用Runtime給Model類賦值