IOS 適配的幾種模式
1.尺寸適配
1.原因 iOS7中所有導航欄都為半透明,導航欄(height=44)和狀態欄(height=20)不再單獨占用高度,即View的(0,0)坐標是從屏幕左上角開始的;而在iOS7之前的系統中,導航欄和狀態欄單獨占用高度,即View的(0,0)的坐標從導航欄下面開始的。
解決方案:
1> 修改window的frame坐標
這個思路是在iOS7系統裡面把windows下拉20個pixel,這樣可以讓開status bar的位置,於是一切都恢復了正常。
好處是不用每個viewController來逐個修改,一般在AppDelegate.m一個文件裡面修改即可。壞處是現實比想象的殘酷,看起來簡單方便的方法總有各種各樣的問題,網上這樣做的也各種吐槽,多次努力沒結果後我也放棄了繼續鑽研。
2>. 手動修改坐標
這個方法對於不使用XIB文件的學院派極客是唯一的方法,也沒有任何問題,就是工作量大。另外,對於使用IB來輔助做UI的應用來說就不太適合了。
3> 修改Delta值
作為蘋果公司來說,推出iOS7時顯然可以預計到這樣的困境,它也確實給大家提供了解決方案。這個方案是蘋果在官方文檔裡面介紹過的方案。
首先是選擇需要適配的IB文件,把Interface Builder Document裡面的View as選擇成iOS 6.1 and Earlier。
這樣在IB裡面各個控件都會變成iOS6的樣式,但此時在iOS7上運行系統仍然會用iOS7的控件來顯示,坐標也仍然不正確——貌似一點作用都沒有。恩,這只是第一步,不用急,再做一步就可以實現適配了!
修改DeltaY的值,修改成什麼值是根據你的實際情況定的,我這裡顯然就是status bar的高度,20個pixel。
2.如果使用設置frame ,bounds,裡面的尺寸最好使用相對坐標,因為在不同屏幕的手機,如果使用絕對的坐標,在某些手機看來,位置大小就不會那麼協調,最簡單的是定義一個宏,WIDTH為屏幕寬度,HEIGHT是屏幕寬度
2,IOS版本差異
判斷版本號,在高版本的手機上運行低版本的方法,容易過期,過期與否,看官方API
使用高版本好的API,必須加上版本判斷,當時低版本的手機時,應該有相應同等功能的API
一、ios7及之前版本,universal程序准備3套資源:普清(320×480)、高清(1136×768)、ipadhd(2048×1536)。其中,iPhone 4、iphone5、ipad普清(1024×768)使用同一套資源。即背景圖使用1136×768,資源圖完全相同,針對ipad,使用如下代碼:
二、針對ios8的適配
在xcode工程中,command + N,——> iOS——》resource——》Asset Catalog。新建這樣一個文件。
然後,在這個新建的xcassets文件中,在其左側欄右鍵,點擊new app icon會產生一個APPIcon文件夾;new launch image,會新建1個LaunchImage文件夾。
三、iphone6、iPhone6 plus的資源使用
1、iPhone6的圖片資源使用同iPhone5、iPhone4,坐標調整最好使用autolayout.
2、iPhone6 plus圖片資源使用ipadhd的資源。
具體操作:(1)在CCCConfiguration.m中,找到如下方法:-(NSInteger) runningDevice。
在此方法中找到這一行:ret = isiPhone5 ? CCDeviceiPhone5 : CCDeviceiPhone;
在這一行之下,if條件之外另起一行,寫入:
if ([UIScreen mainScreen].scale == 3.0f) { //iPhone6 plus的特征
}//end if
這幾行代碼可以讓iPhone6 plus使用“-hd”高清資源。
(2)在appdelegate.m中,applicationdidfinishlaun
if((UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhon
(3)自行調節坐標,以適應iPhone6 plus就可以了。
四、圖標icon上又出現了玻璃高光
在工程中選擇包含icon和launch image的images.xcassets文件夾,選擇Appicon,打開右側邊欄,勾選“iOS icon is pre-rendered”即可,如下:
五、更新版本在iTunesconnect中上傳截圖,規格尺寸都對,就是上傳失敗,出現如下提示:
One or more screenshots are in the wrong size. For more information, see the Developer Guide.
原因:上傳的是ios模擬器自動生成的截圖,截圖命名中有漢字。把截圖用簡短的英文重命名即可。
六、上傳更新版本的app
出現如下問題:
原因:
工程中asset catalog裡面,APPIcon中有個carplay圖標是120×120的,這個圖標不應該加上,將其刪除,再次上傳就ok了。
下面那個黃色警告可以無視。
IOS8
此次蘋果在2014 WWDC開發者大會上發布了全新一代操作系統iOS8。據了解,此次iOS8操作系統雖然和iOS7區別不打,但是蘋果注重的是內在,iOS8添加了眾多新功能。本文小編先為大家帶來蘋果iOS8全部新功能詳細介紹 16大新功能。
一、支持第三方輸入法
蘋果的輸入法一直被人诟病,而倒了iOS8蘋果終於開放第三方輸入法了。喜大普奔的更新!蘋果自己的漢字輸入法也加入了快速聯想功能,輸入更迅速。
iMessage可發送語音和視頻
干掉微信的節奏?iMessage可以發送語音消息和視頻了,而且體驗與微信非常類似。
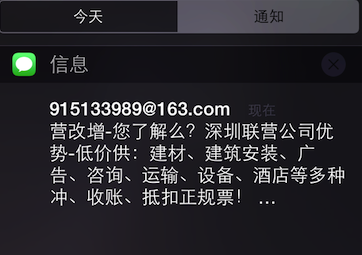
二、通知中心的革新
在鎖屏狀態下,用戶可以直接回復短信。
三、HealthKit健康平台
第三方健康App應用可以通過過此平台來管理心率、運動、飲食等健康數據。
四、Family Sharing家庭分享
一個人買的應用或歌曲,可以分享最多6名親屬使用,同時它還能控制兒童購買應用。
五、改進Siri
Siri更加智能,並且增強了汽車內Siri語音的體驗。
六、針對中國的優化
iOS 8針對中國市場進行了特殊優化,比如准確的中文導航和農歷等。
七、改進Spotlight搜索
Spotlight不再只是本地搜索,可以搜索互聯網內容和應用內容
八、改進多任務界面
多任務切換界面上方加入最近聯系人
九、強大的照片編輯功能
Mac、iOS設備可以同步進行圖片編輯,可以調整照片的曝光度、對比度、亮度等參數。更加強大
十、TouchID向第三方開放
第三方應用可以使用TouchID接口,意味著未來的很多應用都可以用指紋識別功能了。
十一、HomeKit智能家居功能
蘋果向智能家居開放的API,比如未來通過這個API可以實現iPhone控制門鎖,控制家庭燈光和電器開關等。
十二、相機對焦時可以自由調節進光量
iOS8不僅為照片的後期處理加入了強大編輯功能,內置相機同樣增加了一項不可忽視的功能——自由調節進光量,在拍攝中,觸摸屏幕對好焦點後,會在對焦框旁邊出現進光量調節軸,能夠自由增加或降低拍攝的曝光量,再也不必因為光的問題頻繁找焦點測光了。
十三、Safari新增DuckDuckGo搜索引擎
DuckDuckGo是來自於美國的一家小型搜索引擎商,其最大的特點是嚴格保護用戶的隱私,承諾不記錄不監控用戶的搜索內容,搜索內容也更加的精准。相信國內用戶是不關心它的,不過有多一個好選擇也不錯。[4]
十四、監測每款應用的耗電量
iOS8還有一個隱藏較深的功能,在設置中打開電池用量菜單,用戶會發現近期使用過的APP的耗電百分比都在裡面,一目了然。經過這樣的監測,的確是相機最耗電!
十五、盲文鍵盤
iOS8終於新增了盲文鍵盤。對於盲人來說,這真的是個福音,這也將會對他們的生活產生巨大影響。[4]
十六、智能快捷按鈕
iOS8設備會根據位置,自動在鎖屏界面左下角顯示相關應用的快捷啟動按鈕。在iOS8Beta1測試版中,蘋果利用iBeacon技術將基於地理位置的應用通知推送到用戶iPhone或iPad的鎖屏界面上,這些通知圖標位於鎖屏界面左下方,用戶可以按住這個小圖標向上滑動解鎖設備打開該應用。[5]
比如當用戶拿著更新至iOS8的手機到星巴克咖啡店時,星巴克的APP就會出現在鎖屏的左下角(與相機快捷鍵相對應),用戶按住它向上滑動就可以直接啟動APP,與鎖屏啟動相機APP一致。此外,即使用戶沒有安裝某個應用,在特定地點時,iOS 8也會向用戶推薦應用,只是打開後會進入App Store應用安裝界面。不過經過測試似乎該功能目前還不夠完善。
IOS7
iOS7最大的變化莫過於UI設計,也許你會說UI設計“這是設計師大大們應該關注的事情,不關開發者的事,我們只需要替換圖片就行了”。那你就錯了。 UI的變化必然帶來使用習慣和方式的轉變,如何運用iOS7的UI,如何是自己的應用更切合新的系統,都是需要考慮的事情。另外值得注意的是,使用 iOS7 SDK(現在只有Xcode5預覽版提供)打包的應用在iOS7上運行時將會自動使用iOS7的新界面,所以原有應用可能需要對新界面進行重大調整。具體 的iOS7中所使用的UI元素的人際交互界面文檔,可以從這裡找到(應該是需要開發者賬號才能看)。
ios-7-logo
簡單總結來說,以現在上手體驗看來新的UI變化改進有如下幾點:
1.狀態欄,導航欄和應用實際展示內容不再界限:系統自帶的應用都不再區分狀態欄和navigation bar,而是用統一的顏色力求簡潔。這也算是一種趨勢。
2.BarItem的按鈕全部文字化:這點做的相當堅決,所有的導航和工具條按鈕都取消了擬物化,原來的文字(比如“Edit”,“Done”之類)改為了簡單的文字,原來的圖標(比如新建或者刪除)也做了簡化。
3.程序打開加入了動畫:從主界面到圖標所在位置的一個放大,同時顯示應用的載入界面。
自己實驗了幾個現有的AppStore應用在iOS7上的運行情況:
1.Pomodoro Do: 這是我自己開發的應用,運行正常,但是因為不是iOS7 SDK打包,所以在UI上使用了之前系統的,問題是導航欄Tint顏色丟失,導致很難看,需要盡快更新。
2.Facebook:因為使用了圖片自定義導航欄,而沒有直接使用系統提供的材質,所以沒什麼問題。
3.面包旅行:直接Crash,無法打開,原因未知。
這次UI大改可以說是一次對敏捷開發的檢驗,原來的應用(特別是擬物化用得比較重的應用)雖然也能運行,但是很多UI自定義的地方需要更改不說,還 容易讓用戶產生一種“來到了另一個世界”的感覺,同時可以看到也有部分應用無法運行。而對於蘋果的封閉系統和只升不降的特性,開發者以及其應用必須要盡快 適應這個新系統,這對於迭代快速,還在繼續維護的應用來說會是一個機會。相信誰先能適應新的UI,誰就將在iOS7上占到先機。
動態UIKit
新增了UIDynamicItem委托,用來為UIView制定動態行為,當然其他任何對象都能通過實現這組接口來定義動態行為,只不過在UIKit中可 能應用最多。所謂動態行為,是指將現實世界的行為或者特性引入到UI中,比如重力等。通過實現UIDynamicItem,UIKit現在支持如下行為: * UIAttachmentBehavior 連接兩個實現了UIDynamicItem的物體(以下簡稱動態物體),一個物體移動時,另一個跟隨移動 * UICollisionBehavior 指定邊界,使兩個動態物體可以進行碰撞 * UIGravityBehavior 顧名思義,為動態物體增加重力模擬 * UIPushBehavior 為動態物體施加持續的力 * UISnapBehavior 為動態物體指定一個附著點,想象一下類似掛一幅畫在圖釘上的感覺。
如果有開發游戲的童鞋可能會覺得這些很多都是做游戲時候的需求,一種box2d之類的2D物理引擎的既視感躍然而出。沒錯的親,動態UI,加上之後 要介紹的Sprite Kit,極大的擴展了使用UIKit進行游戲開發的可能性。另外要注意UIDynamicItem不僅適用於UIKit,任何對象都可以實現接口來獲得動 態物體的一些特性,所以說用來做一些3D的事情也不是沒有可能。如果覺得Cocos2D+box2d這樣的組合使用起來不方便的話,現在動態 UIKit+SpriteKit給出了新的選擇。
游戲方面
iOS7 SDK極大加強了直接使用iOS SDK制作和分發游戲的體驗,最主要的是引入了專門的游戲制作框架。
Sprite Kit Framework
這是個人認為iOS7 SDK最大的亮點,也是最重要的部分,iOS SDK終於有自己的精靈系統了。Sprite Kit Framework使用硬件加速的動畫系統來表現2D和2.5D的游戲,它提供了制作游戲所需要的大部分的工具,包括圖像渲染,動畫系統,聲音播放以及圖 像模擬的物理引擎。可以說這個框架是iOS SDK自帶了一個較完備的2D游戲引擎,力圖讓開發者專注於更高層的實現和內容。和大多數游戲引擎一樣,Sprite Kit內的內容都按照場景(Scene)來分開組織,一個場景可以包括貼圖對象,視頻,形狀,粒子效果甚至是CoreImage濾鏡等等。相對於現有的 2D引擎來說,由於Sprite Kit是在系統層級進行的優化,渲染時間等都由框架決定,因此應該會有比較高的效率。
另外,Xcode還提供了創建粒子系統和貼圖Atlas的工具。使用Xcode來管理粒子效果和貼圖atlas,可以迅速在Sprite Kit中反應出來。
Game Controller Framework
為Made-for-iPhone/iPod/iPad (MFi) game controller設計的硬件的對應的框架,可以讓用戶用來連接和控制專門的游戲硬件。參考WWDC 2013開場視頻中開始的賽車演示。現在想到的是,也許這貨不僅可以用於游戲…或者蘋果之後會擴展其應用,因為使用普及率很高的iPhone作為物聯網的 入口,似乎會是很有前途的事情。
GameCenter改進
GameCenter一直是蘋果的敗筆…雖然每年都在改進,但是一直沒看到大的起色。今年也不例外,都是些小改動,不提也罷。
多任務強化
經常需要下載新內容的應用現在可以通過設置UIBackgroundModes為fetch來實現後台下載內容了,需要在AppDelegate裡實現setMinimumBackgroundFetchInterval:以及application:performFetchWithCompletionHandler:來處理完成的下載,這個為後台運行代碼提供了又一種選擇。不過考慮到Apple如果繼續嚴格審核的話,可能只有雜志報刊類應用能夠取得這個權限吧。另外需要注意開發者僅只能指定一個最小間隔,最後下沒下估計就得看系統娘的心情了。
同樣是後台下載,以前只能推送提醒用戶進入應用下載,現在可以接到推送並在後台下載。UIBackgroundModes設為remote-notification,並實現application:didReceiveRemoteNotification:fetchCompletionHandler:
為後台下載,開發者必須使用一個新的類NSURLSession,其實就是在NSURLConnection上加了個後台處理,使用類似,API十分簡單,不再贅述。
AirDrop
這個是iOS7的重頭新功能,用戶可以用它來分享照片,文檔,鏈接,或者其他數據給附近的設備。但是不需要特別的實現,被集成在了標准的 UIActivityViewController裡,並沒有單獨的API提供。數據的話,可以通過實現UIActivityItemSource接口後 進行發送。大概蘋果也不願意看到超出他們控制的文件分享功能吧,畢竟這和iOS設計的初衷不一樣。如果你不使用 UIActivityViewController的話,可能是無法在應用裡實裝AirDrop功能了。
地圖
Apple在繼續在地圖應用上的探索,MapKit的改進也乏善可陳。我一直相信地圖類應用的瓶頸一定在於數據,但是對於數據源的建立並不是一年兩年能夠完成的。
Google在這一塊憑借自己的搜索引擎有著得天獨厚的優勢,蘋果還差的很遠很遠。看看有哪些新東西吧:
1.MKMapCamera,可以將一個MKMapCamera對象添加到地圖上,在指明位置,角度和方向後將呈現3D的樣子…大概可以想象成一個數字版的Google街景..
2.MKDirections 獲取Apple提供的基於方向的路徑,然後可以用來將路徑繪制在自己的應用中。這可能對一些小的地圖服務提供商產生沖擊,但是還是那句話,地圖是一個數據 的世界,在擁有完備數據之前,Apple不是Google的對手。這個狀況至少會持續好幾年(也有可能是永遠)。
3.MKGeodesicPolyline 創建一個隨地球曲率的線,並附加到地圖上,完成一些視覺效果。
4.MKMapSnapshotter 使用其拍攝基於地圖的照片,也許各類簽到類應用會用到。
5.改變了overlay物件的渲染方式。
Inter-App Audio 應用間的音頻
AudioUnit框架中加入了在同一台設備不同應用之間發送MIDI指令和傳送音頻的能力。比如在一個應用中使用AudioUnit錄音,然後在另一個 應用中打開以處理等。在音源應用中聲明一個AURemoteIO實例來標為Inter-App可用,在目標應用中使用新的發現接口來發現並獲取音頻。 想法很好,也算是在應用內共享邁出了一步,不過我對現在使用AudioUnit這樣的低層級框架的應用數量表示不樂觀。也許今後會有一些為更高層級設計的 共享API提供給開發者使用。畢竟要從AudioUnit開始處理音頻對於大多數開發者來說並不是一件很容易的事情。
點對點連接 Peer-to-Peer Connectivity
可以看成是AirDrop不能直接使用的補償,代價是需要自己實現。MultipeerConnectivity框架可以用來發現和連接附近的設備,並傳 輸數據,而這一切並不需要有網絡連接。可以看到Apple逐漸在文件共享方面一步步放開限制,但是當然所有這些都還是被限制在sandbox裡的。
Store Kit Framework
Store Kit在內購方面采用了新的訂單系統,這將可以實現對訂單的本機驗證。這是一次對應內購破解和有可能驗證失敗導致內購失敗的更新,蘋果希望藉此減少內購的 實現流程,減少出錯,同時遏制內購破解泛濫。前者可能沒有問題,但是後者的話,因為objc的動態特性,決定了只要有越獄存在,內購破解也是早晚的事情。 不過這一點確實方便了沒有能力架設驗證服務器的小開發者,這方面來說還是很好的。
最後
當然還有一些其他小改動,包括MessageUI裡添加了附件按鈕,Xcode開始支持模塊了等等。完整的iOS7新特性列表可以在這裡找到(暫時 應該也需要開發者賬號)。最後一個好消息是,蘋果放慢了廢棄API的速度,這個版本並沒有特別重要的API被標為Deprecated,Cheers。
4.UI布局方式
絕對布局和相對布局
純代碼和xib和storyboard
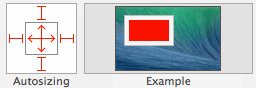
autosizing
對於IOS的app開發者來說,不會像Android開發者一樣為很多的屏幕尺寸來做界面適配,因此硬編碼的坐標也能工作良好,但是從設計模式上來說這不是好的做法。而且也還有一些問題,如iPhone5的適配,橫豎屏的切換等。或許你可以做兩套UI方案來做適配,但是這樣增加重復工作量,而且不夠高端,萬一有出新的屏幕大小了呢。哲理就將介紹IOS中的兩大自動布局利器:Autoresizing和Autolayout。 autoresizing是UIView的屬性,一直都有,使用簡單,但是沒有autolayout強大。autolayout是IOS6以後的新技術,更加強大。本文主要介紹Autoresizing的特性和用法。
1. Autoresizing特性
當UIView的autoresizesSubviews是YES時,(默認是YES), 那麼在其中的子view會根據它自身的autoresizingMask屬性來自動適應其與superView之間的位置和大小。
autoresizingMask是一個枚舉類型, 默認是UIViewAutoresizingNone, 也就是不會autoresize:
1 2 3 4 5 6 7 8 9
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) { UIViewAutoresizingNone = 0, UIViewAutoresizingFlexibleLeftMargin = 1 << 0, UIViewAutoresizingFlexibleWidth = 1 << 1, UIViewAutoresizingFlexibleRightMargin = 1 << 2, UIViewAutoresizingFlexibleTopMargin = 1 << 3, UIViewAutoresizingFlexibleHeight = 1 << 4, UIViewAutoresizingFlexibleBottomMargin = 1 << 5 };
這個枚舉類型,使用了1 << n這樣的寫法來定義,代表了它可以復選。如果你不明白為什麼,可以復習下“位運算”。 那麼這些值分別代表什麼意思呢?
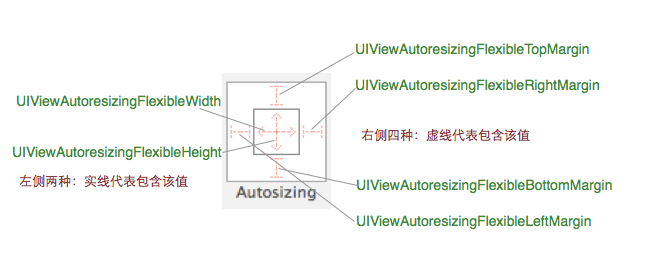
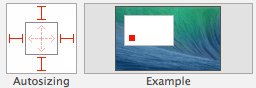
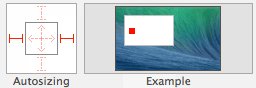
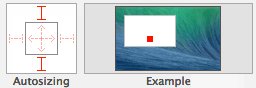
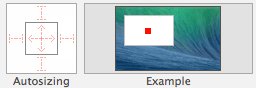
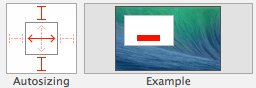
其實如何理解這幾個值很簡單,那就是從xib裡面看。 我們在一個xib文件中,取消勾選autolayout,(默認使用autolayout時,autoresizing看不到)。那麼我們可以在布局那一欄看到如何設置autoresizing.

上圖說明了在xib中設置的這些線條和實際屬性對應的關系,這其中需要注意的是,其中4個margin虛線才代表設置了該值,而width和height是實線代表設置了該值,不能想當然的理解。
這些項分別代表:
autoresizingMask是子視圖的左、右、上、下邊距以及寬度和高度相對於父視圖按比例變化,例如:
UIViewAutoresizingNone 不自動調整。
UIViewAutoresizingFlexibleLeftMargin 自動按比例調整與superView左邊的距離,且與superView右邊的距離不變。
UIViewAutoresizingFlexibleRightMargin 自動按比例調整與superView的右邊距離,且與superView左邊的距離不變。
UIViewAutoresizingFlexibleTopMargin 自動按比例調整與superView的頂部距離,且與superView底部的距離不變。
UIViewAutoresizingFlexibleBottomMargin自動按比例調整與superView的底部距離,且與superView頂部的距離不變。
UIViewAutoresizingFlexibleWidth自動按比例調整寬度。
UIViewAutoresizingFlexibleHeight自動按比例調整高度。
UILabel*label = [[UILabelalloc]initWithFrame:CGRectMake(50,100,200,40)];
[labelsetAutoresizingMask:UIViewAutoresizingNone]; 控件相對於父視圖坐標值不變
CGRectMake(50,100,200,40) UIViewAutoresizingFlexibleWidth:控件的寬度隨著父視圖的寬度按比例改變 例如 label寬度為 100 屏幕的寬度為320 當屏幕寬度為480時 label寬度 變為 100*480/320以上這些都較易理解, 但是autoresizing還有一些組合場景。那就是組合使用的場景。
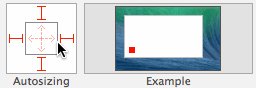
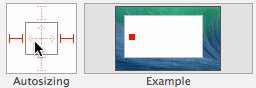
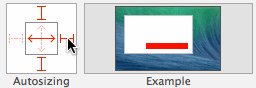
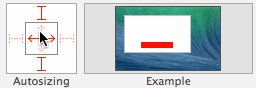
 TopMargin | BottomMargin
view與其superView的上邊距和下邊距的比例維持不變
TopMargin | BottomMargin
view與其superView的上邊距和下邊距的比例維持不變
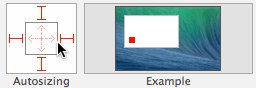
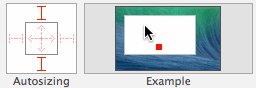
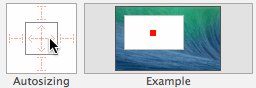
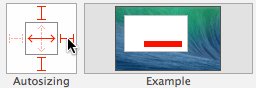
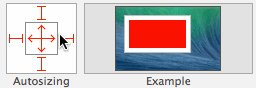
 LeftMargin | RightMargin
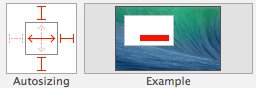
view與其superView的左邊距和右邊距的比例維持不變(右圖的xib中預覽效果與實際效果有差,實際效果是view的上邊距不變)
LeftMargin | RightMargin
view與其superView的左邊距和右邊距的比例維持不變(右圖的xib中預覽效果與實際效果有差,實際效果是view的上邊距不變)
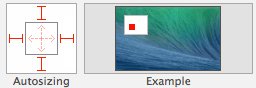
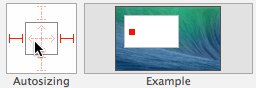
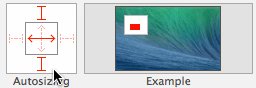
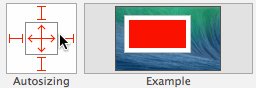
 LeftMargin | RightMargin | TopMargin | BottomMargin
view與其superView的上下左右邊距的比例維持不變
LeftMargin | RightMargin | TopMargin | BottomMargin
view與其superView的上下左右邊距的比例維持不變
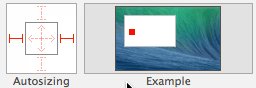
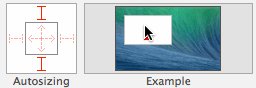
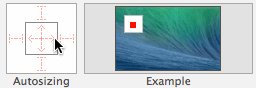
 LeftMargin | Width
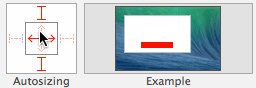
view與其superView的右邊距的比例維持不變, 左邊距和width按比例調整(右圖的xib中預覽效果與實際效果有差,實際效果是view的上邊距不變)
LeftMargin | Width
view與其superView的右邊距的比例維持不變, 左邊距和width按比例調整(右圖的xib中預覽效果與實際效果有差,實際效果是view的上邊距不變)
 LeftMargin | Width | RightMargin
左邊距、右邊距、寬按比例調整,(右圖的xib中預覽效果與實際效果有差,實際效果是view的上邊距不變)垂直方向是同樣效果,故不列舉
LeftMargin | Width | RightMargin
左邊距、右邊距、寬按比例調整,(右圖的xib中預覽效果與實際效果有差,實際效果是view的上邊距不變)垂直方向是同樣效果,故不列舉
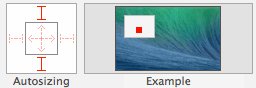
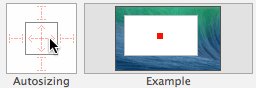
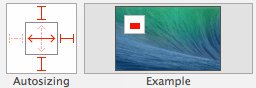
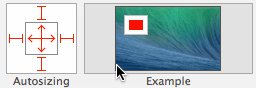
 Width | Height
自動調整view的寬和高,保證上下左右邊距不變。如把tableView設置為此屬性,那麼無論viewController的view是多大,都能自動鋪滿
Width | Height
自動調整view的寬和高,保證上下左右邊距不變。如把tableView設置為此屬性,那麼無論viewController的view是多大,都能自動鋪滿

上面並未列舉所有組合場景,但是已經足夠我們理解autoresizing了。
2. 小結
Autoreszing的最常見的實用場景就是iPhone5的兼容了。比如我們想要設置tableView的frame,那我們只需要在初始化設置frame之後將tableView的autoresizingMask設置為UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight就行了。
另一種比如我們想要一個view一直停留在其superview的最下方,那麼我們在初始化設置frame之後只需要將autoresizingMask設置為UIViewAutoresizingFlexibleTopMargin就可以了。
autorezingMask簡單的一個屬性,理解它之後可以讓很多事情變得簡單。
AutoLayout
AutoLayout是什麼?
使用一句Apple的官方定義的話關鍵詞:AutoLayout是一種基於約束的,描述性的布局系統。Auto Layout Is a Constraint-Based, Descriptive Layout System.
基於約束 - 和以往定義frame的位置和尺寸不同,AutoLayout的位置確定是以所謂相對位置的約束來定義的,比如x坐標為superView的中心,y坐標為屏幕底部上方10像素等描述性 - 約束的定義和各個view的關系使用接近自然語言或者可視化語言(稍後會提到)的方法來進行描述布局系統 - 即字面意思,用來負責界面的各個元素的位置。 總而言之,AutoLayout為開發者提供了一種不同於傳統對於UI元素位置指定的布局方法。以前,不論是在IB裡拖放,還是在代碼中寫,每個UIView都會有自己的frame屬性,來定義其在當前視圖中的位置和尺寸。使用AutoLayout的話,就變為了使用約束條件來定義view的位置和尺寸。這樣的 最大好處是一舉解決了不同分辨率和屏幕尺寸下view的適配問題,另外也簡化了旋轉時view的位置的定義,原來在底部之上10像素居中的view,不論在旋轉屏幕或是更換設備(iPad或者iPhone5或者以後可能出現的mini iPad)的時候,始終還在底部之上10像素居中的位置,不會發生變化。總結
使用約束條件來描述布局,view的frame會依據這些約束來進行計算Describe the layout with constraints, and frames are calculated automatically.
AutoLayout和Autoresizing Mask的區別
Autoresizing Mask是我們的老朋友了…如果你以前一直是代碼寫UI的話,你肯定寫過UIViewAutoresizingFlexibleWidth之類的枚舉;如果你以前用IB比較多的話,一定注意到過每個view的size inspector中都有一個紅色線條的Autoresizing的指示器和相應的動畫縮放的示意圖,這就是Autoresizing Mask。在iOS6之前,關於屏幕旋轉的適配和iPhone,iPad屏幕的自動適配,基本都是由Autoresizing Mask來完成的。但是隨著大家對iOS app的要求越來越高,以及已經以及今後可能出現的多種屏幕和分辨率的設備來說,Autoresizing Mask顯得有些落伍和遲鈍了。AutoLayout可以完成所有原來Autoresizing Mask能完成的工作,同時還能夠勝任一些原來無法完成的任務,其中包括:AutoLayout可以指定任意兩個view的相對位置,而不需要像Autoresizing Mask那樣需要兩個view在直系的view hierarchy中。AutoLayout不必須指定相等關系的約束,它可以指定非相等約束(大於或者小於等);而Autoresizing Mask所能做的布局只能是相等條件的。AutoLayout可以指定約束的優先級,計算frame時將優先按照滿足優先級高的條件進行計算。 總結
Autoresizing Mask是AutoLayout的子集,任何可以用Autoresizing Mask完成的工作都可以用AutoLayout完成。AutoLayout還具備一些Autoresizing Mask不具備的優良特性,以幫助我們更方便地構建界面。
AutoLayout基本使用方法
Interface Builder
最簡單的使用方法是在IB中直接拖。在IB中任意一個view的File inspector下面,都有Use Autolayout的選擇框(沒有的同學可以考慮升級一下Xcode了=。=),鉤上,然後按照平常那樣拖控件就可以了。拖動控件後在左邊的view hierarchy欄中會出現Constraints一向,其中就是所有的約束條件。
選中某個約束條件後,在右邊的Attributes inspector中可以更改約束的條件,距離值和優先度等:
手動使用API添加約束
創建
iOS6中新加入了一個類:NSLayoutConstraint,一個形如這樣的約束- item1.attribute = multiplier ? item2.attribute + constant 對應的代碼為
[csharp]view plaincopy- 1[NSLayoutConstraintconstraintWithItem:button
- 2attribute:NSLayoutAttributeBottom
- 3relatedBy:NSLayoutRelationEqual
- 4toItem:superview
- 5attribute:NSLayoutAttributeBottom
- 6multiplier:1.0
- 7constant:-padding]
這對應的約束是“button的底部(y) = superview的底部 -10”。在創建約束之後,需要將其添加到作用的view上。UIView(當然NSView也一樣)加入了一個新的實例方法: -(void)addConstraint:(NSLayoutConstraint *)constraint; 用來將約束添加到view。在添加時唯一要注意的是添加的目標view要遵循以下規則:
對於兩個同層級view之間的約束關系,添加到他們的父view上
刷新
可以通過-setNeedsUpdateConstraints和-layoutIfNeeded兩個方法來刷新約束的改變,使UIView重新布局。這和CoreGraphic的-setNeedsDisplay一套東西是一樣的~Visual Format Language 可視格式語言
UIKit團隊這次相當有愛,估計他們自己也覺得新加約束的API名字太長了,因此他們發明了一種新的方式來描述約束條件,十分有趣。這種語言是對視覺描述的一種抽象,大概過程看起來是這樣的:accept按鈕在cancel按鈕右側默認間距處[csharp]view plaincopy
- 1[NSLayoutConstraintconstraintsWithVisualFormat:@\\"[cancelButton]-[acceptButton]\\"
- 2options:0
- 3metrics:nil
- 4views:viewsDictionary];
其中viewsDictionary是綁定了view的名字和對象的字典,對於這個例子可以用以下方法得到對應的字典:
[csharp]view plaincopy
- 1UIButton*cancelButton=...
- 2UIButton*acceptButton=...
- 3viewsDictionary=NSDictionaryOfVariableBindings(cancelButton,acceptButton);
生成的字典為當然,不嫌累的話自己手寫也未嘗不可。現在字典啊數組啊寫法相對簡化了很多了,因此也不復雜。關於Objective-C的新語法,可以參考我之前的一篇WWDC 2012筆記:vcat.com/2012/06/modern-objective-c/" target="_blank">WWDC 2012 Session筆記——405 Modern Objective-C。在view名字後面添加括號以及連接處的數字可以賦予表達式更多意義,以下進行一些舉例: [cancelButton(72)]-12-[acceptButton(50)] 取消按鈕寬72point,accept按鈕寬50point,它們之間間距12point [wideView(>=60@700)] wideView寬度大於等於60point,該約束條件優先級為700(優先級最大值為1000,優先級越高的約束越先被滿足) V:[redBox][yellowBox(==redBox)] 豎直布局,先是一個redBox,其下方緊接一個寬度等於redBox寬度的yellowBox H:|-[Find]-[FindNext]-[FindField(>=20)]-| 水平布局,Find距離父view左邊緣默認間隔寬度,之後是FindNext距離Find間隔默認寬度;再之後是寬度不小於20的FindField,它和FindNext以及父view右邊緣的間距都是默認寬度。(豎線'|‘ 表示superview的邊緣)
容易出現的錯誤
因為涉及約束問題,因此約束模型下的所有可能出現的問題這裡都會出現,具體來說包括兩種:- Ambiguous Layout 布局不能確定Unsatisfiable Constraints 無法滿足約束 布局不能確定指的是給出的約束條件無法唯一確定一種布局,也即約束條件不足,無法得到唯一的布局結果。這種情況一般添加一些必要的約束或者調整優先級可以解決。無法滿足約束的問題來源是有約束條件互相沖突,因此無法同時滿足,需要刪掉一些約束。兩種錯誤在出現時均會導致布局的不穩定和錯誤,Ambiguous可以被容忍並且選擇一種可行布局呈現在UI上,Unsatisfiable的話會無法得到UI布局並報錯。對於不能確定的布局,可以通過調試時暫停程序,在debugger中輸入
[view constraintsAffectingLayoutForOrientation/Axis: NSLayoutConstraintOrientationHorizontal/Vertical][view hasAmbiguousLayout] [view exerciseAmbiguityInLayout]
布局動畫
動畫是UI體驗的重要部分,更改布局以後的動畫也非常關鍵。說到動畫,Core Animation又立功了..自從CA出現以後,所有的動畫效果都非常cheap,在auto layout中情況也和collection view裡一樣,很簡單(可以參考 WWDC 2012 Session筆記——219 Advanced Collection Views and Building Custom Layouts),只需要把layoutIfNeeded放到animation block中即可~[csharp]view plaincopy
- 1[UIViewanimateWithDuration:0.5animations:^{
- 2[viewlayoutIfNeeded];
- 3}];
http://joywii.github.io/blog/2014/09/24/ios8-size-classesde-li-jie-yu-shi-yong/
Size Classes是什麼
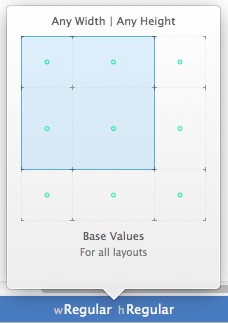
iOS 8在應用界面的可視化設計上添加了一個新的特性-Size Classes,對於任何設備來說,界面的寬度和高度都只分為兩種描述:正常和緊湊。這樣開發者便可以無視設備具體的尺寸,而是對這兩類和它們的組合進行適配。這樣不論在設計時還是代碼上,我們都可以不再受限於具體的尺寸,而是變成遵循尺寸的視覺感官來進行適配。在Xcode中的具體體現如下圖:

但是我們看到圖中的寬度和高度都是Any,Any是什麼意思呢?如果weight設為Any,height設置為Regular,那麼在該狀態下的界面元素在只要height為Regular,無論weight是Regular還是Compact的狀態中都會存在。這種關系應該叫做繼承關系,具體的四種界面描述與可繼承的界面描述如下:
- w:Compact h:Compact 繼承 (w:Any h:Compact,w:Compact h:Any,w:Any h:Any)
- w:Regular h:Compact 繼承 (w:Any h:Compact,w:Regular h:Any,w:Any h:Any)
- w:Compact h:Regular 繼承 (w:Any h:Regular,w:Compact h:Any,w:Any h:Any)
- w:Regular h:Regular 繼承 (w:Any h:Regular,w:Regular h:Any,w:Any h:Any)
我們知道了iOS 8下面設備界面可以描述為4種,但是這麼多設備(iPhone4S,iPhone5/5s,iPhone6,iPhone6 Plus,iPad,Apple Watch)具體對應什麼描述呢?經過查看官方文檔和具體實踐得知具體對應關系如下:
- iPhone4S,iPhone5/5s,iPhone6
- 豎屏:(w:Compact h:Regular)
- 橫屏:(w:Compact h:Compact)
- iPhone6 Plus
- 豎屏:(w:Compact h:Regular)
- 橫屏:(w:Regular h:Compact)
- iPad
- 豎屏:(w:Regular h:Regular)
- 橫屏:(w:Regular h:Regular)
- Apple Watch(猜測)
- 豎屏:(w:Compact h:Compact)
- 橫屏:(w:Compact h:Compact)
Size Classes手寫代碼
為了表征
Size Classes,Apple在iOS8中引入了一個新的類,UITraitCollection。這個類封裝了像水平和豎直方向的Size Class等信息。iOS8的UIKit中大多數UI的基礎類(包括UIScreen,UIWindow,UIViewController和UIView)都實現了UITraitEnvironment這個接口,通過其中的traitCollection這個屬性,我們可以拿到對應的UITraitCollection對象,從而得知當前的Size Class,並進一步確定界面的布局。和UIKit中的響應者鏈正好相反,traitCollection將會在view hierarchy中自上而下地進行傳遞。對於沒有指定traitCollection的UI部件,將使用其父節點的traitCollection。這在布局包含childViewController的界面的時候會相當有用。在UITraitEnvironment這個接口中另一個非常有用的是-traitCollectionDidChange:。在traitCollection發生變化時,這個方法將被調用。在實際操作時,我們往往會在ViewController中重寫-traitCollectionDidChange:或者-willTransitionToTraitCollection:withTransitionCoordinator:方法(對於ViewController來說的話,後者也許是更好的選擇,因為提供了轉場上下文方便進行動畫;但是對於普通的View來說就只有前面一個方法了),然後在其中對當前的traitCollection進行判斷,並進行重新布局以及動畫。代碼看起來大概會是這個樣子:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection withTransitionCoordinator:(id)coordinator { [super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator]; [coordinator animateAlongsideTransition:^(id context) { if (newCollection.verticalSizeClass == UIUserInterfaceSizeClassCompact) { //To Do: modify something for compact vertical size } else { //To Do: modify something for other vertical size } [self.view setNeedsLayout]; } completion:nil]; }
- iPhone4S,iPhone5/5s,iPhone6
在兩個To Do處,我們要手寫代碼針對不同的狀態做調整。
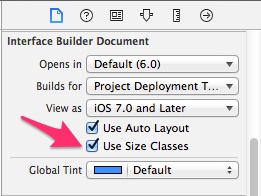
Size Classes與Interface Builder
Xcode6中Interface Builder對Size Class有了很強大的支持,xib中可以開啟Size Classes如下圖:

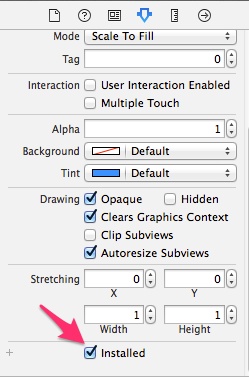
在不同的Size Classes描述下,界面元素可以選擇安裝還是不安裝,具體操作如圖:

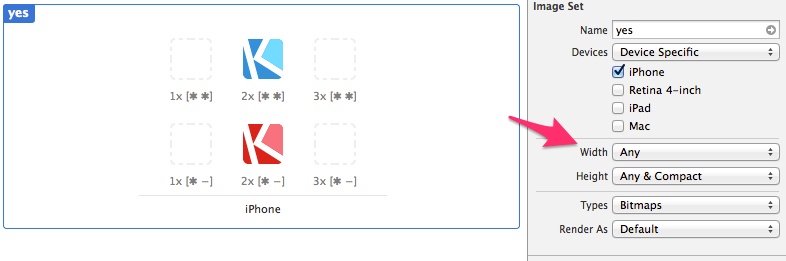
Size Classes與Image Asset
Xcode6中Image Asset也支持了Size Class,也就是說,我們可以對不同的Size Class指定不同的圖片了。在Image Asset的編輯面板中選擇某張圖片,Inspector裡現在多了一個Width和Height的組合,添加我們需要對應的Size Class,然後把合適的圖拖上去,這樣在運行時SDK就將從中挑選對應的Size的圖進行替換了。支持Size Class的Image Asset編輯效果如下: