iOS開發之基礎視圖—— UIPickerView
編輯:IOS開發綜合
UIPickerView組件類似HTML都Select組件效果,提供數據供用戶選擇。可以通過plist文件提供數據。UIPickerView是一個選擇器控件,可以生成單列的選擇器,也可以生成多列的選擇器,而且開發者完全可以自定義選擇項的外觀,用法十分靈活。UIPickerView直接繼承了UIView,沒有繼承UIControl,因此,它不能像UIControl那樣綁定事件處理方法,UIPickerView的事件處理由其委托對象完成。
例子一——單列選擇器
//
// ViewController.m
// UIPickerViewDemo
//
// Created by Apple on 16/5/17.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
NSArray* timors;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 創建、並初始化NSArray對象。
timors = [NSArray arrayWithObjects:@"提莫1",
@"提莫2", @"提莫3" , @"提莫4",@"提莫5",nil];
UIPickerView* pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 200, 320, 200)];
// 為UIPickerView控件設置dataSource和delegate
[pickerView setDataSource:self];
[pickerView setDelegate:self];
// 設置默認選中的值
// selectRow 表示下拉列表的默認值(從0開始)
// inComponent 表示第幾個下拉列表對象 (從0開始)
// 注意:數據初始化要在下面的代碼之前完成 否則數據顯示不了
[pickerView selectRow:1 inComponent:0 animated:YES];
[self.view addSubview:pickerView];
}
#pragma mark -UIPickerViewDataSource
// UIPickerViewDataSource中定義的方法,設置出現幾個下拉列表 (返回2 表示出現2個下拉列表)
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return 1;
}
// UIPickerViewDataSource中定義的方法,該方法返回值決定該控件指定列包含多少個列表項
- (NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component
{
// 由於該控件只包含一列,因此無需理會列序號參數component
// 該方法返回timors.count,表明books包含多少個元素,該控件就包含多少行
return timors.count;
}
// 當用戶選中UIPickerViewDataSource中指定列、指定列表項時激發該方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component
{
// 使用一個UIAlertView來顯示用戶選中的列表項
UIAlertView* alert = [[UIAlertView alloc]
initWithTitle:@"提示"
message:[NSString stringWithFormat:@"你選中的提莫是:%@"
, [timors objectAtIndex:row]]
delegate:nil
cancelButtonTitle:@"確定"
otherButtonTitles:nil];
[alert show];
}
#pragma mark -UIPickerViewDelegate
// UIPickerViewDelegate中定義的方法,該方法返回的NSString將作為UIPickerView
// 中指定列、指定列表項的標題文本
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
// 由於該控件只包含一列,因此無需理會列序號參數component
// 該方法根據row參數來返回timors中的元素,row參數代表列表項的編號,
// 因此該方法表示第幾個列表項,就使用timors中的第幾個元素
return [timors objectAtIndex:row];
}
@end
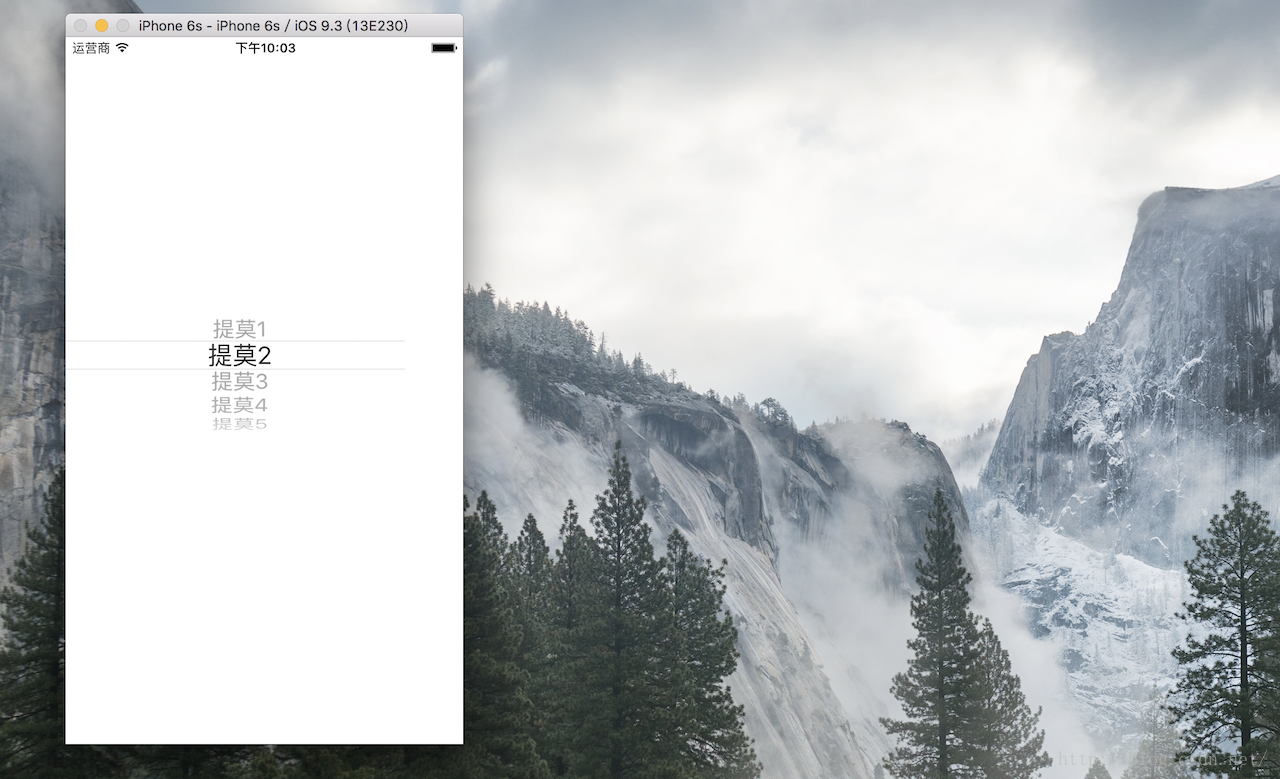
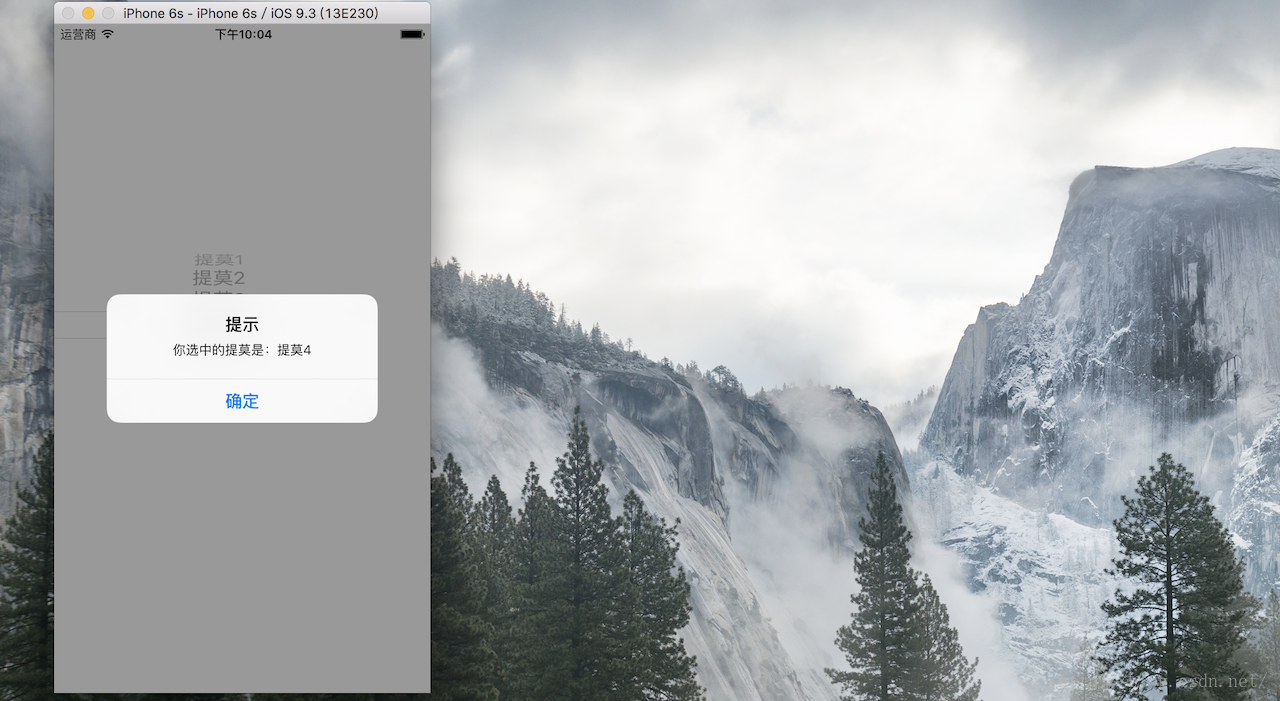
效果圖如下:


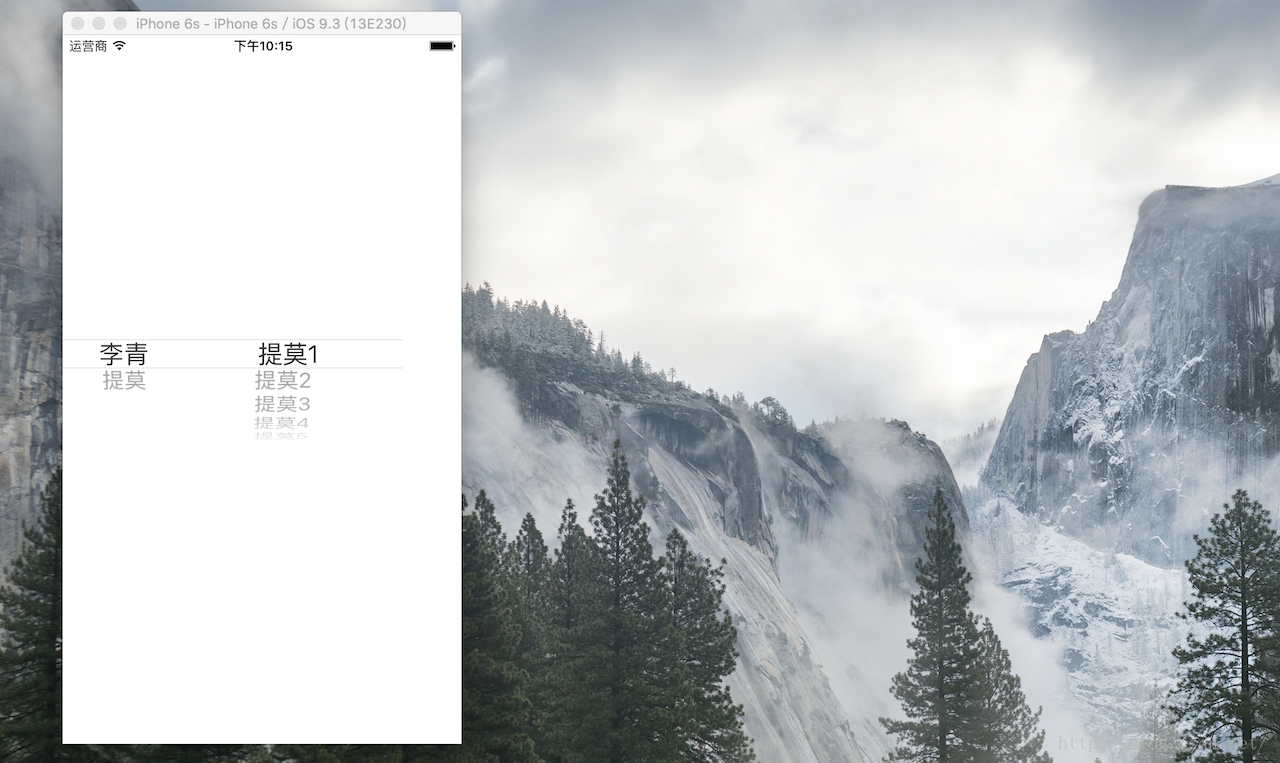
例子二——多列選擇器
//
// ViewController.m
// MultPickerViewDemo
//
// Created by Apple on 16/5/17.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
NSArray* heroes;
NSArray* timors;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 創建、並初始化2個NSArray對象,分別作為2列的數據
heroes = [NSArray arrayWithObjects:@"李青", @"提莫" , nil];
timors = [NSArray arrayWithObjects: @"提莫1",
@"提莫2", @"提莫3" , @"提莫4",@"提莫5", nil];
UIPickerView* pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 200, 320, 200)];
// 為UIPickerView控件設置dataSource和delegate
[pickerView setDataSource:self];
[pickerView setDelegate:self];
[self.view addSubview:pickerView];
}
#pragma mark -UIPickerViewDataSource
// UIPickerViewDataSource中定義的方法,設置出現幾個下拉列表 (返回2 表示出現2個下拉列表)
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return 2;
}
// UIPickerViewDataSource中定義的方法 設置下拉列表的數量
// 參數1:操作的UIPickerView對象
// 參數2:操作的UIPickerView對象的下拉列表的下標(從0開始)
- (NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component
{
// 如果是第一列,返回authors中元素的個數
// 即authors包含多少個元素,第一列就包含多少個列表項
if (component == 0) {
return heroes.count;
}
// 如果是其他列,返回books中元素的個數。
// 即books包含多少個元素,其他列(只有第二列)包含多少個列表項
return timors.count;
}
// 當用戶選中UIPickerViewDataSource中指定列、指定列表項時激發該方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component
{
NSArray* tmp = component == 0 ? heroes: timors;
NSString* tip = component == 0 ? @"英雄": @"提莫";
// 使用一個UIAlertView來顯示用戶選中的列表項
UIAlertView* alert = [[UIAlertView alloc]
initWithTitle:@"提示"
message:[NSString stringWithFormat:@"你選中的%@是:%@,"
, tip , [tmp objectAtIndex:row]]
delegate:nil
cancelButtonTitle:@"確定"
otherButtonTitles:nil];
[alert show];
}
#pragma mark -UIPickerViewDelegate
// UIPickerViewDelegate中定義的方法 設置下拉列表的數據
// 參數1:操作的UIPickerView對象
// 參數2:下拉列表項下標(從0開始)[下拉列表的第幾項]
// 參數3:操作的UIPickerView對象的下拉列表的下標[第幾個下拉列表](從0開始)
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
// 如果是第一列,返回heroes中row索引處的元素
// 即第一列的列表項標題由heroes集合元素決定。
if (component == 0) {
return [heroes objectAtIndex:row];
}else{
// 如果是其他列(只有第二列),返回timors中row索引處的元素
// 即第二列的列表項標題由books集合元素決定。
return [timors objectAtIndex:row];
}
}
// UIPickerViewDelegate中定義的方法,該方法返回的NSString將作為
// UIPickerView中指定列的寬度
- (CGFloat)pickerView:(UIPickerView *)pickerView
widthForComponent:(NSInteger)component
{
// 如果是第一列,寬度為90
if (component == 0) {
return 90;
}
// 如果是其他列(只有第二列),寬度為210
return 210;
}
@end
效果圖如下:



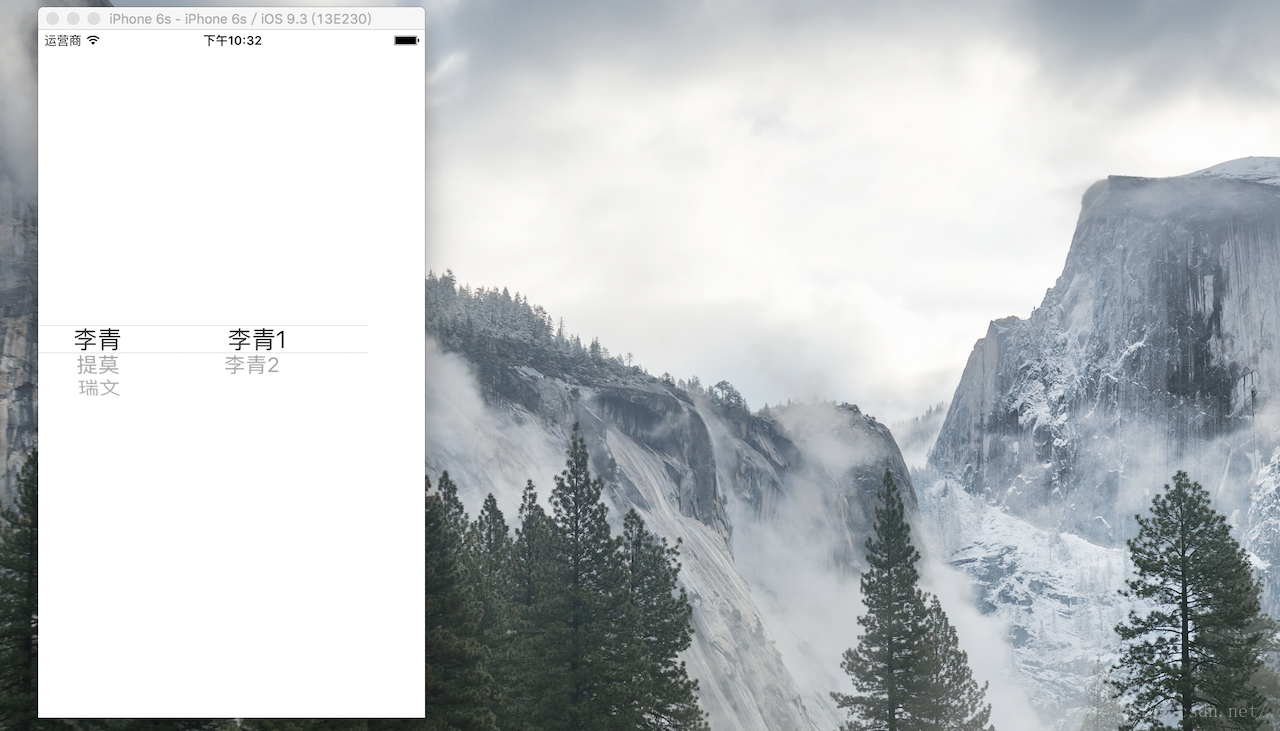
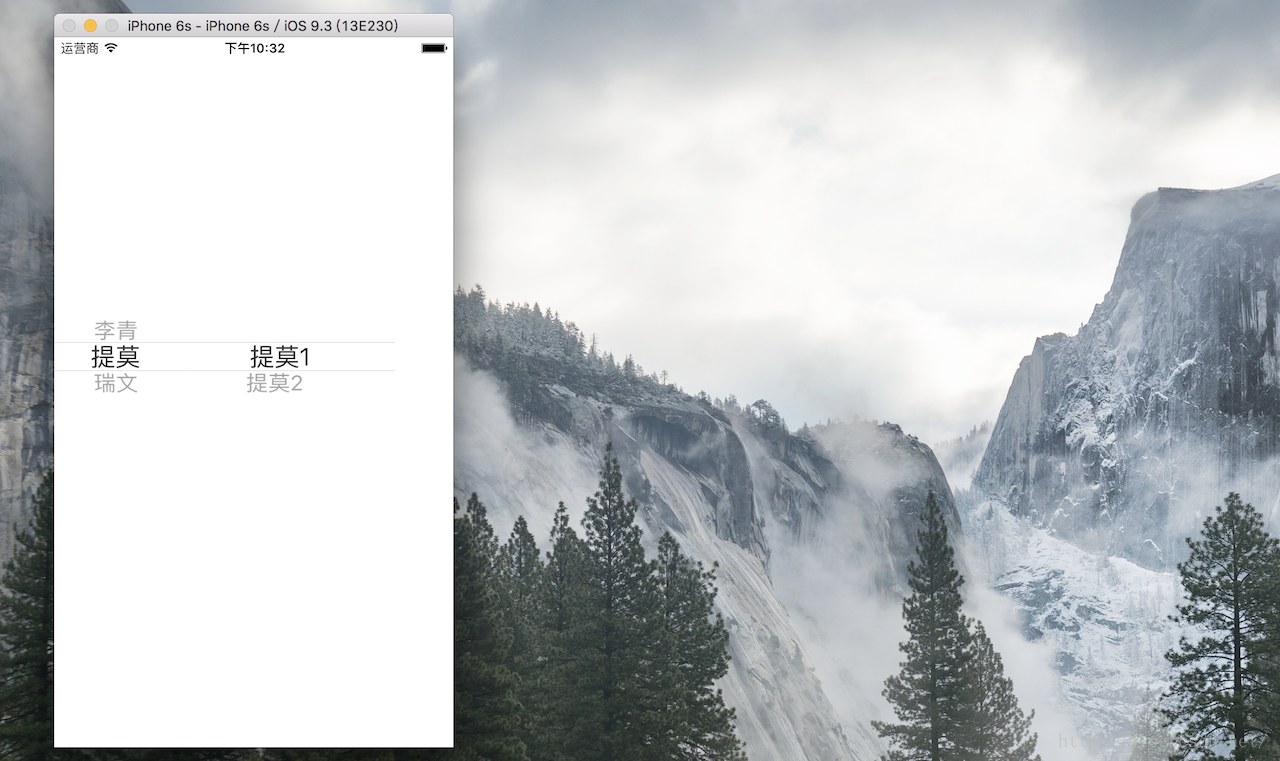
例子3-相互依賴的多列選擇器
//
// ViewController.m
// MultPickerView2Demo
//
// Created by Apple on 16/5/17.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
NSArray* heroes;
NSDictionary* skins;
// selectedHero保存當前選中的英雄
NSString* selectedHero;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 創建、並初始化NSDictionary對象。
skins = [NSDictionary dictionaryWithObjectsAndKeys:
[NSArray arrayWithObjects:@"李青1" , @"李青2", nil]
, @"李青",
[NSArray arrayWithObjects:@"提莫1",@"提莫2", nil] , @"提莫",
[NSArray arrayWithObjects:@"瑞文1",
@"瑞文2", @"瑞文3" , nil]
, @"瑞文" ,nil];
// 使用heroes保存skins所有key組成的NSArray排序後的結果
heroes = [skins allKeys];
// 設置默認選中的作者heroes中第一個元素
selectedHero = [heroes objectAtIndex:0];
UIPickerView* pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 200, 320, 200)];
// 為UIPickerView控件設置dataSource和delegate
[pickerView setDataSource:self];
[pickerView setDelegate:self];
[self.view addSubview:pickerView];
}
#pragma mark -UIPickerViewDataSource
// UIPickerViewDataSource中定義的方法,設置出現幾個下拉列表 (返回2 表示出現2個下拉列表)
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView
{
return 2;
}
// UIPickerViewDataSource中定義的方法 設置下拉列表的數量
// 參數1:操作的UIPickerView對象
// 參數2:操作的UIPickerView對象的下拉列表的下標(從0開始)
- (NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component
{
// 如果是第一列,返回heroes中元素的個數
// 即heroes包含多少個元素,第一列就包含多少個列表項
if (component == 0) {
return heroes.count;
}
// 如果是其他列(只有第二列),
// 返回skins中selectedHero對應的NSArray中元素的個數。
return [[skins objectForKey:selectedHero] count];
}
// 當用戶選中UIPickerViewDataSource中指定列、指定列表項時激發該方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component
{
if(component == 0)
{
// 改變被選中的英雄
selectedHero = [heroes objectAtIndex:row];
// 重點在這, 選中上層時, 相應的下層的數據會變動, 此時需要reloadComponent
// 控制重寫加載第二個列表,根據選中的作者來加載第二個列表
[pickerView reloadComponent:1];
}
NSArray* tmp = component == 0 ? heroes:
[skins objectForKey:selectedHero];
NSString* tip = component == 0 ? @"英雄": @"皮膚";
// 使用一個UIAlertView來顯示用戶選中的列表項
UIAlertView* alert = [[UIAlertView alloc]
initWithTitle:@"提示"
message:[NSString stringWithFormat:@"你選中的%@是:%@,"
, tip , [tmp objectAtIndex:row]]
delegate:nil
cancelButtonTitle:@"確定"
otherButtonTitles:nil];
[alert show];
}
#pragma mark -UIPickerViewDelegate
// UIPickerViewDelegate中定義的方法 設置下拉列表的數據
// 參數1:操作的UIPickerView對象
// 參數2:下拉列表項下標(從0開始)[下拉列表的第幾項]
// 參數3:操作的UIPickerView對象的下拉列表的下標[第幾個下拉列表](從0開始)
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
// 如果是第一列,返回heroes中row索引處的元素
// 即第一列的元素由heroes集合元素決定。
if (component == 0) {
return [heroes objectAtIndex:row];
}
// 如果是其他列(只有第二列),
// 返回skins中selectedHero對應的NSArray中row索引處的元素
return [[skins objectForKey:selectedHero] objectAtIndex:row];
}
// UIPickerViewDelegate中定義的方法,該方法返回的NSString將作為
// UIPickerView中指定列的寬度
- (CGFloat)pickerView:(UIPickerView *)pickerView
widthForComponent:(NSInteger)component
{
// 如果是第一列,寬度為90
if (component == 0) {
return 90;
}
// 如果是其他列(只有第二列),寬度為210
return 210;
}
@end
效果圖如下:




相關文章
+