mjRefresh使用指南
編輯:IOS開發綜合
MJRefresh
- An easy way to use pull-to-refresh
- 用法簡單的下拉刷新框架:一行代碼搞定
Contents
- Getting Started
- Features【支持哪些控件的刷新】
- Installation【如何使用MJRefresh】
- Who's using【已經超過上百個App正在使用MJRefresh】
- Classes【MJRefresh類結構圖】
- 常見API
- MJRefreshComponent.h
- MJRefreshHeader.h
- MJRefreshFooter.h
- MJRefreshAutoFooter.h
- Examples
- Reference【參考】
- 下拉刷新01-默認
- 下拉刷新02-動畫圖片
- 下拉刷新03-隱藏時間
- 下拉刷新04-隱藏狀態和時間
- 下拉刷新05-自定義文字
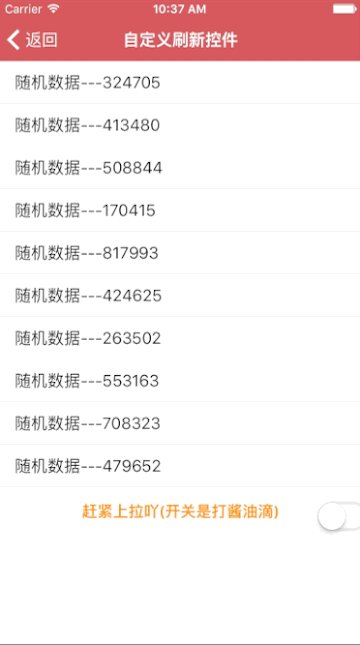
- 下拉刷新06-自定義刷新控件
- 上拉刷新01-默認
- 上拉刷新02-動畫圖片
- 上拉刷新03-隱藏刷新狀態的文字
- 上拉刷新04-全部加載完畢
- 上拉刷新05-自定義文字
- 上拉刷新06-加載後隱藏
- 上拉刷新07-自動回彈的上拉01
- 上拉刷新08-自動回彈的上拉02
- 上拉刷新09-自定義刷新控件(自動刷新)
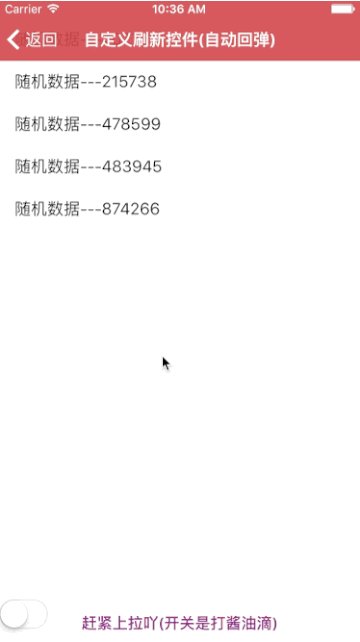
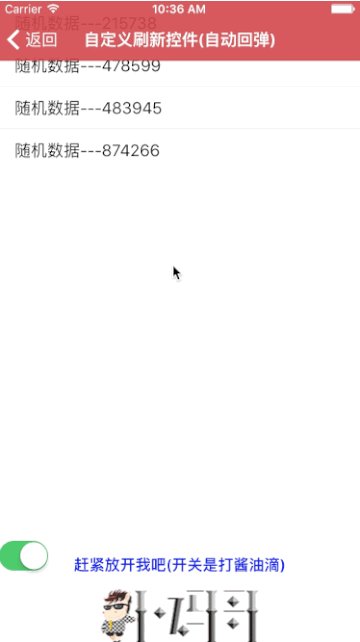
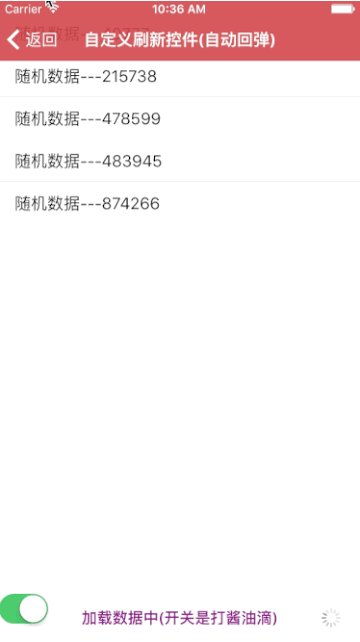
- 上拉刷新10-自定義刷新控件(自動回彈)
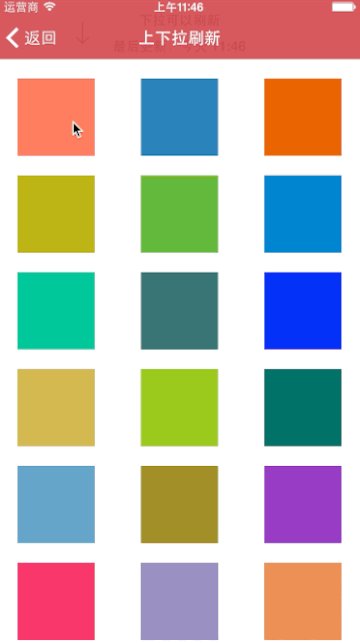
- UICollectionView01-上下拉刷新
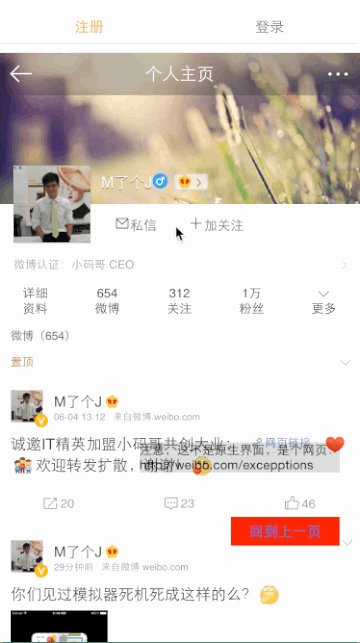
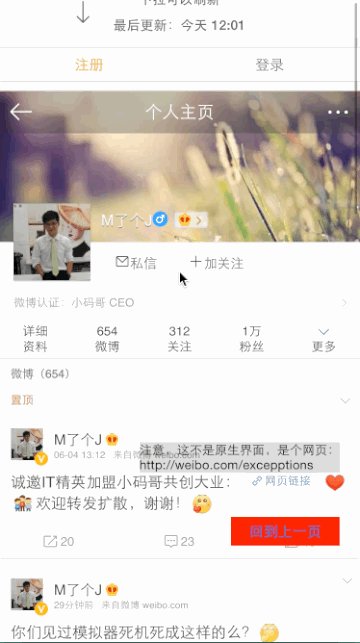
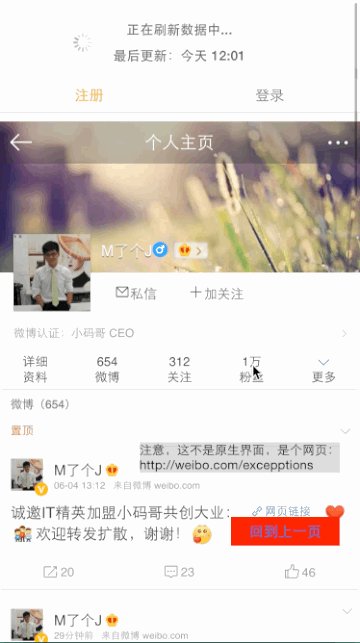
- UIWebView01-下拉刷新
- 期待
支持哪些控件的刷新
UIScrollView、UITableView、UICollectionView、UIWebView如何使用MJRefresh
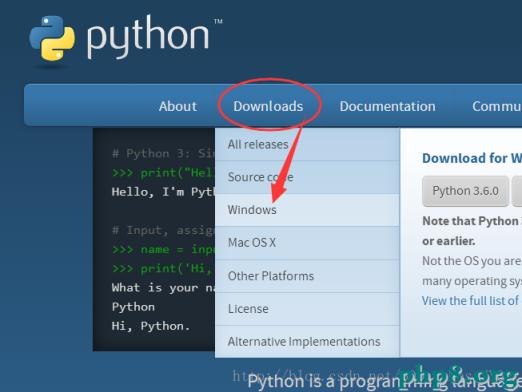
- cocoapods導入:
pod 'MJRefresh' - 手動導入:
- 將
MJRefresh文件夾中的所有文件拽入項目中 - 導入主頭文件:
#import "MJRefresh.h"Base Custom MJRefresh.bundle MJRefresh.h MJRefreshConst.h MJRefreshConst.m UIScrollView+MJExtension.h UIScrollView+MJExtension.m UIScrollView+MJRefresh.h UIScrollView+MJRefresh.m UIView+MJExtension.h UIView+MJExtension.m
已經超過上百個App正在使用MJRefresh

- 更多App信息可以關注:M了個J-博客園
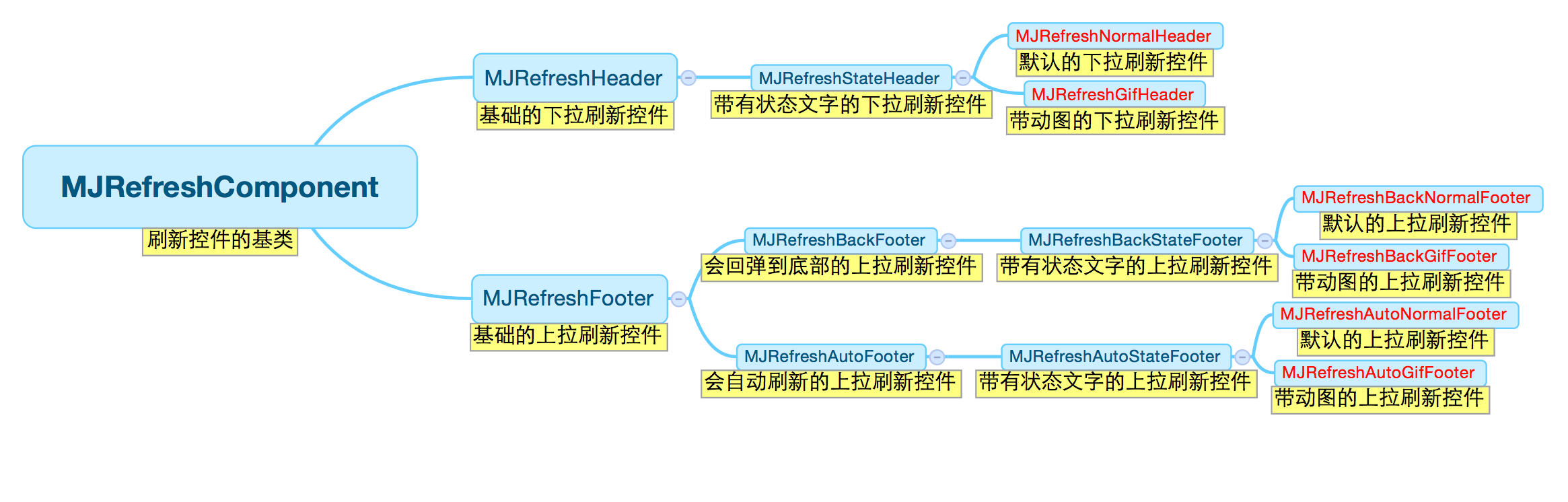
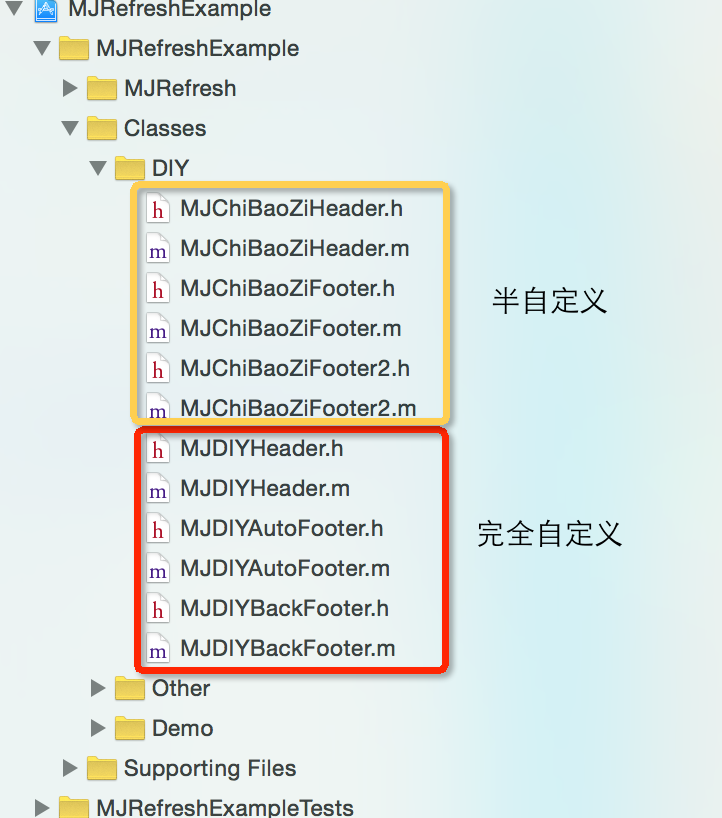
MJRefresh類結構圖

- 圖中
紅色文字的類:可以直接拿來用- 下拉刷新控件的種類
- 默認(Normal):
MJRefreshNormalHeader - 動圖(Gif):
MJRefreshGifHeader - 上拉刷新控件的種類
- 自動刷新(Auto)
- 默認(Normal):
MJRefreshAutoNormalFooter - 動圖(Gif):
MJRefreshAutoGifFooter - 自動回彈(Back)
- 默認(Normal):
MJRefreshBackNormalFooter - 動圖(Gif):
MJRefreshBackGifFooter - 圖中
非紅色文字的類:拿來繼承,用於自定義刷新控件 - 關於如何自定義刷新控件,可以參考下圖的類

MJRefreshComponent.h
/** 刷新控件的基類 */ @interface MJRefreshComponent : UIView #pragma mark - 刷新狀態控制 /** 進入刷新狀態 */ - (void)beginRefreshing; /** 結束刷新狀態 */ - (void)endRefreshing; /** 是否正在刷新 */ - (BOOL)isRefreshing; #pragma mark - 其他 /** 根據拖拽比例自動切換透明度 */ @property (assign, nonatomic, getter=isAutomaticallyChangeAlpha) BOOL automaticallyChangeAlpha; @end
MJRefreshHeader.h
@interface MJRefreshHeader : MJRefreshComponent /** 創建header */ + (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; /** 創建header */ + (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action; /** 這個key用來存儲上一次下拉刷新成功的時間 */ @property (copy, nonatomic) NSString *lastUpdatedTimeKey; /** 上一次下拉刷新成功的時間 */ @property (strong, nonatomic, readonly) NSDate *lastUpdatedTime; /** 忽略多少scrollView的contentInset的top */ @property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetTop; @end
MJRefreshFooter.h
@interface MJRefreshFooter : MJRefreshComponent /** 創建footer */ + (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; /** 創建footer */ + (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action; /** 提示沒有更多的數據 */ - (void)endRefreshingWithNoMoreData; /** 重置沒有更多的數據(消除沒有更多數據的狀態) */ - (void)resetNoMoreData; /** 忽略多少scrollView的contentInset的bottom */ @property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetBottom; /** 自動根據有無數據來顯示和隱藏(有數據就顯示,沒有數據隱藏) */ @property (assign, nonatomic) BOOL automaticallyHidden; @end
MJRefreshAutoFooter.h
@interface MJRefreshAutoFooter : MJRefreshFooter /** 是否自動刷新(默認為YES) */ @property (assign, nonatomic, getter=isAutomaticallyRefresh) BOOL automaticallyRefresh; /** 當底部控件出現多少時就自動刷新(默認為1.0,也就是底部控件完全出現時,才會自動刷新) */ @property (assign, nonatomic) CGFloat triggerAutomaticallyRefreshPercent; @end
參考
* 由於這個框架的功能較多,就不寫具體文字描述其用法 * 大家可以直接參考示例中的MJTableViewController、MJCollectionViewController、MJWebViewController,更為直觀快速

下拉刷新01-默認
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ // 進入刷新狀態後會自動調用這個block }]; 或 // 設置回調(一旦進入刷新狀態,就調用target的action,也就是調用self的loadNewData方法) self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; // 馬上進入刷新狀態 [self.tableView.header beginRefreshing];
下拉刷新02-動畫圖片
// 設置回調(一旦進入刷新狀態,就調用target的action,也就是調用self的loadNewData方法) MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; // 設置普通狀態的動畫圖片 [header setImages:idleImages forState:MJRefreshStateIdle]; // 設置即將刷新狀態的動畫圖片(一松開就會刷新的狀態) [header setImages:pullingImages forState:MJRefreshStatePulling]; // 設置正在刷新狀態的動畫圖片 [header setImages:refreshingImages forState:MJRefreshStateRefreshing]; // 設置header self.tableView.mj_header = header;

下拉刷新03-隱藏時間
// 隱藏時間 header.lastUpdatedTimeLabel.hidden = YES;

下拉刷新04-隱藏狀態和時間
// 隱藏時間 header.lastUpdatedTimeLabel.hidden = YES; // 隱藏狀態 header.stateLabel.hidden = YES;

下拉刷新05-自定義文字
// 設置文字 [header setTitle:@"Pull down to refresh" forState:MJRefreshStateIdle]; [header setTitle:@"Release to refresh" forState:MJRefreshStatePulling]; [header setTitle:@"Loading ..." forState:MJRefreshStateRefreshing]; // 設置字體 header.stateLabel.font = [UIFont systemFontOfSize:15]; header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14]; // 設置顏色 header.stateLabel.textColor = [UIColor redColor]; header.lastUpdatedTimeLabel.textColor = [UIColor blueColor];

下拉刷新06-自定義刷新控件
self.tableView.mj_header = [MJDIYHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)]; // 具體實現參考MJDIYHeader.h和MJDIYHeader.m

上拉刷新01-默認
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{ // 進入刷新狀態後會自動調用這個block }]; 或 // 設置回調(一旦進入刷新狀態,就調用target的action,也就是調用self的loadMoreData方法) self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
上拉刷新02-動畫圖片
// 設置回調(一旦進入刷新狀態,就調用target的action,也就是調用self的loadMoreData方法) MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 設置刷新圖片 [footer setImages:refreshingImages forState:MJRefreshStateRefreshing]; // 設置尾部 self.tableView.mj_footer = footer;

上拉刷新03-隱藏刷新狀態的文字
// 隱藏刷新狀態的文字 footer.refreshingTitleHidden = YES; // 如果沒有上面的方法,就用footer.stateLabel.hidden = YES;

上拉刷新04-全部加載完畢
// 變為沒有更多數據的狀態 [footer endRefreshingWithNoMoreData];

上拉刷新05-自定義文字
// 設置文字 [footer setTitle:@"Click or drag up to refresh" forState:MJRefreshStateIdle]; [footer setTitle:@"Loading more ..." forState:MJRefreshStateRefreshing]; [footer setTitle:@"No more data" forState:MJRefreshStateNoMoreData]; // 設置字體 footer.stateLabel.font = [UIFont systemFontOfSize:17]; // 設置顏色 footer.stateLabel.textColor = [UIColor blueColor];

上拉刷新06-加載後隱藏
// 隱藏當前的上拉刷新控件 self.tableView.mj_footer.hidden = YES;

上拉刷新07-自動回彈的上拉01
self.tableView.mj_footer = [MJRefreshBackNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];

上拉刷新08-自動回彈的上拉02
MJRefreshBackGifFooter *footer = [MJRefreshBackGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 設置普通狀態的動畫圖片 [footer setImages:idleImages forState:MJRefreshStateIdle]; // 設置即將刷新狀態的動畫圖片(一松開就會刷新的狀態) [footer setImages:pullingImages forState:MJRefreshStatePulling]; // 設置正在刷新狀態的動畫圖片 [footer setImages:refreshingImages forState:MJRefreshStateRefreshing]; // 設置尾部 self.tableView.mj_footer = footer;

上拉刷新09-自定義刷新控件(自動刷新)
self.tableView.mj_footer = [MJDIYAutoFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 具體實現參考MJDIYAutoFooter.h和MJDIYAutoFooter.m

上拉刷新10-自定義刷新控件(自動回彈)
self.tableView.mj_footer = [MJDIYBackFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 具體實現參考MJDIYBackFooter.h和MJDIYBackFooter.m

UICollectionView01-上下拉刷新
// 下拉刷新 self.collectionView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ // 進入刷新狀態後會自動調用這個block }]; // 上拉刷新 self.collectionView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{ // 進入刷新狀態後會自動調用這個block }];
UIWebView01-下拉刷新
// 添加下拉刷新控件 self.webView.scrollView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ // 進入刷新狀態後會自動調用這個block }];
提醒
- 本框架純ARC,兼容的系統>=iOS6.0、iPhone\iPad橫豎屏
-
- 本框架純ARC,兼容的系統>=iOS6.0、iPhone\iPad橫豎屏
- 默認(Normal):
- 默認(Normal):
- 自動刷新(Auto)
- 默認(Normal):
- 下拉刷新控件的種類
- 圖中
- 更多App信息可以關注:M了個J-博客園
- 將
- cocoapods導入:
- Getting Started
相關文章
+- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- 處理Alamofire庫在iOS7下設置Head有效的成績
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS 9 Core Spotlight搜刮實例代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS App中數據治理框架Core Data的根本數據操作教程
- iOS App開辟中Core Data框架根本的數據治理功效小結
- IOS CoreAnimation中layer動畫閃耀的處理辦法
- iOS多線程開辟——NSThread淺析