Swift實現側滑菜單SWRevealViewController
編輯:IOS開發綜合
SWRevealViewController Github下載地址
導入
我這裡直接新建一個SWRevealViewController包,然後把代碼直接粘貼進入

在橋接文件中導入
#import “SWRevealViewController.h”
使用
編譯一下,接著新建一個MainController父容器,繼承SWRevealViewController
import UIKit
class MainController: SWRevealViewController{
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
創建左側菜單欄RightMenuController
import UIKit
class RightMenuController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.greenColor()
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
在需要打開MainController把初始布局和左側布局加上
let one = UINavigationController(rootViewController: ViewController())
let view = MainController(rearViewController: RightMenuController(), frontViewController: one)
presentViewC(view)//打開頁面的方法
在ViewController中加入手勢
if self.revealViewController() != nil {
self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())
}
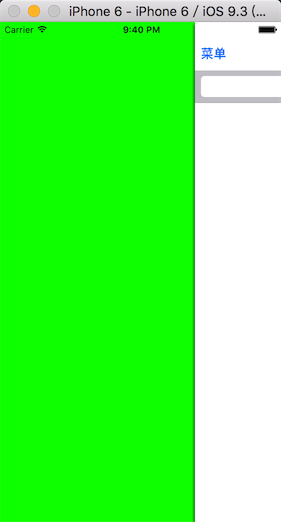
運行程序,已經可以看到側滑菜單實現了

我們也可以增加左側按鈕的點擊事件
self.navigationItem.leftBarButtonItem = UIBarButtonItem(title: "菜單", style: .Done, target: self.revealViewController(), action: #selector(SWRevealViewController.revealToggle(_:)))
也可以更改菜單欄寬度
self.revealViewController().rearViewRevealWidth = 100

菜單欄切換布局
在RightMenuController中添加兩個按鈕,並實現方法
import UIKit
class RightMenuController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.greenColor()
// Do any additional setup after loading the view.
let b1 = UIButton(frame: CGRect(x: 0, y: 40, width: 100, height: 40))
b1.setTitle("b1", forState: .Normal)
b1.tag = 1
b1.addTarget(self, action: #selector(self.actionBtn(_:)), forControlEvents: .TouchUpInside)
self.view.addSubview(b1)
let b2 = UIButton(frame: CGRect(x: 0, y: 100, width: 100, height: 40))
b2.setTitle("b2", forState: .Normal)
b2.tag = 2
b2.addTarget(self, action: #selector(self.actionBtn(_:)), forControlEvents: .TouchUpInside)
self.view.addSubview(b2)
}
func actionBtn(sender:UIButton){
var ui:UIViewController!
if sender.tag == 1{
ui = ViewController()
}
if sender.tag == 2{
ui = WXController()
}
let main = UINavigationController(rootViewController: ui)
self.revealViewController().pushFrontViewController(main, animated: true)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
在WXCotroller中寫入和ViewController相同的代碼
self.navigationItem.leftBarButtonItem = UIBarButtonItem(title: "菜單", style: .Done, target: self.revealViewController(), action: #selector(SWRevealViewController.revealToggle(_:)))
self.view.backgroundColor = UIColor.whiteColor()
self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())
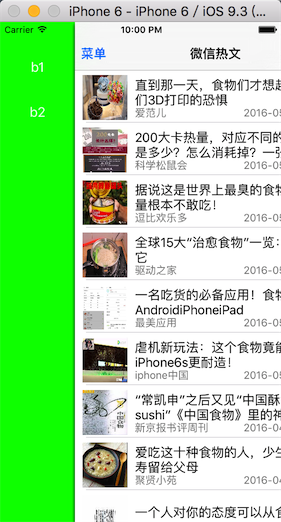
運行效果


SWRevealViewController包中還可以實現右側菜單,兩重菜單,這裡就不說了。
相關文章
+- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




