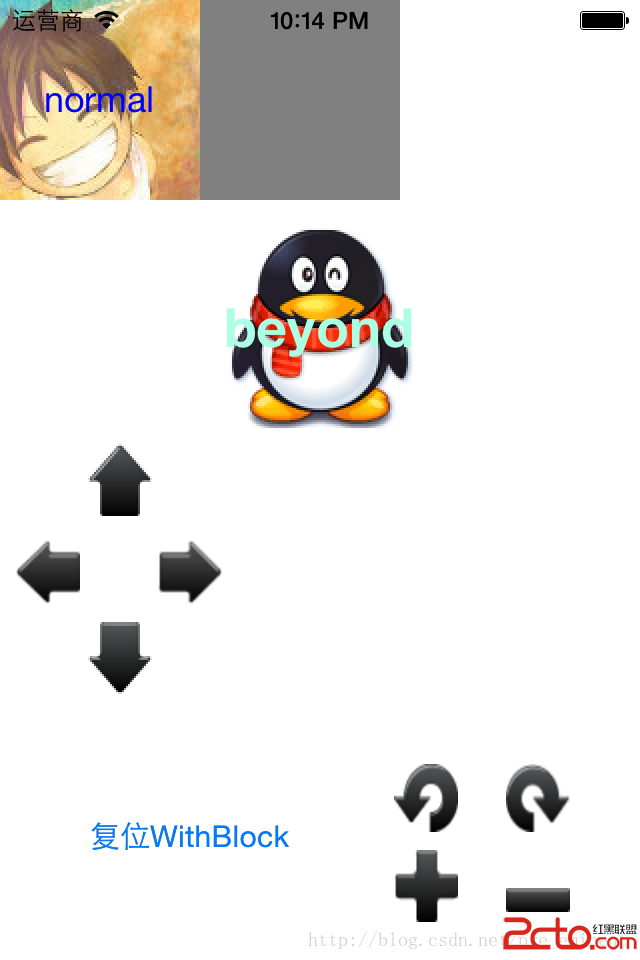
UISegmentedControl 使用詳解
NSArray*segmentedArray = @[@"1",@"2",@"3",@"4"];
//初始化UISegmentedControl
UISegmentedControl*segmentedControl = [[UISegmentedControlalloc]initWithItems:segmentedArray];
segmentedControl.frame=CGRectMake(20.0, 20.0,250.0,50.0);
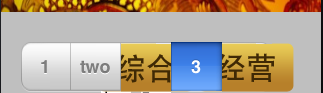
segmentedControl.selectedSegmentIndex=2;//設置默認選擇項索引
segmentedControl.tintColor= [UIColorredColor];
//有基本四種樣式
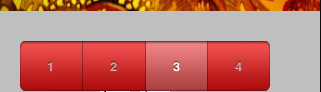
segmentedControl.segmentedControlStyle=UISegmentedControlStylePlain;//設置樣式

//segmentedControl.segmentedControlStyle=UISegmentedControlStyleBordered;//設置樣式

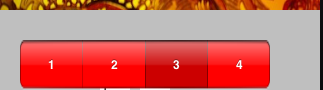
//segmentedControl.segmentedControlStyle=UISegmentedControlStyleBar;//設置樣式

//segmentedControl.segmentedControlStyle=UISegmentedControlStyleBezeled;//設置樣式

// segmentedControl.momentary = YES;//設置在點擊後是否恢復原樣
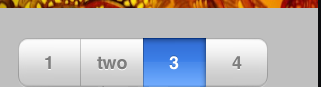
[segmentedControl setTitle:@"two" forSegmentAtIndex:1];//設置指定索引的題目

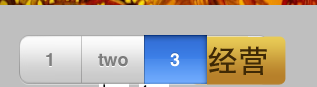
[segmentedControl setImage:[UIImage imageNamed:@"btn_jyy.png"] forSegmentAtIndex:3];//設置指定索引的圖片

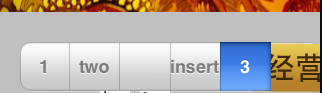
[segmentedControl insertSegmentWithImage:[UIImage imageNamed:@"mei.png"] atIndex:2 animated:NO];//在指定索引插入一個選項並設置圖片

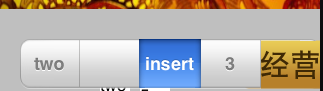
[segmentedControl insertSegmentWithTitle:@"insert" atIndex:3 animated:NO];//在指定索引插入一個選項並設置題目

[segmentedControl removeSegmentAtIndex:0 animated:NO];//移除指定索引的選項

// [segmentedControl setWidth:70.0 forSegmentAtIndex:2];//設置指定索引選項的寬度
// [segmentedControl setContentOffset:CGSizeMake(10.0,10.0) forSegmentAtIndex:4];//設置選項中圖片等的左上角的位置
//獲取指定索引選項的圖片imageForSegmentAtIndex:
UIImageView*imageForSegmentAtIndex = [[UIImageViewalloc]initWithImage:[segmentedControlimageForSegmentAtIndex:1]];
imageForSegmentAtIndex.frame=CGRectMake(60.0,120.0,30.0,30.0); ;
//獲取指定索引選項的標題titleForSegmentAtIndex
UILabel*titleForSegmentAtIndex = [[UILabelalloc]initWithFrame:CGRectMake(100.0,160.0,30.0,30.0)];
titleForSegmentAtIndex.text= [segmentedControltitleForSegmentAtIndex:0];
//獲取總選項數segmentedControl.numberOfSegments
UILabel*numberOfSegments = [[UILabelalloc]initWithFrame:CGRectMake(140.0,170.0,30.0,30.0)];
numberOfSegments.text= [NSStringstringWithFormat:@"%d",segmentedControl.numberOfSegments];
//獲取指定索引選項的寬度widthForSegmentAtIndex:
UILabel*widthForSegmentAtIndex = [[UILabelalloc]initWithFrame:CGRectMake(180.0,210.0,70.0,30.0)];
widthForSegmentAtIndex.text= [NSStringstringWithFormat:@"%f",[segmentedControlwidthForSegmentAtIndex:2]];
// [segmentedControl setEnabled:NO forSegmentAtIndex:4];//設置指定索引選項不可選
// BOOL enableFlag = [segmentedControl isEnabledForSegmentAtIndex:4];//判斷指定索引選項是否可選
[mySegmentedControladdTarget:selfaction:@selector(segmentAction:)forControlEvents:UIControlEventValueChanged]; //添加委托方法
//具體委托方法實例
-(void)segmentAction:(UISegmentedControl*)Seg{
NSIntegerIndex = Seg.selectedSegmentIndex;
NSLog(@"Index %i", Index);
switch(Index) {
case0:
[selfselectmyView1];
break;
case1:
[selfselectmyView2];
break;
case2:
[selfselectmyView3];
break;
case3:
[selfselectmyView4];
break;
case4:
[selfselectmyView5];
break;
case5:
[selfselectmyView6];
break;
default:
break;
}
}
基本屬性、方法如上,大家在實際開發中可根據實際需求選取適當屬性和方法。
使用技巧:
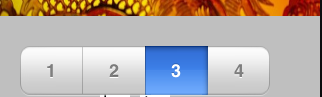
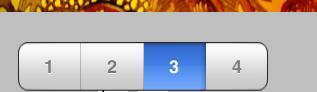
在導航欄中添加UISegmentedControl ,實現的效果:
實現的代碼:
//自定義UISegmentedcontrol
UISegmentedControl *segmentedControl=[[UISegmentedControl alloc] initWithFrame:CGRectMake(80.0f, 8.0f, 200.0f, 30.0f) ];
[segmentedControl insertSegmentWithTitle:@"Food to eat" atIndex:0 animated:YES];
[segmentedControl insertSegmentWithTitle:@"Food to avoid" atIndex:1 animated:YES];
segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;
segmentedControl.momentary = YES;
segmentedControl.multipleTouchEnabled=NO;
[segmentedControl addTarget:self action:@selector(Selectbutton:) forControlEvents:UIControlEventValueChanged];
UIBarButtonItem *segButton = [[UIBarButtonItem alloc] initWithCustomView:segmentedControl]; //自定義UIBarButtonItem,封裝定義好的UIsegmented。
[segmentedControl release];
self.navigationItem.rightBarButtonItem = segButton; //添加到導航欄中
[segButton release];
- iOS開源一個簡略的訂餐app UI框架
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS10告訴框架UserNotification懂得與運用
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification